Editor Studio: lavorare con i colori del sito
5 min
In questo articolo:
- Capire i colori del sito
- Modificare i colori del sito
- Gestire i colori del sito
- Applicare i colori del sito agli elementi
Nell'Editor Studio, puoi gestire i colori utilizzati sul sito del tuo cliente da un comodo pannello. Questo ti aiuta a creare una storia a colori coerente e a fare aggiornamenti rapidi man mano che procedi.
Come posso trovare i colori del sito?

Capire i colori del sito
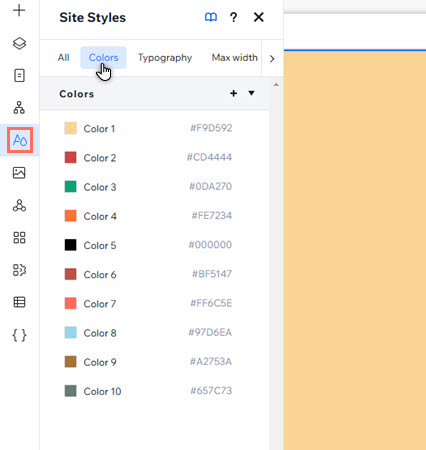
La scheda Colori nel pannello Stili del sito mostra i colori utilizzati nel sito su cui stai lavorando. Di solito sono collegati ai componenti e puoi aggiungerli, gestirli e sostituirli per un'esperienza di progettazione senza intoppi.
Il numero di colori del sito con cui inizi varia a seconda dei singoli template del sito e dei siti creati da zero. Tuttavia, ogni sito Studio viene fornito con almeno 6 colori predefiniti collegati a determinati elementi e app sul sito:
- Colore 1: il colore principale applicato agli sfondi degli elementi e delle app (es. Wix Stores, Programmi Wix, ecc.)
- Colore 2: il colore di sfondo secondario
- Colore 3: questo è il colore predefinito applicato alle azioni/elementi nello stato "Disabilitato". Ad esempio, date non disponibili in un calendario di Wix Bookings
- Colore 4: il colore secondario per gli elementi di testo, e il testo in elementi e app aggiuntivi
- Colore 5: il colore principale del testo sul sito
- Colore 6: il colore dei link e delle azioni sul sito
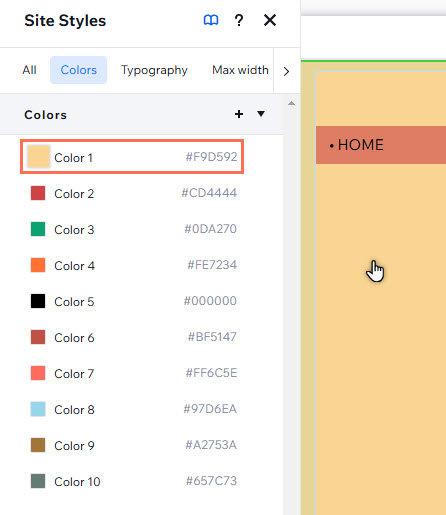
Nello screenshot qui sotto, ad esempio, il Colore 1 viene applicato automaticamente come colore di sfondo dell'intestazione.

