Editor Studio: aggiungere effetti di scorrimento all'intestazione
6 min
In questo articolo:
- Aggiungere e configurare un effetto di scorrimento dell'intestazione
- Modificare il colore di sfondo dell'intestazione durante lo scorrimento
- Rimuovere un effetto di scorrimento
- Lavorare con le impostazioni avanzate dell'intestazione
Migliora il comportamento dell'intestazione durante lo scorrimento implementando effetti di transizione graduale. Puoi far scomparire l'intestazione o farla scorrere dalla vista mentre i visitatori navigano verso il basso della pagina. Puoi anche regolarne il colore di riempimento e l'opacità per mantenere la visibilità senza che diventi una distrazione.
Questo approccio non solo migliora l'esperienza dei visitatori del sito, ma mantiene anche l'attenzione sul contenuto, assicurando che i siti dei tuoi clienti abbiano un aspetto raffinato e professionale.

Aggiungere e configurare un effetto di scorrimento dell'intestazione
Scegli come vuoi che si comporti l'intestazione, a seconda di quanto vuoi che spicchi. Ad esempio, puoi bloccarla in modo che sia sempre visibile o spostarla in modo che i visitatori possano concentrarsi sul contenuto della pagina.
Suggerimento:
L'effetto di scorrimento si applica solo alla pagina su cui stai lavorando.
Per applicare un effetto di scorrimento all'intestazione:
- Seleziona l'intestazione
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

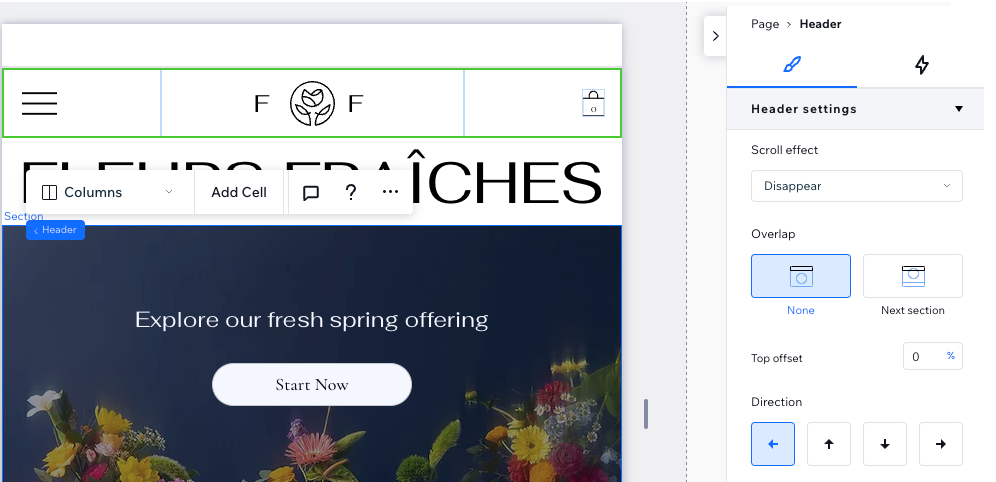
- Sotto Impostazioni intestazione, scegli un Effetto di scorrimento e configuralo:
Scorre con il sito
Blocca
Scompare
Dissolvenza

Modificare il colore di sfondo dell'intestazione durante lo scorrimento
Oltre all'effetto di scorrimento scelto per l'intestazione, puoi far cambiare il colore quando i visitatori scorrono verso il basso. Questo porta ancora più attenzione verso l'intestazione, assicurando che i visitatori non la perdano mai.
Suggerimento:
Questa impostazione si applica a tutte le pagine in cui viene visualizzata l'intestazione.
Per modificare il colore di sfondo dell'intestazione durante lo scorrimento:
- Seleziona l'intestazione
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

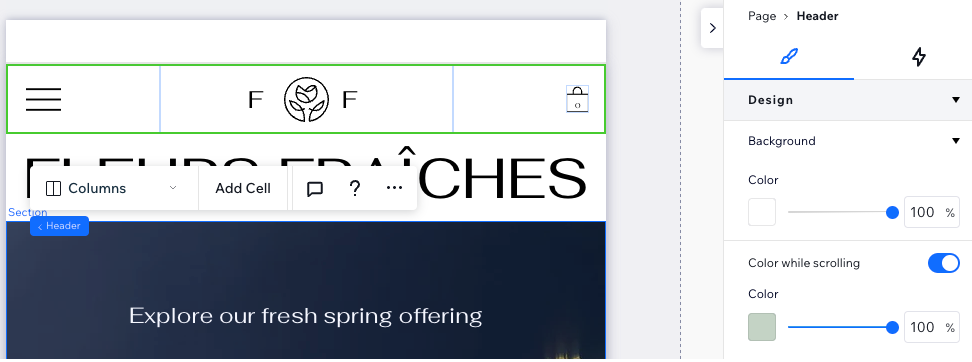
- Sotto Design, abilita l'interruttore Colore durante lo scorrimento
- Clicca sulla casella del colore per scegliere un colore diverso
- (Facoltativo) Trascina il cursore per modificare l'opacità

