Editor Wix: informazioni sull'Editor Mobile
10 min
In questo articolo:
- Usare l'Editor mobile
- Elementi nascosti sul desktop
- Personalizzare la visualizzazione mobile
- Aggiungere elementi solo per dispositivi mobile
- Strumenti per mobile
Vuoi che il tuo sito abbia un aspetto professionale su mobile? Usa l'Editor mobile per offrire una visualizzazione mobile perfettamente funzionale e dall'aspetto professionale.
Cambia lo sfondo, nascondi il contenuto del desktop e sostituiscilo con elementi solo per dispositivi mobile. Per migliorare ulteriormente l'esperienza, puoi aggiungere elementi come un tasto Torna all'inizio e una barra per azioni rapide.

Importante:
Visualizzare un elenco di dispositivi mobile e browser compatibili.
Usare l'Editor mobile
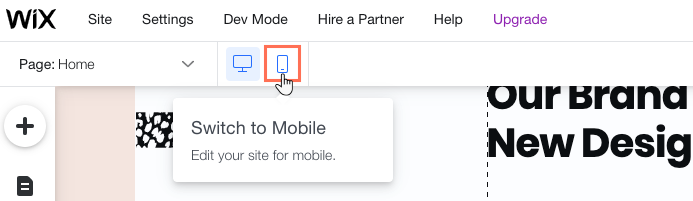
Puoi accedere all'Editor mobile in qualsiasi momento cliccando sull'icona Mobile  nella parte superiore dell'Editor.
nella parte superiore dell'Editor.
 nella parte superiore dell'Editor.
nella parte superiore dell'Editor.
La visualizzazione mobile riflette la visualizzazione desktop, il che significa che mostra esattamente gli stessi elementi e contenuti. I caratteri, le immagini e gli elementi vengono ridimensionati automaticamente offrendo una visualizzazione perfetta e permettendoti di rendere l'esperienza mobile davvero unica.
Il menu a sinistra
Sul lato sinistro dell'Editor, troverai gli strumenti necessari per personalizzare la tua visualizzazione mobile-friendly. Aggiungi nuovi elementi, naviga tra le pagine del sito e accedi anche agli elementi nascosti del desktop.

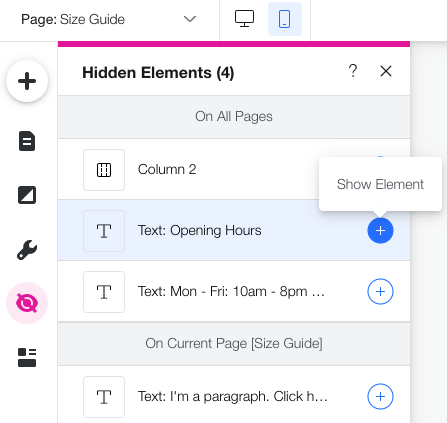
Elementi nascosti sul desktop
Per comodità, Wix crea automaticamente una versione mobile-friendly del tuo sito basandosi sul contenuto della versione desktop. Nel corso di questo processo, gli elementi che non sono ottimizzati per i dispositivi mobile vengono automaticamente nascosti (ad esempio, le interazioni al passaggio del mouse, le app di terze parti e altro ancora).
Clicca sull'icona Nascosto su mobile  sul lato sinistro dell'Editor per visualizzare gli elementi nascosti. Se ci sono altri elementi che non vuoi mostrare sulla versione mobile, puoi nasconderli e mostrarli come preferisci.
sul lato sinistro dell'Editor per visualizzare gli elementi nascosti. Se ci sono altri elementi che non vuoi mostrare sulla versione mobile, puoi nasconderli e mostrarli come preferisci.
 sul lato sinistro dell'Editor per visualizzare gli elementi nascosti. Se ci sono altri elementi che non vuoi mostrare sulla versione mobile, puoi nasconderli e mostrarli come preferisci.
sul lato sinistro dell'Editor per visualizzare gli elementi nascosti. Se ci sono altri elementi che non vuoi mostrare sulla versione mobile, puoi nasconderli e mostrarli come preferisci.Mostrami come fare

