Editor X: usare i Layouter
Tempo di lettura: 6 min.
Editor X sta passando a Wix Studio, la nostra nuova piattaforma per agenzie e freelancer.Scopri di più su Wix Studio
Organizza i tuoi contenuti in un Layouter, uno strumento di layout intelligente composto da contenitori responsivi. Utilizzando la tecnologia flex, i contenitori si adattano automaticamente alle dimensioni dello schermo del visitatore.
Puoi scegliere un tipo di visualizzazione per il tuo Layouter (es. Colonne, Mattoncini, Slide), aggiungere o rimuovere elementi in base alle tue esigenze e modificare impostazioni come margini e direzione.
In questo articolo, scoprirai come:

Aggiungere un Layouter
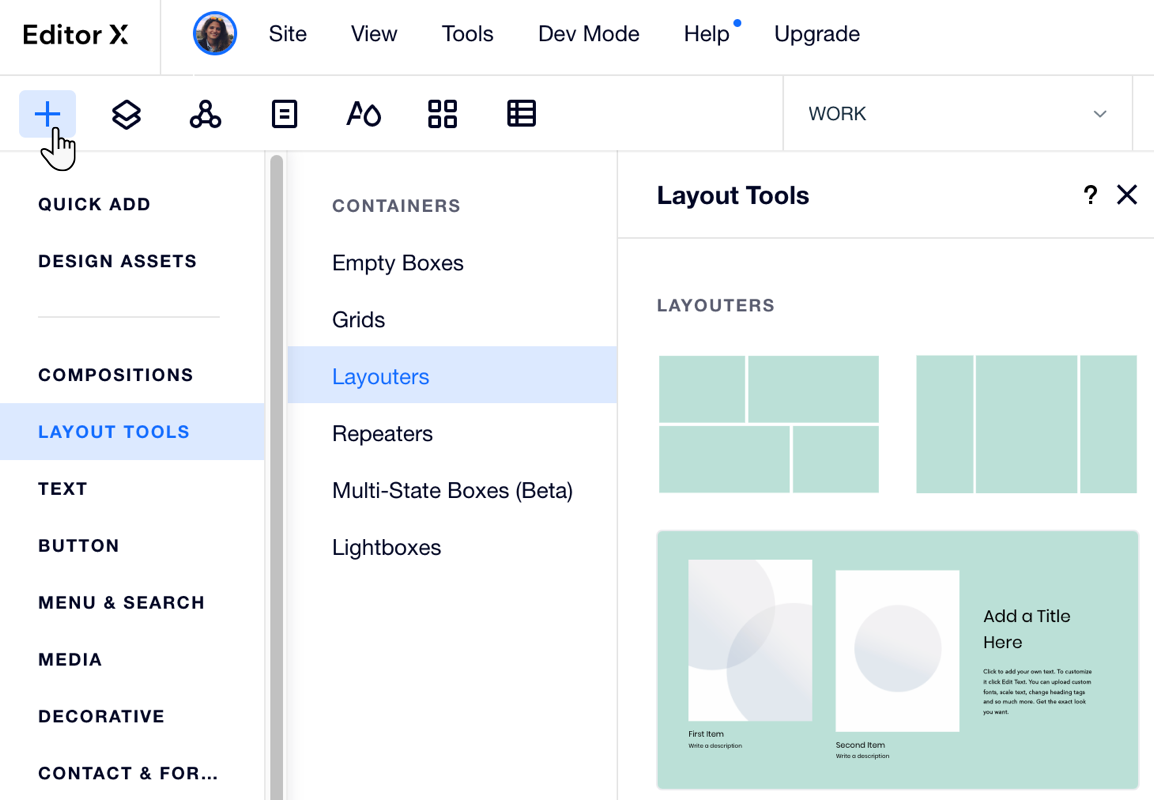
Apri il pannello Aggiungi per selezionare un layout predefinito e trascinarlo sulla pagina. Ci sono molti design tra cui scegliere in base al tipo di contenuto che vuoi mostrare (es. solo immagini, immagini e testo, ecc.).

