Editor Studio: usare l'ordine DOM
6 min
In questo articolo:
- L'importanza dell'ordine DOM
- Ordine DOM automatico
- Disabilitare l'ordine DOM automatico
- Modificare manualmente l'ordine DOM degli elementi
- Riorganizzare l'ordine DOM
- FAQ
Il Document Object Model (DOM) si riferisce al modo in cui sono strutturate le pagine del sito e determina le schede e l'ordine di caricamento degli elementi. Organizzare l'ordine DOM di un sito può migliorarne l'accessibilità e le prestazioni e offrire un'esperienza migliore ai visitatori.
Lo sapevi che:
Organizzare gli elementi in base all'ordine DOM è particolarmente importante quando si utilizzano strumenti di layout più complessi su un sito, come pile e flexbox.
L'importanza dell'ordine DOM
L'ordine DOM determina l'ordine di caricamento, lettura e tabulazione degli elementi su una pagina. Ciò significa che può influire su:
- Accessibilità: alcuni visitatori del sito potrebbero utilizzare le tecnologie assistive per navigare sui siti, come gli screen reader e/o il tasto Tab. Il DOM di un sito determina l'ordine in cui viene letto dagli screen reader, così come l'ordine di tabulazione. Scopri di più sull'ordine DOM e sull'accessibilità
- Prestazioni: il DOM determina la sequenza in cui gli elementi vengono caricati su un sito. Abbinare l'ordine DOM all'ordine visivo degli elementi crea quindi un'esperienza di caricamento logica. Scopri di più sull'ordine DOM e sulle prestazioni
- Posizionamento SEO: poiché una struttura coerente e logica può migliorare l’accessibilità e il caricamento del sito, potrebbe anche aumentare il posizionamento SEO del sito
Un ordine DOM strutturato in modo logico è fondamentale per garantire un’esperienza ottimale ai visitatori del sito. Ad esempio, il menu del sito dovrebbe essere posizionato per primo, seguito dagli altri elementi dell’intestazione, dal titolo della pagina e, infine, dal contenuto della pagina, e così via.
Ordine DOM automatico
L'ordine DOM automatico (auto) si basa sull'ordine visivo degli elementi su una pagina, da sinistra a destra e dall'alto verso il basso. L’ordine DOM si riorganizza automaticamente quando aggiungi, allinei o ridimensioni gli elementi, garantendo così un’ottimizzazione costante durante il processo di modifica.
Disabilitare l'ordine DOM automatico
Se noti un problema con l'ordine DOM di un sito su cui stai lavorando, puoi disabilitarlo su tutto il sito. Se si verifica un problema con elementi specifici, puoi disabilitarlo su singole sezioni e contenitori, così come sulle celle della griglia all'interno di una sezione.
Seleziona un'opzione per scoprire come disabilitare l'ordine DOM automatico:
Sito intero
Sezioni e contenitori
Celle della griglia in una sezione
Lavori con elementi e sezioni adesivi?
Modificare manualmente l'ordine DOM degli elementi
Dopo aver disattivato l'ordine DOM automatico, puoi modificarlo manualmente in modo che corrisponda all'ordine visivo degli elementi (da sinistra a destra, dall'alto verso il basso).
Per modificare manualmente l'ordine DOM:
- Clicca su Livelli
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Scegli cosa vuoi organizzare:
- Elementi all'interno di una sezione:
- Seleziona una sezione per aprirla
- Trascina e rilascia gli elementi nella posizione corretta
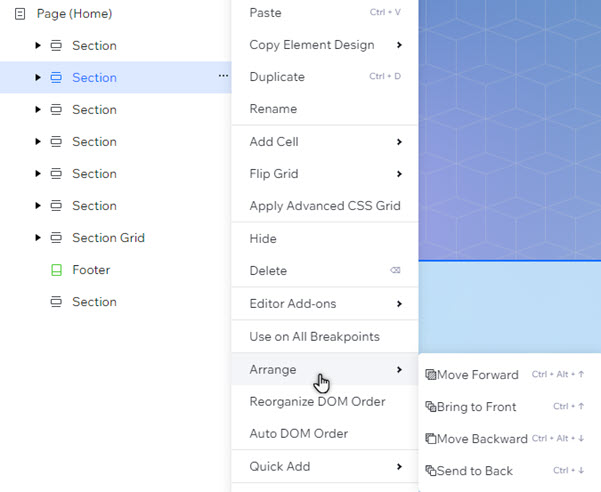
- Sezioni:
- Passa il mouse sulla sezione superiore e clicca sull'icona Altre azioni

