Editor X: informazioni sulle interazioni al clic e al passaggio del mouse
Tempo di lettura: 3 min.
Editor X sta passando a Wix Studio, la nostra nuova piattaforma per agenzie e freelancer.Scopri di più su Wix Studio
L'Editor X ti consente di creare interazioni accattivanti per attirare l'attenzione dei tuoi visitatori, senza dover scrivere una sola riga di codice. Quando i visitatori cliccano o passano il mouse sugli elementi, puoi farli trasformare, spostare o rivelare nuovi contenuti.
Scegli tra un'ampia gamma di effetti predefiniti o crea un effetto personalizzato che risponda esattamente alle tue esigenze. Gestisci i tempi, l'ordine e la morbidezza di ogni parte dell'interazione, quindi visualizza in anteprima il risultato finale direttamente dal tuo Editor.
Come funzionano le interazioni?
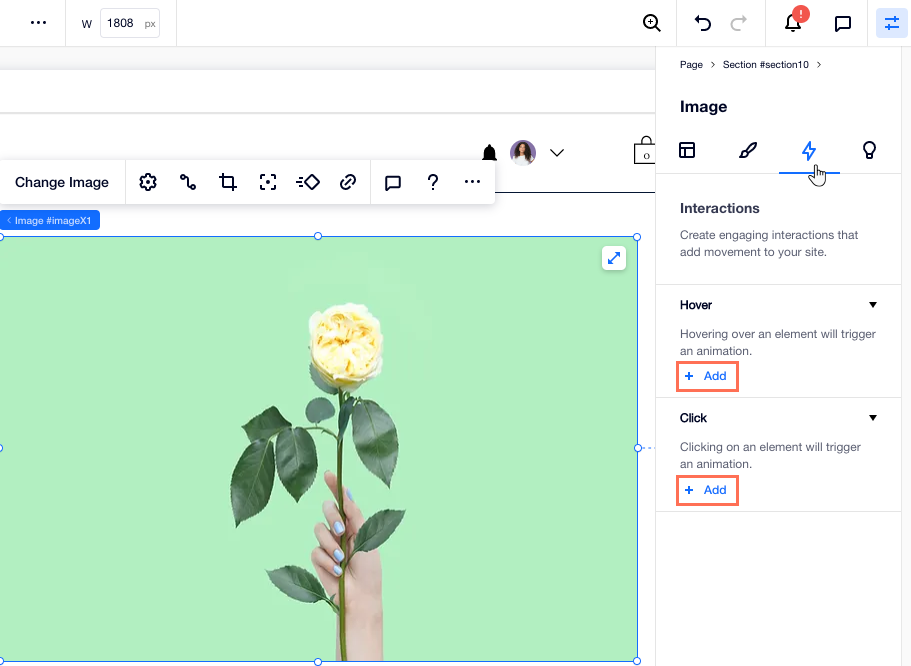
Ogni interazione è composta da due parti: Trigger e Animazione.
- Trigger: l'azione che avvia l'animazione: clic o passaggio del mouse su un elemento
- Animazione: l'animazione che progetti per un elemento specifico
Per prima cosa, scegli il trigger pertinente. Quindi, puoi decidere l'animazione che vuoi mostrare quando i visitatori cliccano o passano il mouse sull'elemento.

