Editor X: utilizzare le Liste dinamiche
Tempo di lettura: 9 min.
Editor X sta passando a Wix Studio, la nostra nuova piattaforma per agenzie e freelancer.Scopri di più su Wix Studio
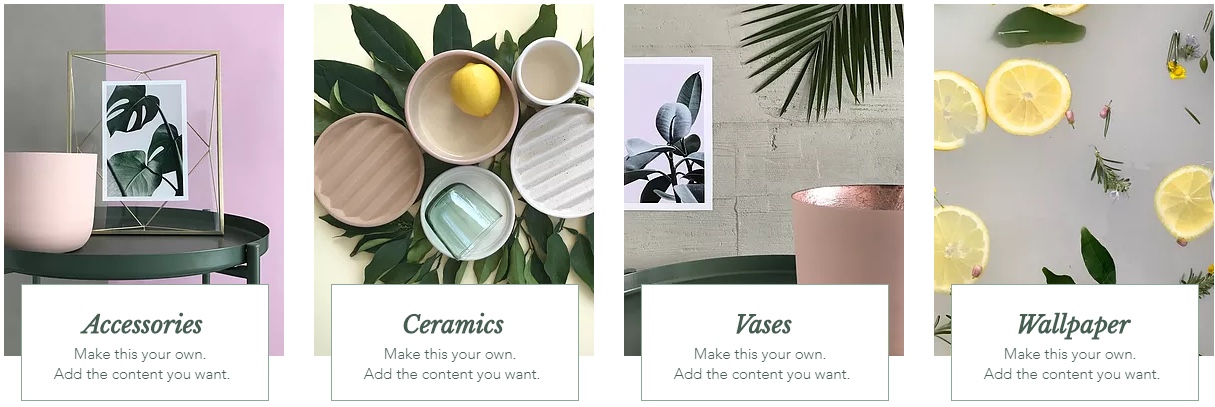
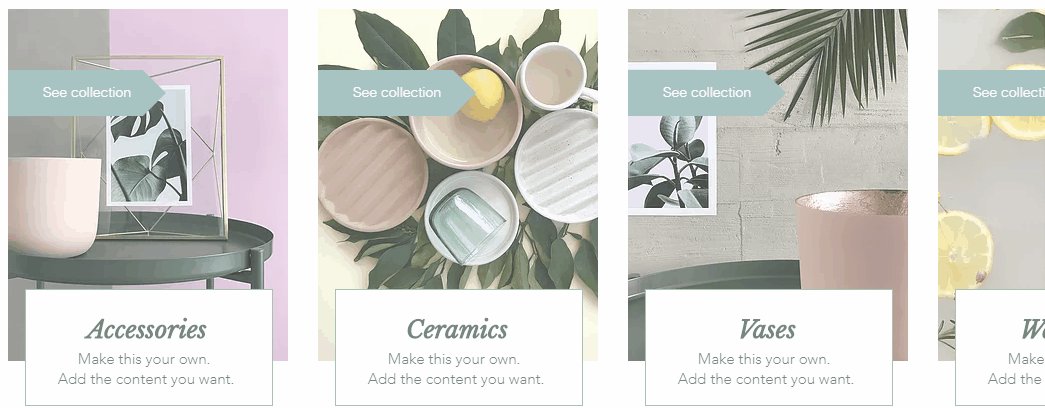
Una lista dinamica è un elenco di elementi che hanno lo stesso design e layout, ma contenuti diversi in ciascunoa di essi. È un modo semplice e veloce per mostrare i tuoi contenuti.
Nell'Editor X, le liste dinamiche sono organizzate con layout flessibile, che riorganizza automaticamente i contenuti quando vengono ridimensionati, rendendoli perfetti per ogni schermo.
In questo articolo, scoprirai come:

Suggerimento:
Puoi anche utilizzare le liste dinamiche per mostrare contenuto dinamico da una raccolta collegandolo al Gestore contenuti.
Aggiungere una lista dinamica
Abbiamo un sacco di sezioni predefinite da aggiungere al tuo sito e personalizzarle in base alle tue esigenze. Alcune liste dinamiche contengono immagini, altre sono in stile "lista" con enfasi sul testo.
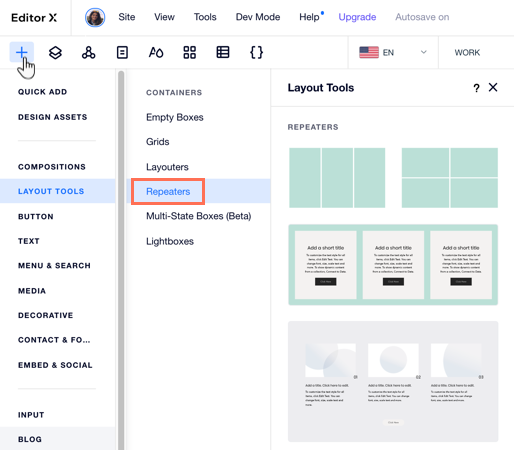
Per aggiungere una lista dinamica:
- Clicca su Aggiungi elementi
 nella parte superiore dell'Editor X
nella parte superiore dell'Editor X - Clicca su Layout
- Clicca su Liste dinamiche
- Trascina una lista dinamica sulla tua pagina

