Editor Studio: modificare e personalizzare lo sfondo di una sezione
13 min
In questo articolo:
- Aggiungere un colore allo sfondo della sezione
- Aggiungere un gradiente allo sfondo della sezione
- Aggiungere un'immagine allo sfondo della sezione
- Aggiungere un video allo sfondo della sezione
- Aggiungere un overlay allo sfondo della sezione
- Aggiungere un effetto di scorrimento allo sfondo della sezione
Progetta ogni sezione del sito del tuo cliente con precisione. Seleziona un colore, un gradiente, un'immagine o un video per lo sfondo per impostare il tono. Puoi anche incorporare overlay di motivi ed effetti di scorrimento per migliorare l'aspetto visivo e creare un'esperienza più coinvolgente.
Personalizza questi elementi per riflettere il brand e la visione del tuo cliente, tenendo presente l'interazione dell'utente.
Lo sapevi che:
- Puoi impostare il colore o il gradiente dello sfondo della sezione per ogni punto di interruzione per assicurarti che appaia in maniera ideale su ogni dispositivo
- Per velocizzare il processo di progettazione, abbiamo creato tantissime sezioni già pronte e completamente responsive sotto Sezioni nel pannello Aggiungi elementi
Aggiungere un colore allo sfondo della sezione
Scegli qualsiasi colore per lo sfondo della tua sezione, che si tratti di uno dei colori del tema o di un colore personalizzato. Puoi quindi impostare l'opacità se preferisci uno sfondo più tenue.
