Editor X: lavorare con agganci e margini
Tempo di lettura: 5 min.
Editor X sta passando a Wix Studio, la nostra nuova piattaforma per agenzie e freelancer.Scopri di più su Wix Studio
Nel mondo dei dispositivi in continua evoluzione, è importante controllare la posizione degli elementi in modo che si presentino esattamente come desideri su tutte le dimensioni di schermo. Puoi farlo tramite gli agganci.
Gli agganci determinano la posizione verticale e orizzontale degli elementi all'interno di una sezione di pagina, di un contenitore o di una cella di griglia quando lo schermo viene ridimensionato.
In questo articolo, scoprirai tutto su come agganciare gli elementi:
Vuoi saperne di più?
Dai un'occhiata alla nostra lezione su agganci e margini (contenuto in inglese) nell'Editor X academy.
Agganci automatici nell'Editor X
Quando aggiungi un elemento a una sezione di pagina, a un contenitore o alla cella di una griglia, questo viene aggangiato automaticamente all'angolo superiore o inferiore, a seconda di quale sia il più vicino.
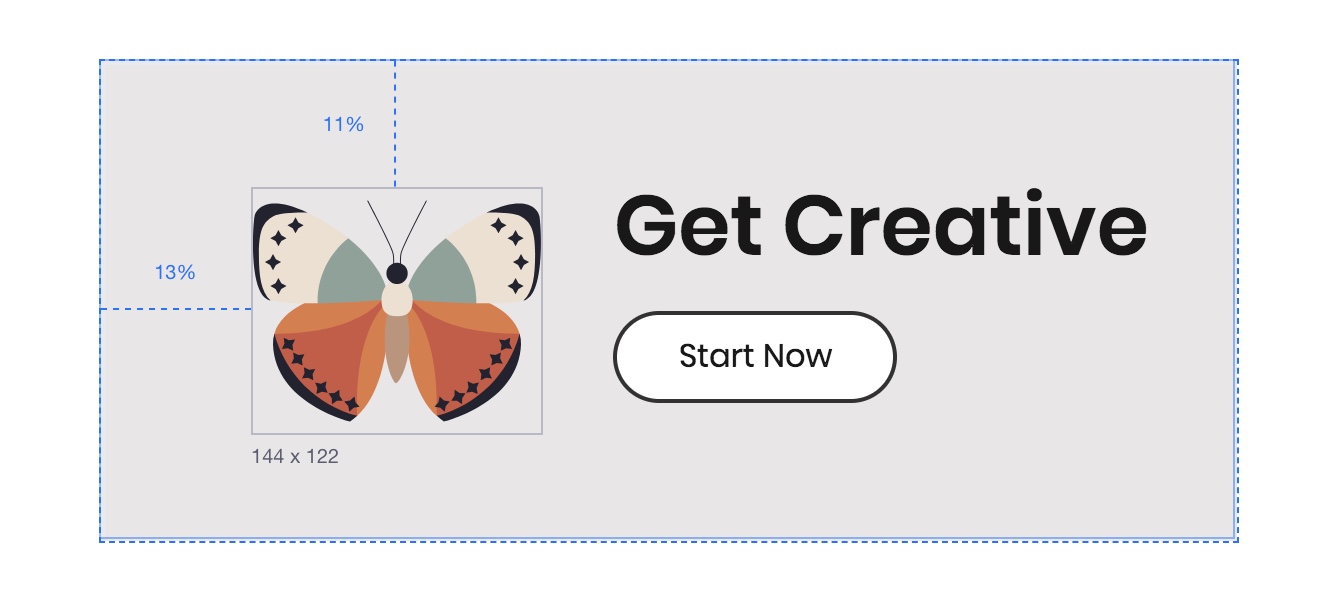
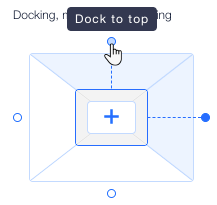
La posizione di aggancio è indicata dalle linee tratteggiate sull'elemento. Nell'esempio seguente, la grafica vettoriale è agganciata ai lati superiore e sinistro del contenitore:

