Editor X: gestire i punti di interruzione
Tempo di lettura: 5 min.
Editor X sta passando a Wix Studio, la nostra nuova piattaforma per agenzie e freelancer.Scopri di più su Wix Studio
Editor X consente di creare un sito completamente reattivo che si adatta a diversi punti di interruzione. I punti di interruzione sono i punti in cui il design viene regolato, in modo che i visitatori vedano sempre la migliore versione possibile del tuo sito, da qualsiasi dispositivo.
Suggerimento:
Clicca qui per imparare come semplificare il tuo design tra punti di interruzione e ridurre i tempi di modifica.
Che cosa significa?
È possibile che le pagine e le sezioni schema abbiano un design diverso in determinate finestre, ad esempio schermi più grandi o dispositivi mobile. Con Editor X, puoi definire diversi punti di interruzione per ogni pagina e sezione schema del sito e personalizzare il design.

Impara come:
Vedere i punti di interruzione
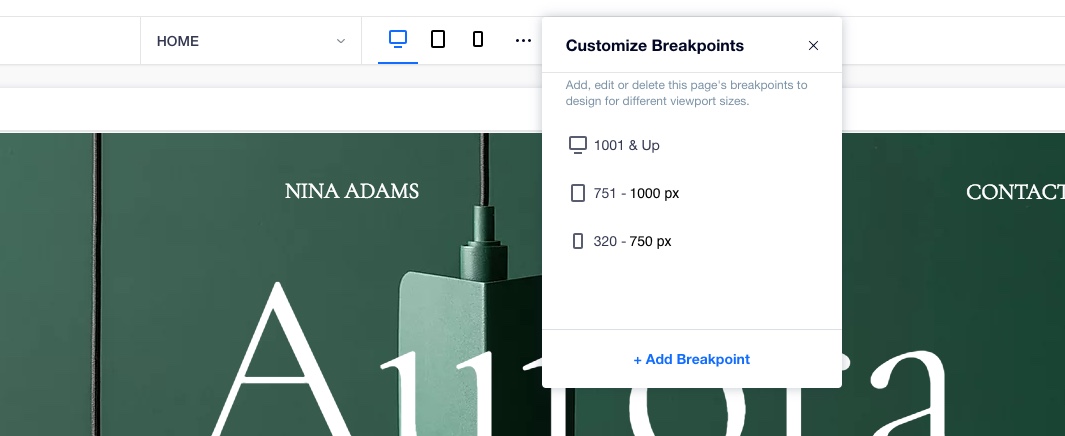
Per impostazione predefinita, l'Editor include i punti di interruzione più comuni basati sul traffico degli utenti (mobile, tablet e desktop). I nostri punti di interruzione coprono un'ampia gamma di dimensioni dello schermo, ma puoi sempre aggiungere un punto di interruzione personalizzato, se la nostra gamma non soddisfa le tue esigenze.
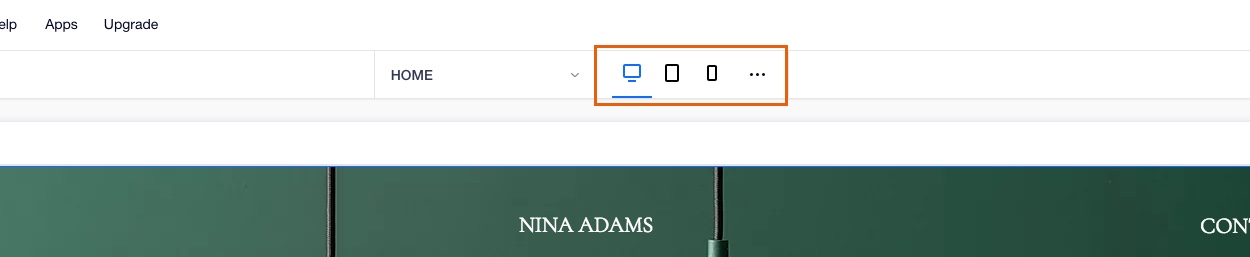
Puoi vedere 3 punti di interruzione forniti per impostazione predefinita nella parte alta del tuo Editor. Clicca sui punti di interruzione per entrare nella vista e iniziare a personalizzare la pagina o la sezione schema per la dimensione del dato schermo.

