Editor Wix: informazioni sui tasti
7 min
In questo articolo:
- Trova un tasto adatto alle tue esigenze
- Collega i tuoi tasti dove vuoi
- Progetta i tasti in modo che corrispondano al tuo sito
- Usa i tasti per funzionalità avanzate
I tasti sono elementi che i visitatori utilizzano per interagire con il tuo sito. Puoi collegarli a una varietà di destinazioni come le pagine del tuo sito, siti esterni o persino documenti. A seconda del tipo di tasto scelto, sono disponibili diverse opzioni di personalizzazione.
Inizia a creare i tuoi tasti per rendere chiare le azioni e incoraggia i visitatori del tuo sito a esplorare ciò che tu o il tuo brand avete da offrire.

Trova un tasto adatto alle tue esigenze
Nell'Editor, sono disponibili una varietà di tipi di tasti per tutte le esigenze del tuo sito e della tua attività, in modo da poter creare un'esperienza interattiva senza intoppi per i tuoi visitatori.
I tasti hanno una gamma di usi e opzioni di personalizzazione per garantire che tu possa creare un sito funzionale e sofisticato senza compromettere il design.
Puoi aggiungere i seguenti tasti nell'Editor:
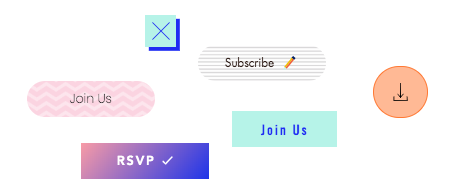
Tasti testo e icona
Tasti icona
Tasti immagine
Tasti documento
Tasti iTunes
Tasti di pagamento
Tasti PayPal
Collega i tuoi tasti dove vuoi
Aggiungi un link al tuo tasto per indirizzare i visitatori del tuo sito alla destinazione pertinente. Puoi collegarti a diversi spazi e opzioni, a seconda del tipo di tasto e delle esigenze del sito. I tipi di link che puoi aggiungere a un tasto sono:
- Pagina: indirizza i visitatori a una pagina diversa del tuo sito
- Indirizzo web: collega il tasto a un URL esterno per indirizzare i visitatori a un altro sito
- Ancora: collega il tasto a un'ancora sul tuo sito Quando i visitatori ci cliccano sopra, vengono portati alla pagina pertinente e all'ancora
- Inizio/Fine pagina: quando un visitatore ci clicca sopra, viene portato in cima o in fondo alla pagina in cui si trova
- Documento: collega il tasto a un file caricato sul tuo sito
- Email: collega il tasto al tuo indirizzo email, in modo che i visitatori possano contattarti direttamente dal loro browser o dispositivo
- Numero di telefono: collega un tasto al tuo numero di telefono per consentire ai visitatori di dispositivi mobile o tablet di chiamarti immediatamente. I visitatori desktop vengono indirizzati a un'app chiamante, come FaceTime
- Popup: collega il tasto al popup che hai scelto sul tuo sito
Nota:
A seconda del tipo di tasto, potresti non vedere l'opzione per aggiungere un link. Ad esempio, i tasti documento possono essere collegati solo ai file sul tuo sito.

Vorresti già iniziare, non è vero?
Progetta i tasti in modo che corrispondano al tuo sito
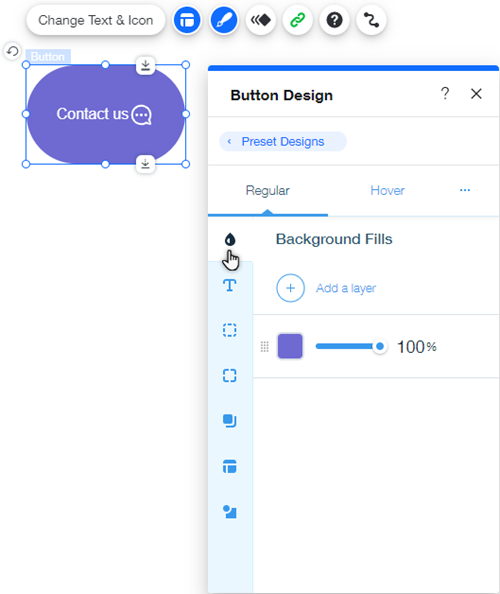
Personalizza il tasto nell'Editor cliccando sull'icona Design  per modificare l'aspetto del tasto, e cliccando sull'icona Layout
per modificare l'aspetto del tasto, e cliccando sull'icona Layout  per modificarne l'allineamento o la struttura.
per modificarne l'allineamento o la struttura.
A seconda del tipo di tasto scelto, potresti essere in grado di modificare il colore e l'opacità del tasto, nonché l'impostazione dell'allineamento e della spaziatura. Puoi modificare tutti gli aspetti che desideri, in modo da avere il controllo completo sulla progettazione di un tasto che si adatta al tuo brand e tema.

Se vuoi personalizzare ulteriormente il tuo tasto, puoi anche aggiungere un effetto di animazione per creare un'interazione unica per i tuoi visitatori.
Nota:
I pannelli Design/Layout sono disponibili solo su determinati tasti dell'Editor.
Usa i tasti per funzionalità avanzate
Con funzionalità come la Modalità sviluppatore di Velo e il Gestore contenuti, puoi utilizzare i tasti per funzioni avanzate sul tuo sito e creare un'esperienza personalizzata per i tuoi visitatori.
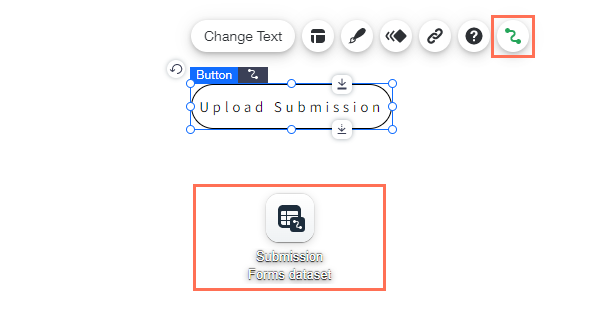
Collegando i tasti alle raccolte nel Gestore contenuti, puoi definire cosa succede quando i visitatori cliccano sul tasto. Un uso comune è quello di impostare tasti che raccolgano input e informazioni dai visitatori, come file o input di testo.

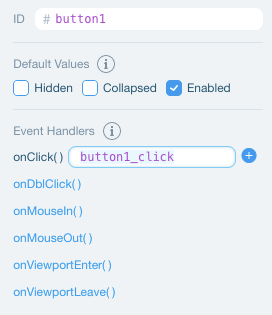
Abilitare la Modalità sviluppatore di Velo sul tuo sito ti consente di determinare il comportamento di un tasto con il codice. Ad esempio, puoi nascondere il tasto dalla pagina fino a quando il visitatore non completa un'altra azione sul tuo sito o puoi impostare eventi personalizzati. Scopri di più su come lavorare con eventi e proprietà (articolo in inglese).