Editor X: progettare tra i punti di interruzione con la regola a cascata
Tempo di lettura: 4 min.
Editor X sta passando a Wix Studio, la nostra nuova piattaforma per agenzie e freelancer.Scopri di più su Wix Studio
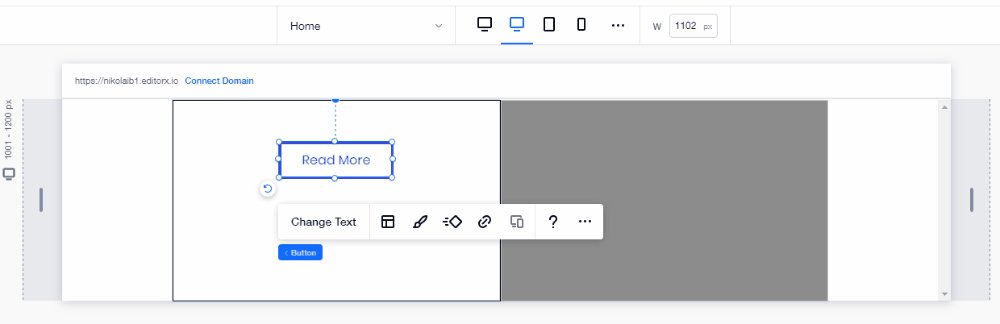
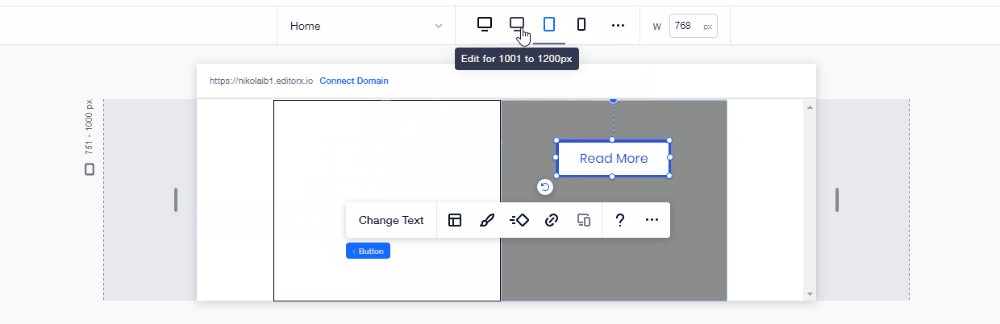
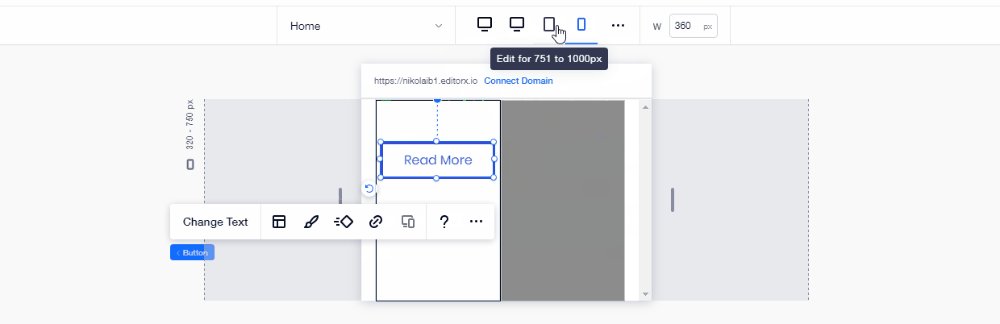
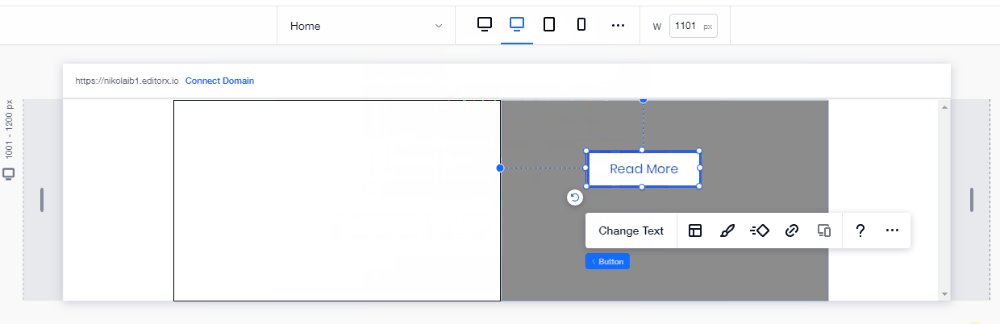
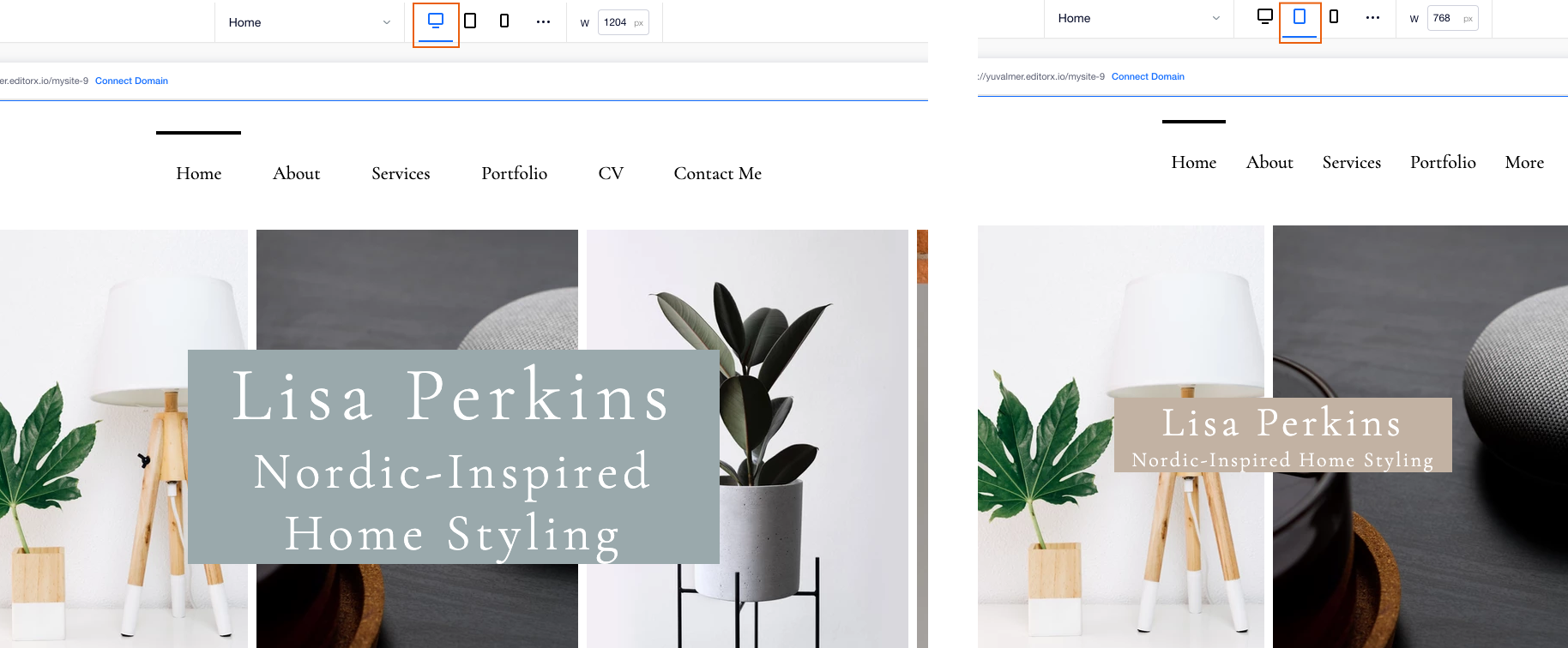
Con Editor X, puoi progettare il tuo sito per diversi punti di interruzione (ad es. desktop, tablet, dispositivi mobile). I punti di interruzione ti consentono di personalizzare il design e il layout dei tuoi elementi per una determinata gamma di dimensioni dello schermo, in modo che siano sempre perfetti.
Anche se la struttura e i dati del sito rimangono invariati in tutti i punti di interruzione, è possibile personalizzare il design in modo che abbia esattamente l'aspetto desiderato per punto di interruzione.
Scopri di più su:
Design a cascata
L'Editor X sfrutta un effetto cascata tra i punti di interruzione, il che significa che le modifiche si propagano a cascata verso il basso. Le modifiche apportate al punto di interruzione principale vengono applicate ai punti di interruzione minori, ma le modifiche ai punti di interruzione minori non influiscono sui punti di interruzione principali.
Ad esempio, un tasto progettato di colore viola nel punto di interruzione principale è automaticamente mostrato in viola nel resto dei punti di interruzione.
Questa è una funzionalità utile quando si costruisce il sito, dato che in genere si inizia progettando il punto di interruzione principale, per poi modificare il design dei punti di interruzione minori.

