Editor Studio: lavorare con una griglia CSS avanzata
8 min
In questo articolo:
- Passare da una griglia di sezione a una griglia CSS
- Applicare una griglia CSS ad altri elementi
- Personalizzare una griglia CSS
- Posizionare gli elementi in una griglia
- Agganciare gli elementi
- Spostare gli elementi tra le celle della griglia
- Tabella delle unità della griglia
Nell'Editor Studio, puoi utilizzare una griglia CSS avanzata per organizzare il layout di elementi e sezioni. Puoi scegliere il numero di righe e colonne che desideri e impostarne le dimensioni utilizzando misurazioni responsive (ad esempio fr, Min/max, %).
Vai alla nostra Wix Studio Academy (contenuti in inglese) per dare un'occhiata a webinar, tutorial e corsi aggiuntivi su Wix Studio.
Passare da una griglia di sezione a una griglia CSS
Le sezioni nell'Editor sono dotate di una griglia integrata. È una versione facile da usare della griglia avanzata, basata sulla stessa logica CSS. Il passaggio a una griglia CSS avanzata ti dà un controllo più preciso del layout per punto di interruzione.
Nota:
Una volta effettuato il passaggio, non è più possibile tornare alla griglia di sezione. Tuttavia, se hai appena eseguito l'azione, puoi utilizzare il tasto Annulla  in alto a destra dell'Editor.
in alto a destra dell'Editor.
 in alto a destra dell'Editor.
in alto a destra dell'Editor.Per passare dalla griglia di sezione a una griglia CSS:
- Seleziona la sezione pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

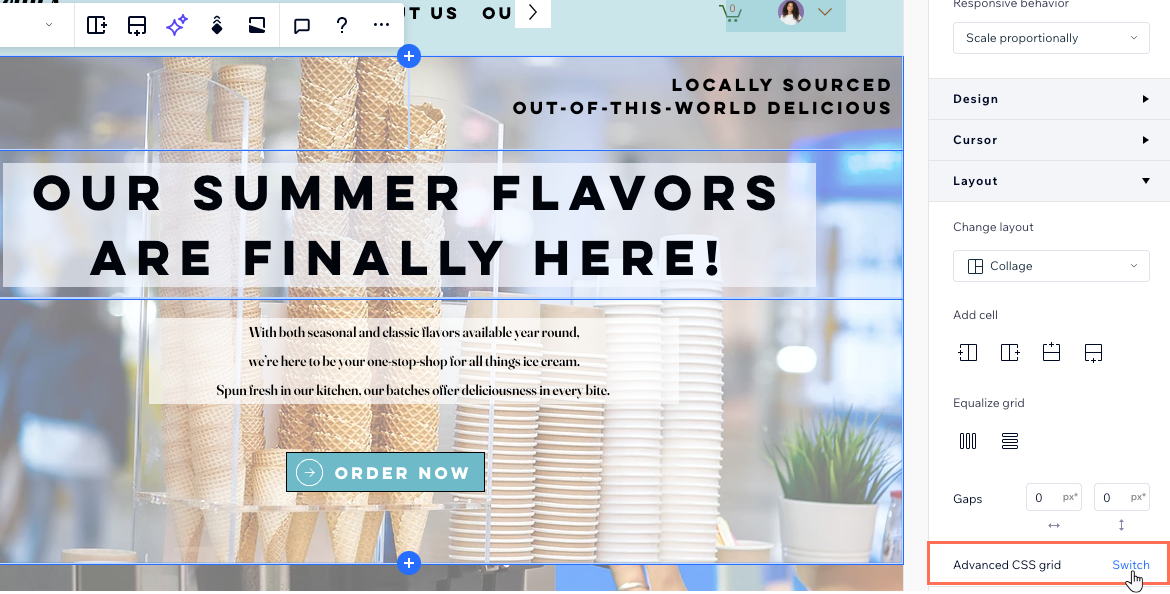
- Scorri verso il basso fino a Layout
- Clicca su Applica accanto a Griglia CSS avanzata
- Clicca su Applica griglia CSS

Qual è il prossimo passo?
Personalizza le righe, le colonne e la spaziatura dal pannello Ispezione. Puoi anche trascinare le linee della griglia sull'area di lavoro per spostarle.
Applicare una griglia CSS ad altri elementi
Puoi applicare una griglia CSS agli elementi contenitore, finestra a comparsa, flexbox e liste dinamiche. In particolare nell'elemento lista dinamica, una volta applicata una griglia a un elemento, il resto si aggiorna automaticamente.
Per applicare una griglia CSS:
- Seleziona l'elemento pertinente nell'Editor
- Clicca sull'icona Altre azioni