Aggiungere contenuti a una lista dinamica
Tutti gli elementi nella lista dinamica hanno lo stesso design. Quando aggiungi un elemento a una lista dinamica, questo viene aggiunto automaticamente agli altri elementi per mantenere il design coerente.
Detto questo, puoi comunque personalizzare i singoli elementi all'interno di un elemento (ad esempio, testo, immagini). Ad esempio, l'aggiunta di un tasto a un elemento lo aggiunge al resto, ma puoi modificare il testo del tasto in ogni elemento per dire qualcosa di diverso.
Quali elementi non possono essere aggiunti a una lista dinamica?
Per aggiungere contenuti a una lista dinamica:
- Clicca su Aggiungi elementi
 nella parte superiore dell'Editor X
nella parte superiore dell'Editor X - Trascina l'elemento desiderato direttamente sulla lista dinamica
- Clicca sull'elemento e personalizzalo individualmente per ogni elemento
Suggerimento:
La rimozione di un elemento da un elemento della lista dinamica lo elimina da tutti gli altri elementi.

Gestire gli elementi della lista dinamica
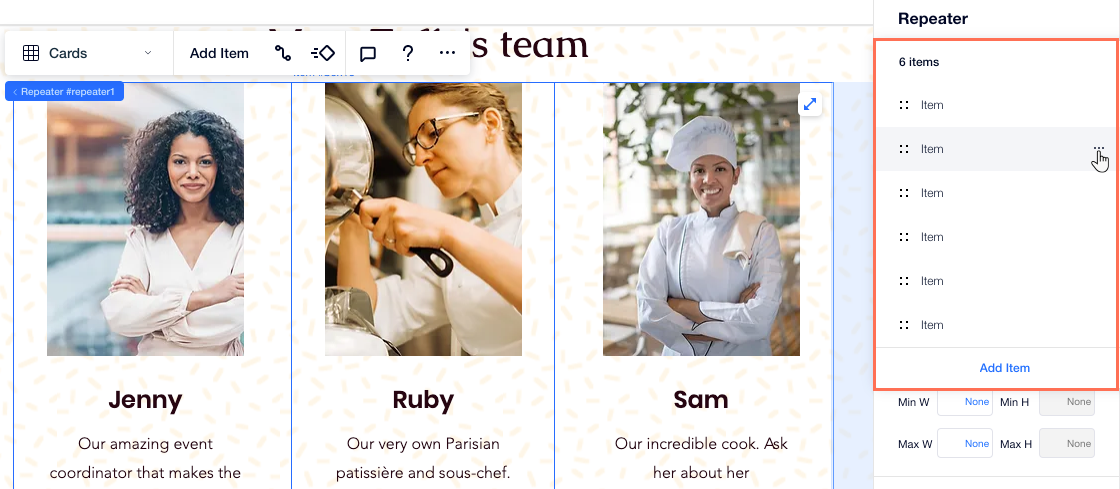
Puoi facilmente duplicare, rinominare, riordinare ed eliminare gli elementi della lista dinamica dal pannello Ispezione.
Per gestire i tuoi elementi:
- Clicca sulla lista dinamica
- Clicca sull'icona Ispezione
 nella parte superiore dell'Editor X
nella parte superiore dell'Editor X - (Nelle pannello Ispezione) Clicca su Gestisci accanto al numero di elementi

- Scegli come vuoi gestire gli elementi della lista dinamica:
- Duplica un elemento: clicca su Duplica elemento in basso
- Elimina un elemento: clicca sull'icona Altre azioni
 accanto all'elemento, quindi clicca su Elimina
accanto all'elemento, quindi clicca su Elimina - Rinomina un elemento: clicca sull'icona Altre azioni
 accanto all'elemento, quindi clicca su Rinomina
accanto all'elemento, quindi clicca su Rinomina - Riordina gli elementi: clicca e trascina gli elementi in una nuova posizione

