Editor Studio: informazioni sugli stili del sito
3 min
In questo articolo:
- Crea uniformità dei colori
- Ottimizza la tipografia di un sito
- Definisci la larghezza del sito
- Crea una navigazione coinvolgente
Il pannello Stili del sito è uno spazio unico dove gestire la tipografia, i colori, le transizioni delle pagine e la larghezza massima del sito. Creare un tema per il sito del tuo cliente è un ottimo modo olistico per risparmiare tempo e garantire che il design sia coerente.
Come posso accedere agli stili del sito?
Crea uniformità dei colori
I colori del sito sono un modo creativo per rafforzare ed esprimere il brand del tuo cliente. Usa la scheda Colori per gestire e personalizzare le sfumature e creare un tema coerente in tutto il sito.
Hai finito di personalizzare i colori del sito? Puoi applicare rapidamente le sfumature agli elementi dal pannello Ispezione. Scopri di più su come lavorare con i colori del sito.

Ottimizza la tipografia di un sito
Il testo è una parte cruciale di un sito e puoi utilizzare il design per reiterare i messaggi e i contenuti di un brand.
La scheda Tipografia è un ottimo modo per modificare ogni aspetto del testo. Aggiorna i caratteri per applicare rapidamente modifiche a livello del sito o personalizzare i singoli stili del testo (es. Titolo 4, Paragrafo 1) per una progettazione più dettagliata. Scopri di più su come lavorare con la tipografia.

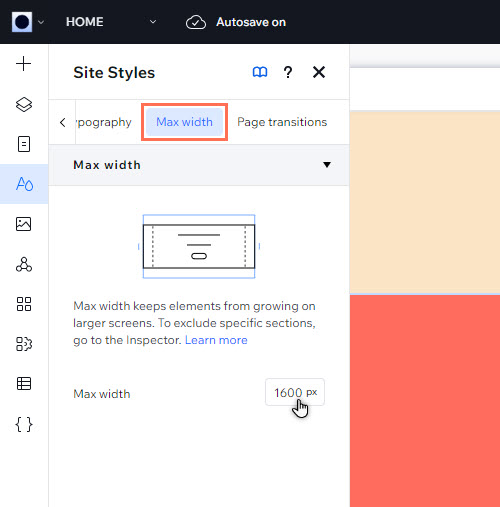
Definisci la larghezza del sito
Vuoi limitare la quantità di elementi che si espandono su schermi di diverse dimensioni? Usa la scheda Larghezza massima per impostare il valore massimo.
Questo impedisce agli elementi che hai impostato per ridimensionarsi in proporzione di modificare le dimensioni oltre una certa larghezza, quindi non devi preoccuparti di componenti di grandi dimensioni o contenuti bloccati.

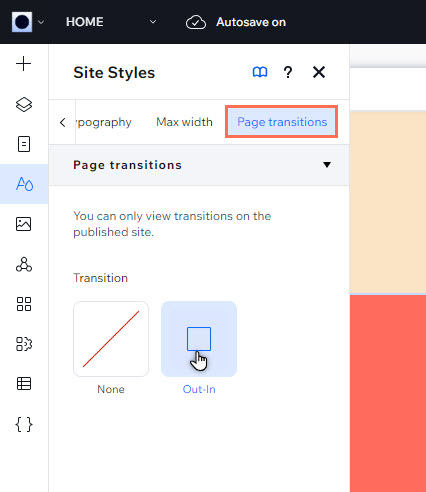
Crea una navigazione coinvolgente
Le transizioni di pagina rendono l'esperienza di navigazione più coinvolgente per i visitatori del sito. Una volta applicato, l'effetto viene visualizzato su ogni pagina del sito del cliente.
Puoi applicare un effetto Out-in (In entrata) dalla scheda Transizioni pagina. Non ha l'aspetto che desideri sul sito live? Puoi rimuoverlo cliccando su Nessuno.
Nota:
Puoi visualizzare le transizioni di pagina solo sul sito pubblicato. In modalità anteprima, non appariranno.



 sul lato sinistro dell'Editor.
sul lato sinistro dell'Editor.