Editor X: aggiungere un'interazione personalizzata
Tempo di lettura: 6 min.
Editor X sta passando a Wix Studio, la nostra nuova piattaforma per agenzie e freelancer.Scopri di più su Wix Studio
Aggiungi Interazioni per creare un'esperienza animata mentre i visitatori cliccano o passano il mouse sugli elementi. L'interazione può animare lo stesso elemento che l'ha attivata o qualsiasi altro elemento della pagina.
Con le interazioni personalizzate, hai piena libertà creativa di progettare le tue animazioni da zero. Puoi anche controllare le tempistiche dell'animazione per renderla davvero efficace.

Passaggio 1 | Aggiungi un trigger (clic o passaggio del mouse)
Per iniziare, seleziona l'elemento che attiva l'interazione. Questo è l'elemento su cui i visitatori passano il mouse o cliccano prima di vedere l'animazione. Quindi, vai alla scheda Interazioni nel pannello Ispezione per aggiungere la tua nuova interazione.
Suggerimento:
Puoi aggiungere più interazioni a un elemento, in modo che attivi diverse animazioni al passaggio del mouse o al clic.
Per aggiungere un trigger:
- Seleziona l'elemento che dovrebbe attivare l'interazione
- Clicca sull'icona Ispezione
 nella parte superiore dell'Editor X
nella parte superiore dell'Editor X - (Nel pannello Ispezione) Clicca sulla scheda Interazioni

- Clicca su + Aggiungi sotto Passaggio del mouse/Clic

Passaggio 2 | Configura l'interazione
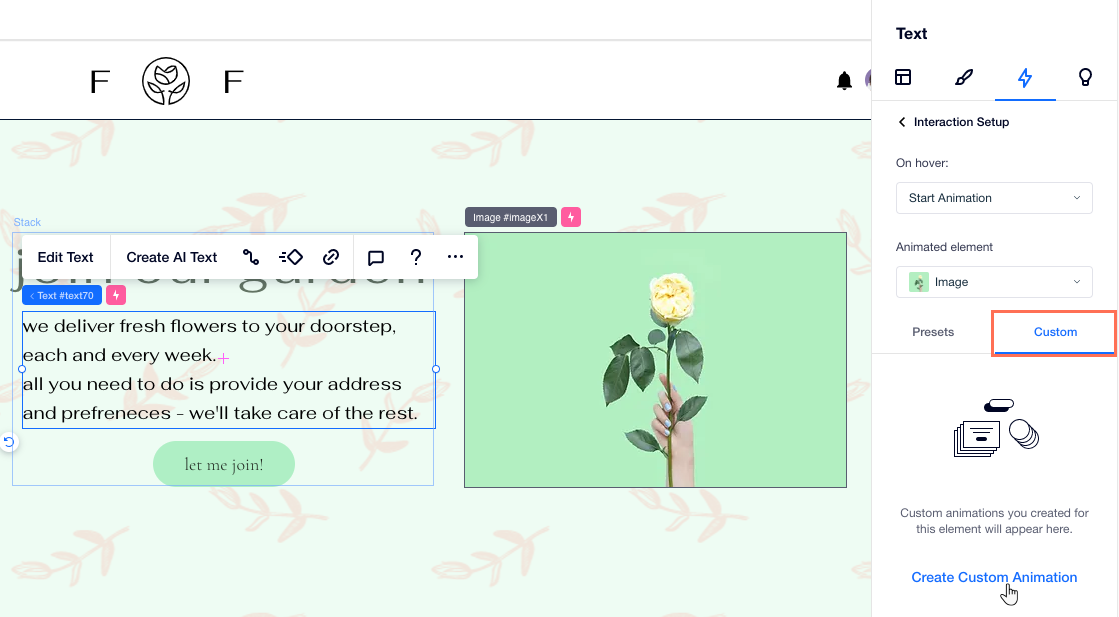
Ora puoi scegliere quale elemento deve essere animato, l'animazione che dovrebbe apparire e l'azione esatta che si verifica al passaggio del mouse o al clic (ad esempio, applicare l'animazione, attivarla o disattivarla, ecc.).
Per impostare l'interazione:
- Seleziona un'opzione dal menu a tendina Passaggio del mouse/Clic:
- Avvia animazione: cliccando o passando il mouse sull'elemento si attiva l'animazione scelta
- Attiva/disattiva: simile a un interruttore, cliccando sull'elemento si attiva l'animazione e un secondo clic la rimuove
- Ripristina animazione: al clic/passaggio del mouse sull'elemento si rimuove qualsiasi animazione applicata in precedenza
- Seleziona un'opzione dal menu a tendina Elemento animato:
- Fai in modo che l'elemento attivi la propria animazione: clicca sul nome dell'elemento (accanto ad esso viene visualizzata la parola (stesso)
- Anima un elemento diverso sulla pagina: seleziona un elemento dal menu a tendina o clicca su Scegli su area di lavoro per selezionarlo nella pagina
Suggerimento: tieni premuto il tasto Cmd/Ctrl per selezionare un elemento child
- Clicca sulla scheda Personalizzate
- Clicca su Crea animazione personalizzata