- Clicca su Applica griglia CSS avanzata
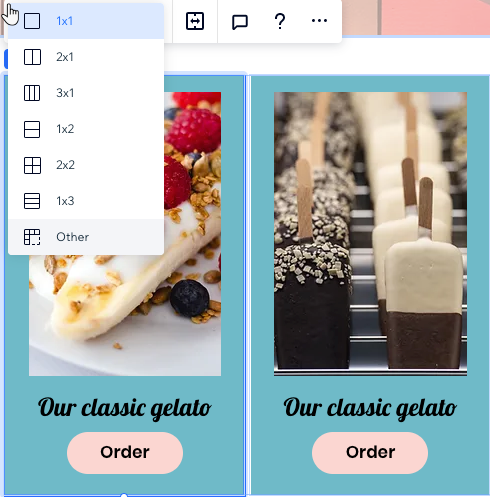
- Scegli un layout dal menu a tendina 1x1
Suggerimento: seleziona Altro se vuoi impostare un numero di righe e colonne personalizzato

Qual è il prossimo passo?
Personalizza le righe, le colonne e la spaziatura dal pannello Ispezione. Puoi anche trascinare le linee della griglia sull'area di lavoro per spostarle.
Personalizzare una griglia CSS
Personalizza la griglia per ottenere il layout esatto che desideri. Puoi modificare il numero di righe e colonne, regolarne le dimensioni e gli spazi vuoti.
Per personalizzare una griglia CSS:
- Seleziona l'elemento o la sezione pertinente
- Scegli come vuoi personalizzare la griglia:
Scegli un layout diverso
Aggiungi più righe e colonne
Modifica le dimensioni di colonne o righe
Elimina una colonna o una riga
Modifica la dimensione degli spazi vuoti
Nota:
Non è possibile rimuovere una griglia CSS da una sezione. Se elimini tutte le righe/colonne, la griglia torna a 1x1.
Lavorare con i punti di interruzione:

Il tuo design passa dal desktop ai punti di interruzione più piccoli. Ti consigliamo di personalizzare la griglia in base a ogni punto di interruzione per garantire che la composizione degli elementi sia impeccabile. Nell'esempio seguente, impostiamo un layout diverso per punto di interruzione (3 colonne sul desktop e 3 righe sui tablet).

Posizionare gli elementi in una griglia
Durante l'aggiunta di elementi alla griglia, diversi strumenti possono aiutarti a impostarne la posizione in modo più accurato.
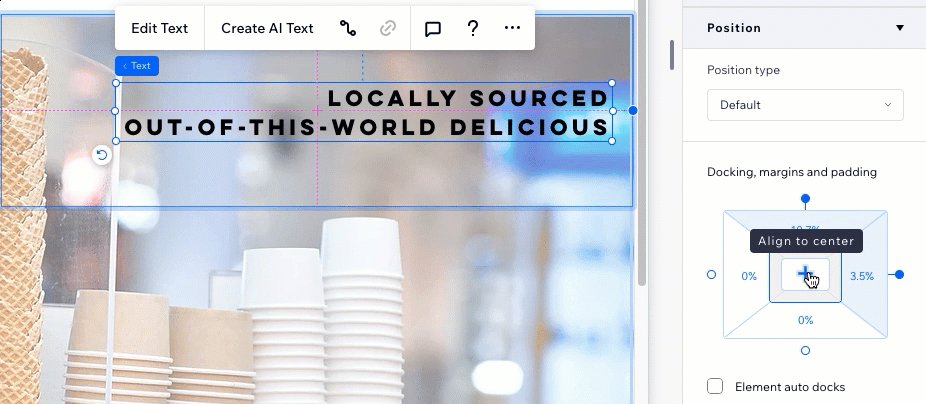
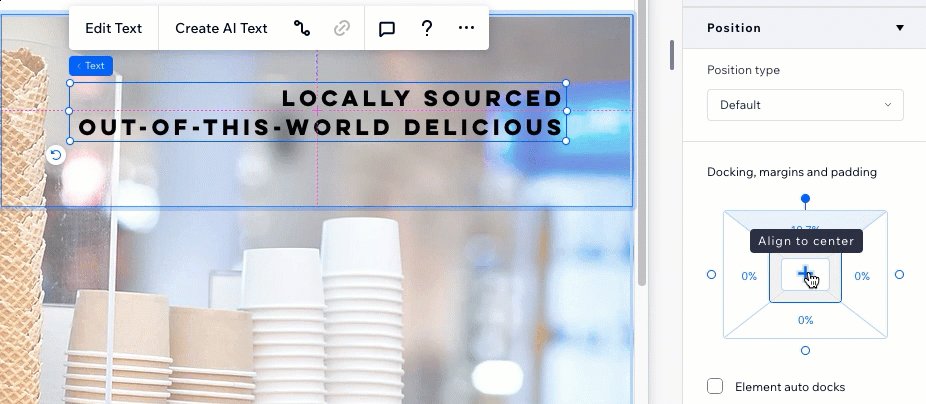
Agganciare gli elementi
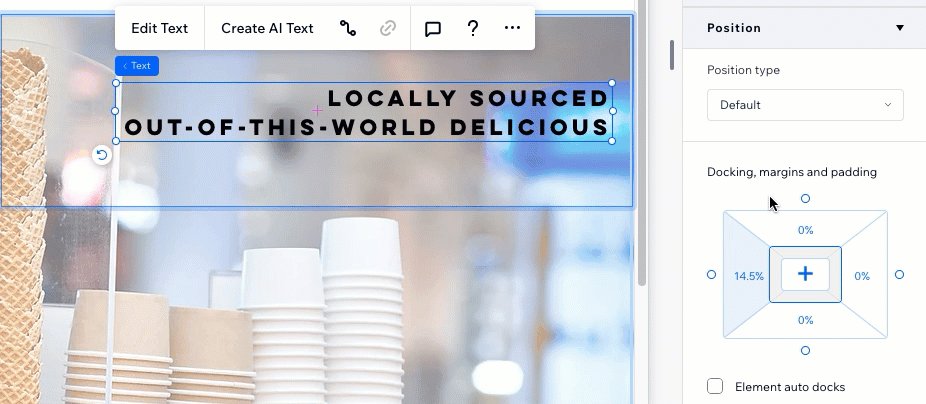
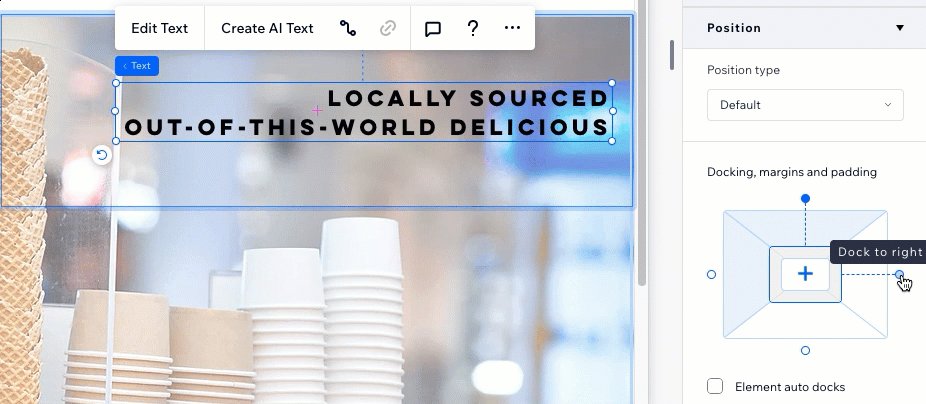
Agganciare gli elementi alle linee guida assicura che siano posizionati esattamente come desideri. Nell'Editor Studio, tutti gli elementi vengono agganciati automaticamente, ma puoi regolare manualmente l'aggancio e aggiungere margini.

