Editor X: informazioni sul design responsivo
Tempo di lettura: 4 min.
Editor X sta passando a Wix Studio, la nostra nuova piattaforma per agenzie e freelancer.Scopri di più su Wix Studio
Pensa a quanti dispositivi utilizzi per navigare in rete e al numero di dispositivi disponibili sul mercato. Ora pensa a tutte le diverse risoluzioni di questi dispositivi. Ci sono tantissime possibilità!
L'Editor X consente di creare siti web responsivi al 100% che si adattano automaticamente allo schermo o al dispositivo su cui vengono visualizzati per offrire sempre la migliore esperienza utente. Sfruttando la più recente tecnologia di design, che include griglie e layout flessibili, dimensioni fluide e la personalizzazione dei punti di interruzione, puoi assicurarti che il tuo sito abbia esattamente l'aspetto che desideri a prescindere dal dispositivo usato per visualizzarlo.
In questo articolo esamineremo le funzioni dell'Editor X che permettono di creare un sito responsivo:
Dimensioni fluide e relative
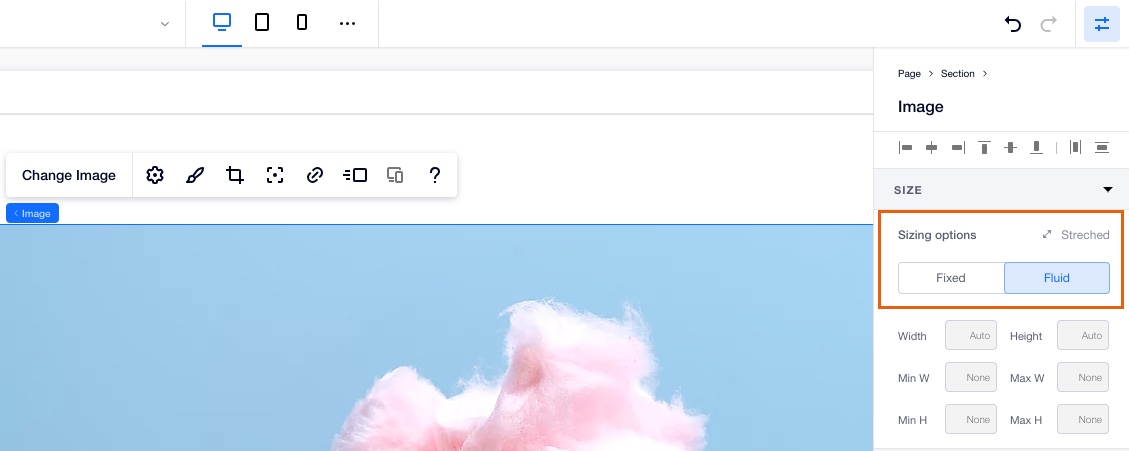
Le dimensioni fluide e le relative unità di misura possono aiutare a creare un design che si adatta perfettamente a qualsiasi viewport. Progettando dal pannello Ispezione è possibile scegliere tra opzioni di ridimensionamento fisse e fluide. 'Fisse' significa che la dimensione dell'elemento rimane invariata indipendentemente dal viewport, mentre 'Fluide' significa che l'elemento si ridimensiona automaticamente in base al punto di interruzione e alle preferenze impostate.
I livelli sono strutturati in base al modello parent-child (padre-figlio), dove il livello superiore funge da parent (padre) del livello inferiore (figlio). Per assicurarti che gli elementi non si sovrappongano e abbiano un ottimo aspetto su schermi di tutte le dimensioni, imposta le dimensioni dei livelli dall'alto verso il basso.
Utilizzando unità di misure relative, come la percentuale (%), è possibile ridimensionare gli elementi child in relazione agli elementi parent. Ad esempio, imposta una sezione per occupare il 50% della larghezza della pagina a prescindere dalle dimensioni dello schermo. Puoi fare lo stesso con qualsiasi elemento o contenitore all'interno della sezione per rendere la tua pagina il più responsiva possibile.

