Il testo è la parte più integrante del tuo sito web. Trasferiscilo direttamente su mobile, personalizzandolo per adattarlo al design e al layout del tuo sito.
Ci sono 2 tipi di testo che potrebbero essere presenti sul tuo sito mobile:
- Testo trasferito dall'Editor desktop
- Testo solo per i dispositivi mobile aggiunto dal pannello Aggiungi nell'Editor mobile. Questo testo non è visibile sul desktop
Qual è la differenza tra i tipi di testo?
Puoi personalizzare entrambi i tipi di testo nell'Editor mobile.
La personalizzazione del testo trasferito dal desktop è limitata: puoi regolare la dimensione del testo, il colore, l'allineamento e cambiare il testo da orizzontale a verticale. In alternativa, se vuoi che il testo appaia in modo diverso su desktop rispetto a mobile, puoi sostituire il testo desktop con testo solo per mobile.
Con il testo aggiunto direttamente dall'Editor mobile, hai il pieno controllo sulla personalizzazione: modifica i caratteri, riformatta il testo, aggiungi effetti e tag HTML e modifica il contenuto.
Personalizzare il testo dalla tua versione desktop
Gli elementi di testo aggiunti dall'Editor desktop vengono trasferiti automaticamente nell'Editor mobile. Questo testo viene ridimensionato per essere compatibile con i dispositivi mobile, tuttavia puoi ridimensionarlo. Puoi anche modificare il colore e l'allineamento del testo in modo che sia diverso dalla versione desktop.
Per personalizzare il testo trasferito dal desktop:
- Clicca sull'elemento di testo nell'Editor Mobile
- Personalizza il testo effettuando le seguenti operazioni:
Regola la dimensione del testo
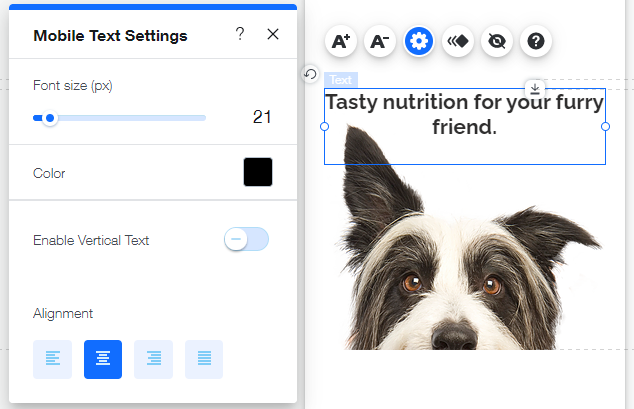
Per aumentare o diminuire la dimensione del testo, clicca sulle icone Ridimensiona o Riduci

.
Suggerimento: puoi anche modificare la dimensione del testo cliccando sull'icona Impostazioni

e trascinando il cursore
Dimensione font di conseguenza.
Modifica il colore e l'allineamento del testo
- Clicca sull'icona Impostazioni

- Personalizza quanto segue:
- Colore: clicca sulla casella del colore e scegli il nuovo colore dal selettore colore
- Allineamento: scegli come allineare il testo (a sinistra, al centro, a destra, giustificato)
- Clicca sull'icona Impostazioni

- Clicca sull'interruttore Abilita testo verticale per modificare il testo da orizzontale a verticale per le lingue con un sistema di scrittura verticale (es. giapponese)

Ridimensiona il testo del tasto
Clicca sulle icone
Ingrandisci o
Riduci 
per ingrandire o rimpicciolire il testo.