Modifiche che si applicano a tutti i punti di interruzione
Le seguenti modifiche si applicano automaticamente a tutti i punti di interruzione e non possono essere personalizzate per un determinato viewport:
- Dati: quando si modifica il contenuto di una pagina, si stanno di fatto modificando i suoi dati. Ad esempio, apportare modifiche al link o alla fonte di un'immagine sulla tua pagina
- Struttura: modifiche alla posizione di un elemento nella gerarchia della pagina. Ad esempio, quando si sposta un elemento in un contenitore principale diverso, si modifica la struttura della pagina e questa si riflette in tutti i punti di interruzione

Creare sostituzioni con i punti di interruzione
Una sostituzione si verifica quando si apportano modifiche al design di un elemento in un punto di interruzione specifico. Ciò significa che non attinge più i valori di design dal punto di interruzione principale sopra di esso.
Esistono diversi tipi di modifiche (ad esempio, sostituzioni) che puoi apportare a un elemento per mostrarlo in modo diverso in un viewport specifico:
- Design: modifiche alle proprietà di un elemento, come il colore, il bordo, il carattere e non solo
- Layout: modifiche alla posizione e alle dimensioni di un elemento all'interno di una pagina o di un contenitore principale. Ciò include, tra l'altro, l'ancoraggio, la spaziatura interna e i margini
Quando si crea un layout e sostituzioni di design, ciò influisce anche sui punti di interruzione minori (vedi Design a cascata sopra).

Applicare il design di un elemento a tutti i punti di interruzione
Se si modifica il design o il layout di un elemento è possibile scegliere di applicare il nuovo design o layout a tutti i punti di interruzione (compresi eventuali punti di interruzione principali).
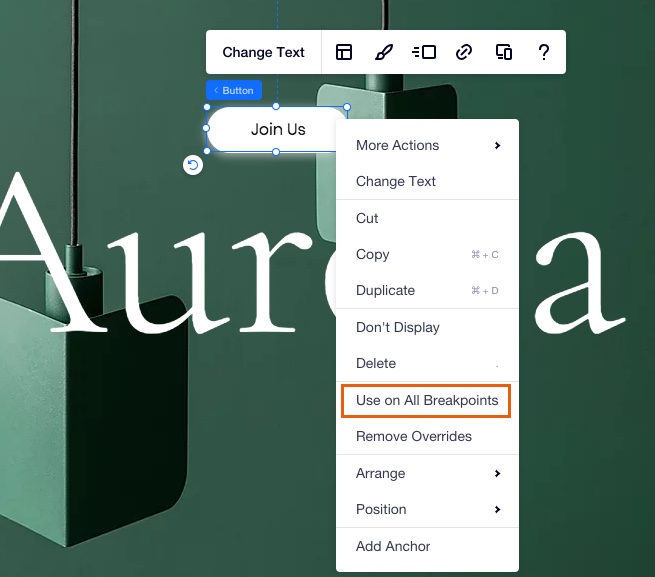
Per applicare il design di un elemento a tutti i punti di interruzione:
- Clicca con il tasto destro del mouse sull'elemento che hai progettato
- Clicca su Use on All Breakpoints (Usa in tutti i punti di interruzione)

Ripristinare le modifiche al design in un punto di interruzione
È possibile rimuovere una sostituzione in qualsiasi momento e ripristinare le proprietà del design o del layout di un elemento secondo le proprietà del punto di interruzione principale.
Questo non influirà sulle proprietà dell'elemento nei punti di interruzione minori, ma solo nel punto di interruzione che contiene l'elemento per cui si sta ripristinando il comportamento originale.
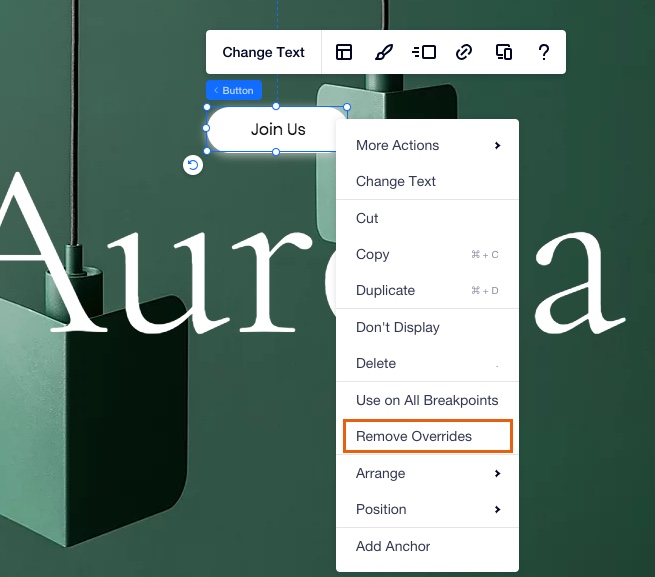
Per ripristinare le modifiche al design:
- Clicca con il tasto destro del mouse sull'elemento da cui desideri rimuovere la sostituzione
- Clicca su Remove Override (Rimuovi sostituzione)

Vuoi scoprire di più?
Vedi le nostre lezioni (in inglese) sui punti di interruzione:
Punti di interruzione: parte 1
Punti di interruzione: parte 2
Punti di interruzione: video tutorial
Punti di interruzione: parte 1
Punti di interruzione: parte 2
Punti di interruzione: video tutorial