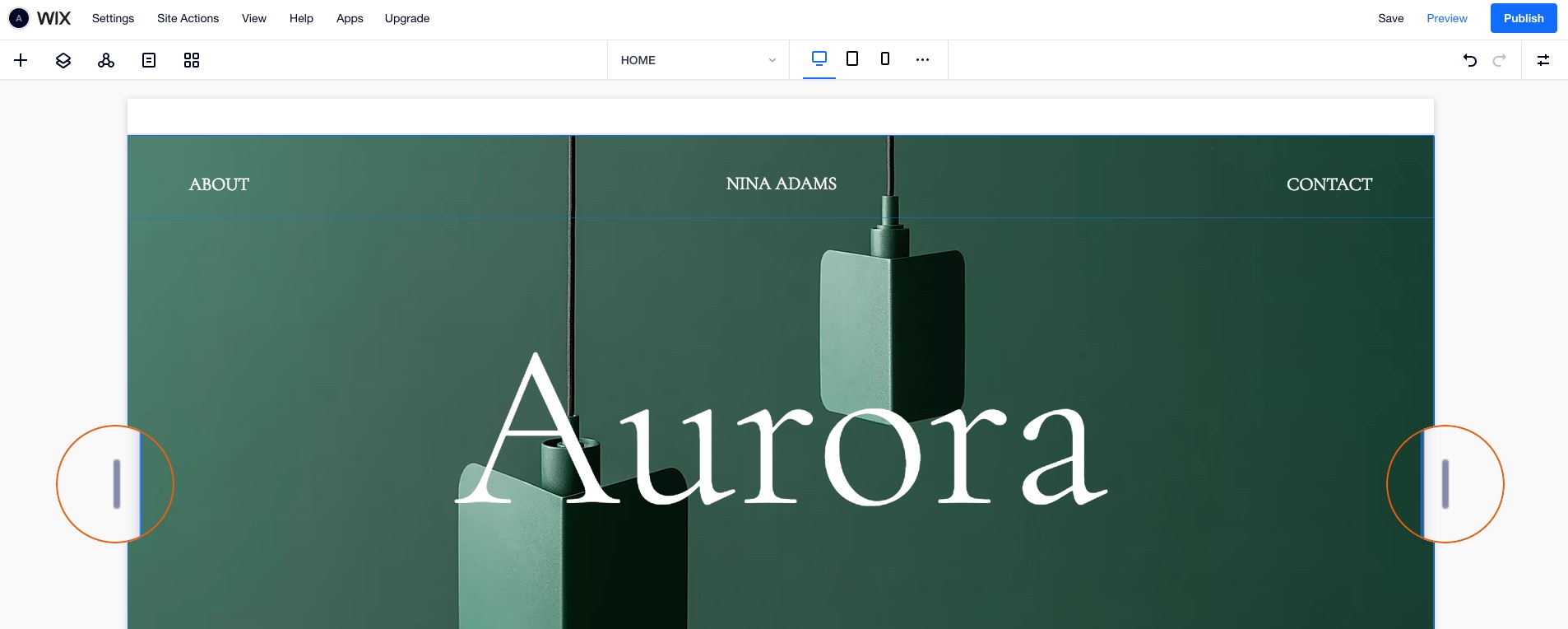
Puoi anche spostarti tra i punti di interruzione trascinando le maniglie sui lati sinistro e destro dell'area di lavoro:

