Editor Studio: aggiungere e personalizzare le liste dinamiche
10 min
In questo articolo:
- Aggiungere una lista dinamica
- Gestire gli elementi della lista dinamica
- Progettare una lista dinamica
- Configurare un modello di design AB per gli elementi della lista dinamica
- Modificare il layout della lista dinamica
- FAQ
Una Lista dinamica è un elenco di elementi con lo stesso design e layout, ma contenuti diversi in ciascuno di essi. È un modo semplice e veloce per mostrare i tuoi contenuti, inclusi i contenuti del Gestore contenuti.
Nell'Editor Studio, le liste dinamiche sono disposte in un layout flessibile e responsivo, rendendo ogni elemento perfetto su schermi di tutte le dimensioni.
Vai alla nostra Wix Studio Academy (contenuti in inglese) per dare un'occhiata a webinar, tutorial e corsi aggiuntivi su Wix Studio.
Aggiungere una lista dinamica
Abbiamo tantissime liste dinamiche predefinite da aggiungere e personalizzare in base alle tue esigenze. Alcune liste dinamiche contengono immagini, altre sono in stile "elenco" con enfasi sul testo.
Dopo aver aggiunto una lista dinamica, inizia a lavorare sul contenuto. Quando aggiungi un elemento a una lista dinamica, questo viene aggiunto automaticamente agli altri elementi per mantenere il design coerente. Detto questo, è comunque possibile personalizzare i singoli elementi all'interno di ogni elemento (ad esempio testo, immagini).
Per aggiungere una lista dinamica:
- Clicca su Aggiungi elementi
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Strumenti layout
- Clicca su Liste dinamiche
- Trascina una lista dinamica sulla pagina
Suggerimento:
Se rimuovi un elemento da una lista dinamica, viene eliminato da tutti gli altri elementi.
Gestire gli elementi della lista dinamica
Dal pannello Ispezione puoi facilmente duplicare, rinominare, riordinare ed eliminare gli elementi della lista dinamica.
Per gestire gli elementi della lista dinamica:
- Seleziona la lista dinamica pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

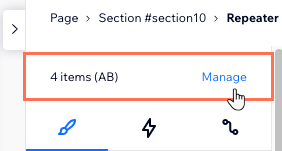
- (Nel pannello Ispezione) Clicca su Gestisci accanto al numero di elementi

- Scegli come vuoi gestire gli elementi della lista dinamica:
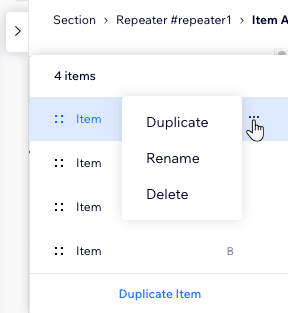
- Duplica un elemento: seleziona un elemento, quindi clicca su Duplica elemento in basso
- Elimina un elemento: clicca sull'icona Altre azioni
 accanto all'elemento, quindi clicca su Elimina
accanto all'elemento, quindi clicca su Elimina - Rinomina un elemento: clicca sull'icona Altre azioni
 accanto all'elemento, quindi clicca su Rinomina
accanto all'elemento, quindi clicca su Rinomina
Suggerimento: rinominare un elemento rinomina automaticamente gli altri elementi in questa lista dinamica - Riordina gli elementi: tieni premuta l'icona Riordina
 accanto a un elemento e trascinalo in una nuova posizione
accanto a un elemento e trascinalo in una nuova posizione

Progettare una lista dinamica
Personalizza il design della lista dinamica per abbinarla al sito del cliente. Puoi modificare il colore di sfondo degli elementi, aggiungere bordi, un'ombra o un cursore interessante che appare quando i visitatori passano il mouse sulla lista dinamica.
Suggerimento:
Rendi la tua lista dinamica coinvolgente e visibile aggiungendo animazioni. Puoi anche rendere gli elementi della lista dinamica adesivi nella parte superiore e/o inferiore dello schermo.
Per progettare una lista dinamica:
- Seleziona un elemento della lista dinamica
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

