Gestore contenuti: collegare un tasto a un dataset
8 min
In questo articolo:
- Collegare un tasto a un dataset
- FAQ
Collega un tasto a un dataset per definire cosa succede quando si clicca sul tasto. Ad esempio, puoi collegare un tasto all'azione del clic "Invia", a una pagina dinamica con un elemento o a un documento memorizzato nella tua raccolta. Puoi anche collegare l'etichetta del tasto a un campo di raccolta per mostrare il testo dinamico sul tasto.
L'elenco delle azioni del dataset disponibili varia a seconda della modalità del dataset e del fatto che ti colleghi a un dataset normale o a un dataset della pagina dinamica. Scopri di più su tutte le azioni disponibili al clic del dataset.
Collegare un tasto a un dataset
Dopo aver collegato un tasto a un dataset, puoi vedere tutti i tipi di collegamenti disponibili nel menu a tendina Al clic si collega a. Il dataset è ciò che collega gli elementi della tua pagina al contenuto della raccolta del Gestore contenuti.
Editor Wix
Editor Studio
- Vai alla pagina pertinente nell'Editor
- Clicca sul tasto che vuoi collegare al Gestore contenuti. Scopri come aggiungere un tasto
- Clicca sull'icona Collega al Gestore contenuti

- Clicca sul menu a tendina Scegli un dataset e seleziona un dataset esistente da collegare alla tua raccolta. In alternativa, clicca su Aggiungi un dataset, scegli la raccolta che desideri collegare, assegna un nome al dataset e clicca su Crea
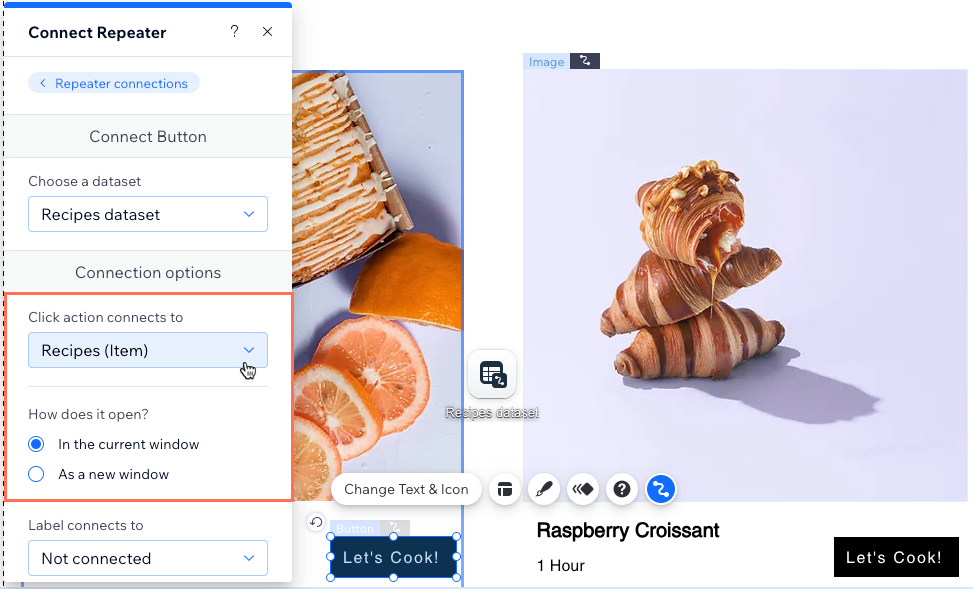
- Clicca sul menu a tendina Al clic si collega a e seleziona l'opzione pertinente:
- Pagine dinamiche: scegli la pagina dinamica a cui vuoi collegarti. Scegli quindi come si apre il link: Nella finestra corrente o Come finestra nuova. Clicca sul menu a tendina Valori rel (SEO) per impostare gli attributi del link
- Azioni dataset: scegli l'azione che vuoi che il dataset esegua quando si clicca sul tasto
- Campi: scegli il campo della raccolta che vuoi collegare. Puoi collegarti ai seguenti tipi di campo: Audio, Documento, Email, Immagine, URL o Video. Scopri di più sui tipi di campo e sui loro limiti di contenuto
Suggerimento: seleziona + Aggiungi per aggiungere un nuovo campo alla raccolta e collegarlo a esso

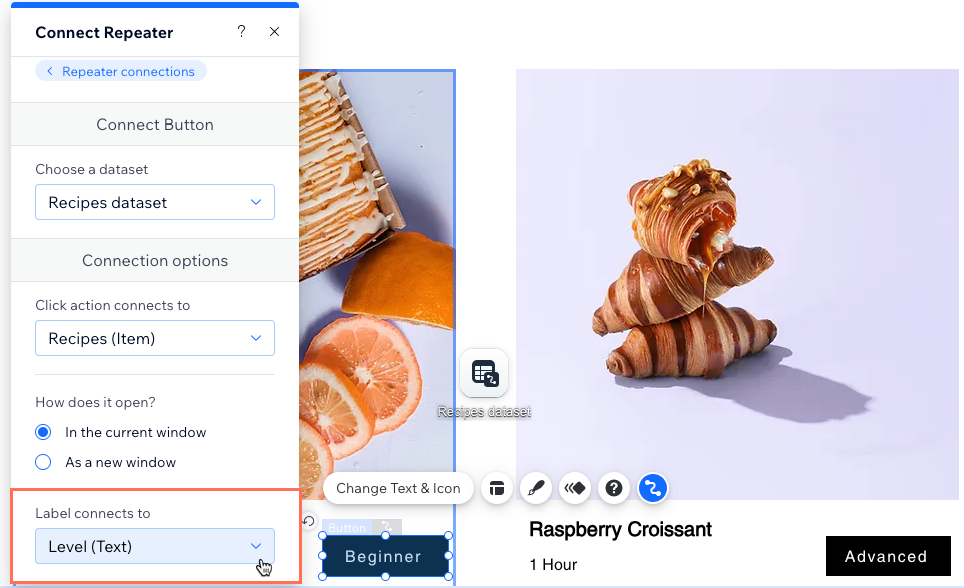
- (Facoltativo) Mostra il testo dinamico nel tasto che cambia in base all'elemento della raccolta a cui è collegato. Clicca sul menu a tendina L'etichetta collega a e seleziona il campo della raccolta pertinente
Suggerimento: in alternativa, puoi utilizzare un testo statico che non cambia andando alle impostazioni del tasto

- Clicca sul menu a tendina Nome accessibile si collega a e seleziona il campo che meglio descrive agli screen reader cosa succede quando si clicca sul tasto
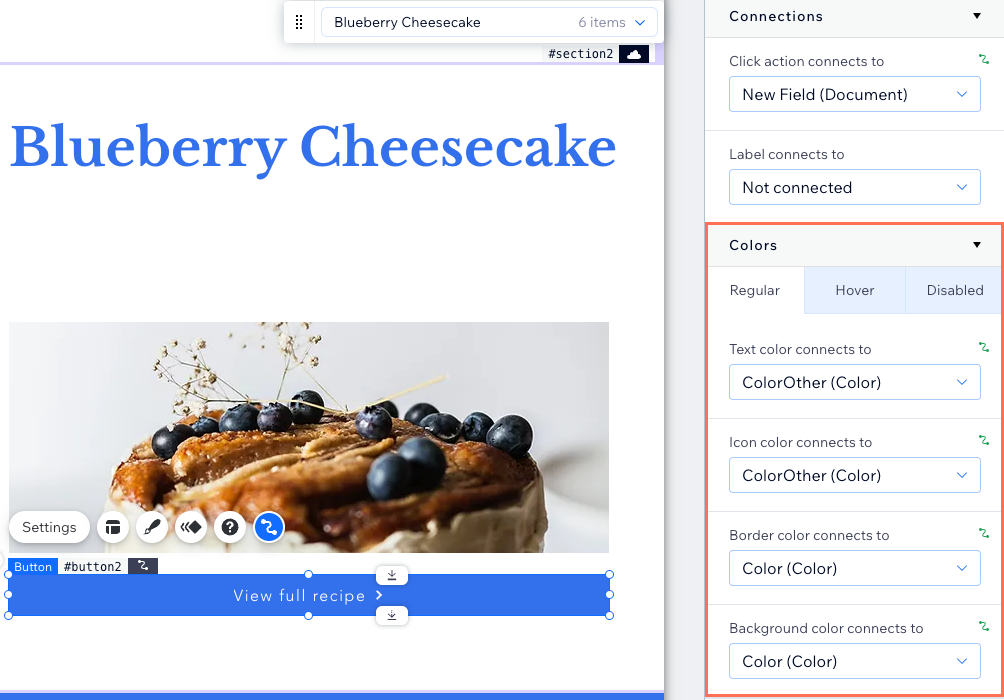
- (Facoltativo) Collega i campi "Colore" al tasto:
- Scorri verso il basso fino a Colori nel pannello Collega tasto a destra
- Clicca sulla scheda pertinente per scegliere lo stato del tasto che vuoi collegare: Normale, Passaggio del mouse o Disabilitato
- Clicca sui menu a tendina pertinenti per selezionare i campi "Colore" che desideri collegare:
- Il colore del testo si collega a: collega un campo "Colore" al colore dei caratteri del testo
- Il colore dell'icona si collega a: collega un campo "Colore" all'icona del tasto (se il tasto ha un'icona)
- Il colore del bordo si collega a: collega un campo "Colore" al colore del bordo
- Il colore di sfondo si collega a: collega un campo "Colore" al colore di sfondo del tasto
- Ripeti questo passaggio per ogni stato del tasto che vuoi collegare a un campo della raccolta "Colore"

- Clicca su Anteprima per testare i collegamenti
- Clicca su Pubblica per pubblicare le modifiche sul sito
FAQ
Clicca qui sotto per trovare le risposte alle domande più frequenti sul collegamento dei tasti nel Gestore contenuti.
Posso creare un link dinamico su cui i visitatori cliccano per inviare le email?
Posso mostrare un testo dinamico sul mio tasto?
Di quali tipi di limitazioni dei contenuti dovrei essere a conoscenza quando mi collego a diversi tipi di campo?
Cosa devo usare per il campo del nome accessibile del tasto?