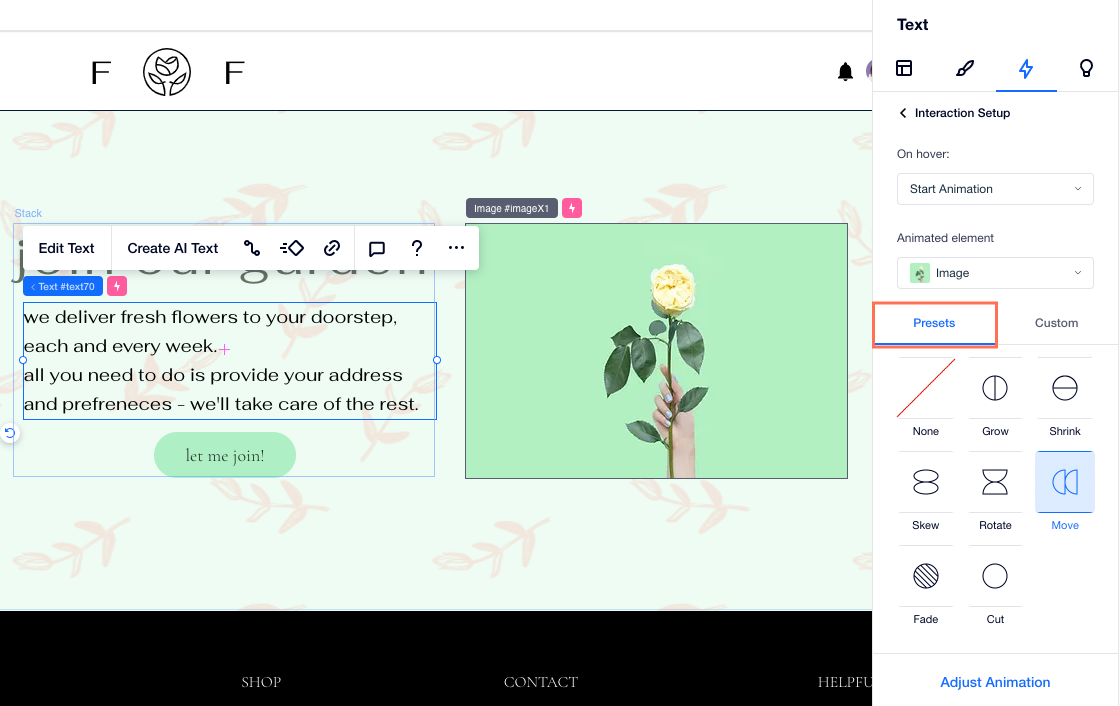
Scegliere e personalizzare le animazioni
L'Editor X offre una varietà di animazioni predefinite che puoi utilizzare, come Aumenta, Ruota e Dissolvenza. Abbiamo progettato le animazioni per te, ma puoi comunque controllare le tempistiche e adattarle alle tue esigenze.

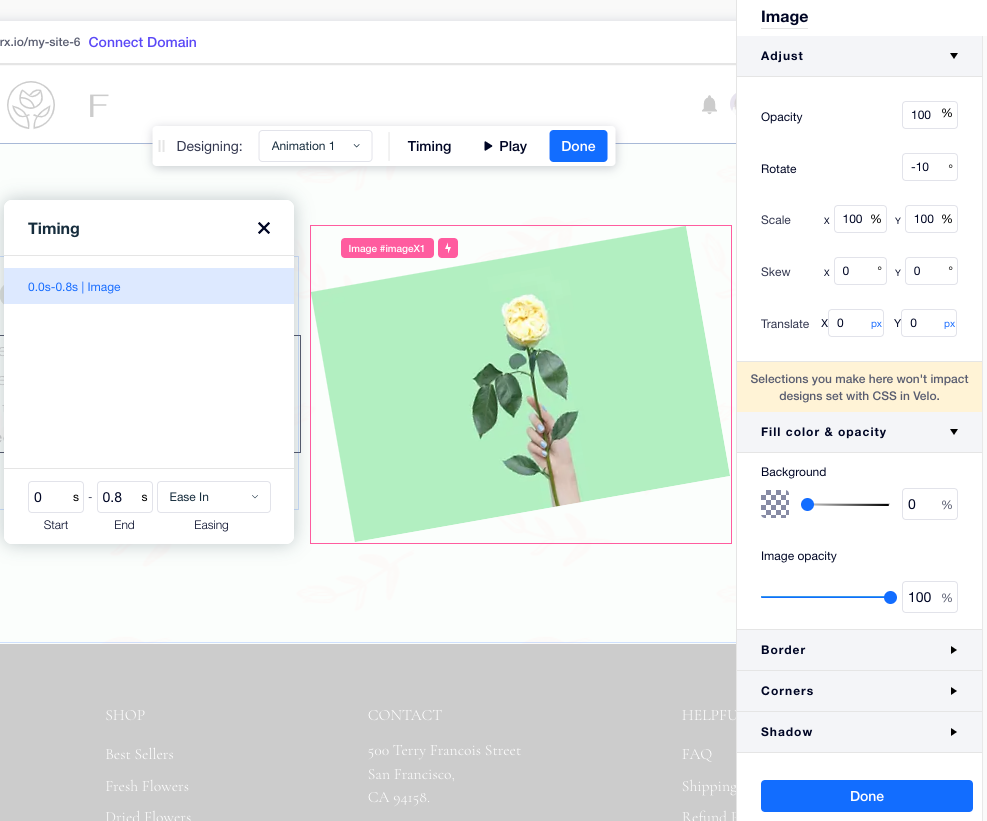
Per creare un effetto più elaborato, progetta un'animazione personalizzata che abbia l'aspetto e il comportamento che desideri. Le animazioni personalizzate ti consentono di modificare il colore di riempimento dell'elemento, l'opacità, l'angolo, le dimensioni e molto altro ancora, al clic o al passaggio del mouse.