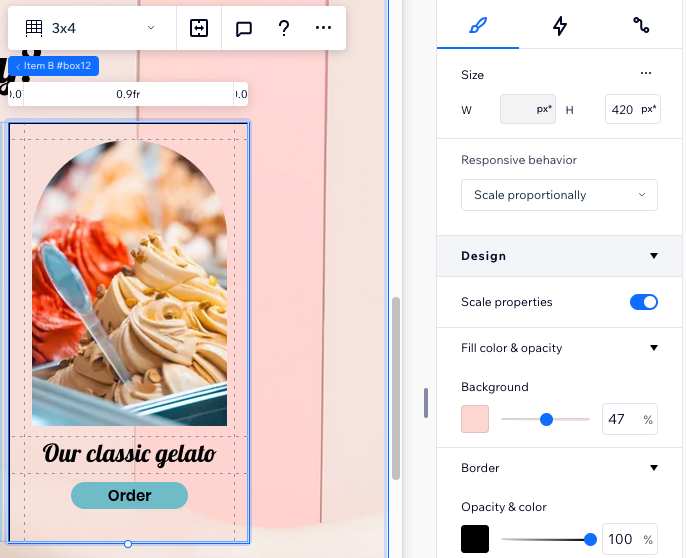
- Usa le opzioni disponibili in Design per personalizzare la lista dinamica:
- Modifica il colore di riempimento e l'opacità di tutti gli elementi
- Aggiungi un bordo e un'ombra per far risaltare gli elementi
- Rendi gli angoli dell'elemento squadrati o arrotondati
- Aggiungi un cursore personalizzato da mostrare quando i visitatori passano il mouse sulla lista dinamica

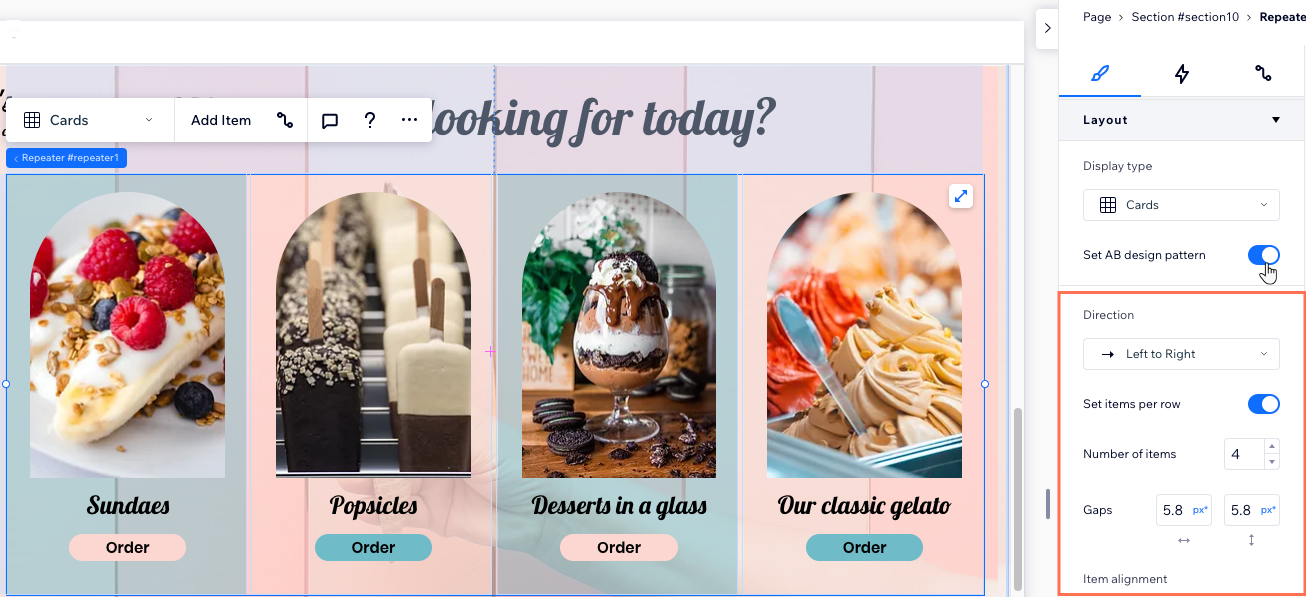
Configurare un modello di design AB per gli elementi della lista dinamica
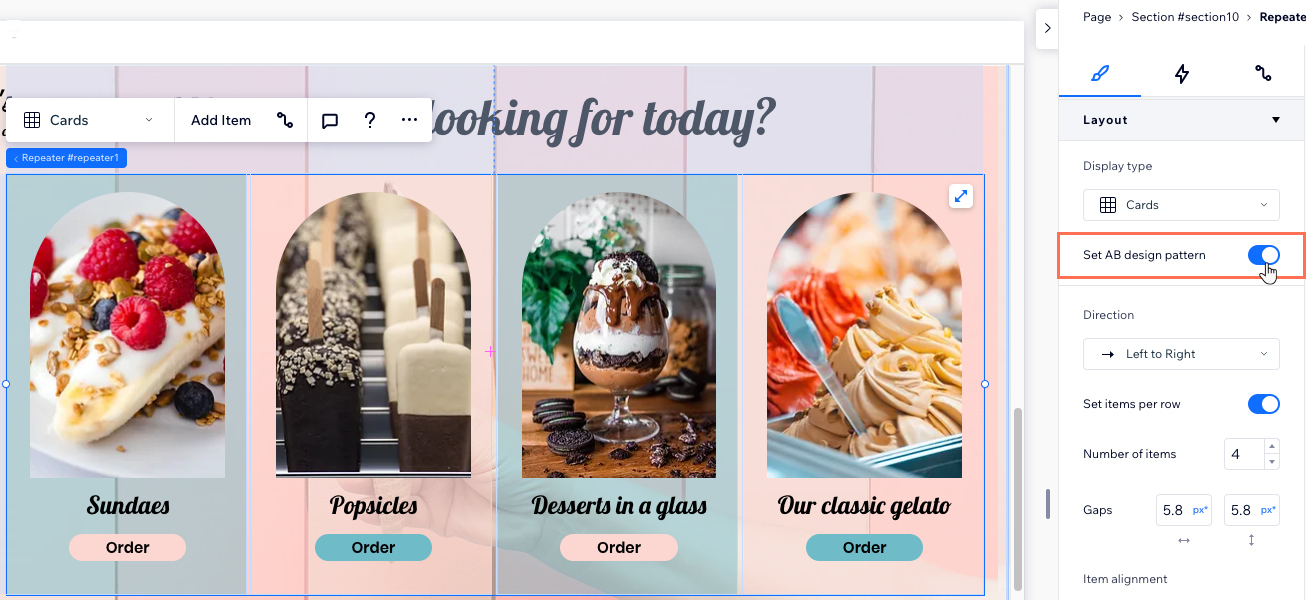
Dividi gli elementi della lista dinamica in 2 gruppi per creare un design più elaborato. Il modello AB ti consente di creare due versioni dello stesso design, con stili e animazioni diversi.
Una volta abilitato il modello AB, gli elementi della lista dinamica si dividono nei gruppi A e B. Puoi vedere quali elementi appartengono a ciascun gruppo nell'Editor. Quando si progettano gli elementi A o B, gli altri elementi del gruppo cambiano automaticamente per adattarsi.
Per configurare un design AB per gli elementi delle liste dinamiche:
- Seleziona la lista dinamica pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Scorri verso il basso fino a Layout
- Abilita l'interruttore Configura il modello di design AB
- Progetta il design degli elementi A e B:
- Clicca sull'elemento A o B nella lista dinamica
Suggerimento: può essere qualsiasi elemento del gruppo pertinente - (Nelle pannello Ispezione) Scegli come vuoi personalizzare questo gruppo di elementi:
- Scegli un design predefinito dalla sezione Design
- Modifica il Colore e opacità degli elementi
- Aggiungi un'animazione dalla scheda Animazioni ed effetti
 (Nota: solo le interazioni al passaggio del mouse e al clic sono disponibili per gli elementi della lista dinamica con modelli AB)
(Nota: solo le interazioni al passaggio del mouse e al clic sono disponibili per gli elementi della lista dinamica con modelli AB) - Applica un cursore personalizzato dalla sezione Cursore
- Ripeti i passaggi A e B per l'altro gruppo di elementi
- Clicca sull'elemento A o B nella lista dinamica

