Personalizza il tuo menu mobile per adattarlo perfettamente al design e al layout del sito. Il tuo menu mobile è composto da tre elementi; l'icona del menu, il riquadro del menu e le voci di menu.
Puoi personalizzare e modificare ciascuno di essi individualmente per creare un menu mobile unico e accattivante per te e per i tuoi visitatori su mobile.
L'icona del menu ha due stati: aperto e chiuso. Puoi selezionare un'icona preimpostata e personalizzare entrambi gli stati come preferisci.
Per personalizzare l'icona del menu:
- Clicca sull'icona del menu nel tuo Editor mobile
- Clicca sull'icona Design

- Seleziona un preset tra quelli disponibili
- Clicca su Personalizza design
- Seleziona lo stato per cui vuoi personalizzare l'icona cliccando su una scheda (Chiuso o Apri)
- Scegli come vuoi personalizzare l'icona:
Personalizza il colore di riempimento e l'opacità
Puoi scegliere un colore accattivante per la tua icona e impostarne la visibilità.
Clicca sulla scheda Colore e opacità

e personalizza le seguenti opzioni:
- Sfondo del tasto: clicca sul selettore colori per selezionare un colore per lo sfondo del tasto e trascina il cursore per aumentare o diminuire l'opacità
- Icona: clicca sulla casella del colore per selezionare un colore per l'icona del tasto e trascina il cursore per aumentare o diminuire l'opacità
Aggiungi e personalizza il bordo dell'icona
Aggiungi un bordo alla tua icona per farla risaltare sul tuo sito mobile.
Clicca sulla scheda
Bordo 
per definire il colore, la visibilità e la larghezza:
- Opacità e colore: clicca sul selettore colori per selezionare un colore e trascina il cursore per aumentare o diminuire l'opacità
- Larghezza: trascina il cursore per aumentare o diminuire la larghezza del bordo
Personalizza gli angoli dell'icona
Clicca sulla scheda
Angoli 
per rendere gli angoli dell'icona più arrotondati o più squadrati:
- Blocca/Sblocca: clicca sull'icona
 per abilitare o disabilitare gli angoli con lo stesso raggio
per abilitare o disabilitare gli angoli con lo stesso raggio - Raggio: inserisci il raggio degli angoli nel campo
Aggiungi e personalizza l'ombra dell'icona
Aggiungi un'ombra per dare alla tua icona un effetto 3D professionale.
Clicca sulla scheda
Ombra 
per aggiungere e personalizzare un'ombra usando le seguenti opzioni:
- Attiva ombra: clicca sull'interruttore per abilitare o disabilitare l'ombra
- Angolo: inserisci l'angolo nella casella di testo
- Distanza: trascina il cursore per aumentare o diminuire la distanza tra l'icona e l'ombra
- Dimensione: usa il cursore per regolare la dimensione dell'ombra
- Sfocatura: trascina il cursore per regolare la sfocatura dell'ombra
- Opacità e colore: clicca sul selettore colori per selezionare un colore per il riquadro dell'ombra e trascina il cursore per aumentare o diminuire l'opacità
La casella del menu contiene le voci del menu. Utilizzando i pannelli Layout, Design e sfondo, puoi modificare la posizione e l'aspetto del contenitore del menu per adattarlo al tuo sito.
Per personalizzare il riquadro del menu:
- Clicca sull'icona del menu nel tuo Editor mobile
- Clicca su Modifica Menu
- Clicca sul riquadro del menu
- Scegli come personalizzare il riquadro del menu con le seguenti opzioni:
Modifica il layout del riquadro
Scegli il layout del riquadro in base all'allineamento del tuo sito per ottenere un menu ordinato.
Clicca sull'icona
Layout 
e seleziona un allineamento per il menu:
- Schermo intero: il riquadro del menu si apre a schermo intero
- Sinistra: il riquadro del menu viene aperto a sinistra dello schermo
- Destra: il riquadro del menu viene aperto a destra dello schermo
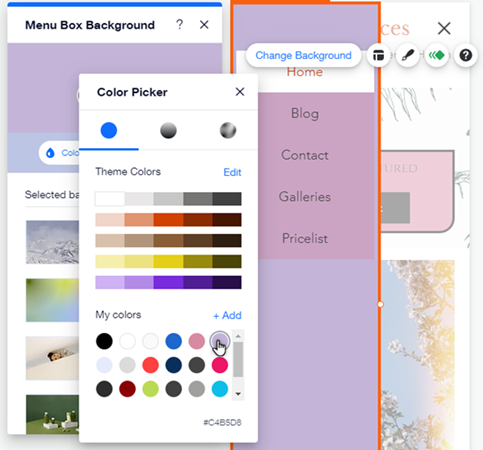
Modifica lo sfondo del contenitore
Seleziona un colore o una sfumatura per lo sfondo del riquadro o un'immagine professionale. Clicca su Cambia sfondo e scegli tra una delle seguenti opzioni:
- Colore o Gradiente: clicca su Colore per selezionare un colore che corrisponda al tema del tuo sito, che si distingua o imposta un gradiente sofisticato e accattivante
- Immagine: scegli un'immagine dal Gestore media. Puoi utilizzare le immagini gratuite disponibili su Wix o caricare le tue
Personalizza il design del riquadro
Personalizza l'overlay mostrato sul resto del sito quando il menu è aperto.
Clicca sull'icona
Design 
e utilizza le impostazioni per personalizzare l'overlay:
- Colore: clicca sul selettore colori per selezionare un colore per l'overlay