Per aggiungere un Layouter:
- Clicca su Aggiungi elementi
 nella parte superiore dell'Editor X
nella parte superiore dell'Editor X - Clicca su Layout
- Clicca su Layouter
- Trascina un Layouter sulla pagina
Scopri come funziona:
Trascina il cursore sull'area di lavoro per vedere il modo in cui il contenuto del Layouter si riorganizza perfettamente tra i punti di interruzione.
Aggiungere e gestire gli elementi del Layouter
Un Layouter è composto da diversi elementi che sono contenitori responsivi. Puoi modificare il numero di elementi in un Layouter e questo ridimensionerà automaticamente gli elementi per adattarli allo spazio disponibile.
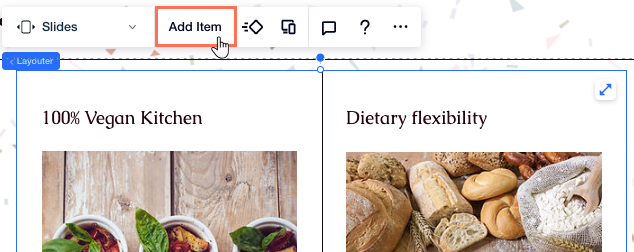
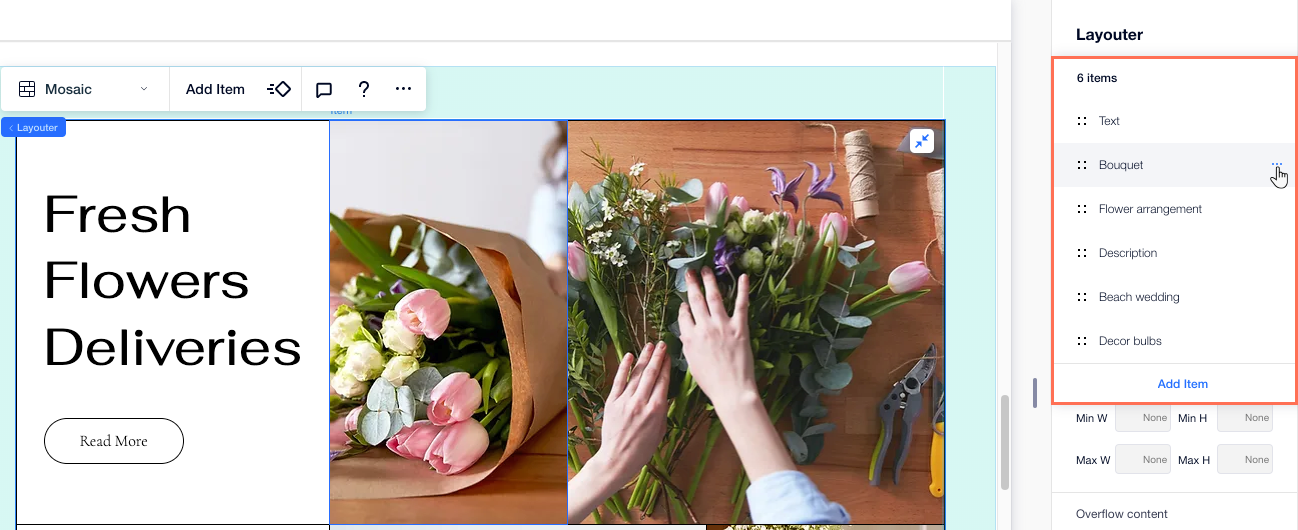
Per aggiungere un nuovo elemento, puoi cliccare su Aggiungi Elemento o utilizzare la scheda Gestisci elementi nel pannello Ispezione.

Per gestire gli elementi del Layouter dal pannello Ispezione:
- Clicca sul Layouter
- Clicca sull'icona Ispezione
 nella parte superiore dell'Editor X
nella parte superiore dell'Editor X - (Nel pannello Ispezione) Clicca su Gestisci accanto al numero di elementi

- Clicca sull'icona Altre azioni
 accanto a un elemento per effettuare una delle seguenti operazioni:
accanto a un elemento per effettuare una delle seguenti operazioni:
- Duplica: crea una copia di un elemento specifico
- Rinomina: assegna a ogni elemento un nome facilmente riconoscibile
- Elimina: rimuovi completamente l'elemento
- Non mostrare: nascondi questo elemento dal punto di interruzione specifico su cui stai lavorando

