Editor Studio: gestire e personalizzare i Flexbox
5 min
In questo articolo:
- Gestire gli elementi del flexbox
- Personalizzare la visualizzazione del tuo flexbox
- Ridimensionare gli elementi del flexbox
Gestisci e personalizza i flexbox per creare un'esperienza unica per i tuoi visitatori. Puoi ridimensionare gli elementi per adattarli alla struttura della pagina, regolare le impostazioni di visualizzazione e aggiungere, eliminare e riordinare gli elementi man mano che procedi.
Gestire gli elementi del flexbox
Gestisci i tuoi elementi flexbox per personalizzare ulteriormente i tuoi contenuti e tenerli aggiornati. Puoi nascondere gli elementi dai punti di interruzione, modificarne l'ordine e altro ancora.
Per gestire i tuoi elementi del flexbox dal pannello Ispezione:
- Seleziona il flexbox pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- (Nel pannello Ispezione) Clicca su Gestisci accanto al numero di elementi
- Scegli cosa vuoi fare con i tuoi elementi:
- Riordina: tieni premuta l'icona Riordina
 accanto all'elemento pertinente e trascinalo nella nuova posizione
accanto all'elemento pertinente e trascinalo nella nuova posizione - Gestisci:
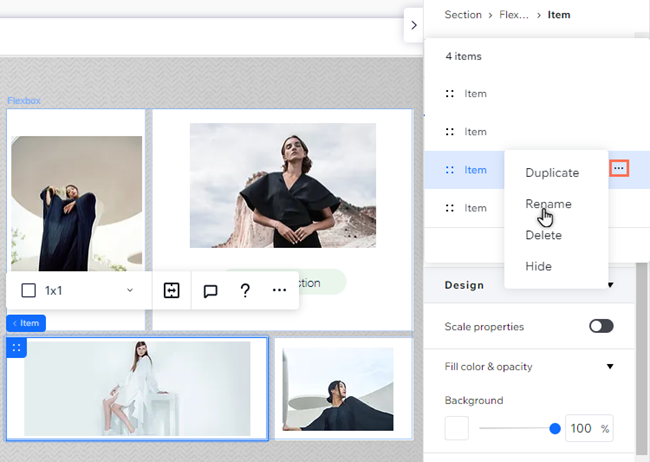
- Clicca sull'icona Altre azioni
 accanto all'elemento pertinente
accanto all'elemento pertinente - Gestisci gli elementi utilizzando le opzioni:
- Duplica: crea una copia di un elemento specifico
- Rinomina: assegna a ogni elemento un nome riconoscibile
- Elimina: rimuovi completamente l'elemento
- Nascondi: nascondi questo elemento dal punto di interruzione specifico su cui stai lavorando
- Clicca sull'icona Altre azioni
- Riordina: tieni premuta l'icona Riordina

Personalizzare la visualizzazione del tuo flexbox
Seleziona una visualizzazione del flexbox per completare la struttura della tua pagina. Modifica il tipo di visualizzazione direttamente sull'area di lavoro o vai al pannello Ispezione se vuoi personalizzare impostazioni come spazi vuoti, direzione e larghezza.

Per personalizzare la visualizzazione:
- Seleziona il flexbox pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