Per modificare il colore di sfondo di una sezione:
- Seleziona la sezione pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

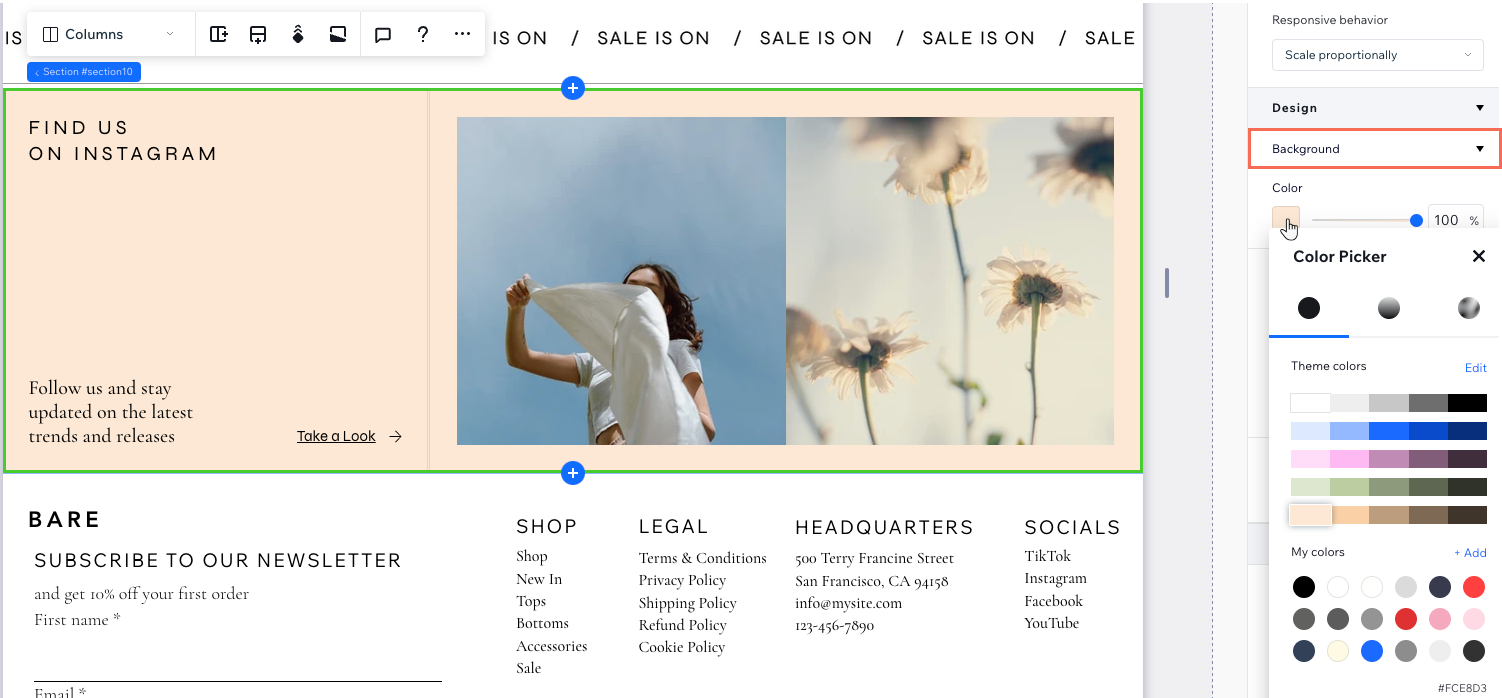
- Clicca sulla casella del colore sotto Design
- A seconda delle tue preferenze, seleziona un colore:
- Colori tema: scegli uno dei colori del tuo sito
- I miei colori: scegli un colore personalizzato esistente
- Un nuovo colore: clicca su + Aggiungi per aggiungere un nuovo colore al Selettore colore
- (Facoltativo) Usa il cursore per aumentare o diminuire l'opacità del colore

Aggiungere un gradiente allo sfondo della sezione
L'Editor Studio offre diversi tipi di sfumature per lo sfondo della sezione:
- Sfumato radiale, lineare o conico
 : scegli fino a 8 colori e controlla l'opacità di ogni singolo colore in questi gradienti. Puoi anche regolare l'angolo (Lineare), il punto focale (Radiale) o entrambi (Conico) per ottenere l'aspetto che desideri
: scegli fino a 8 colori e controlla l'opacità di ogni singolo colore in questi gradienti. Puoi anche regolare l'angolo (Lineare), il punto focale (Radiale) o entrambi (Conico) per ottenere l'aspetto che desideri - Gradiente sfumato
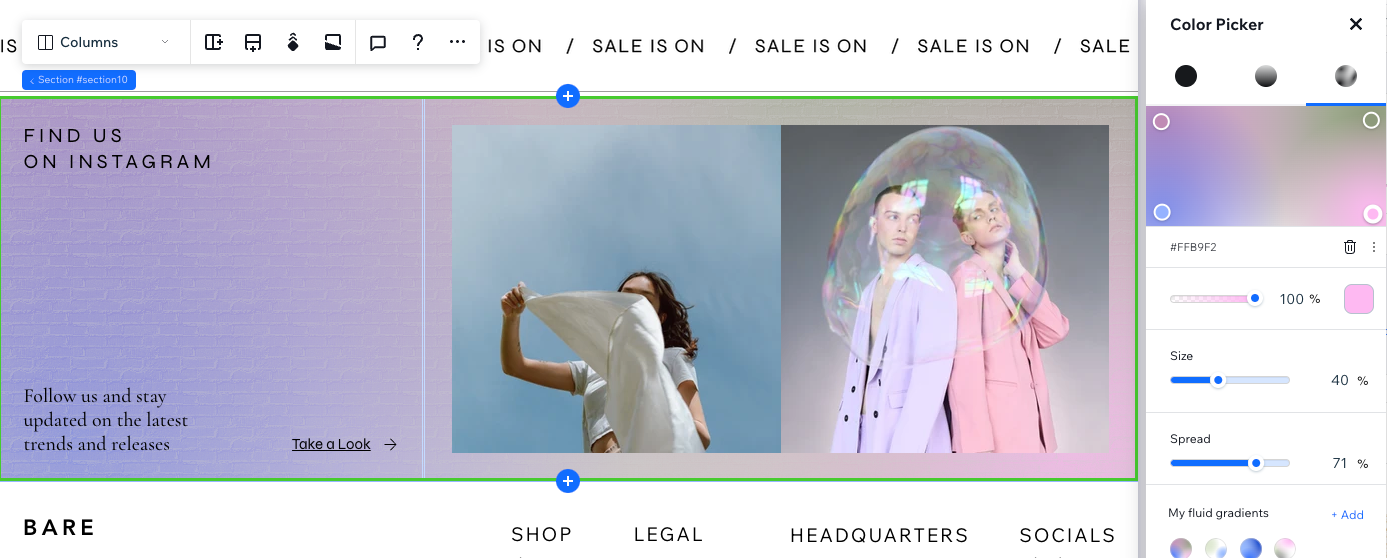
 : questo gradiente ti consente di creare un effetto a trama, fondendo tutti i colori di cui hai bisogno. Puoi controllare l'opacità, le dimensioni e la diffusione di ogni singolo colore in questo gradiente