Puoi visualizzare la posizione esatta dell'elemento sotto Posizione nel pannello Ispezione:

Regolare manualmente l'aggancio di un elemento
Puoi ignorare l'aggancio automatico e impostare manualmente la posizione in Ispezione.
Aggancia un elemento a qualsiasi lato, in alto, in basso, a sinistra, a destra o addirittura al centro della sezione, del contenitore o della cella della griglia in cui si trova.
Per agganciare manualmente un elemento:
- Clicca sull'elemento pertinente
- Clicca sull'icona Ispezione
 nella parte superiore dell'Editor X
nella parte superiore dell'Editor X - Scorri verso il basso fino a Posizione
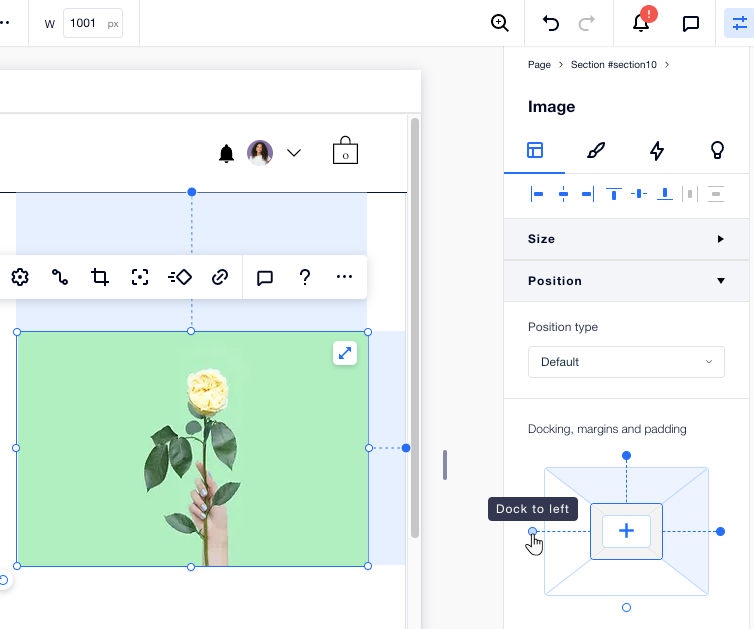
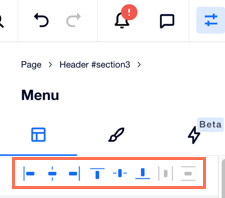
- Clicca sui punti di aggancio pertinenti (in alto, in basso, a destra o a sinistra). Puoi anche cliccare sull'icona Allinea al centro