Progettare il design della lista dinamica
Personalizza il design della lista dinamica per renderla unica. Puoi modificare il colore di sfondo degli elementi, aggiungere bordi, un'ombra o un cursore interessante che appare quando i visitatori passano il mouse sulla lista dinamica.
Per progettare il design della tua lista dinamica:
- Clicca sulla lista dinamica
- Clicca sull'icona Ispezione
 nella parte superiore dell'Editor X
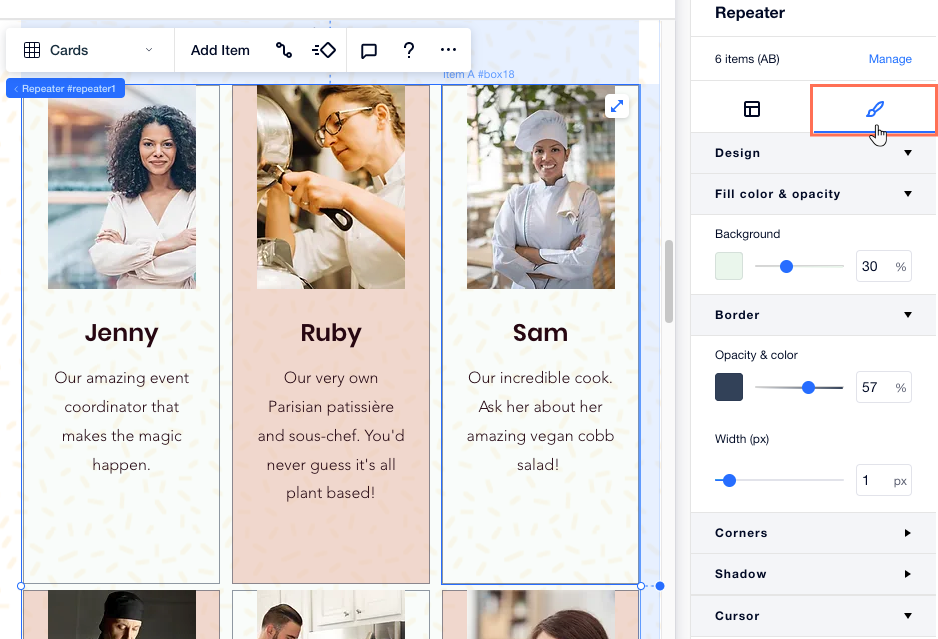
nella parte superiore dell'Editor X - Clicca sulla scheda Design

- Usa le opzioni disponibili per personalizzare il design della tua lista dinamica:
- Modifica il colore di riempimento e l'opacità di tutti gli elementi
- Aggiungi un bordo e un'ombra per far risaltare gli elementi
- Rendi gli angoli dell'elemento squadrati o arrotondati
- Aggiungi un cursore personalizzato da mostrare quando i visitatori passano il mouse sulla lista dinamica
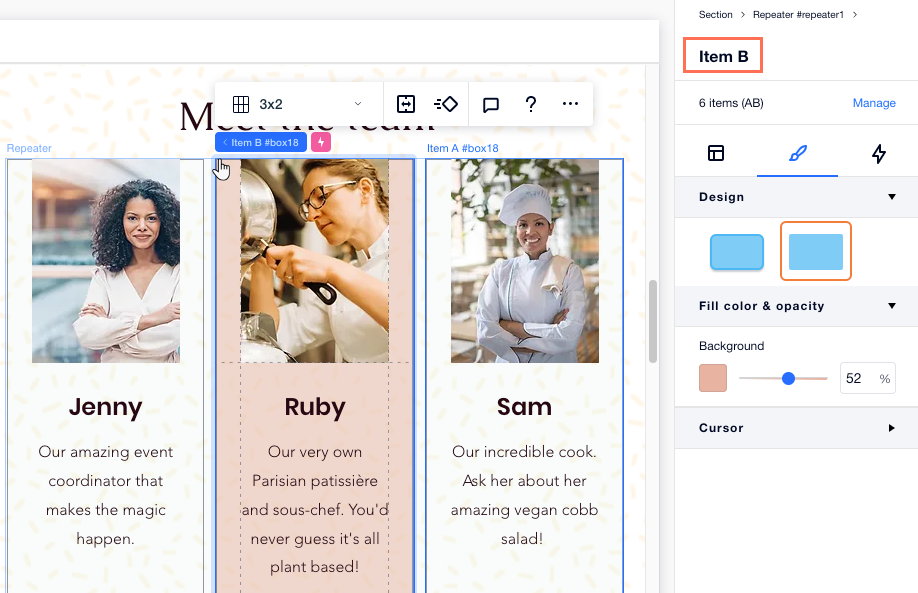
Usi un modello di design AB?
Queste modifiche al design si applicano a tutti gli elementi delle liste dinamiche, indipendentemente dal modello AB.