Modificare il layout della lista dinamica
Imposta il modo in cui gli elementi della lista dinamica vengono riorganizzati quando cambiano le dimensioni dello schermo. A seconda del tipo di visualizzazione scelto (ad esempio Schede, Elenco, Slider, Celle a griglia), è possibile personalizzare i margini, l'allineamento, la direzione e altre impostazioni.
Usare i punti di interruzione:
- Puoi impostare un layout diverso per lista dinamica, per ciascun punto di interruzione
- Elenchi e slider sono comunemente utilizzati su schermi di dimensioni più piccole come tablet e dispositivi mobile
Per personalizzare ulteriormente il layout di una lista dinamica:
- Seleziona la lista dinamica pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Scorri verso il basso fino a Layout
- Personalizza il layout della lista dinamica in base al tipo di visualizzazione selezionato:
Schede: opzioni di layout
Elenco: opzioni di layout
Slider: opzioni di layout
Celle a griglia: opzioni di layout
Nota sugli spazi:
Alcuni vecchi browser non supportano gli spazi del CSS (ad esempio Chrome 76-83, Safari 12-14 e Edge 79-83). Ciò significa che i visitatori che accedono al sito da questi browser non vedono gli spazi che hai impostato tra gli elementi della lista dinamica.

FAQ
Clicca su una domanda qui sotto per saperne di più.
Quali sono i comportamenti responsivi disponibili per le liste dinamiche?
Quali elementi non possono essere aggiunti a una lista dinamica?
Perché la mia lista dinamica non viene visualizzata correttamente sui dispositivi mobile?