Suggerimento:
In genere è consigliabile agganciare gli elementi alla parte superiore del contenitore, della sezione o della cella della griglia in cui si trovano. Ciò garantisce che ci sia sempre uno spazio definito tra l'elemento e il contenitore/sezione quando si aggiungono altri contenuti alla pagina.
Utilizzare i margini quando si posizionano gli elementi
Usa i margini per mantenere una distanza fissa tra l'elemento e i bordi della sezione, del contenitore o della cella della griglia a cui è agganciato.
Unità di margine:
I margini possono essere impostati in pixel (px), percentuale (%), altezza del viewport (vh) e larghezza del viewport (vw). Ogni unità ha un risultato diverso quando lo schermo viene ridimensionato. Scopri la differenza nel comportamento delle unità trascinando l'area di lavoro per ridimensionarla.
Per creare un margine:
- Clicca sull'elemento pertinente
- Clicca sull'icona Ispezione
 nella parte superiore dell'Editor X
nella parte superiore dell'Editor X - Scorri verso il basso fino a Posizione
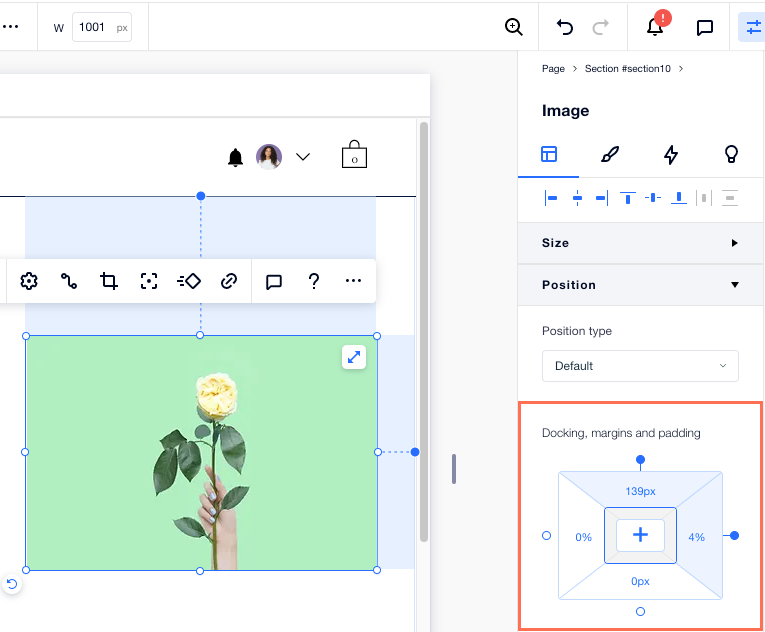
- Sotto Agganci, margini, spaz. interna, seleziona un lato (in alto, in basso, a sinistra o a destra)
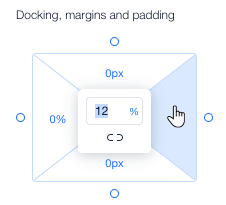
- Inserisci un valore per il margine
Suggerimento: clicca sull'unità di misura (ad esempio px, %) per modificarla - (Facoltativo) Clicca sull'icona Applica a tutti i lati
 per impostare lo stesso margine su tutti i lati
per impostare lo stesso margine su tutti i lati

Suggerimenti:
- Puoi creare margini ai lati di un elemento non agganciato. Questi fungono da buffer tra l'elemento e il contenitore, impedendone la sovrapposizione
- Consigliamo spesso di utilizzare la percentuale (%) per posizionare gli elementi in modo coerente su tutte le dimensioni di schermo
Prevenire la sovrapposizione degli elementi
Quando si posizionano gli elementi, è importante assicurarsi che non si sovrappongano su punti di interruzione più piccoli. Per evitare che ciò accada, dai un'occhiata ai nostri suggerimenti qui sotto.
Allineare gli elementi
Utilizzando le opzioni di allineamento nel pannello Ispezione, puoi centrare gli elementi e allinearli a sinistra, al centro o a destra.

Agganciare in alto
In genere è consigliabile agganciare gli elementi alla parte superiore del contenitore, della sezione o della cella della griglia in cui si trovano. Ciò garantisce che ci sia sempre uno spazio definito tra l'elemento e il contenitore/sezione quando si aggiungono altri contenuti alla pagina.

Applicare una griglia
Per layout più complessi, applica una griglia CSS alla tua sezione/contenitore e aggancia gli elementi alle linee della griglia. Posiziona gli elementi all'interno delle celle della griglia e agganciarli a una linea della griglia in modo che siano posizionati perfettamente su schermi di ogni dimensione.

Applicare una pila
Se hai un gruppo di elementi posizionati in un ordine verticale, la funzionalità Impila può garantire che non si sovrappongano mai. Usando una Pila, inserisci gli elementi all'interno di un contenitore flessibile che si adatta automaticamente alle diverse dimensioni dello schermo, in modo da poter mantenere un layout reattivo.

Scansiona la tua pagina alla ricerca di elementi sovrapposti:
Usa il Controllo sito, un strumento gratuito offerto da Editor X, per controllare automaticamente ogni pagina ed evitare questo problema.