Suggerimento:
Naviga velocemente verso il valore massimo di uno specifico punto di interruzione, facendo doppio clic sulle maniglie.
Aggiungere un punto di interruzione
Puoi progettare la pagina o la sezione schema per una dimensione specifica della finestra che non è inclusa nei punti di interruzione predefiniti. In tal caso, aggiungi un punto di interruzione con una dimensione personalizzata.
Per aggiungere un punto di interruzione:
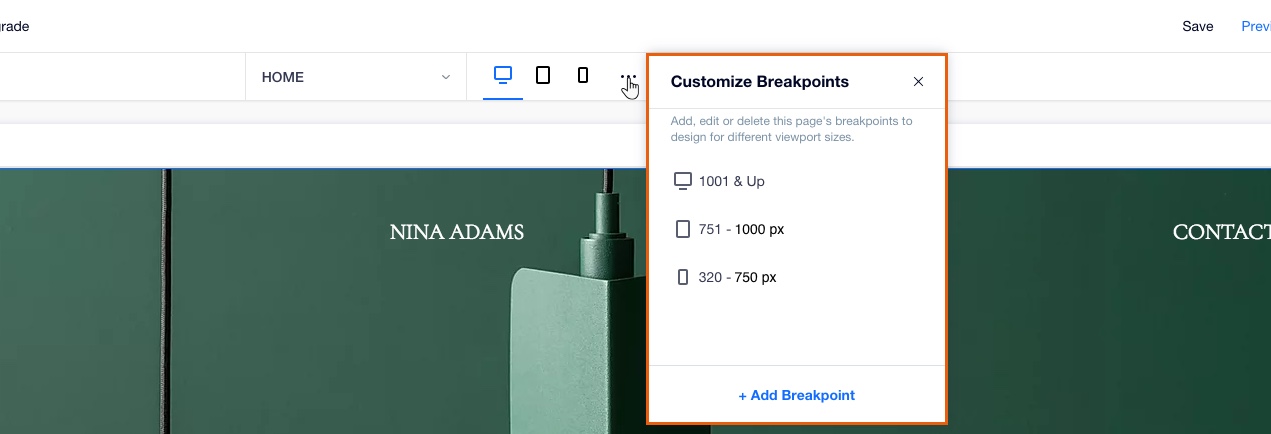
- Clicca sull'icona Mostra altro
 accanto ai punti di interruzione nella parte alta dell'Editor
accanto ai punti di interruzione nella parte alta dell'Editor - Clicca su Add Breakpoint (Aggiungi punto di interruzione)
- Immetti i pixel per il punto di interruzione
- Clicca su Done (Fatto)
Nota:
Puoi definire fino a 6 diversi punti di interruzione per ogni pagina/sezione schema del tuo sito.

Modificare un punto di interruzione
Modifica la dimensione dei punti di interruzione esistenti nel tuo Editor.
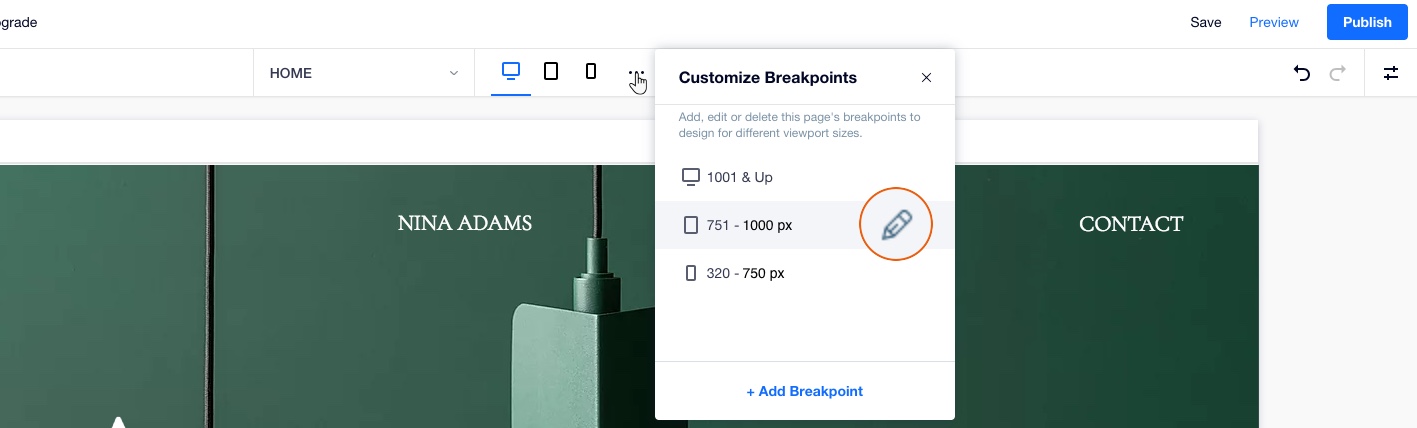
Per modificare un punto di interruzione:
- Clicca sull'icona Mostra altro
 accanto ai punti di interruzione nella parte superiore dell'Editor
accanto ai punti di interruzione nella parte superiore dell'Editor - Passa il mouse sul punto di interruzione pertinente e clicca sull'icona Modifica

