Editor Studio: creare elementi e sezioni adesive
3 min
In questo articolo:
- Rendere adesivo un elemento o una sezione
- Rimuovere la posizione adesiva
- Tutorial utili
Rendi adesiva una sezione o un elemento sulla pagina mentre i visitatori scorrono verso l'alto e verso il basso. Quando l'elemento o la sezione raggiunge il viewport del visitatore, si attacca in alto, in basso o in entrambe le parti. Puoi impostare l'offset, che è la distanza dall'alto o dal basso.
Vai alla nostra Wix Studio Academy (contenuti in inglese) per dare un'occhiata a webinar, tutorial e corsi aggiuntivi su Wix Studio.
Lo sapevi?
Puoi aggiungere un effetto di scorrimento dell'intestazione per modificare l'aspetto mentre i visitatori scorrono verso l'alto e verso il basso. Ad esempio, fai in modo che l'intestazione cambi colore durante lo scorrimento o spostala per aiutare i visitatori a concentrarsi sulla pagina.
Rendere adesivo un elemento o una sezione
- Vai al tuo Editor
- Seleziona la sezione o l'elemento pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

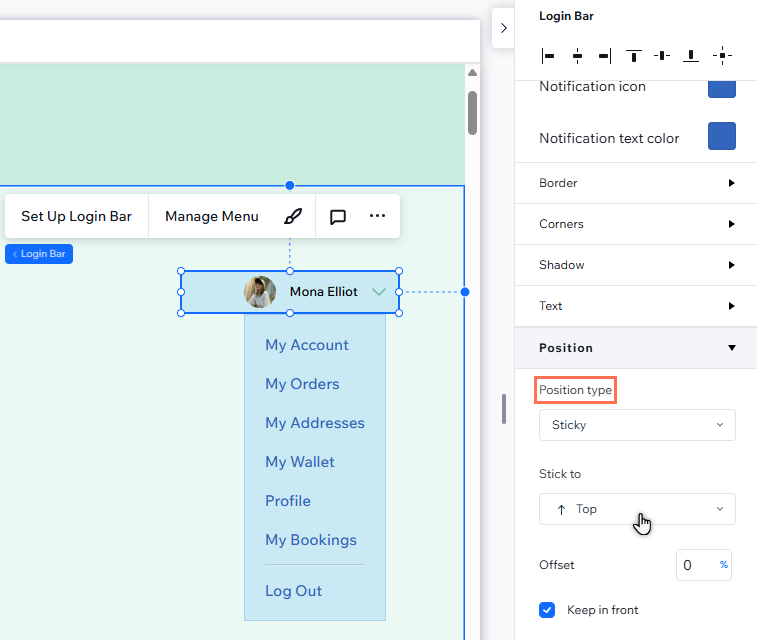
- Scorri verso il basso fino a Posizione
- Seleziona Adesiva dal menu a tendina Tipo di posizione
- Scegli dove deve attaccarsi la sezione/elemento: In alto, In basso o In basso e in alto
- (Facoltativo) Inserisci un valore di offset per creare uno spazio sopra o sotto
- Seleziona la casella di spunta Mantieni in primo piano per abilitare o disabilitare questa opzione:
- Abilitato: la sezione/elemento è visivamente in primo piano, ma non cambia la sua posizione nell'ordine DOM della pagina
- Disabilitato: la posizione visiva della sezione o dell'elemento corrisponde alla sua posizione nell'ordine DOM della pagina. A seconda di come è organizzata la pagina, l'elemento o la sezione potrebbe non essere in primo piano

Nota:
L'ordine DOM è una parte importante dell'accessibilità del sito, delle prestazioni e del posizionamento nei risultati di ricerca. Ti consigliamo quindi di abilitare Mantieni in primo piano, in modo da poter ottenere l'effetto visivo che desideri, mantenendo la struttura della pagina.
Rimuovere la posizione adesiva
Puoi sempre ripristinare gli elementi e le sezioni nella posizione predefinita. Ciò significa che non si attaccano più allo schermo quando raggiungono il viewport, ma rimangono nella loro posizione.
Per rimuovere la posizione adesiva:
- Vai al tuo Editor
- Seleziona la sezione o l'elemento pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

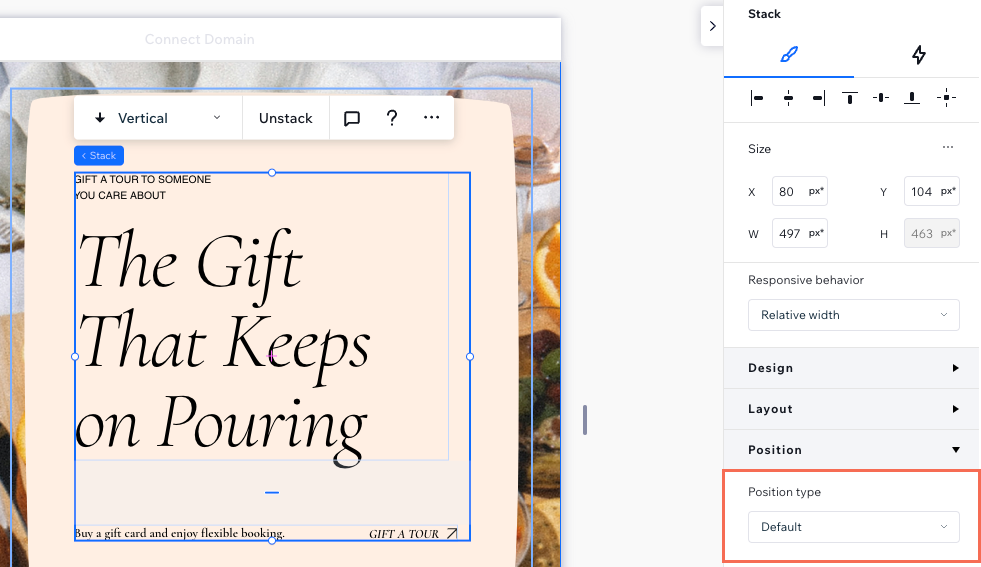
- Scorri verso il basso fino a Posizione
- Seleziona Predefinita dal menu a tendina Tipo di posizione

Tutorial utili
Ci sono così tanti effetti interessanti che puoi creare con elementi e sezioni adesivi. Dai un'occhiata a questi video di Wix Studio Academy ed esplora le tue opzioni (contenuti in inglese):