: questo gradiente ti consente di creare un effetto a trama, fondendo tutti i colori di cui hai bisogno. Puoi controllare l'opacità, le dimensioni e la diffusione di ogni singolo colore in questo gradiente
Per aggiungere uno sfondo sfumato a una sezione:
- Seleziona la sezione pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Clicca sulla casella del colore sotto Design
- A seconda delle tue preferenze, clicca qui sotto per scoprire come creare ciascun tipo di sfumatura:
Aggiungi un effetto sfumato Lineare, Radiale o Conico
Aggiungi un gradiente sfumato

Aggiungere un'immagine allo sfondo della sezione
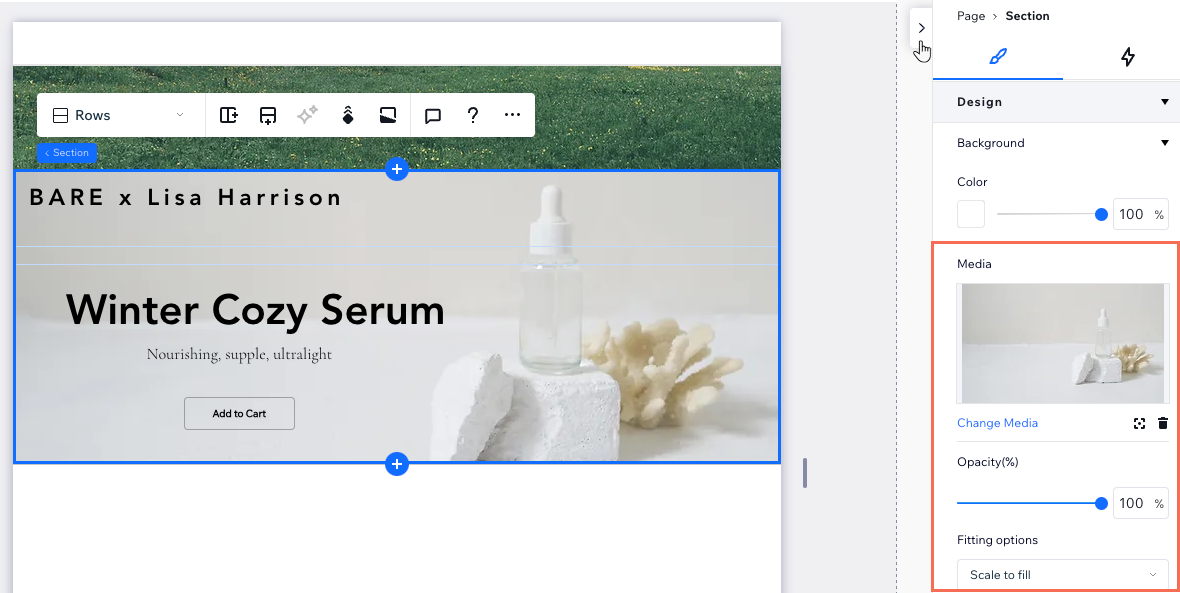
Aggiungi un'immagine allo sfondo della sezione dall'area di lavoro o dal pannello Ispezione. Puoi utilizzare le immagini caricate, scegliere un'immagine gratuita da Wix/Unsplash o acquistare un'immagine Shutterstock. Dopo aver aggiunto un'immagine, puoi regolare il punto focale in modo che la parte pertinente sia sempre visualizzata.
Suggerimento:
Puoi aggiungere un overlay di colore o sfumatura sopra l'immagine. Clicca sulla casella del colore per selezionare un colore o un gradiente, quindi trascina il cursore per regolare l'opacità di questo livello.
Per aggiungere uno sfondo immagine a una sezione di pagina:
- Apri la pagina pertinente nel tuo Editor
- Scegli cosa fare dopo:
Applica lo sfondo dell'immagine direttamente sull'area di lavoro