Passaggio 3 | Personalizza l'animazione
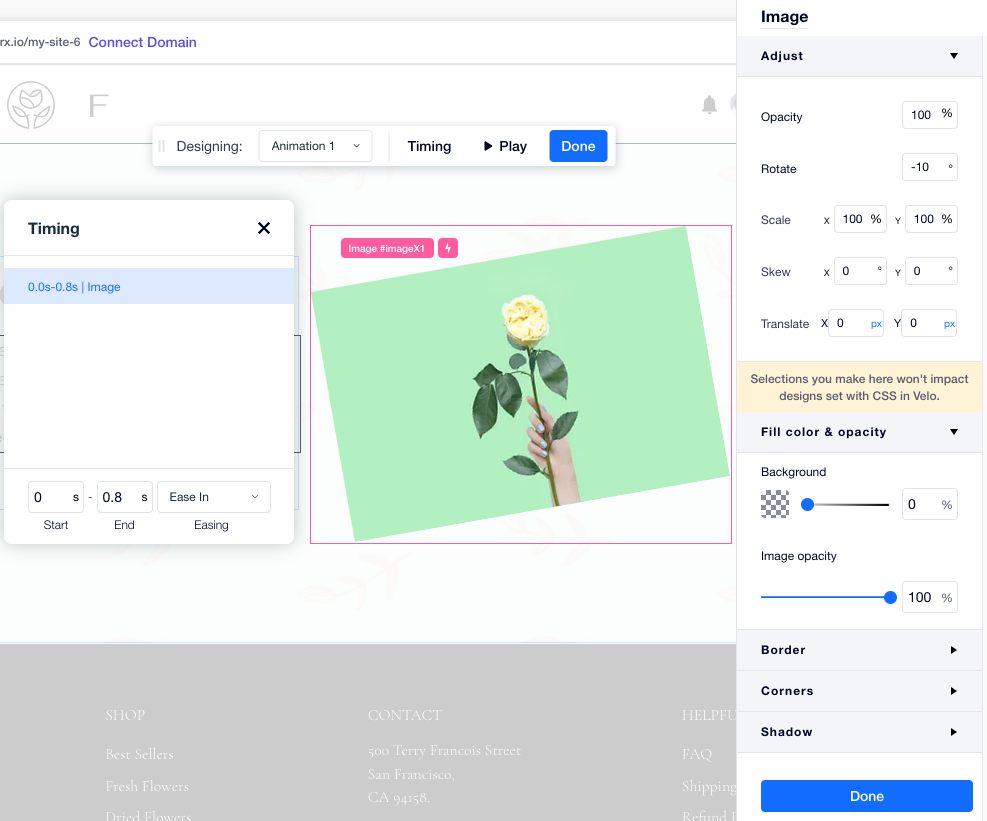
Ora è il momento di creare la tua animazione da zero. Aggiungi tutti i tipi di layout e design per modificare le dimensioni dell'elemento (Ridimensiona), la posizione (Converti), l'angolo (Ruota), il colore di riempimento e altro ancora.
Puoi anche progettare lo stato iniziale per completare l'animazione che hai creato. Questo è l'elemento come appare quando viene caricato, prima che i visitatori interagiscano con esso. Per collegare il tutto, imposta la durata e l'interpolazione dell'animazione.
Per personalizzare l'animazione:
- Scegli come vuoi personalizzare l'animazione:
Regola il design dell'elemento
Progetta lo stato iniziale dell'elemento
Imposta la durata e l'andamento dell'animazione
2. (Facoltativo) Clicca su  Play sulla barra superiore delle interazioni per visualizzare in anteprima l'animazione
Play sulla barra superiore delle interazioni per visualizzare in anteprima l'animazione
 Play sulla barra superiore delle interazioni per visualizzare in anteprima l'animazione
Play sulla barra superiore delle interazioni per visualizzare in anteprima l'animazione3. Al termine, clicca su Fatto

Qual è il prossimo passo?
Rivedi e gestisci l'elenco delle interazioni per ogni elemento.
FAQ:
Clicca qui sotto per saperne di più sulla creazione delle interazioni.
Come appare un elemento che attiva la propria animazione?
Come appare un'interazione tra diversi elementi?
Un elemento può attivare elementi multipli differenti?
Un singolo elemento può avere più animazioni?