- Clicca su Organizza
- Clicca su Porta in primo piano
- Ripeti i passaggi i-iii con tutte le altre sezioni, dall'alto verso il basso nel pannello
- Passa il mouse sulla sezione superiore e clicca sull'icona Altre azioni
- Elementi all'interno di una sezione:

Riorganizzare l'ordine DOM
Puoi riorganizzare l'ordine DOM degli elementi in una sezione, in un flexbox o in una pila o su un'intera pagina con un solo clic. L'ordine è ottimizzato per corrispondere all'ordine visivo degli elementi (da sinistra a destra e dall'alto verso il basso).
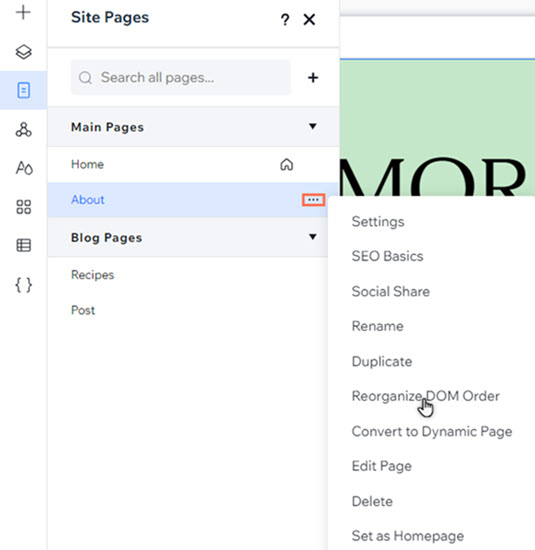
Per riorganizzare l'ordine DOM della pagina:
- Clicca su Pagine
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Seleziona la pagina pertinente
- Clicca sull'icona Altre azioni

- Clicca su Riorganizza ordine DOM

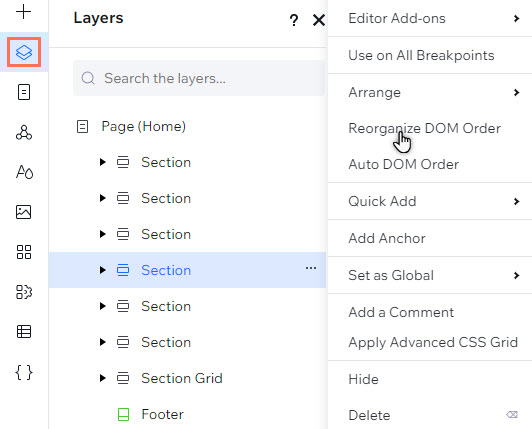
Per riorganizzare l'ordine DOM degli elementi:
- Clicca su Livelli
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Seleziona la sezione, il flexbox o la pila pertinenti
- Clicca sull'icona Altre azioni

- Clicca su Riorganizza ordine DOM

FAQ
Seleziona una delle seguenti domande per scoprire di più sull'ordine DOM su un sito.
Come faccio a controllare l'ordine DOM di un sito che sto creando?
Come funziona l'ordine DOM automatico sulle pagine del sito?
In che altra parte dell'Editor posso abilitare l'ordine DOM automatico?
L'ordine DOM automatico viene applicato altrove?
Cosa succede al DOM automatico se riordino gli elementi nel pannello Livelli?
Come funziona l'ordine DOM con le lingue del sito?


 in alto a sinistra dell'Editor
in alto a sinistra dell'Editor

