Éditeur Wix : À propos de l'Éditeur mobile
10 min
Dans cet article
- Utiliser l'Éditeur mobile
- Éléments de bureau masqués
- Personnaliser votre vue sur mobile
- Ajouter des éléments uniquement sur mobile
- Outils mobiles
Vous voulez que votre site soit superbe sur les appareils mobiles ? Utilisez l'Éditeur mobile pour créer une vue mobile entièrement fonctionnelle et professionnelle.
Modifiez l'arrière-plan, masquez du contenu de votre version ordinateur et remplacez-le par des éléments mobiles uniquement. Pour améliorer encore l'expérience, vous pouvez ajouter des éléments comme un bouton Retour en haut et une barre d'action rapide.

Important :
Consulter la liste des appareils mobiles et des navigateurs compatibles.
Utiliser l'Éditeur mobile
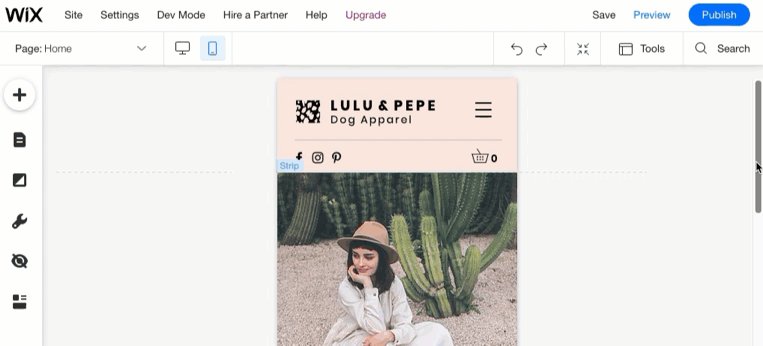
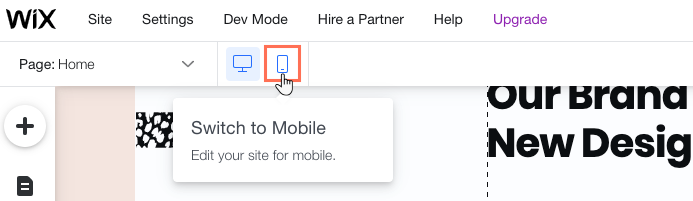
Vous pouvez accéder à l'Éditeur mobile à tout moment en cliquant sur l'icône Mobile  en haut de l'Éditeur.
en haut de l'Éditeur.
 en haut de l'Éditeur.
en haut de l'Éditeur. 
Votre vue mobile est le reflet de votre vue sur ordinateur, ce qui signifie qu'elle affiche les mêmes éléments et contenus. Vos polices, images et éléments sont automatiquement redimensionnés pour une vue optimale, ce qui vous fait gagner du temps pour rendre l'expérience mobile vraiment unique.
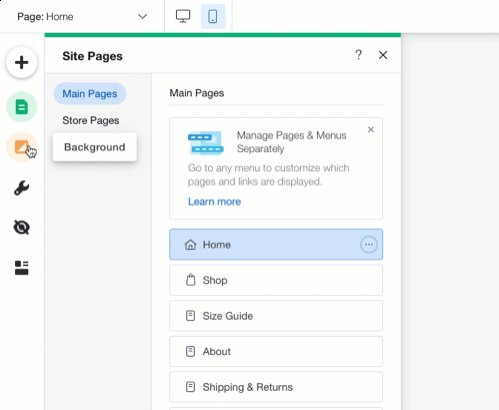
Le menu de gauche
Sur le côté gauche de l'Éditeur, vous trouverez les outils dont vous avez besoin pour personnaliser votre vue optimisée pour mobile. Ajoutez de nouveaux éléments, naviguez entre les pages du site, accédez même à des éléments de bureau masqués.