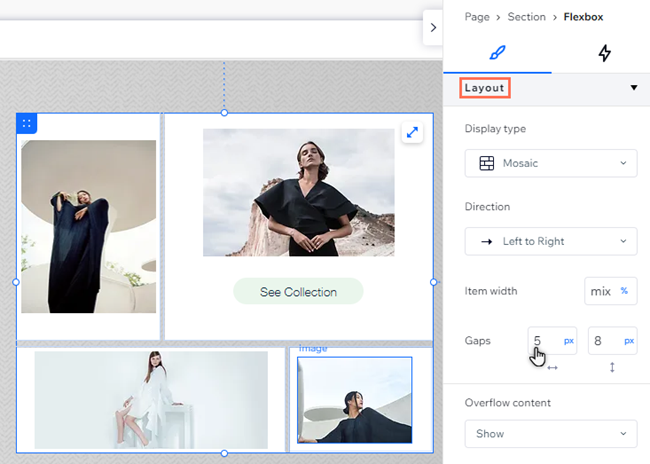
- Scorri verso il basso fino a Layout
- (Facoltativo) Clicca su Tipo di visualizzazione e seleziona un tipo dal menu a tendina
- Personalizza il tuo flexbox in base al tipo di visualizzazione che hai scelto:
- Direzione: decidi se gli elementi sono organizzati da sinistra a destra o da destra a sinistra
- Proporzioni elemento: clicca su Equalizza per assegnare a tutti gli elementi del flexbox le stesse dimensioni
- Largh. elemento: seleziona la larghezza degli elementi del flexbox in percentuale o impostali tutti come larghezza massima
- Spaziatura: inserisci un valore (in px, vh, vw o ridimensiona) per gli spazi orizzontali e verticali tra gli elementi del flexbox. Nota: se scegli la visualizzazione Slider o Slide, le opzioni disponibili (orizzontale o verticale) dipendono dalla direzione che hai scelto
- Allineamento elemento: scegli come allineare e posizionare gli elementi. A seconda dell'aspetto che vuoi ottenere, puoi allineare gli elementi ai bordi del flexbox (inizio o fine) o creare uno spazio intermedio o intorno agli elementi
- Contenuto in eccesso: seleziona se nascondere o mostrare il contenuto in eccesso
- Direzione slider: visualizza gli elementi su uno slider orizzontale o verticale
- Allineamento ancoraggio scorrimento: clicca sull'interruttore per attivarlo. Quando scorri le slide del tuo flexbox, questo si "aggancia" a ogni elemento (slide) in modo che i visitatori non lo perdano
- Elementi per slide: imposta il numero di elementi visualizzati per slide
- Navigazione: aggiungi le frecce, un tasto o un testo per aiutare i visitatori a navigare tra gli elementi
- Mostra barra di scorrimento: mostra o nascondi una barra di scorrimento per consentire ai visitatori di scorrere gli elementi
Note:
- Le impostazioni disponibili variano in base al layout scelto
- Alcuni browser meno recenti non supportano gli spazi vuoti (es. Chrome 76-83, Safari 12-14 e Edge 79-83). Ciò significa che i visitatori che accedono al tuo sito del tuo cliente da questi browser non vedono gli spazi che hai impostato tra gli elementi del flexbox

Lavorare con i punti di interruzione:
- Puoi impostare un layout del flexbox diverso per ogni punto di interruzione
- Consigliamo il layout a Colonne o Slider su schermi più piccoli come i dispositivi mobile
Ridimensionare gli elementi del flexbox
Puoi ridimensionare ogni singolo elemento del flexbox per renderlo più grandi o più piccolo degli altri. Usa il pannello Ispezione per regolare la larghezza e l'altezza di ogni elemento, nonché i margini orizzontali e verticali attorno agli elementi.
Per ridimensionare un elemento:
- Seleziona il flexbox pertinente
- Seleziona l'elemento che vuoi ridimensionare
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

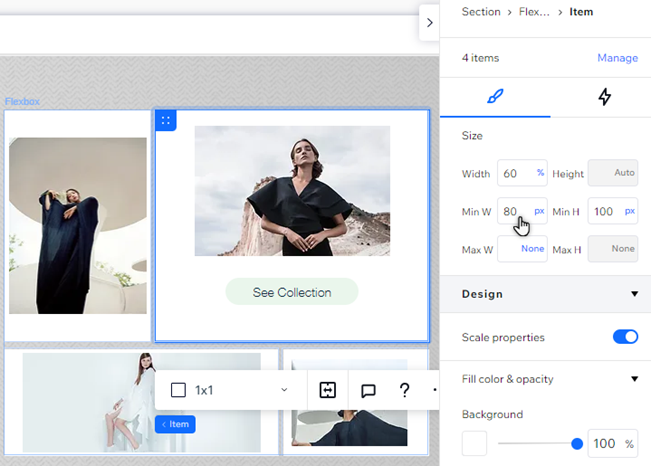
- Scegli come modificare l'elemento:
- Dimensione: inserisci la dimensione scelta nei campi nella parte superiore del pannello Ispezione. Puoi cliccare sull'unità di misura corrente per modificarla
- Margini: scorri verso il basso fino a Posizione nel pannello Ispezione per impostare i margini superiore, inferiore e laterale per questo elemento specifico