Hai bisogno di riordinare gli elementi?
Tieni premuta l'icona Riordina  accanto all'elemento pertinente e trascinalo nella nuova posizione.
accanto all'elemento pertinente e trascinalo nella nuova posizione.
 accanto all'elemento pertinente e trascinalo nella nuova posizione.
accanto all'elemento pertinente e trascinalo nella nuova posizione. Personalizzare la visualizzazione di un Layouter
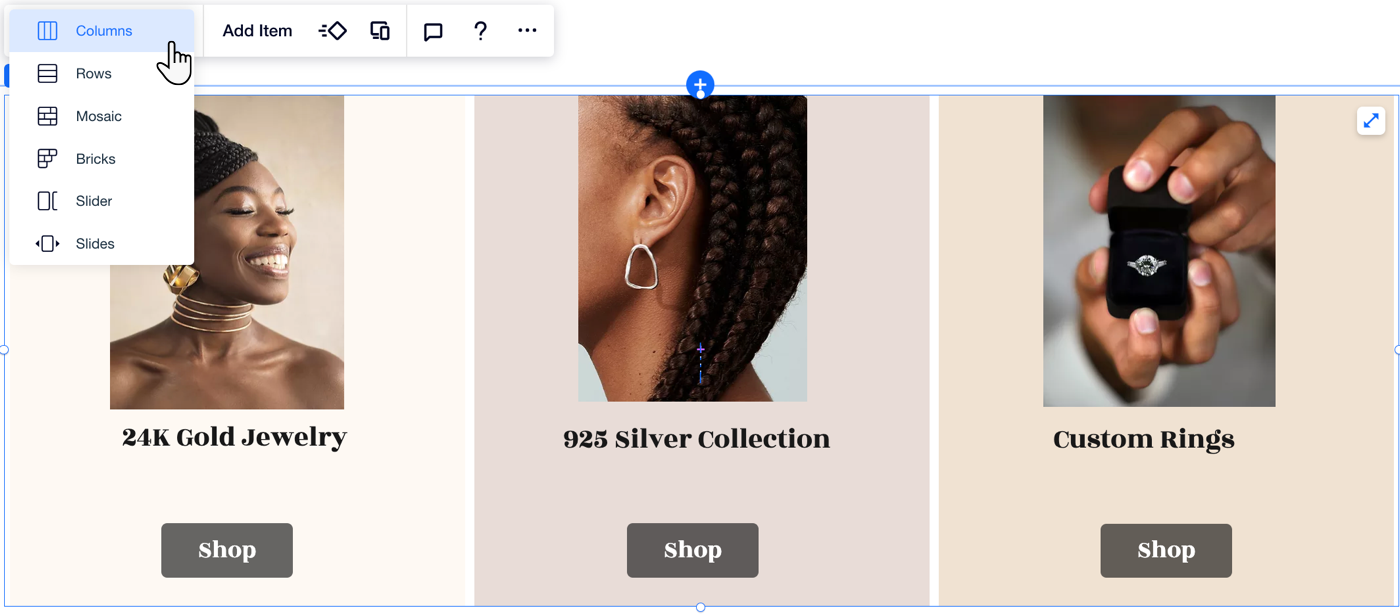
Modifica la visualizzazione del Layouter con un clic. Puoi scegliere come presentare i tuoi contenuti: in colonne, righe, mosaico, slider o slide. Gli elementi si riorganizzano automaticamente.

Lavorare con i punti di interruzione:
- Puoi impostare un layout diverso per ciascun punto di interruzione.
- Consigliamo il layout a Colonne o Slider su schermi più piccoli come i dispositivi mobile
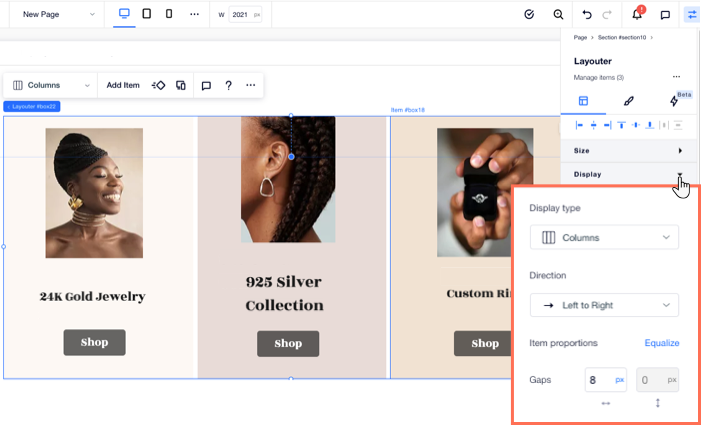
Per personalizzare ulteriormente la visualizzazione:
- Clicca sul Layouter
- Clicca sul pannello Ispezione
 in alto a destra dell'Editor X
in alto a destra dell'Editor X - (Facoltativo) In Visualizzazione, seleziona Tipo di visualizzazione
- Personalizza il Layouter in base al tipo di visualizzazione selezionato:
Colonne: opzioni di layout
Righe: opzioni di layout
Mattoncini: opzioni di layout
Mosaico: opzioni di layout
Slider: opzioni di layout
Slide: opzioni di layout
Nota sugli spazi:
Alcuni vecchi browser non supportano questa funzionalità (es. Chrome 76-83, Safari 12-14 e Edge 79-83). Ciò significa che i visitatori che accedono al tuo sito da questi browser non vedono gli spazi che hai impostato tra gli elementi del Layouter.