Progettare lo stato iniziale di un elemento
Una volta creata un'interazione personalizzata, puoi progettare lo stato iniziale dell'elemento. Ecco come appare l'elemento quando viene caricato, prima che i visitatori interagiscano con esso. Puoi regolare l'opacità, l'angolo, le dimensioni e la posizione iniziali dell'elemento, quindi creare un'animazione che vada con esso.
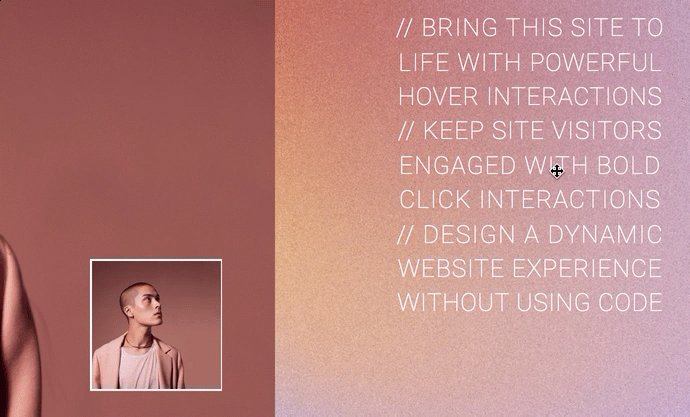
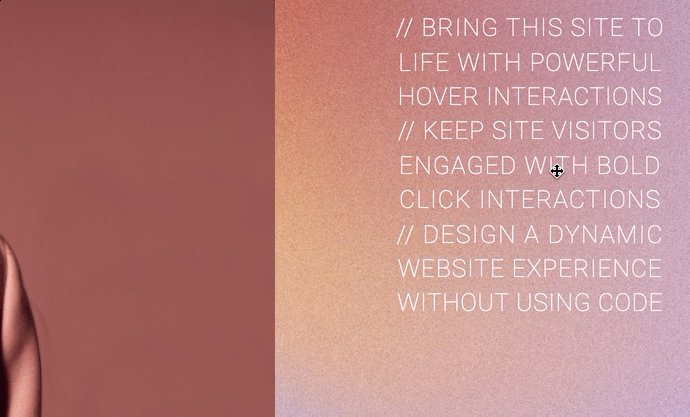
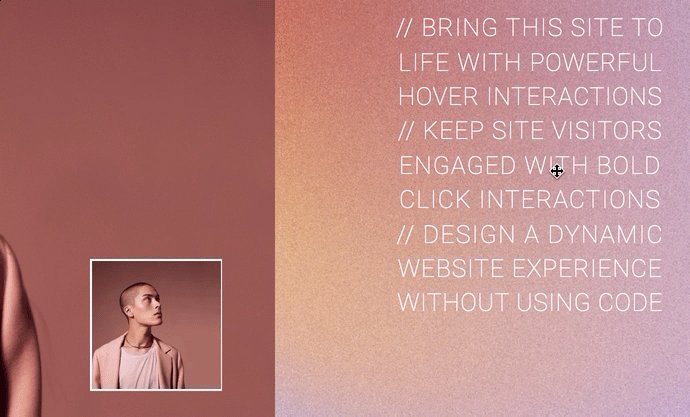
Nell'esempio seguente, quando un visitatore clicca sul testo appare un'immagine. È possibile ottenere questo effetto impostando l'opacità dell'immagine su 0 nel suo stato iniziale.