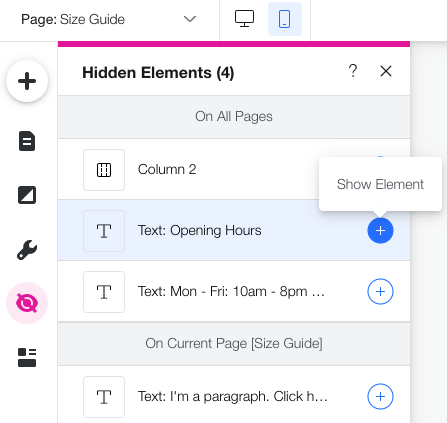
Éléments de bureau masqués
Pour vous simplifier les choses, Wix crée automatiquement une version mobile de votre site en utilisant le contenu de la version ordinateur de votre site. Lors de ce processus, les éléments qui ne sont pas optimisés pour la version mobile sont automatiquement masqués (par ex., les interactions de survol, les applis tierces et autres).
Cliquez sur l'icône Éléments masqués  à gauche de l'Éditeur pour afficher ces éléments. S'il y a d'autres éléments que vous ne souhaitez pas afficher sur mobile, vous pouvez les masquer et les afficher comme vous le souhaitez.
à gauche de l'Éditeur pour afficher ces éléments. S'il y a d'autres éléments que vous ne souhaitez pas afficher sur mobile, vous pouvez les masquer et les afficher comme vous le souhaitez.
 à gauche de l'Éditeur pour afficher ces éléments. S'il y a d'autres éléments que vous ne souhaitez pas afficher sur mobile, vous pouvez les masquer et les afficher comme vous le souhaitez.
à gauche de l'Éditeur pour afficher ces éléments. S'il y a d'autres éléments que vous ne souhaitez pas afficher sur mobile, vous pouvez les masquer et les afficher comme vous le souhaitez.En savoir plus

Personnaliser votre vue sur mobile
L'Éditeur mobile vous donne une liberté de création totale tout en adaptant votre site pour les appareils mobiles. Vous pouvez effectuer de petits ajustements et garder le même style, ou créer un look différent uniquement pour les appareils mobiles. Les modifications de design que vous apportez sur la version mobile n'affectent pas votre version ordinateur.
Cliquez ci-dessous pour savoir comment :
Redimensionnez votre texte pour la version mobile
Ajouter une animation à un élément
Personnalisez votre menu sur mobile
Réorganiser les sections de votre page
Modifier l'arrière-plan d'une page
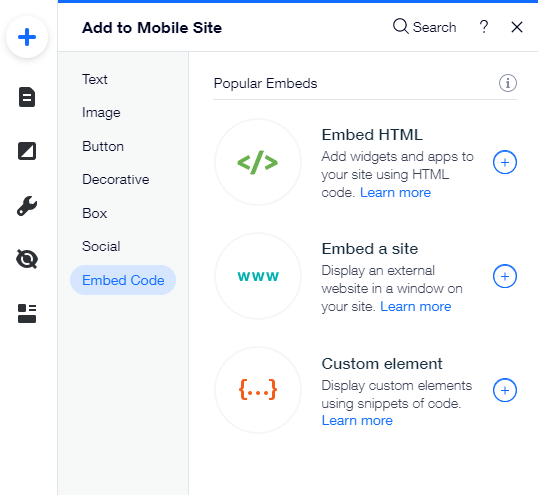
Ajouter des éléments uniquement sur mobile
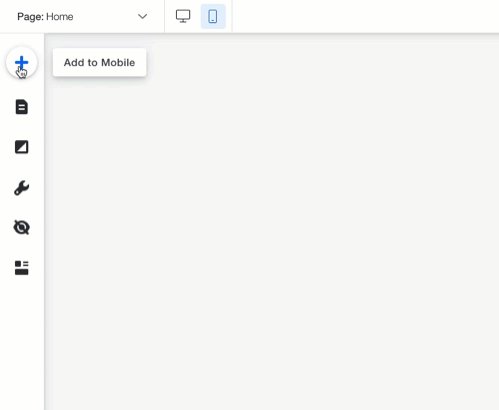
L'Éditeur mobile vous permet d'ajouter autant d'éléments que vous le souhaitez à votre vue mobile. Ces éléments sont entièrement optimisés pour les appareils mobiles afin que vous n'ayez pas à vous soucier de la taille. Vous pouvez ajouter du texte, des images, des boutons, des intégrations et plus encore directement à partir du panneau Ajouter.