- Inserisci i pixel del punto di interruzione
- Clicca su Done (Fatto)

Cancellare un punto di interruzione
Potrebbe non essere necessario o potresti non voler progettare il sito per una certa dimensione di schermo. Puoi eliminare un punto di interruzione in qualsiasi momento. Questo cancellerà inoltre qualsiasi layout e proprietà di design per quel punto di interruzione.
Importante:
Quando si rimuove un punto di interruzione, cambia l'intervallo px degli altri punti di interruzione per riempire lo spazio vuoto. Questo potrebbe rendere i tuoi design meno performanti per diverse viewport.
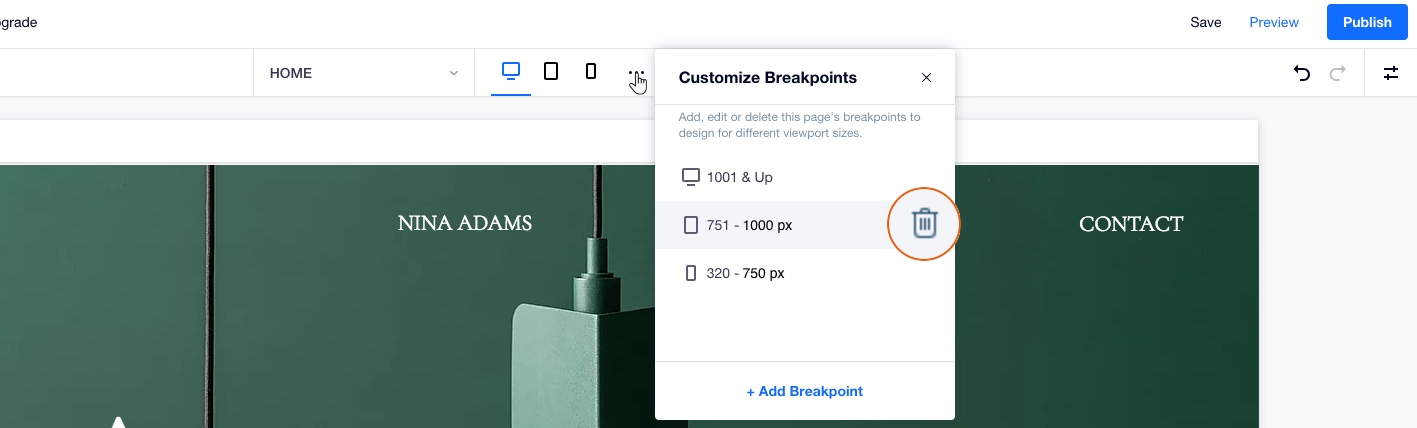
Per cancellare un punto di interruzione:
- Clicca sull'icona Mostra altro
 accanto ai punti di interruzione nella parte superiore dell'Editor
accanto ai punti di interruzione nella parte superiore dell'Editor - Passa il mouse sul punto di interruzione pertinente e clicca sull'icona Elimina

- Clicca su Delete (Elimina)
Nota:
Il sito deve avere almeno un punto di interruzione. Per questo motivo, non è possibile rimuovere il punto di interruzione superiore dall'elenco.

Video: i punti di interruzione
Nota:
Il seguente video è in inglese.
Vuoi scoprire di più?
Vedi le nostre lezioni* sui punti di interruzione:
Punti di interruzione: parte 1
Punti di interruzione: parte 2
Punti di interruzione: video tutorial
Punti di interruzione: parte 1
Punti di interruzione: parte 2
Punti di interruzione: video tutorial
*Materiale in inglese