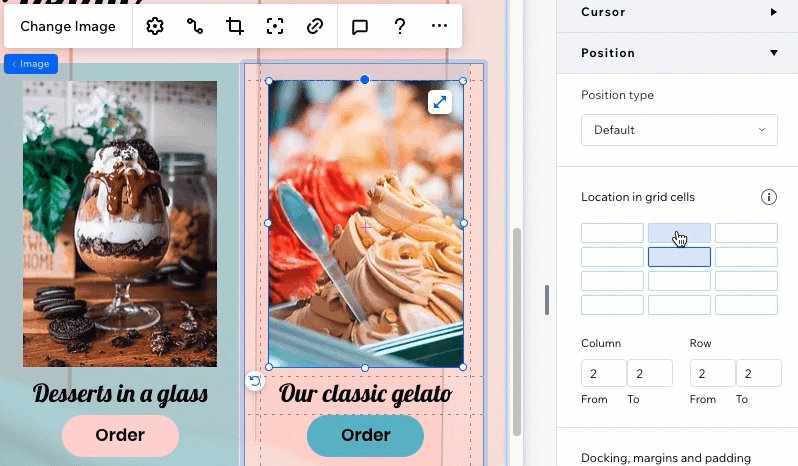
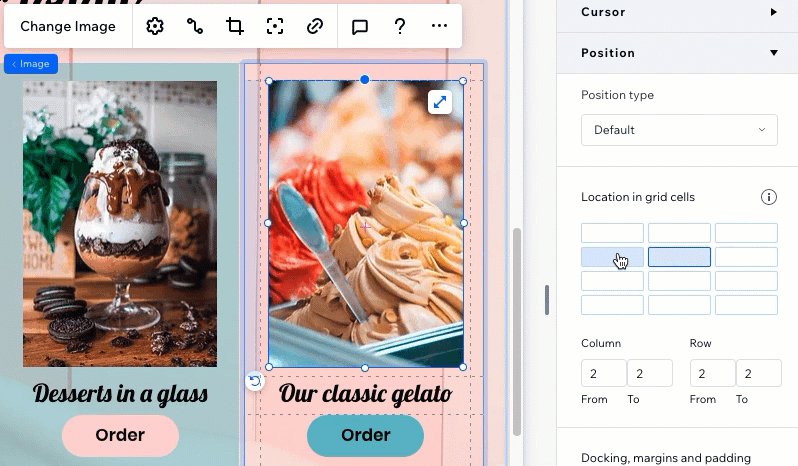
Spostare gli elementi tra le celle della griglia
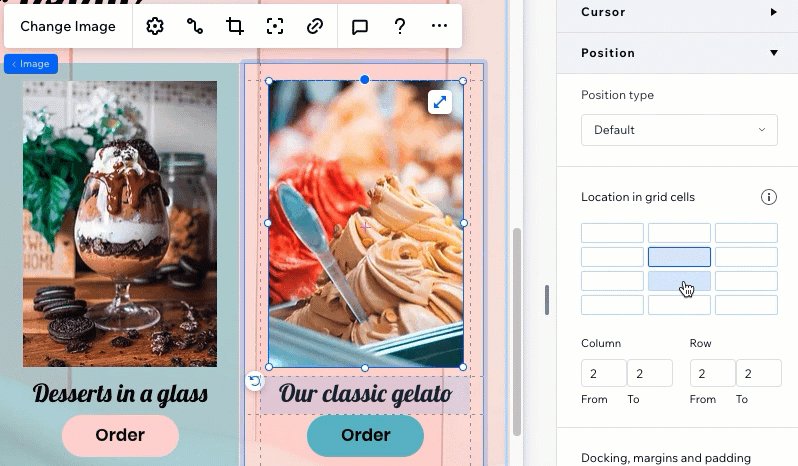
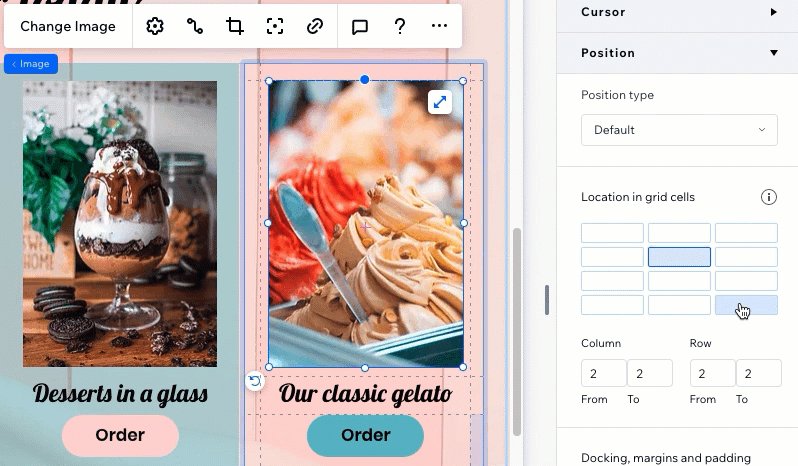
Nella sezione Posizione in Ispezione, puoi selezionare un elemento e vedere in quale cella della griglia si trova. Clicca su una cella della griglia per spostare lì l'elemento, senza dover trascinare la sezione.
Puoi anche inserire i numeri di colonna e riga specifici, il che è utile quando devi posizionare un elemento su più celle della griglia.

Tabella delle unità della griglia
Usa l'intera gamma di unità CSS per creare la tua griglia. Puoi impostare le dimensioni di colonne e righe utilizzando percentuali, frazioni o pixel. In alternativa, imposta la dimensione minima e massima delle colonne e delle righe o utilizza i calcoli per creare la griglia che desideri.
Percentuale (%)
Frazione (fr)
Auto
Pixel (px)
Larghezza e altezza viewport (vw e vh)
Contenuto min e max
Min/max
Calcolo
Hai degli elementi sovrapposti?
Consulta il nostro video sulla risoluzione dei problemi (contenuti in inglese) per scoprire cosa controllare e risolvere questo problema.





 per vedere questa opzione.
per vedere questa opzione.


 accanto a una colonna o una riga esistente
accanto a una colonna o una riga esistente