Applica lo sfondo dell'immagine dal pannello Ispezione
Personalizza lo sfondo di un'immagine esistente

Hai aggiornato un sito dall'Editor X a Studio?
Se hai applicato un effetto parallasse a un'immagine di sfondo, questo rimane lo stesso su Studio, a meno che tu non elimini l'effetto o sostituisca l'immagine.
Nell'Editor Studio, puoi aggiungere un effetto parallasse a un'immagine in uno dei seguenti modi:
- Imposta l'immagine come sfondo della sezione, quindi applica un effetto di scorrimento dello sfondo alla sezione
- Aggiungi l'immagine alla sezione, quindi applica un'animazione parallasse di scorrimento sull'immagine. Assicurati di non applicare altre animazioni all'immagine
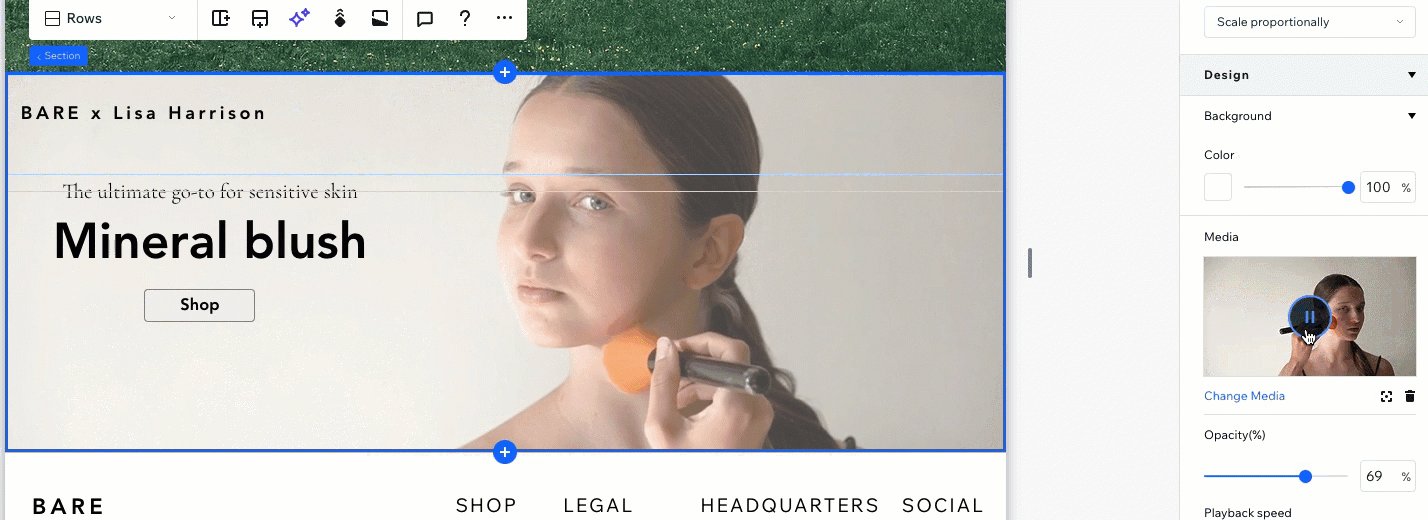
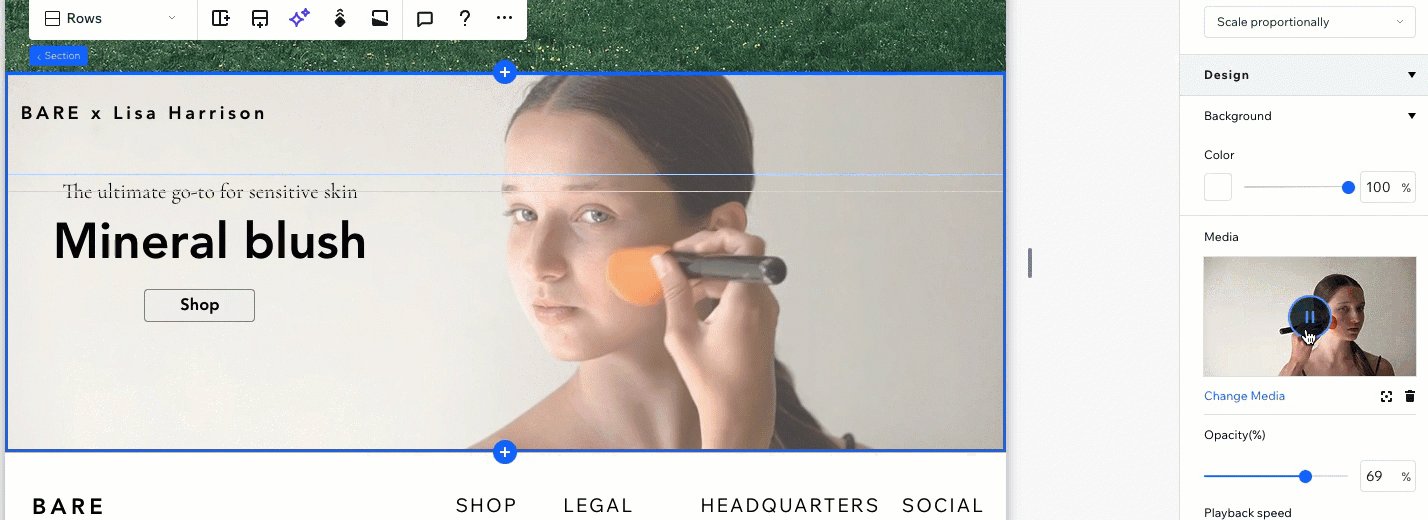
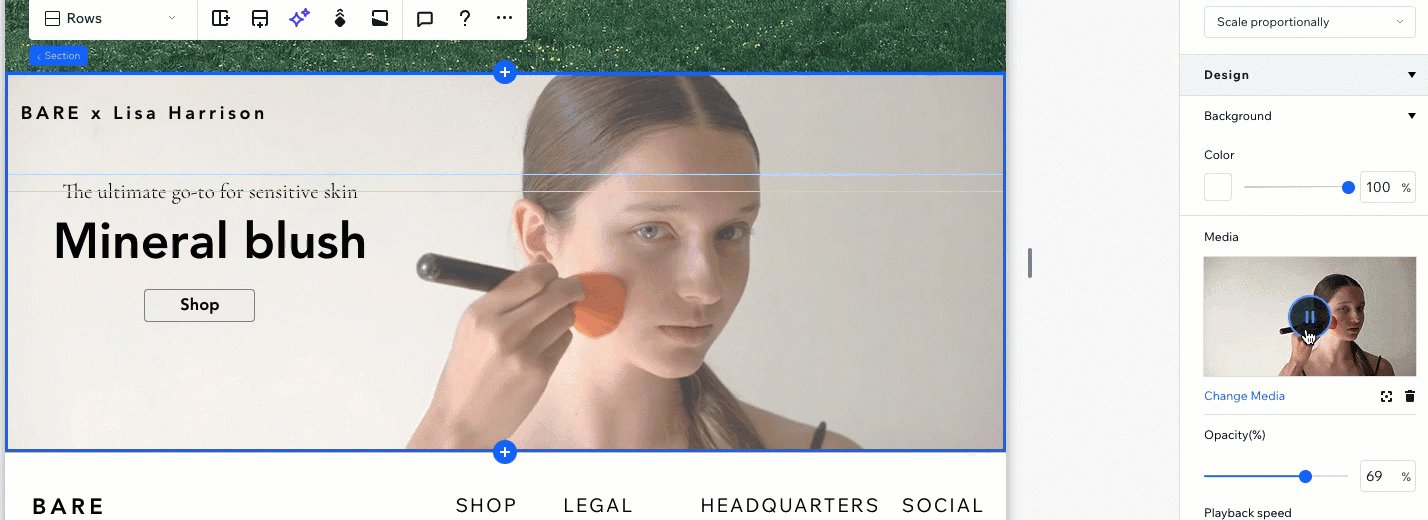
Aggiungere un video allo sfondo della sezione
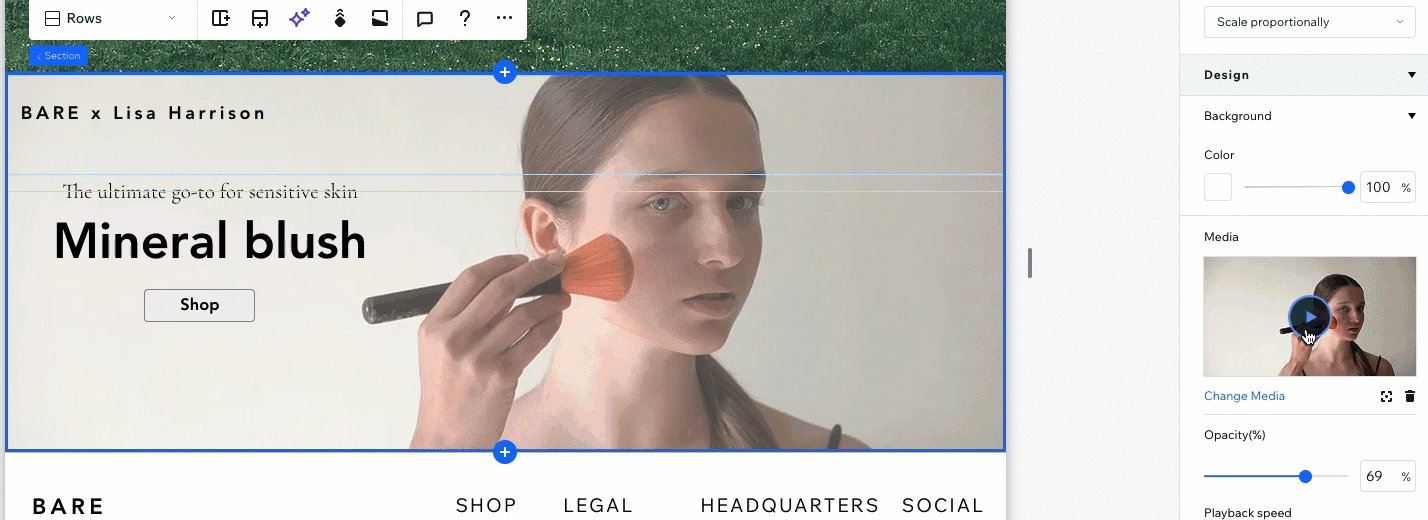
Aggiungi uno sfondo video per rendere la tua sezione più dinamica. Puoi scegliere il punto focale del video, modificare la velocità di riproduzione e decidere se riprodurlo in maniera continua o meno.
Ti offriamo un'intera libreria di video gratuiti da cui scegliere il tuo sfondo, ma puoi anche utilizzare i tuoi file o acquistare un video da Shutterstock.
Suggerimento:
Puoi aggiungere un overlay di colore o gradiente sopra lo sfondo del video. Clicca sulla casella del colore per selezionare un colore o un gradiente, quindi trascina il cursore per regolare l'opacità di questo livello.