Interazioni tra elementi diversi
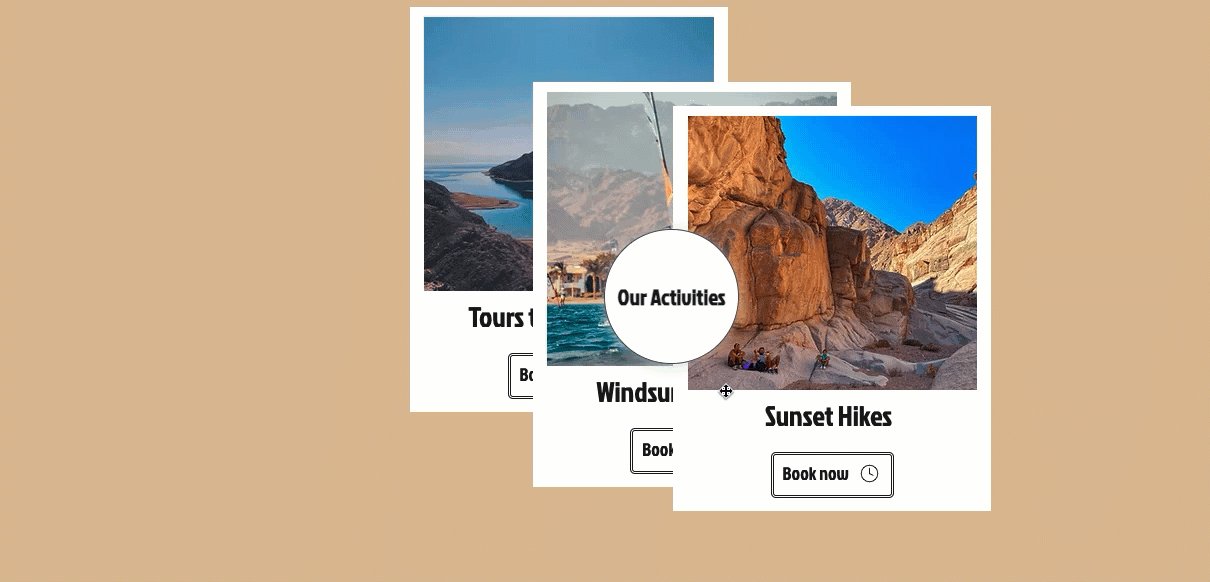
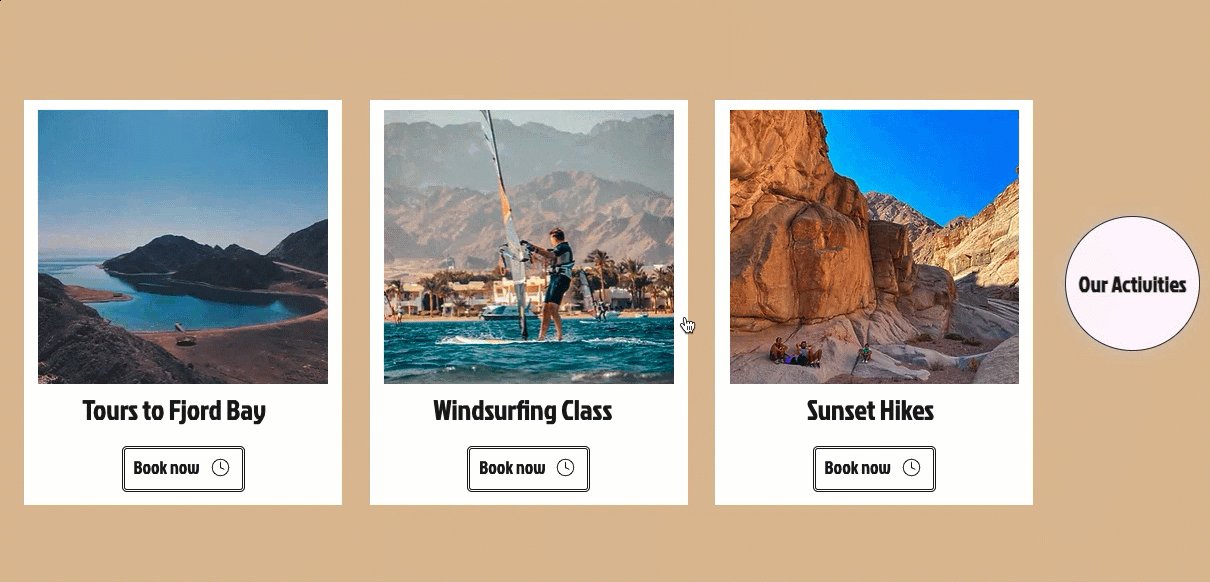
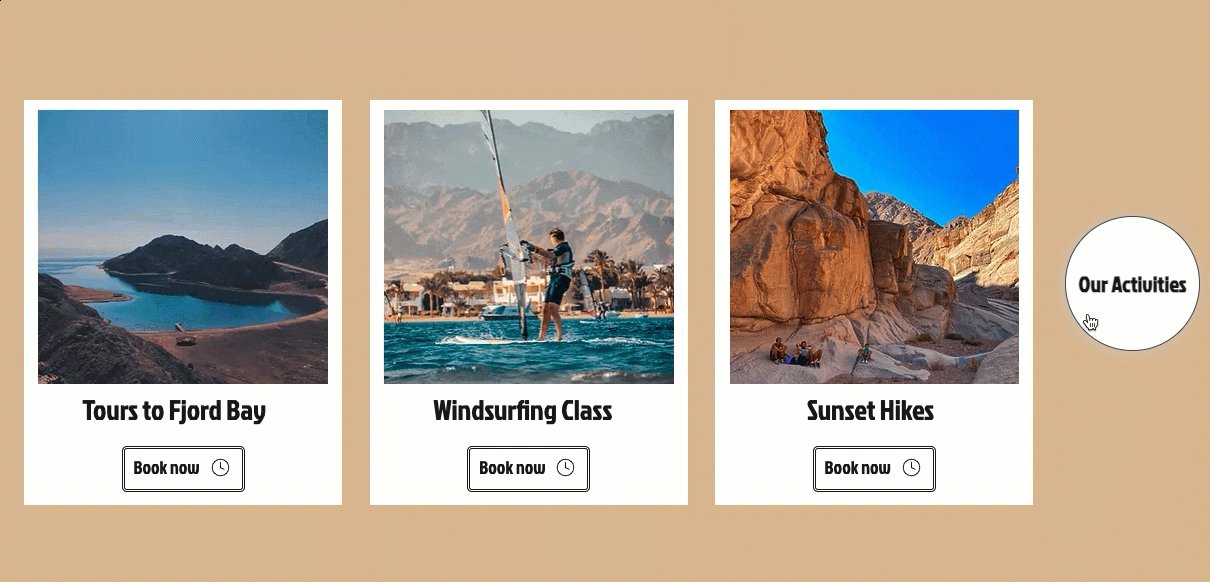
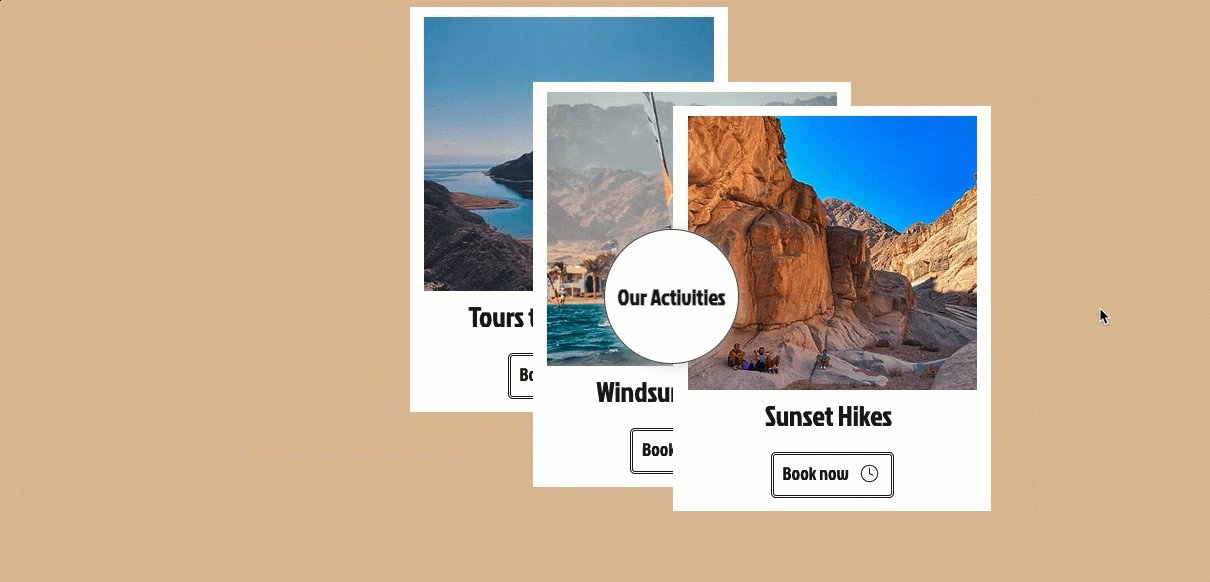
L'Editor X ti consente di creare interazioni tra gli elementi, quindi cliccando o passando il mouse su un elemento influirà su un'altro. Quando imposti una nuova interazione, puoi selezionare l'elemento animato: lo stesso elemento su cui i visitatori hanno passato il mouse o cliccato, o uno diverso.
Nell'esempio seguente, cliccando sul tasto si attivano altri 3 riquadri contenitore per modificare la loro posizione: