Editor Wix: aggiungere e configurare un tasto icona
6 min
In questo articolo:
- Passaggio 1 | Aggiungi il tuo tasto icona
- Passaggio 2 | Imposta il testo e l'icona del tasto
- Passaggio 3 | Aggiungi un collegamento al tuo tasto icona
- Passaggio 4 | Personalizza il tuo tasto icona
I tasti icona sono un modo accattivante per aiutare i visitatori a navigare nel tuo sito. Per assicurarti che sappiano cosa fa il tuo tasto icona, puoi aggiungere un suggerimento che appare al passaggio del mouse.
Imposta il collegamento sul tuo tasto icona e personalizza l'icona visualizzata per ciascuno dei 3 stati di visualizzazione: regolare, al passaggio del mouse e al clic.
Scopri di più sugli stati dei tasti
Passaggio 1 | Aggiungi il tuo tasto icona
Per iniziare, scegli un tasto icona dal pannello Aggiungi elementi e trascinalo sulla tua pagina. Ci sono molti design tra cui scegliere, a seconda dell'azione e dell'aspetto desiderato.
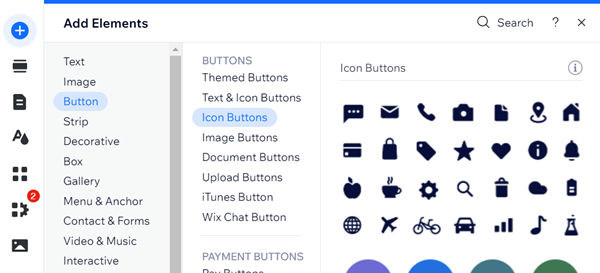
Per aggiungere un tasto icona al tuo sito:
- Vai al tuo Editor
- Clicca su Aggiungi elementi
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Tasto
- Clicca su Tasti icona
- Clicca o trascina il tasto per aggiungerlo alla tua pagina

Passaggio 2 | Imposta il testo e l'icona del tasto
Imposta ciò che vuoi mostrare sul tuo tasto. È possibile visualizzare un'icona, un testo o entrambi.
Il testo e le icone mostrati sui tasti devono contenere un chiaro invito all'azione e comunicare ai visitatori a cosa verranno indirizzati.
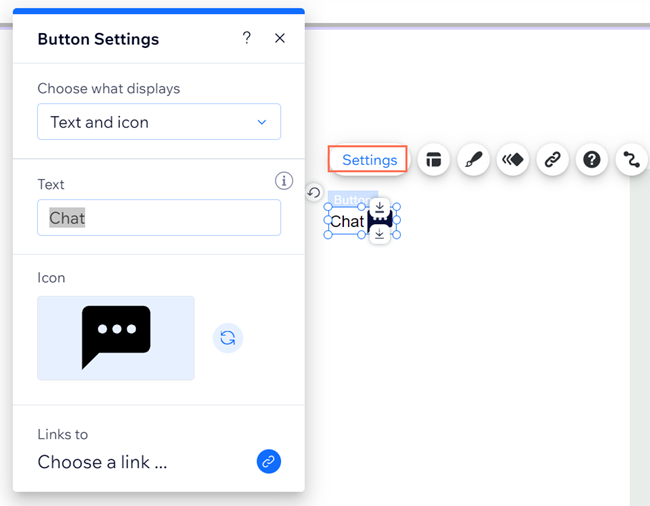
Per impostare il testo e l'icona del tasto:
- Clicca sul tasto icona
- Clicca su Impostazioni
- Clicca su Scegli cosa mostrare e seleziona un'opzione dal menu a tendina:
- Testo e icona: visualizza sia il testo che un'icona sul tasto Configura le seguenti opzioni:
- Cosa c'è scritto?: inserisci il testo che vuoi mostrare sul tasto
- Scegli icona: clicca sull'icona Sostituisci
per selezionare una nuova icona per il tasto. Puoi scegliere tra i contenuti multimediali gratuiti disponibili su Wix o caricare i tuoi
- Solo icona: mostra solo un'icona sul tasto Configura le seguenti opzioni:
- Scegli icona: clicca sull'icona Sostituisci
per selezionare una nuova icona per il tasto. Puoi scegliere tra i contenuti multimediali gratuiti disponibili su Wix o caricare i tuoi
- Qual è il testo alternativo?: inserisci un testo alternativo per la descrizione dell'icona
- Scegli icona: clicca sull'icona Sostituisci
- Solo testo: mostra solo il testo sul tasto Inserisci il testo che vuoi mostrare sul tasto in Cosa c'è scritto?
- Niente: crea un tasto trasparente che non mostra testo o un'icona. Inserisci un testo alternativo per il tasto in Qual è il testo alternativo?
- Testo e icona: visualizza sia il testo che un'icona sul tasto Configura le seguenti opzioni:

