Editor Studio: aggiungere e configurare i Flexbox
2 min
In questo articolo:
- Passaggio 1 | Aggiungi un flexbox
- Passaggio 2 | Aggiungi elementi al tuo flexbox
- Passaggio 3 | Aggiungi elementi al tuo flexbox
Usa i flexbox per semplificare il modo in cui mostri i contenuti. Questi strumenti di layout avanzati sono costituiti da contenitori responsivi che si adattano perfettamente a schermi di qualsiasi dimensione. Scegli tra una varietà di tipi di visualizzazione, come Colonne, Mosaico e Slider, per migliorare lo stile e la funzionalità del sito del tuo cliente.
Passaggio 1 | Aggiungi un flexbox
Per iniziare, vai al pannello Aggiungi elementi, seleziona un preset flexbox e trascinalo sulla tua pagina. Puoi modificare il numero di elementi e il modo in cui vengono visualizzati in un secondo momento.
Per aggiungere un flexbox:
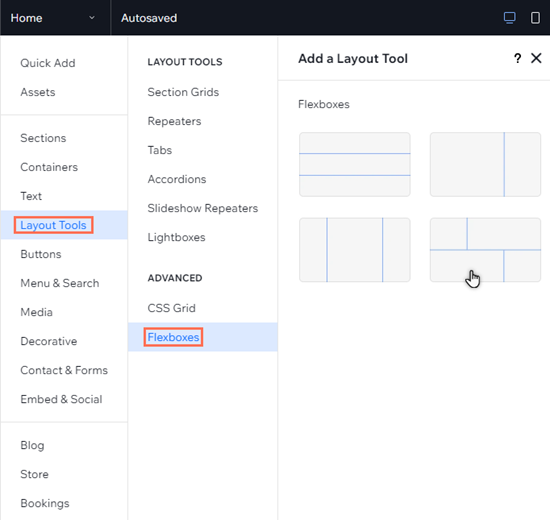
- Clicca su Aggiungi elementi
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Strumenti layout
- Clicca su Flexbox
- Trascina e rilascia il flexbox che hai scelto sulla pagina

Guarda come funziona:
Trascina le maniglie sull'area di lavoro per vedere come il contenuto del flexbox si riorganizza senza problemi tra i punti di interruzione.
Passaggio 2 | Aggiungi elementi al tuo flexbox
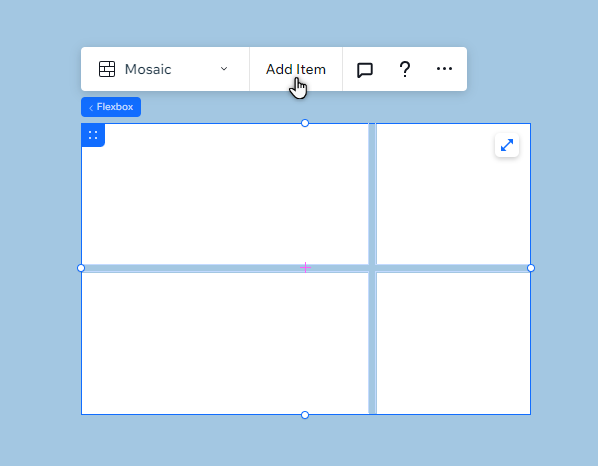
Un flexbox è composta da diversi elementi che sono contenitori responsivi. Puoi modificare il numero di elementi in un flexbox e questo ridimensionerà automaticamente gli elementi per adattarli allo spazio disponibile.
Per aggiungere un nuovo elemento, puoi cliccare su Aggiungi Elemento o puoi utilizzare il pannello Gestisci elementi nel pannello Ispezione.

Passaggio 3 | Aggiungi elementi al tuo flexbox
Scegli cosa vuoi mostrare nel tuo flexbox aggiungendo elementi agli elementi. Puoi nascondere o mostrare elementi su diversi punti di interruzione per creare un'esperienza unica per i visitatori, indipendentemente dal dispositivo.
Per aggiungere elementi a un elemento:
- Clicca su Aggiungi elementi
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Seleziona il tipo di elemento che vuoi aggiungere
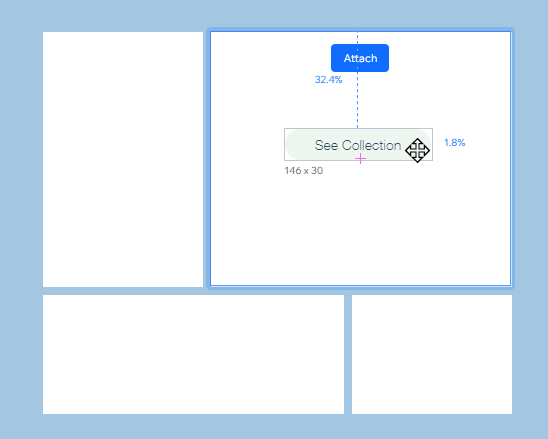
- Clicca sull'elemento scelto per aggiungerlo alla tua pagina
- Trascina l'elemento sull'elemento del flexbox e rilascialo quando vedi Unisci

Qual è il prossimo passo?
Personalizza e gestisci il tuo flexbox per visualizzare il contenuto che desideri, come desideri.