Per aggiungere uno sfondo video ad una sezione di pagina:
- Seleziona la sezione pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Clicca su + Aggiungi immagine o video sotto File multimediali
- (Nel Gestore media) Scegli cosa fare dopo:
- Seleziona o carica il tuo video
- Clicca sulla scheda Media da Wix/Unsplash per utilizzare uno dei nostri video gratuiti
- Clicca sulla scheda Shutterstock per acquistare un video da Shutterstock
- Clicca su Cambia sfondo
- (Facoltativo) Personalizza lo sfondo del video nel pannello Ispezione:
- Punto focale: clicca sull'icona Punto focale
 per selezionare l'area del video che dovrebbe essere sempre visibile, anche quando lo schermo viene ridimensionato
per selezionare l'area del video che dovrebbe essere sempre visibile, anche quando lo schermo viene ridimensionato - Opacità: trascina il cursore per modificare la visibilità del video
- Velocità riproduzione: clicca sul menu a tendina per selezionare la velocità (ad esempio Normale, 0,25x, 1,25x)
- Riproduzione continua: clicca sull'interruttore per modificare la modalità di riproduzione del video:
- Abilitata: il video viene riprodotto in un loop infinito in background
- Disabilitata: il video viene riprodotto una sola volta per i visitatori, quindi si interrompe
- Punto focale: clicca sull'icona Punto focale
Vuoi vederlo live?
