Editor X: unità di misura
Tempo di lettura: 3 min.
Editor X sta passando a Wix Studio, la nostra nuova piattaforma per agenzie e freelancer.Scopri di più su Wix Studio
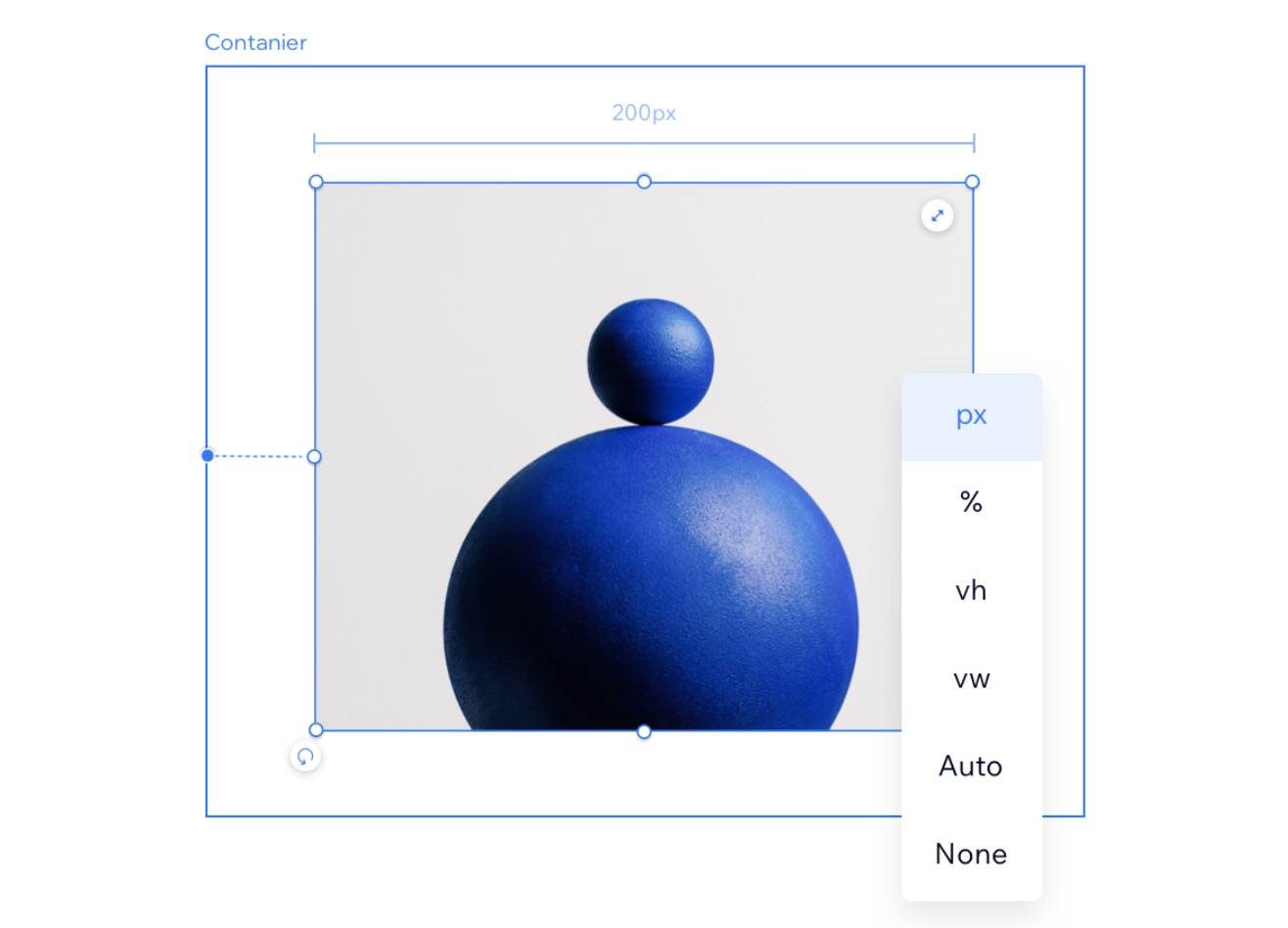
Con il design responsivo, non sei più limitato al pixel. Puoi utilizzare diverse unità di misura per impostare la larghezza e l'altezza degli elementi. Capire quando utilizzare ogni misura ti consente di impostare le dimensioni dell'elemento in modo che soddisfi esattamente le tue esigenze.
In questo articolo, scoprirai le unità di misura offerte dall'Editor X:

Vuoi saperne di più?
Dai un'occhiata alla nostra lezione sulle unità di misura (contenuto in inglese) nell'Editor X academy.
Calcolo
Il calcolo è uno strumento utile quando è necessario ridimensionare con precisione un elemento, utilizzando unità di misura fluide. Utilizzando principi matematici, puoi scrivere una "formula" che determina la larghezza o l'altezza di un elemento. Puoi anche combinare diverse unità di misura in questo calcolo (es. vh e px).
Ad esempio, utilizza il calcolo per progettare un'intestazione (100 px) e una sezione che, insieme, occupino l'altezza esatta del viewport (100 vh) in ogni dimensione dello schermo. Puoi impostare l'altezza della sezione su (100 vh - 100 px), in modo che l'intestazione venga sempre presa in considerazione nel calcolo (100 px).
Pixel (px)
I pixel (px) sono l'unità di misura più comunemente utilizzata. Questi assicurano che le dimensioni di un elemento siano sempre le stesse, indipendentemente dalle dimensioni dello schermo.
Percentuale (%)
L'unità percentuale è un'unità di misura fluida molto utile, comunemente usata nel design responsivo. Quando si imposta la larghezza in %, la dimensione è determinata da una percentuale della larghezza dell'elemento padre. Se l'altezza è impostata su %, la dimensione viene presa dall'altezza dell'elemento padre.
Larghezza del viewport (vw) e altezza del viewport (vh)
Il viewport è la dimensione del browser in cui viene visualizzato il sito. Vw e vh fanno riferimento alla larghezza e all'altezza del viewport.
- 1vw è pari all'1% della larghezza del viewport. Quando si imposta la larghezza di un elemento su 100vw si riempie l'intera larghezza del viewport
- 1vh è pari all'1% dell'altezza del viewport
Minimo e massimo
Quando si usano le unità di misura fluide è possibile impostare un valore minimo o massimo per la larghezza e/o l'altezza. Ad esempio, impostando 400 px come larghezza minima di un elemento, l'elemento non sarà mai più piccolo di queste dimensioni.
Auto
Quando un elemento è impostato su Auto size (Dimensione automatica), le dimensioni dipendono da altri fattori e il risultato finale può variare. Ad esempio, l'altezza e la larghezza di un'immagine a tutto schermo sono sempre impostate su auto, poiché riempiono tutto lo spazio disponibile in schermi di ogni dimensione.
Contenuto max (max-c)
Il contenuto max è un'unità di ridimensionamento avanzata che imposta la larghezza di un elemento. Puoi applicare questa unità agli elementi Flexbox (ad es. Contenitori, Layouter, Liste dinamiche), così come alle sezioni verticali, agli elementi di testo e ai tasti.
Quando si utilizza il contenuto max per definire la larghezza di un elemento, questo è determinato dalla dimensione degli elementi figli, indipendentemente dalle dimensioni del contenuto o dal numero di parole. L'elemento padre si adatta alla dimensione massima del contenuto dei figli.
Mostrami un esempio
