Editor Wix: aggiungere e personalizzare un tasto Torna all'inizio sul tuo sito mobile
3 min
In questo articolo:
- Aggiungere un tasto Torna all'inizio
- Personalizzare il tasto Torna all'inizio
- Modificare del layout del tasto Torna all'inizio
Aggiungi un tasto Torna all'inizio per consentire ai visitatori mobile di tornare rapidamente alla parte superiore del tuo sito. Puoi modificare l'icona a tuo piacimento e personalizzarla ulteriormente in modo che maggiormente visibile ai visitatori.
Aggiungere un tasto Torna all'inizio
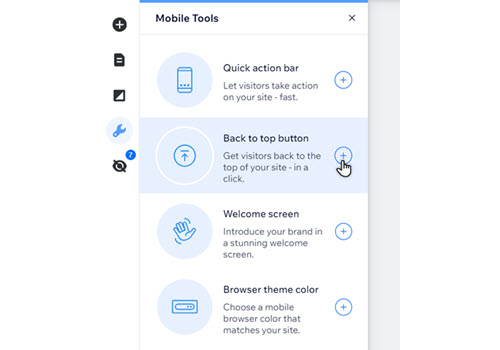
Inizia aggiungendo un tasto dal pannello Strumenti per mobile nell'Editor mobile.
Nota:
Il tasto Torna all'inizio viene visualizzato solo sulle pagine con il layout Standard e le pagine lunghe almeno 1380 pixel (non su pagine brevi).
Per aggiungere un tasto Torna all'inizio:
- Clicca su Strumenti per mobile
 sul lato sinistro del tuo Editor mobile
sul lato sinistro del tuo Editor mobile - Clicca sull'icona Aggiungi al sito
accanto a Tasto Torna all'inizio

Lo sapevi?
Personalizzare il tasto Torna all'inizio
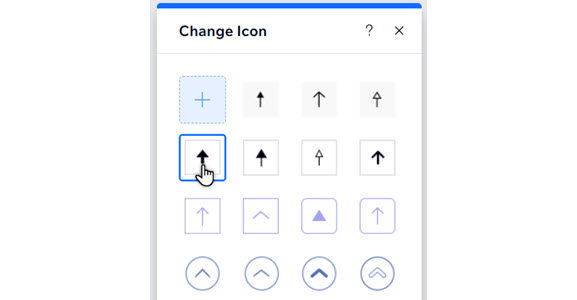
Seleziona un'icona per il tasto Puoi scegliere tra uno dei nostri preset o caricarne uno tuo e personalizzare ulteriormente il design per adattarlo all'aspetto del tuo sito.
Per modificare l'icona:
- Vai al tuo Editor mobile
- Clicca sul tasto
- Clicca su Cambia icona
- Scegli cosa fare dopo:
- Seleziona un'icona predefinita
- Clicca sull'icona Aggiungi
 per caricare la tua o scegliere tra migliaia di immagini vettoriali
per caricare la tua o scegliere tra migliaia di immagini vettoriali
- (Facoltativo) Clicca su Personalizza design per farlo apparire come desideri:
- Colori di riempimento: scegli il colore o i colori e rendili più o meno opachi
- Ombra: abilita e regola un'ombra sul tasto per dargli un effetto 3D

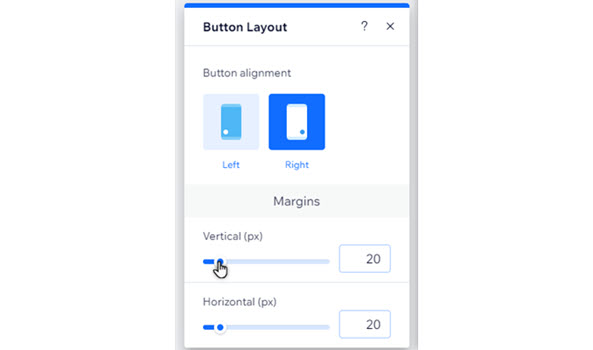
Modificare del layout del tasto Torna all'inizio
Modifica la posizione e i margini del tasto in base all'allineamento del tuo sito mobile.
Per regolare il layout:
- Vai al tuo Editor mobile
- Clicca sul tasto
- Clicca sull'icona Layout

- Regola il layout utilizzando le opzioni disponibili:
- Allineamento tasto: allinea il tasto a sinistra o a destra del sito
- Margini: utilizza i cursori per regolare i margini attorno al tasto