Clicca sul tasto Play sul tuo video per vedere come appare direttamente sull'area di lavoro.

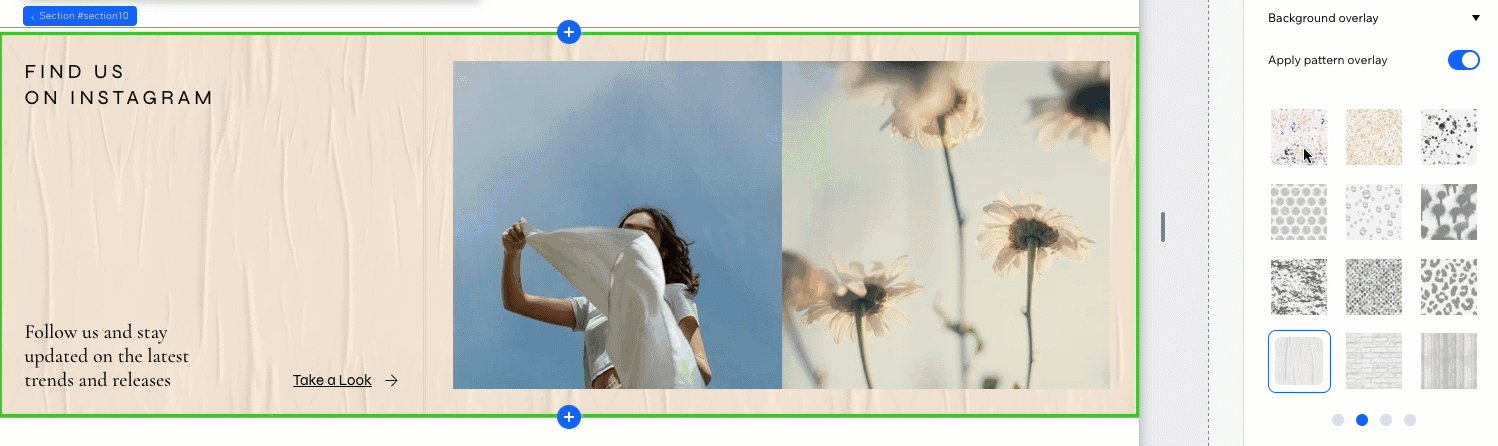
Aggiungere un overlay allo sfondo della sezione
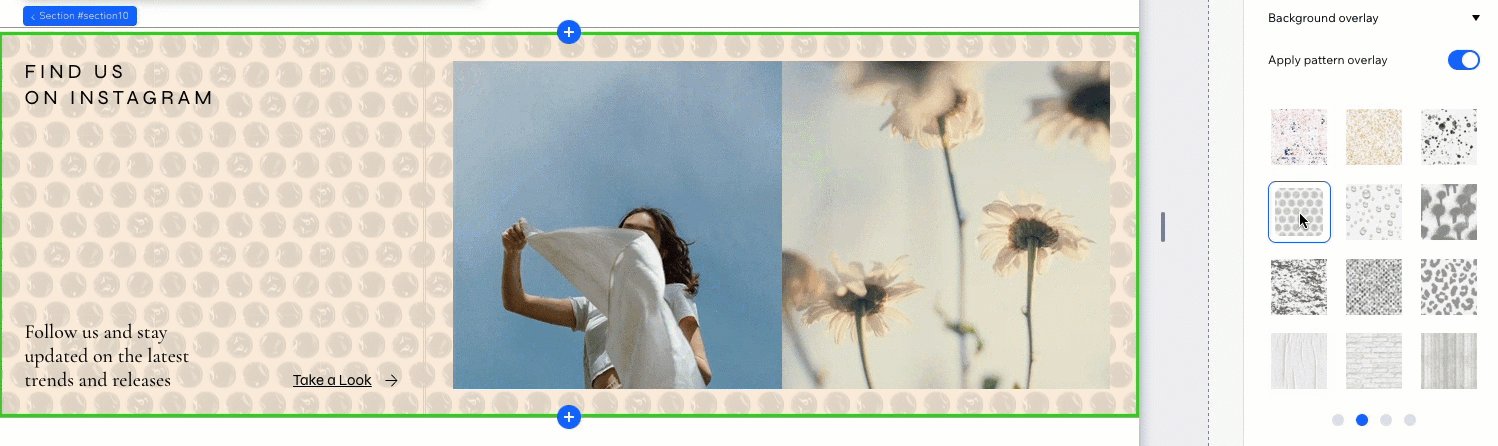
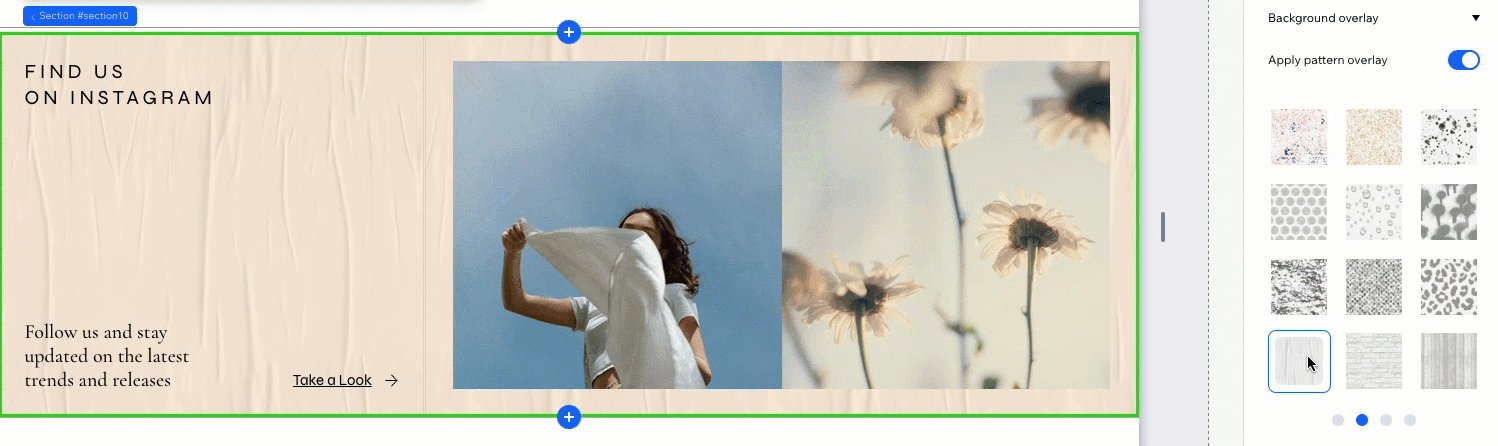