Les éléments que vous ajoutez sur mobile n'apparaissent pas sur la version ordinateur de votre site. Les éléments ajoutés uniquement pour la version mobile sont signalés par l'icône  afin que vous puissiez facilement savoir ce qui apparaît et à quel emplacement.
afin que vous puissiez facilement savoir ce qui apparaît et à quel emplacement.
 afin que vous puissiez facilement savoir ce qui apparaît et à quel emplacement.
afin que vous puissiez facilement savoir ce qui apparaît et à quel emplacement. 
Suggestion :
Les éléments ajoutés uniquement pour la version mobile ne peuvent pas être collés dans l'Éditeur de la version ordinateur. Vous pouvez ajouter des éléments à l'Éditeur de la version ordinateur avec le panneau Ajouter.
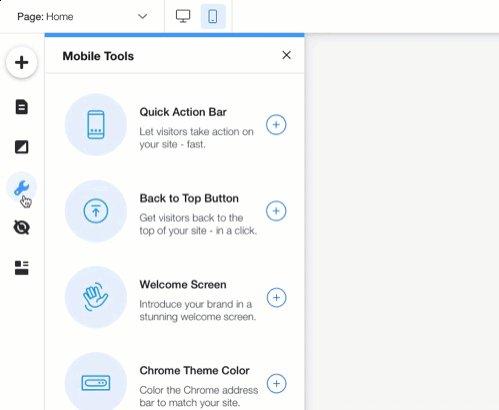
Outils mobiles
Le panneau Outils mobile fournit des fonctionnalités très utiles qui augmentent l'engagement et facilitent la navigation sur votre site sur appareil mobile.
Ajoutez un écran de bienvenue pour accueillir vos visiteurs, une Barre d'action rapide pour les pousser à l'action, et un bouton Retour en haut au bas des pages longues. Pour les visiteurs qui utilisent Chrome sur Android, vous pouvez également faire en sorte que la couleur du thème du navigateur change une fois qu'ils sont entrés sur votre site.
En savoir plus
Vous préférez conserver la version ordinateur ?
Vous pouvez toujours désactiver l'affichage optimisé pour mobile de votre site.


 .
. à côté de l'élément que vous souhaitez afficher.
à côté de l'élément que vous souhaitez afficher. .
.
 .
.
 pour ajuster le design ou sélectionner un autre préréglage. Vous pouvez personnaliser le design de l'icône lorsque le menu est ouvert ou fermé.
pour ajuster le design ou sélectionner un autre préréglage. Vous pouvez personnaliser le design de l'icône lorsque le menu est ouvert ou fermé.  pour la figer. Cela épingle l'icône à la page afin qu'elle reste toujours en haut.
pour la figer. Cela épingle l'icône à la page afin qu'elle reste toujours en haut.  pour modifier la façon dont votre menu s'ouvre : À droite, à gauche ou en plein écran.
pour modifier la façon dont votre menu s'ouvre : À droite, à gauche ou en plein écran.
 et Descendre
et Descendre à côté de la section concernée.
à côté de la section concernée. 
 à gauche de l'Éditeur mobile.
à gauche de l'Éditeur mobile.
 sur le côté gauche de l'Éditeur mobile.
sur le côté gauche de l'Éditeur mobile. à côté de l'élément que vous souhaitez ajouter.
à côté de l'élément que vous souhaitez ajouter.