Configurare un modello di design AB per gli elementi della lista dinamica
Dividi gli elementi della lista dinamica in 2 gruppi per creare un design più elaborato. Il modello AB ti consente di creare due versioni dello stesso design, con diversi stili e interazioni.
Una volta abilitato il modello AB, gli elementi della lista dinamica si dividono nei gruppi A e B. Puoi vedere quali elementi appartengono a ciascun gruppo nel tuo Editor. Quando progetti gli elementi A o B, gli altri elementi del gruppo cambiano automaticamente per adattarsi.

Per configurare un design AB per gli elementi delle liste dinamiche:
- Clicca sulla lista dinamica
- Clicca sull'icona Ispezione
 nella parte superiore dell'Editor X
nella parte superiore dell'Editor X - Scorri verso il basso fino a Visualizzazione
- Abilita l'interruttore Configura il modello di design AB

- Progetta il design degli elementi A e B:
- Clicca sull'elemento A o B nella lista dinamica
Suggerimento: può essere qualsiasi elemento del gruppo pertinente - (Nel pannello Ispezione) Clicca sulla scheda Design

- Scegli come vuoi personalizzare questo gruppo di elementi:
- Scegli un design predefinito dalla sezione Design
- Modifica il Colore e opacità degli elementi
- Aggiungi un'interazione al passaggio del mouse o al clic dalla scheda Interazioni

- Clicca sull'elemento A o B nella lista dinamica
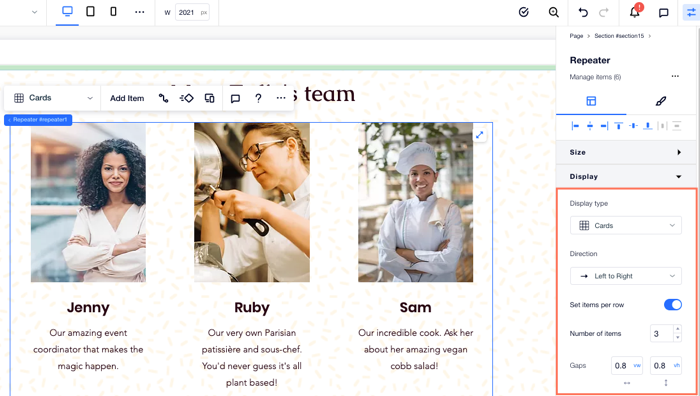
Modificare il layout della lista dinamica
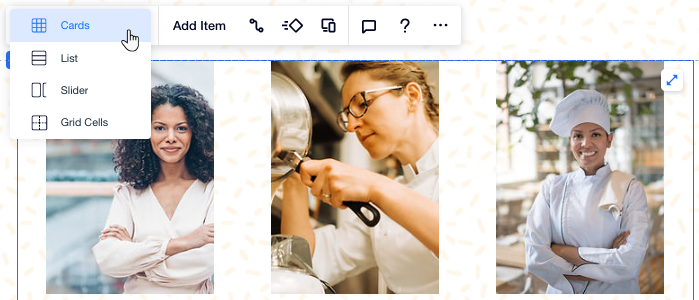
Imposta il modo in cui gli elementi della lista dinamica vengono riorganizzati quando le dimensioni dello schermo cambiano. A seconda del tipo di visualizzazione scelto (ad esempio, schede, elenco, slider, celle griglia), è possibile personalizzare i margini, l'allineamento, la direzionalità e altre impostazioni.

Lavorare con i punti di interruzione:
- Puoi impostare un layout diverso per lista dinamica, per ciascun punto di interruzione
- Gli elenchi e i cursori sono comunemente utilizzati su schermi di dimensioni più piccole come tablet e dispositivi mobile
Per personalizzare ulteriormente il layout di una lista dinamica:
- Clicca sulla lista dinamica
- Clicca sul pannello Ispezione
 nella parte superiore dell'Editor X
nella parte superiore dell'Editor X - Personalizza il layout della lista dinamica in base al tipo di visualizzazione selezionato:
Schede: opzioni di layout
Elenco: opzioni di layout
Slider: opzioni di layout
Celle griglia: opzioni di layout
Nota sugli spazi:
Alcuni vecchi browser non supportano questa funzionalità (es. Chrome 76-83, Safari 12-14 e Edge 79-83). Ciò significa che i visitatori che accedono al tuo sito da questi browser non vedranno gli spazi vuoti che hai impostato tra gli elementi della lista dinamica.

Per saperne di più sulle liste dinamiche:
Consulta la nostra Academy X (pagina in inglese) per accedere alla nostra lezione e agli esercizi sulle liste dinamiche.