Editor Studio: utilizzare i contenitori
4 min
In questo articolo:
- Aggiungere contenitori a un sito
- Progettare i contenitori
- Unire elementi ai contenitori
- Impostazione del comportamento responsivo di un contenitore
- Applicare una griglia a un contenitore
I contenitori sono strumenti di layout responsivi che ti aiutano a semplificare e strutturare il contenuto del sito. Puoi personalizzarli per completare il design del sito e allegare elementi come testo, contenuti multimediali e tasti.
Aggiungere contenitori a un sito
Inizia aggiungendo un contenitore adatto al design e alle esigenze di contenuto del cliente. Puoi scegliere tra una gamma di contenitori predefiniti e al passaggio del mouse o iniziare da zero con un design vuoto.
Per aggiungere un contenitore:
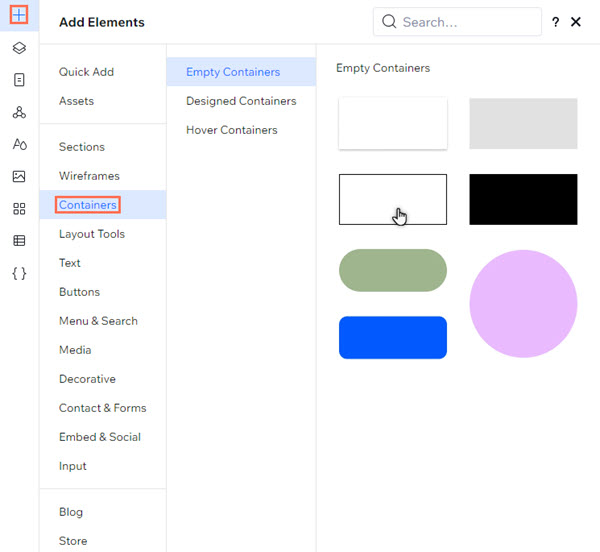
- Clicca su Aggiungi elementi
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Seleziona Contenitori
- Scegli uno stile contenitore (vuoto, progettato o al passaggio mouse)
- Clicca e trascina il contenitore scelto per aggiungerlo alla pagina

Progettare i contenitori
Personalizza il design del contenitore per adattarsi all'aspetto del sito. Puoi modificare il colore dello sfondo, impostare il raggio e altro ancora.
Per progettare un contenitore:
- Seleziona il contenitore pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

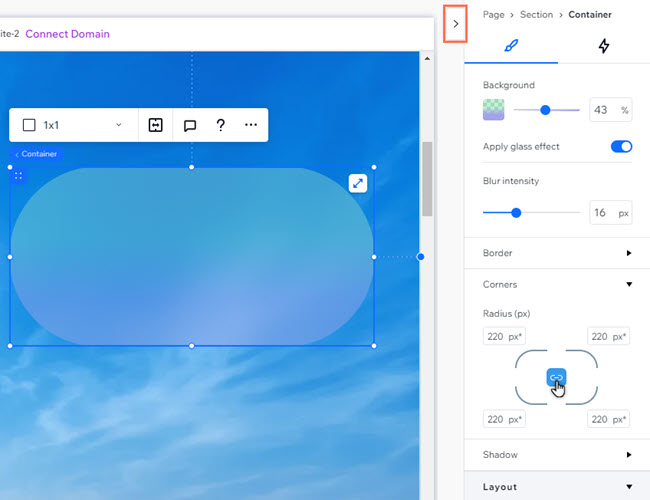
- Scegli come vuoi personalizzare il contenitore sotto Design:
- Sfondo: imposta lo sfondo e rendilo più o meno visibile:
- Colore: seleziona i colori del tema del sito o la tua tonalità personalizzata
- Gradiente: applica un gradiente o un gradiente sfumato al contenitore. Puoi scegliere i colori, gli angoli e altro ancora
- Effetto vetro: applica un effetto vetro al contenitore e imposta l'intensità della sfocatura
- Bordo: aggiungi un bordo al contenitore e utilizza le opzioni per impostarne le dimensioni, il colore e l'opacità
- Angoli: regola il raggio degli angoli del contenitore (in px) per renderli più arrotondati o squadrati
- Ombra: aggiungi e personalizza un effetto di ombreggiatura sul contenitore
- Sfondo: imposta lo sfondo e rendilo più o meno visibile:

