Système de gestion de contenu (CMS) : Gérer le contenu de la collection de votre site en ligne
22 min
Dans cet article
- Étape 1 | Créer un formulaire avec des éléments de saisie
- Étape 2 | Connecter les éléments de saisie à votre collection
- Étape 3 | Ajouter et configurer des boutons interactifs
- Étape 4 | (Facultatif) Ajoutez un tableau pour sélectionner et modifier des éléments spécifiques
- Étape 5 | (Facultatif) Ajouter un filtre pour n'afficher que les éléments qu'ils ont créés
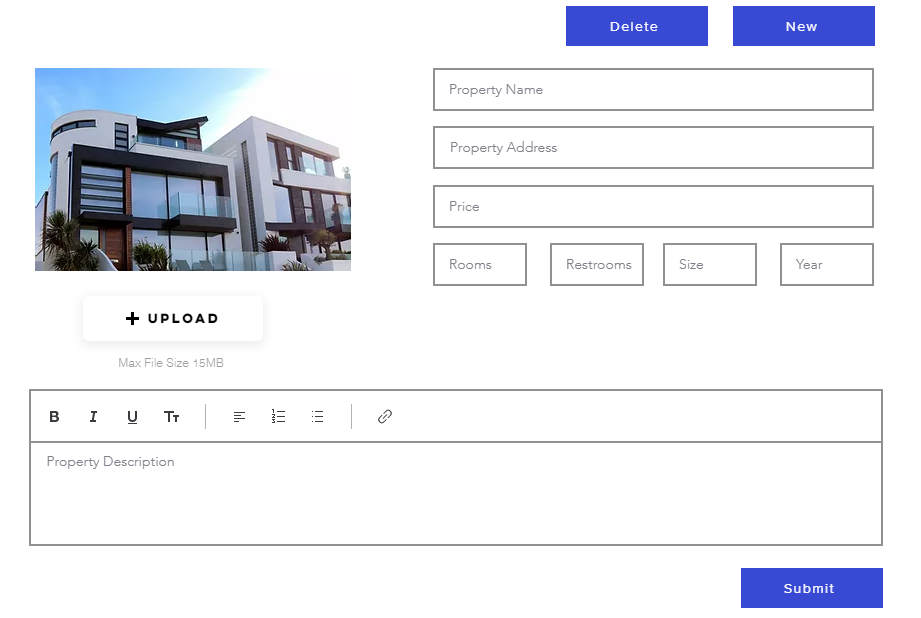
Gérez le contenu de votre collection directement à partir de votre site en ligne en créant des formulaires personnalisés avec des éléments de saisie. Cela vous permet de recueillir et de mettre à jour les informations des visiteurs du site en temps réel, en conservant le contenu de votre site à jour sans accès back-end. Par exemple, si vous gérez un site Web immobilier, les agents peuvent soumettre et modifier les annonces de propriétés directement sur le site, afin de garantir des informations exactes et à jour.
Commencez par créer un formulaire avec des éléments de saisie pour recueillir le contenu des visiteurs. Connectez ces éléments à votre collection, configurez des boutons interactifs pour des actions telles que l'envoi ou la suppression de données, et ajoutez éventuellement des tableaux ou des filtres pour améliorer l'expérience utilisateur.
Vous utilisez l'Éditeur Studio ?
- Nous avons simplifié ce processus dans l'Éditeur Studio où vous pouvez ajouter une page d'élément de gestion dynamique. La page de gestion dynamique comprend une page préconçue qui permet aux visiteurs du site autorisés de gérer le contenu de la collection de votre site en ligne.
- Vous pouvez également utiliser Velo by Wix pour simplifier le processus de création de contenu dans votre collection. Découvrez comment créer un espace membres où les visiteurs peuvent facilement consulter et mettre à jour leur profil personnel à tout moment.

Avant de commencer :
- Si vous ne l'avez pas déjà fait, ajoutez le Système de gestion de contenu (CMS) à votre site.
- Créez une collection que vous souhaitez que les personnes gèrent à partir du site en ligne.
Étape 1 | Créer un formulaire avec des éléments de saisie
Créez des formulaires personnalisés pour les besoins spécifiques de votre site en ajoutant des éléments de saisie à votre site. Les éléments utilisés pour créer votre formulaire acceptent du contenu tel que du texte et des fichiers importés par les visiteurs. Votre collection enregistre le contenu envoyé via le formulaire. En savoir plus sur la création d'un formulaire avec des éléments de saisie utilisateur.