Rimuovere un effetto di scorrimento
Puoi sempre rimuovere un effetto di scorrimento che hai aggiunto all'intestazione precedentemente.
Per rimuovere un effetto di scorrimento:
- Seleziona l'intestazione
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Scegli cosa vuoi disabilitare:
- Effetto di scorrimento: seleziona l'opzione Scorre con il sito dal menu a tendina
- Colore durante lo scorrimento: disabilita l'interruttore per rimuovere questo effetto

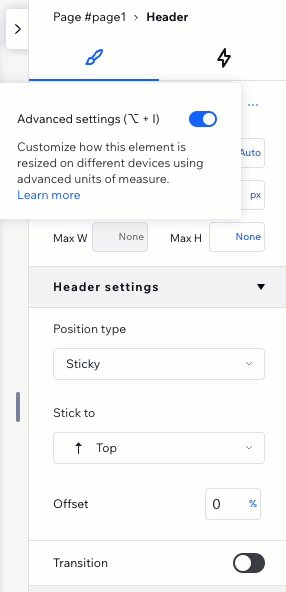
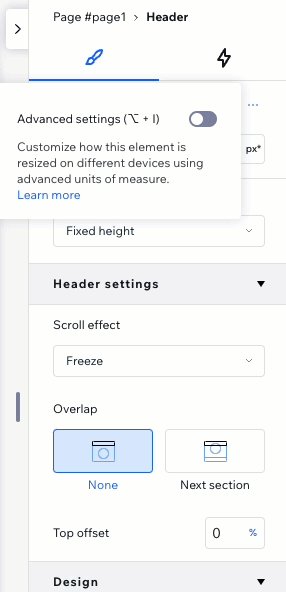
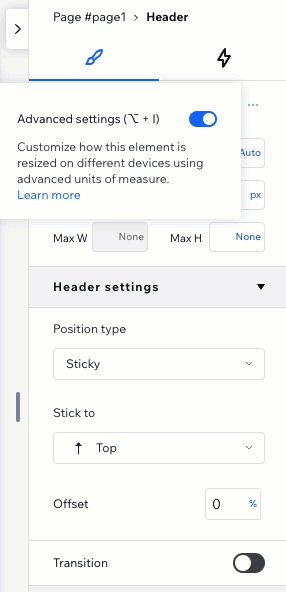
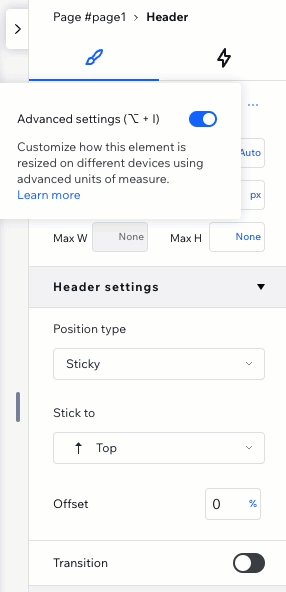
Lavorare con le impostazioni avanzate dell'intestazione
Quando abiliti le impostazioni avanzate nel pannello Ispezione, ottieni un controllo più dettagliato sull'effetto di scorrimento dell'intestazione. Questa vista ti consente di regolare il tipo di posizione (ad esempio bloccato, adesivo) e la transizione (ad esempio sposta, dissolvenza) separatamente, creando il tuo effetto invece dei nostri preset.
Nota:
Per impostazione predefinita, le intestazioni fisse si sovrappongono alla sezione successiva. Se non vuoi che l'intestazione si sovrapponga alla sezione successiva, ma vuoi comunque che sia fissata sullo schermo, puoi renderla adesiva.
Per abilitare le impostazioni avanzate:
- Seleziona l'intestazione
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Clicca sull'icona Altre azioni
 accanto a Dimensioni
accanto a Dimensioni - Abilita l'interruttore Impostazioni avanzate
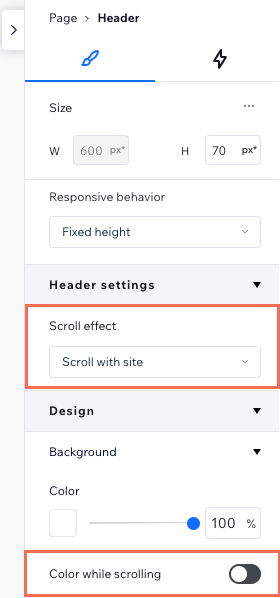
- Regola l'effetto di scorrimento dell'intestazione sotto Impostazioni intestazione:
- Seleziona un Tipo di posizione (ad esempio Fissa, Adesiva)
- Aggiungi un Offset per creare una distanza tra l'intestazione e la parte superiore della pagina
- Abilita l'interruttore Transizione per aggiungere l'effetto Sposta o Dissolvenza
- Aggiungi un Colore durante lo scorrimento (sotto Design)