Personalizzare il testo solo per mobile
Aggiungi testo direttamente dal pannello Aggiungi nell'Editor Mobile. È possibile scegliere tra vari tipi di testo da aggiungere al sito e personalizzarlo completamente. Regola il colore, il font, l'allineamento e la formattazione del testo e aggiungi anche fantastici effetti di ombreggiatura e tag HTML.
Per aggiungere e personalizzare il testo solo per mobile:
- Clicca su Aggiungi a mobile
 sul lato sinistro del tuo Editor mobile
sul lato sinistro del tuo Editor mobile - Clicca su Testo
- Trascina un elemento di testo sulla tua pagina
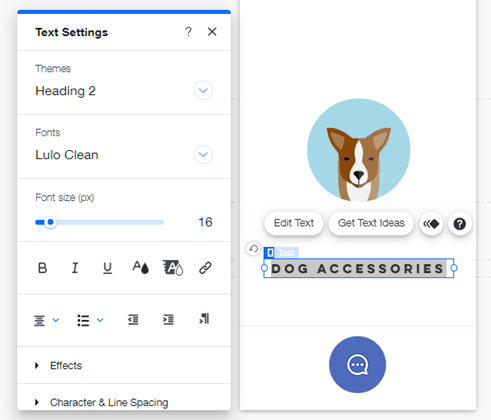
- Clicca su Modifica testo
- Scegli cosa vuoi personalizzare:
Modifica il tema o il carattere del testo in base allo stile del tuo sito.
- Temi: clicca sul menu a tendina e seleziona il tema che preferisci. Il tema viene applicato alla casella di testo selezionata
- Font: clicca sul menu a tendina per scegliere un font esistente o caricarne uno nuovo

Allinea, evidenzia o numera il testo per mantenerlo pulito e strutturato e aggiungi corsivo, sottolineatura, evidenziazione o grassetto per metterlo in risalto. Puoi anche aggiungere un link al testo, cambiarne il colore e persino cambiare la direzione del testo.
Scegli tra una gamma di effetti d'ombra preimpostati per aggiungere profondità e mettere in evidenza il contenuto che vuoi far risaltare.
Aumenta o diminuisci lo spazio tra le lettere e le righe di testo per assicurarti che il contenuto del testo sia digeribile e facile da leggere.
- Spaziatura caratteri: trascina il cursore per modificare lo spazio tra le lettere
- Interlinea: seleziona la casella di spunta accanto a Automatico o Personalizza per gestire la spaziatura tra le righe del testo
- Automatico: l' interlinea viene impostata automaticamente
- Personalizza: trascina il cursore per aumentare o diminuire la spaziatura tra le linee

Abilita l'interruttore Testo verticale per modificare il layout del testo da orizzontale a verticale. Questo aggiunge un tocco di design al tuo sito mobile ed è utile per le lingue con un sistema di scrittura verticale come il giapponese.
Clicca sul menu a tendina per scegliere un tag HTML. I tag HTML consentono ai motori di ricerca di scansionare e indicizzare correttamente il tuo sito, in modo che i visitatori ottengano i risultati più pertinenti sul loro browser.
Tipi di tag HTML:
- H1: la prima intestazione della pagina del tuo sito. Ti consigliamo di utilizzarlo solo per il titolo della pagina e di non applicarlo ad altri testi della pagina
- H2: questi tag sono generalmente utilizzati per le sezioni della pagina. Puoi aggiungerne più di uno per pagina e utilizzarli per i titoli di sezioni come "La nostra storia" e "Contattaci"
- H3: i tag H3 vengono utilizzati per identificare i titoli delle sottosezioni, ad esempio "Il nostro indirizzo" sotto l'intestazione "Contattaci"
- P: il tag P è adatto a tutto il testo del tuo sito, come i paragrafi, e può essere utilizzato anche se non hai la certezza di quale tag HTML aggiungere
- Blockquote: i blockquote sono utilizzati per definire le virgolette del testo. Usa questi tag quando aggiungi testimonianze o citazioni al tuo sito


 quando si clicca su di essi nell'Editor mobile.
quando si clicca su di essi nell'Editor mobile. quando si clicca su di essi nell'Editor mobile.
quando si clicca su di essi nell'Editor mobile.


 sul lato sinistro del tuo Editor mobile
sul lato sinistro del tuo Editor mobile

 .
. e trascinando il cursore Dimensione font di conseguenza.
e trascinando il cursore Dimensione font di conseguenza.



 per ingrandire o rimpicciolire il testo.
per ingrandire o rimpicciolire il testo.