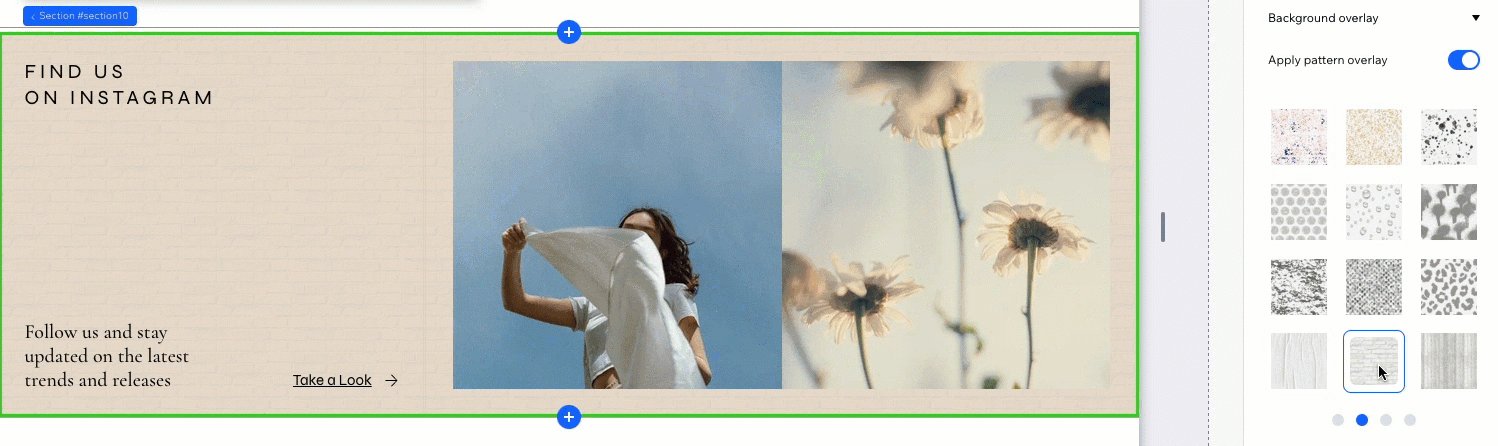
Applica un modello interessante sullo sfondo della sezione. Abbiamo una varietà di modelli tra cui scegliere, in diversi colori e dimensioni: sfoglia l'elenco e clicca sui modelli che ti piacciono per vedere come si amalgamano con lo sfondo.