Progettare punti di interruzione individuali
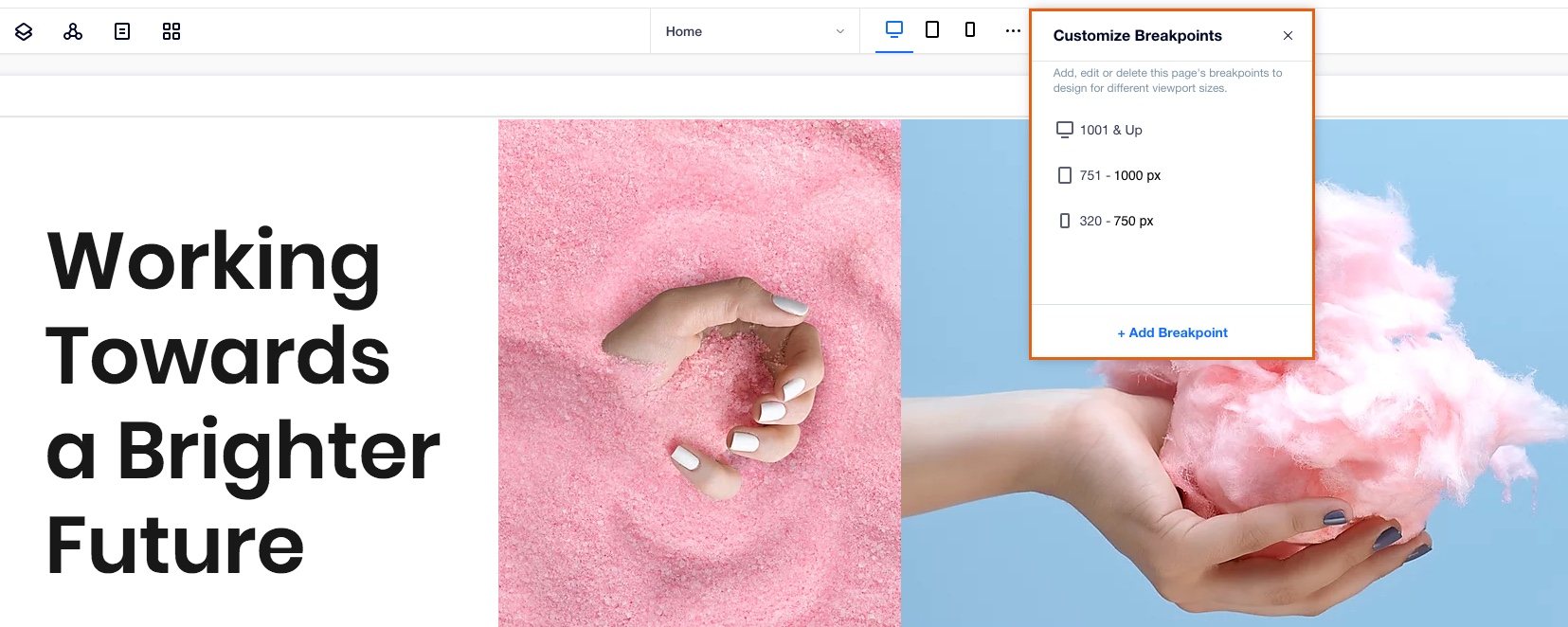
I punti di interruzione sono i punti in cui i tuoi contenuti cambiano in modo che i visitatori vedano sempre la migliore versione possibile del tuo sito, a prescindere dal dispositivo da cui lo stanno visualizzando.
Lo spazio di lavoro Editor X include già i punti di interruzione più comuni (desktop, tablet e dispositivi mobili), ma è possibile aggiungere fino a tre punti di interruzione personalizzati (per un totale di sei punti di interruzione). Ciò consente di adattare il tuo sito alle singole dimensioni dello schermo definendo le sostituzioni di design. Riorganizza i layout, scegli cosa mostrare o nascondere e personalizza il design per tutte le dimensioni di viewport.

Layout delle griglie CSS
Le griglie CSS sono uno strumento di layout avanzato che consente di posizionare con precisione gli elementi all'interno di qualsiasi contenitore o sezione.
Utilizzando le griglie, non dovrai mai preoccuparti della sovrapposizione degli elementi su schermi di dimensioni diverse. Dopo aver aggiunto un elemento a una delle celle, questo viene automaticamente ancorato agli angoli più vicini in modo che resti sempre in posizione. Se necessario, è possibile sostituire l'ancoraggio automatico e regolarlo manualmente.
È possibile creare griglie individuali per ogni punto di interruzione, offrendo la massima libertà per progettare diversi layout per ogni dimensione dello schermo.
Scopri di più:

Tecnologia flexbox
Flexbox è un contenitore CSS creato attorno agli elementi per garantire che siano organizzati automaticamente a seconda delle dimensioni dello schermo. Si tratta di un utile strumento di design responsivo che aiuta a tenere tutto in ordine, ad esempio quando gli elementi si sovrappongono o cambiano ordine.
Utilizza i nostri avanzati strumenti tecnologici Flexbox come Layouter o Liste dinamiche per adattare automaticamente i tuoi contenuti a tutte le dimensioni dello schermo senza dover pensare ai punti di interruzione. È anche possibile impilare gruppi di elementi per creare un contenitore flex intorno ad essi. Per impostazione predefinita, il contenitore è trasparente ma è possibile progettarlo in base alle esigenze.