Nota:
- A seconda del template scelto, questi colori potrebbero avere un nome diverso nel pannello. Ad esempio, "Colore 1" potrebbe essere chiamato "Sfondo primario". Indipendentemente da ciò, i colori predefiniti sono collegati agli stessi elementi/app nello stesso ordine in tutti i siti dell'Editor Studio
- I siti possono avere un massimo di 25 colori del sito
Modificare i colori del sito
Personalizza i colori del sito dal pannello Stili del sito in base alle tue esigenze di design e rafforza il branding dei tuoi clienti.
Importante:
La modifica di un colore influisce istantaneamente sugli elementi con il colore che stai aggiornando, ad esempio, tutti gli elementi a tema che hai aggiunto in precedenza o gli elementi su cui hai utilizzato questo colore.
Per modificare i colori del sito:
- Clicca su Stili del sito
 sul lato sinistro dell'Editor.
sul lato sinistro dell'Editor. - Seleziona la scheda Colori
- Clicca sul colore che vuoi regolare
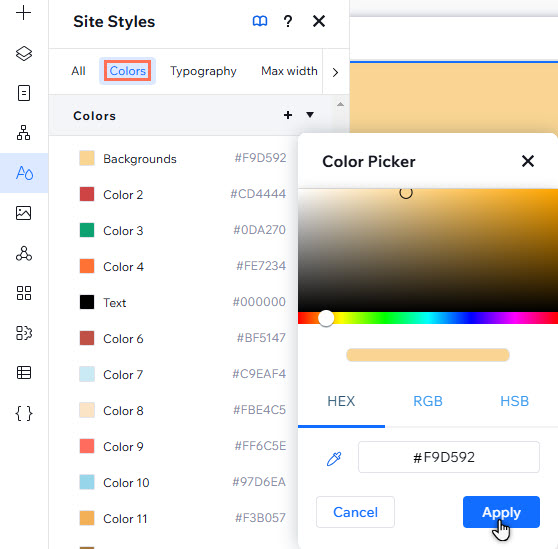
- Scegli come selezionare il colore centrale nell'intervallo tra le seguenti opzioni:
- Seleziona un nuovo colore dal selettore utilizzando il cursore
- Inserisci le informazioni HEX, RGB o HSB nei campi pertinenti
- Clicca sul Contagocce
per selezionare un nuovo colore da qualsiasi punto dello schermo
- Clicca su Applica

Gestire i colori del sito
Gestisci i colori del sito per rendere il processo di progettazione il più semplice possibile. Puoi rinominare i colori per renderli più facili da trovare o sostituirli per apportare modifiche rapide al sito.
Per gestire i colori del sito:
- Clicca su Stili del sito
 sul lato sinistro dell'Editor.
sul lato sinistro dell'Editor. - Seleziona la scheda Colori
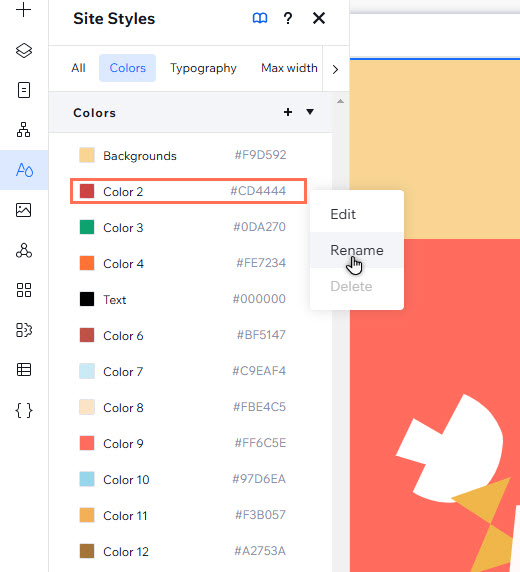
- Passa il mouse sul colore pertinente e clicca sull'icona Altre azioni
- Scegli cosa fare:
- Modifica il nome del colore:
- Clicca su Rinomina
- Inserisci il nuovo nome del colore nel campo
- Elimina/sostituisci:
- Clicca su Elimina
- Seleziona il colore sostitutivo dal selettore
- Clicca su Applica
- Modifica il nome del colore:

Non riesci a eliminare/sostituire un colore?
- Alcune tonalità vengono utilizzate come colore predefinito per le app e gli elementi Wix sul sito e l'opzione Elimina è quindi disattivata. Tuttavia, puoi cliccare sul colore nel pannello per sostituirlo
- Le tonalità che non sono state impostate come colore predefinito potrebbero essere ancora in uso sul sito e ti verrà quindi richiesto di sostituire il colore
Applicare i colori del sito agli elementi
Poiché i colori vengono assegnati alle categorie, vengono applicati automaticamente ad alcuni elementi a tema nel pannello Aggiungi elementi (es. elementi di testo con stile). Puoi anche applicare i colori del sito agli elementi nell'area di lavoro dal pannello Ispezione.
Lo sapevi che:
Se l'elemento contiene più di 1 colore, puoi personalizzare ogni tonalità cliccando sulla casella del colore.
Per applicare i colori del sito agli elementi:
- Seleziona l'elemento pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Clicca sulla casella del colore sotto Design per aprire il selettore colori
- Seleziona una tonalità da Colori tema per applicarla