Passaggio 3 | Aggiungi un collegamento al tuo tasto icona
Aggiungi un collegamento al tasto dell'icona per indirizzare i visitatori del sito verso la posizione pertinente. Puoi collegarti a molti luoghi diversi, tra cui una pagina sul tuo sito, un indirizzo web esterno, un documento o un'email.
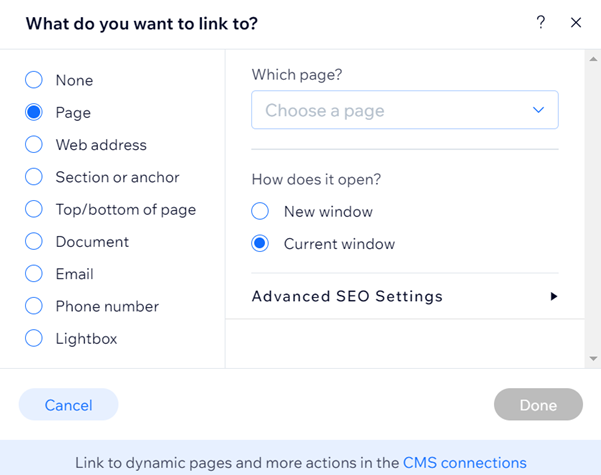
Per aggiungere un collegamento al tuo tasto:
- Clicca sul tasto icona
- Clicca sull'icona Collega

- Seleziona un tipo di collegamento a sinistra
- A seconda del tipo di collegamento selezionato, aggiungi le informazioni pertinenti
- Clicca su Fatto

Suggerimento:
Scopri di più sui tipi di collegamenti che puoi aggiungere.
Passaggio 4 | Personalizza il tuo tasto icona
Dopo aver aggiunto un collegamento al tasto icona, personalizzalo in base alle tue esigenze. Puoi scegliere il riempimento dello sfondo, il design del testo e molto altro.
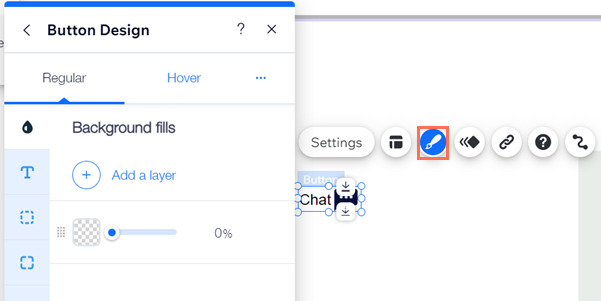
Per personalizzare il tasto icona:
- Clicca sul tasto icona
- Clicca sull'icona Design

- Seleziona un design predefinito diverso o clicca su Personalizza design per regolare il design esistente
- Sotto Personalizza design, scegli lo stato del tasto dal menu a tendina
- Normale: come viene visualizzato il tasto prima che i visitatori interagiscano con esso
- Passaggio del mouse: come viene visualizzato il tasto quando i visitatori passano sopra di esso
- Personalizza il design dalle seguenti schede:
- Riempimenti sfondo
: personalizza il riempimento del tuo tasto
- Testo
: regola il design del testo del tasto
- Bordi
: modifica la larghezza e il design dei tuoi bordi
- Angoli
: regola il raggio degli angoli del tasto
- Ombre
: aggiungi e personalizza un effetto ombra sul tuo tasto
- Layout
: seleziona cosa visualizzare sul tasto e regola l'allineamento
- Icona
: modifica l'aspetto dell'icona sul tasto
- Riempimenti sfondo