Unire elementi ai contenitori
Quando metti degli elementi all'interno di un contenitore, questi vengono uniti automaticamente. Ciò significa che puoi trascinare il contenitore e gli elementi che hai allegato a esso, e visualizzarli insieme nel pannello Livelli.
Per unire un elemento a un contenitore:
- Clicca sull'elemento pertinente
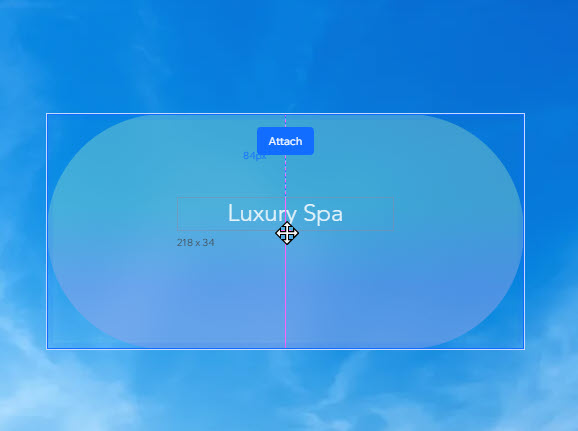
- Trascinalo nella posizione desiderata nel contenitore
- Rilascia l'elemento quando vedi il messaggio Unisci

Impostazione del comportamento responsivo di un contenitore
Quando aggiungi un contenitore alla pagina, questo viene già fornito con un comportamento responsivo. Ciò significa che non devi preoccuparti di come appare l'elemento su schermi diversi: il comportamento responsivo assicura che venga ridimensionato.
Tuttavia, potresti voler cambiare il comportamento responsivo, se ne vedi uno più adatto al tuo design.
Per impostare il comportamento responsivo di un contenitore:
- Seleziona il contenitore pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

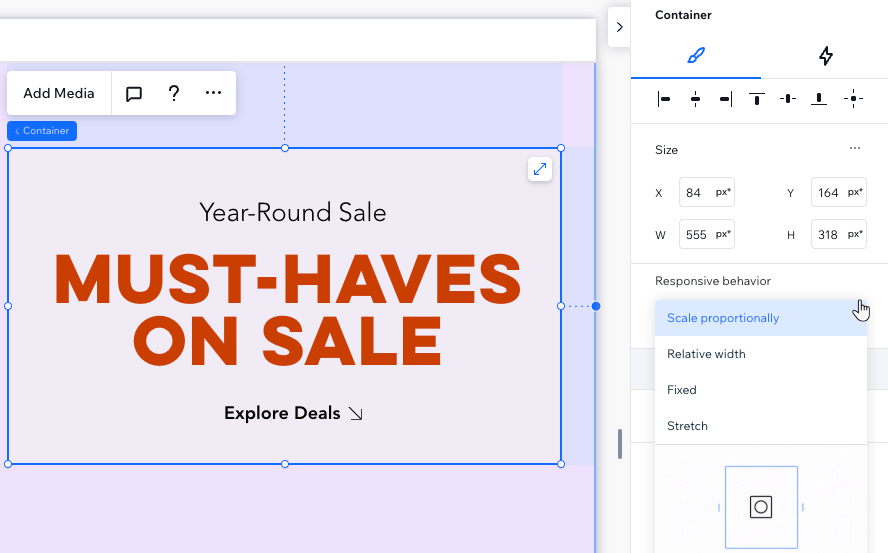
- Clicca sul menu a tendina sotto Comportamento responsivo e seleziona il comportamento desiderato:
- Ridimensiona in proporzione: le proporzioni del contenitore (larghezza e altezza) mantengono le stesse proporzioni su tutti gli schermi
- Larghezza relativa: la larghezza del contenitore cambia automaticamente, in relazione al suo elemento parent
- Fisso: la larghezza e l'altezza del contenitore rimangono sempre invariate, non si regolano in base alle dimensioni dello schermo
- Allunga: il contenitore si allunga per adattarsi al suo parent (es. cella, sezione) su ogni punto di interruzione

Applicare una griglia a un contenitore
Applica una griglia CSS avanzata al contenitore per strutturarne il layout. Puoi scegliere il numero di righe e colonne che desideri e impostarne le dimensioni utilizzando misurazioni reattive (es. fr, Min/max, %).
Per applicare una griglia a un contenitore:
- Seleziona il contenitore pertinente
- Clicca sull'icona Altre azioni

- Clicca su Applica griglia CSS avanzata
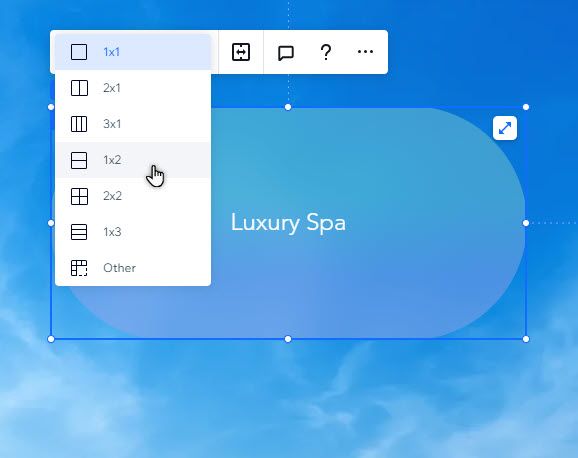
- Scegli un layout dal menu a tendina 1x1
Suggerimento: seleziona Altro se vuoi impostare il tuo numero di righe e colonne