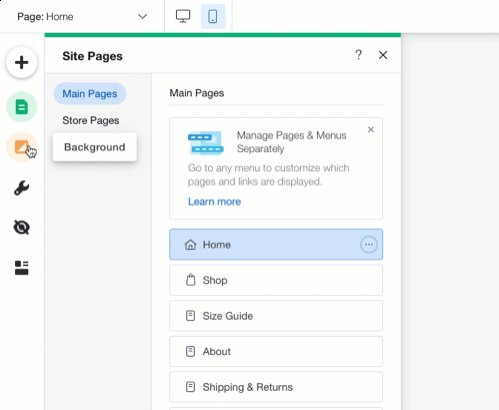
Personalizzare la visualizzazione mobile
L'Editor mobile ti offre piena libertà creativa nell'adattare il tuo sito alla versione mobile. Puoi apportare piccole modifiche mantenendo lo stesso aspetto o creare un look diverso solo per la versione mobile. Le modifiche apportate al design mobile non influiscono sulla versione desktop.
Clicca qui sotto per scoprire come fare a:
Ridimensionare il testo su mobile
Aggiungere un'animazione a un elemento
Personalizzare il menu del sito mobile
Riordinare le sezioni della pagina
Modificare lo sfondo di una pagina
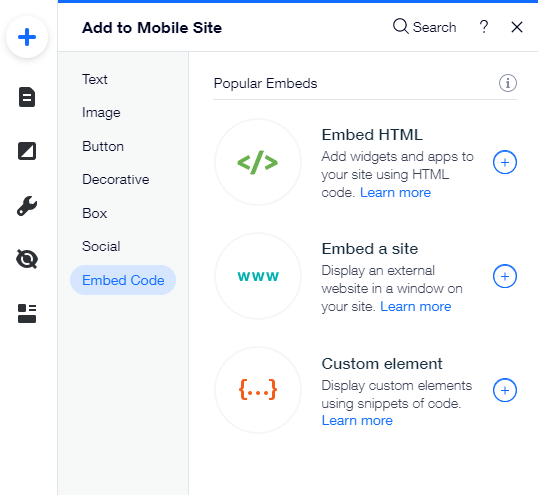
Aggiungere elementi solo per dispositivi mobile
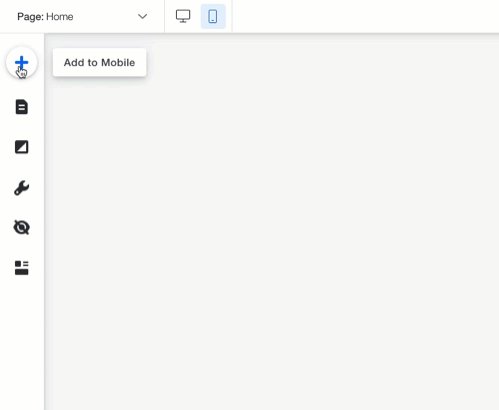
L'Editor mobile ti consente di aggiungere tutti gli elementi necessari alla visualizzazione mobile. Questi elementi sono completamente ottimizzati per mobile, quindi non devi preoccuparti del ridimensionamento. Puoi aggiungere testo, immagini, tasti, incorporamenti e altro ancora direttamente a partire dal pannello Aggiungi.

Gli elementi aggiunti su mobile non vengono visualizzati nella versione desktop del tuo sito. Gli elementi solo per mobile sono contrassegnati da un'icona  in modo da poter capire facilmente cosa appare e dove.
in modo da poter capire facilmente cosa appare e dove.
 in modo da poter capire facilmente cosa appare e dove.
in modo da poter capire facilmente cosa appare e dove.
Suggerimento:
Gli elementi solo per mobile non possono essere incollati nell'Editor desktop. Puoi aggiungere elementi all'Editor desktop con il pannello Aggiungi.
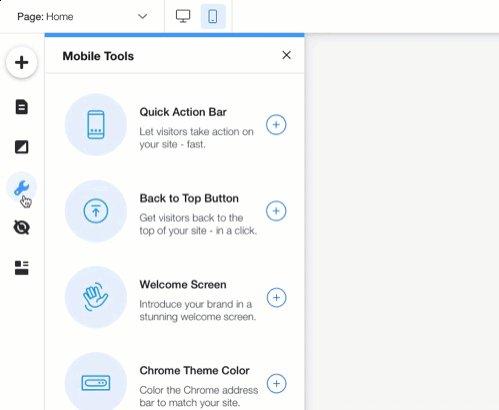
Strumenti per mobile
Il pannello Strumenti per mobile offre funzionalità utili che promuovono le interazioni e semplificano la navigazione del sito su dispositivi mobile.
Aggiungi una schermata di benvenuto per salutare i tuoi visitatori, una barra per azioni rapide per spingerli all'azione e un tasto Torna all'inizio nella parte inferiore delle pagine lunghe. Per i visitatori che utilizzano Chrome su Android, puoi anche modificare il colore del tema del browser una volta che accedono al tuo sito.
Mostrami come fare
Preferisci mantenere la versione desktop?



 accanto all'elemento che vuoi mostrare
accanto all'elemento che vuoi mostrare



 per modificare il design o scegliere un preset diverso. Puoi progettare l'icona in modo diverso a seconda che il menu sia aperto o chiuso
per modificare il design o scegliere un preset diverso. Puoi progettare l'icona in modo diverso a seconda che il menu sia aperto o chiuso per bloccarla. Questo fissa l'icona sulla pagina in modo che rimanga sempre in alto
per bloccarla. Questo fissa l'icona sulla pagina in modo che rimanga sempre in alto  per modificare il modo in cui si apre il menu: a destra, a sinistra o a schermo intero
per modificare il modo in cui si apre il menu: a destra, a sinistra o a schermo intero
 e Sposta sotto
e Sposta sotto  accanto alla sezione pertinente.
accanto alla sezione pertinente. 
 a sinistra dell'Editor mobile
a sinistra dell'Editor mobile
 sul lato sinistro dell'Editor mobile
sul lato sinistro dell'Editor mobile accanto all'elemento che vuoi aggiungere
accanto all'elemento che vuoi aggiungere