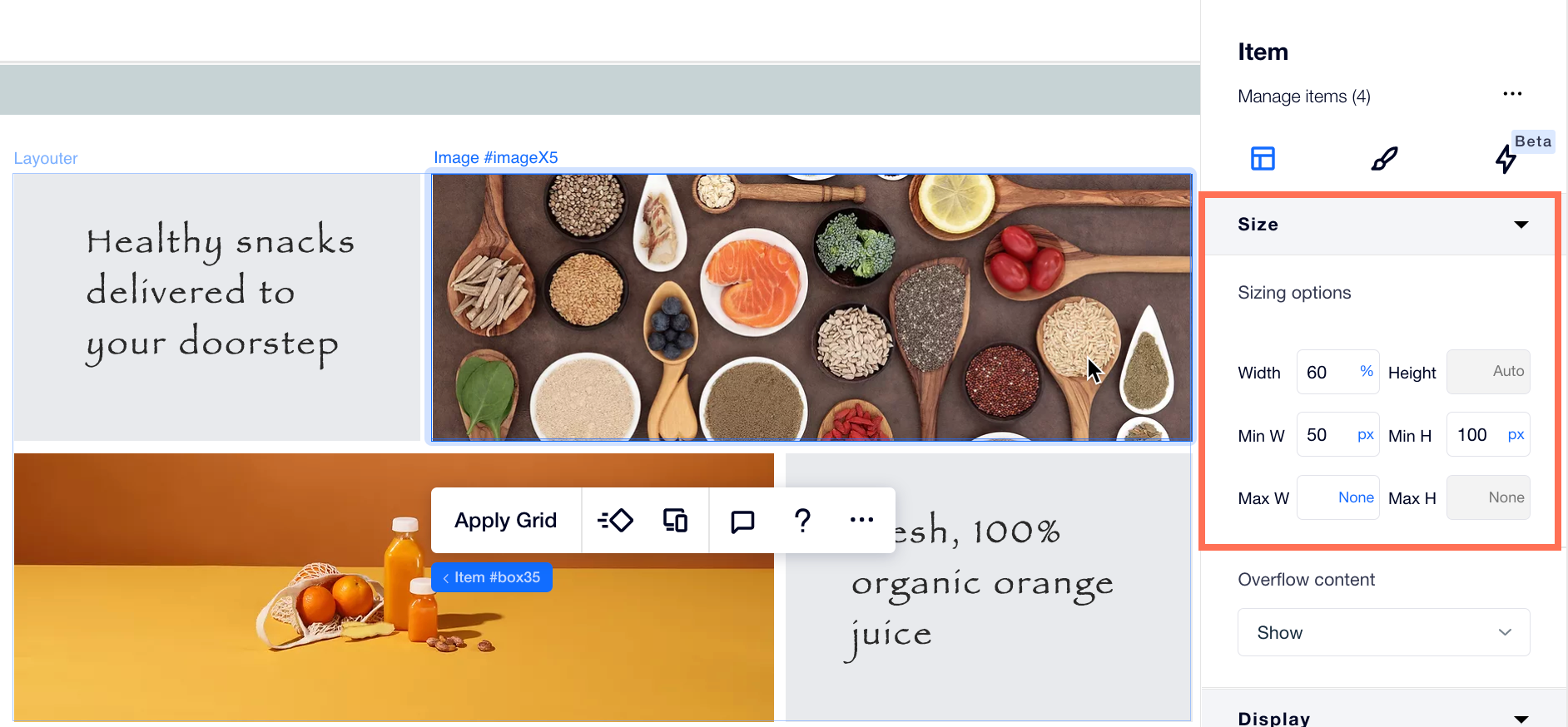
Ridimensionare gli elementi del Layouter
Gli elementi del Lyouter non devono essere necessariamente della stessa dimensione. Puoi ridimensionare i singoli elementi per renderli più grandi o più piccoli degli altri. Dal pannello Ispezione, regola la larghezza e l'altezza di ogni elemento utilizzando le misure che preferisci. Puoi anche regolare i margini orizzontali e verticali intorno agli elementi.

Riordinare gli elementi del Layouter
Riorganizza il contenuto all'interno del Layouter cambiando l'ordine degli elementi. Utilizzando il menu di scelta rapida è possibile spostare gli elementi avanti e indietro: il Layouter si regola automaticamente per adattarsi alle modifiche.
Per riordinare gli elementi del Layouter:
- Clicca con il tasto destro del mouse sull'elemento che vuoi spostare
- Passa il mouse su Cambia ordine
- Seleziona Con il prossimo elemento/Con l'elemento precedente