Per aggiungere un overlay allo sfondo della sezione:
- Seleziona la sezione pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Abilita l'interruttore Applica modello di overlay sotto Sovrapponi sfondo
- Sfoglia i modelli disponibili. Clicca su un modello per aggiungerlo come overlay e vedere come si adatta allo sfondo

Aggiungere un effetto di scorrimento allo sfondo della sezione
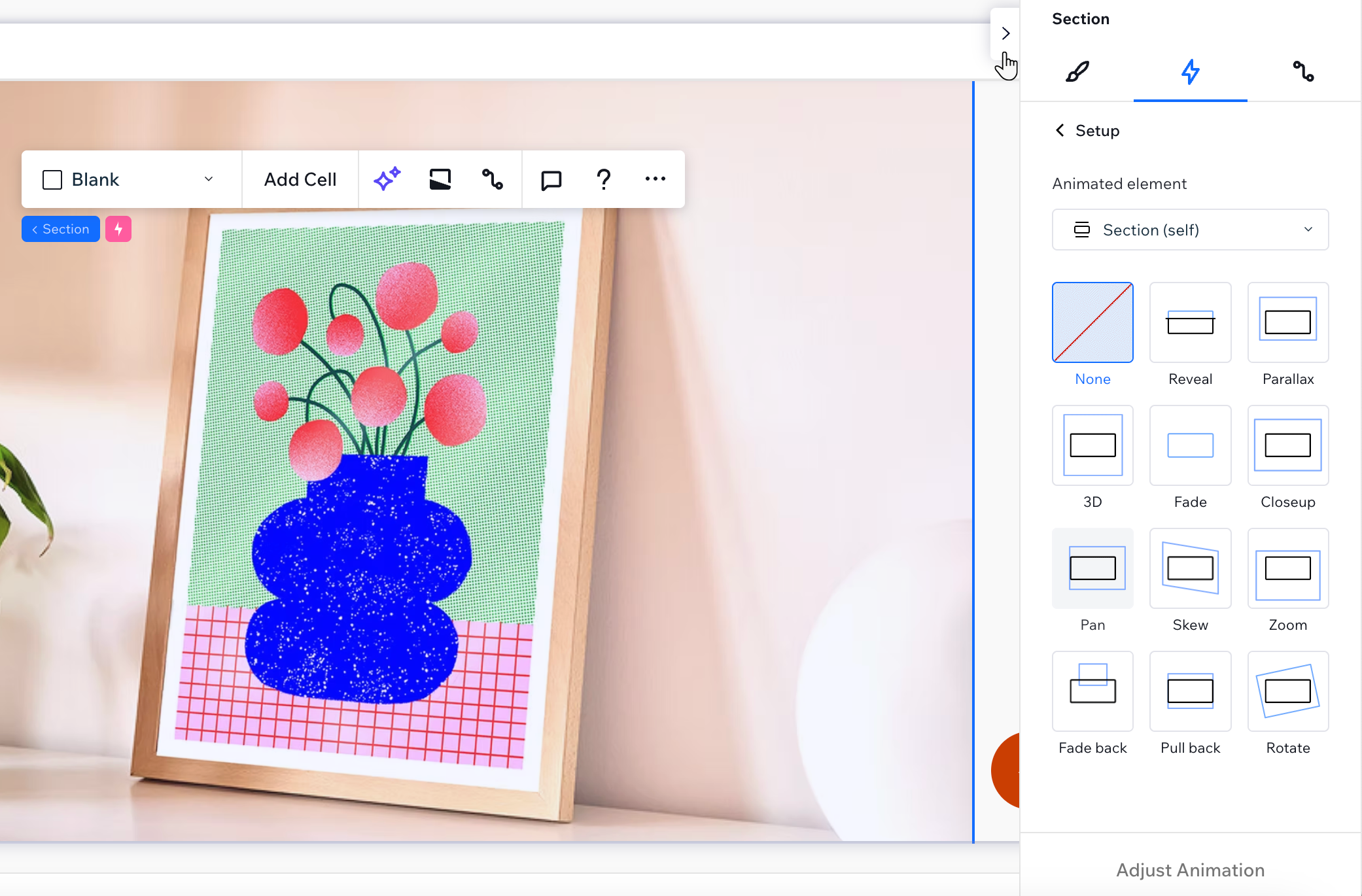
Gli effetti di scorrimento dello sfondo aggiungono un senso di movimento mentre i visitatori scorrono verso l'alto e verso il basso il sito del cliente. Ci sono tantissimi effetti tra cui scegliere (ad esempio Parallasse, 3D, Espandi), che possono far risaltare i contenuti del tuo cliente.
Nota:
Gli effetti di scorrimento disponibili dipendono dal tipo di sfondo scelto per la sezione (es. colore, immagine, ecc.).
Per aggiungere un effetto di scorrimento allo sfondo:
- Seleziona la sezione pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Clicca sulla scheda Animazioni ed effetti

- Clicca su + Aggiungi sotto Scorrimento
- Scegli l'effetto desiderato dall'elenco
- (Facoltativo) Clicca su Regola animazione in basso per modificare le impostazioni dell'effetto









 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor

 per scegliere un effetto di scorrimento (es. Parallasse)
per scegliere un effetto di scorrimento (es. Parallasse)