- Opacità: trascina il cursore per aumentare o diminuire l'opacità dell'overlay
Nota: questa opzione è disponibile solo se hai impostato l'allineamento del riquadro a sinistra o a destra dello schermo dal pannello Layout.
Personalizza l'aspetto e il design delle voci del menu (il testo del menu). Puoi personalizzare impostazioni come il carattere, il colore e la spaziatura.
Per modificare le voci del menu:
- Clicca sull'icona del menu nel tuo Editor mobile
- Clicca su Modifica Menu
- Clicca sul menu mobile
- Scegli come personalizzare le voci del menu con le seguenti opzioni:
Layout delle voci del menu
Modifica il layout degli elementi per personalizzare ulteriormente il menu e adattarlo all'allineamento del tuo sito.
Clicca sull'icona
Layout 
e utilizza queste opzioni:
- Posizione frecce del menu a tendina: seleziona se la freccia del sottomenu è allineata a sinistra o a destra del testo dell'elemento. Scopri come personalizzare la freccia
- Formattazione:
- Direzione: seleziona se il testo dell'elemento si legge da sinistra a destra o da destra a sinistra
- Allineamento: seleziona se il testo è allineato a sinistra, a destra o al centro del contenitore del menu
- Avanzato: imposta la direzione e l'allineamento degli elementi del sottomenu
Design delle voci di menu
Sono disponibili diverse opzioni di design per le voci di menu. Puoi personalizzare l'aspetto degli elementi in due stati: regolare e selezionati.
Clicca su
Design 
e seleziona la scheda
Regolare o
Selezionati per personalizzare gli stati:
- Normale:
- Colore e opacità
 : clicca sulle caselle dei colori per selezionare un colore e trascina i cursori per aumentare o diminuire l'opacità dello sfondo del menu e sottomenu e della freccia del sottomenu
: clicca sulle caselle dei colori per selezionare un colore e trascina i cursori per aumentare o diminuire l'opacità dello sfondo del menu e sottomenu e della freccia del sottomenu - Bordo
 :
:
- Opacità e colore: clicca sul selettore colori per selezionare un colore per il bordo e trascina il cursore per aumentare o diminuire l'opacità
- Stile del bordo: scegli se mostrare il bordo su tutti i lati, solo in basso o per niente
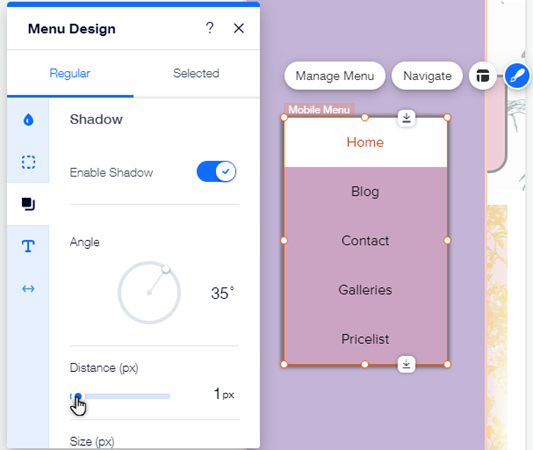
- Ombra
 :
:
- Attiva ombra: clicca sull'interruttore per abilitare o disabilitare l'ombra
- Angolo: inserisci l'angolo nella casella di testo
- Distanza: trascina il cursore per aumentare o diminuire la distanza tra il menu e l'ombra
- Dimensione: usa il cursore per regolare la dimensione dell'ombra
- Sfocatura: trascina il cursore per regolare la sfocatura dell'ombra
- Opacità e colore: clicca sul selettore colori per selezionare un colore per il riquadro dell'ombra e trascina il cursore per aumentare o diminuire l'opacità
- Testo
 : utilizza le opzioni riportate di seguito per personalizzare le voci del menu e del sottomenu:
: utilizza le opzioni riportate di seguito per personalizzare le voci del menu e del sottomenu:
- Tema: scegli un tema per il testo dal menu a tendina
- Carattere: seleziona un carattere per le voci di menu dal menu a tendina
- Dimensione carattere: trascina il cursore per aumentare o diminuire la dimensione del carattere
- Formattazione: applica il grassetto o il corsivo al testo
- Colore: clicca sul selettore colori per selezionare un colore per il testo
- Spaziatura
 : trascina i cursori per aumentare o diminuire l'offset delle voci del menu e dei sottomenu
: trascina i cursori per aumentare o diminuire l'offset delle voci del menu e dei sottomenu
- Selezionati:
- Colore e opacità
 : clicca sulle caselle dei colori per selezionare un colore e trascina il cursore per aumentare o diminuire l'opacità dello sfondo del menu e del sottomenu
: clicca sulle caselle dei colori per selezionare un colore e trascina il cursore per aumentare o diminuire l'opacità dello sfondo del menu e del sottomenu - Testo
 : clicca sulle caselle dei colori per selezionare un colore per le voci del menu e del sottomenu
: clicca sulle caselle dei colori per selezionare un colore per le voci del menu e del sottomenu







 per abilitare o disabilitare gli angoli con lo stesso raggio
per abilitare o disabilitare gli angoli con lo stesso raggio





 : trascina i cursori per aumentare o diminuire l'offset delle voci del menu e dei sottomenu
: trascina i cursori per aumentare o diminuire l'offset delle voci del menu e dei sottomenu