Éditeur Wix
Éditeur Studio
- Accédez à votre Éditeur.
- Accédez à la page ou à la section où vous souhaitez créer un formulaire personnalisé.
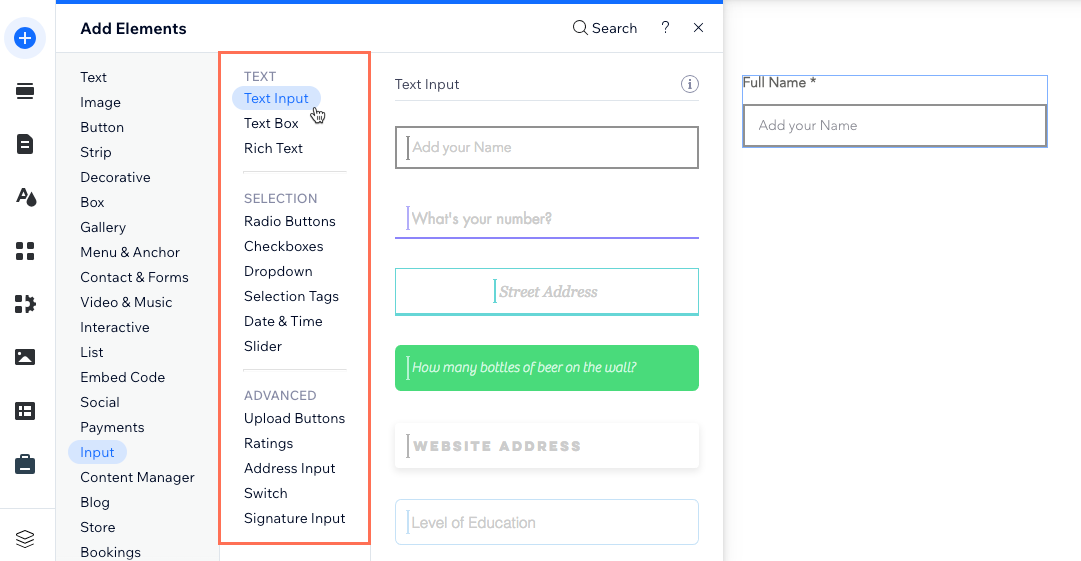
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Saisie.
- Cliquez sur le type d'élément de saisie que vous souhaitez ajouter.
- Cliquez puis faites glisser l'élément de saisie concerné sur la page.

- Cliquez sur l'élément de saisie que vous avez ajouté et sélectionnez Paramètres.
- Remplissez les paramètres. Les options varient en fonction de l'élément de saisie que vous avez sélectionné.
- (Facultatif) Cliquez sur le bouton Mise en page
 et Design d'icônes
et Design d'icônes  pour modifier la mise en page ou le design.
pour modifier la mise en page ou le design. - Répétez les étapes 3 à 9 ci-dessus pour ajouter autant d'éléments de saisie que votre formulaire le nécessite.
Étape 2 | Connecter les éléments de saisie à votre collection
Connectez les éléments de saisie à un ensemble de données qui se connecte à la collection que vous souhaitez que les visiteurs modifient à partir du site en ligne. Définissez le mode ensemble de données qui détermine si l'ensemble de données peut lire le contenu de la collection, y écrire du contenu, ou les deux. Configurez ensuite les autorisations de collection qui contrôlent quels rôles peuvent consulter, ajouter, mettre à jour et supprimer le contenu de la collection.
Éditeur Wix
Éditeur Studio
- Dans votre Éditeur, cliquez sur l'un des éléments de saisie que vous venez d'ajouter.
- Cliquez sur l'icône Connecter au CMS
 .
. - Connectez l'élément à un dataset qui se rapporte à la collection que vous souhaitez gérer sur le site en ligne :
- (Si nécessaire) Sélectionnez Collecter le contenu dans le panneau à droite.
Suggestion : Si vous n'avez pas encore ajouté d'ensemble de données à la page, ajoutez d'abord un ensemble de données (voir l'étape suivante) puis sélectionnez Collecter le contenu. - Cliquez sur le menu déroulant Choisir un dataset et sélectionnez un dataset qui se connecte à la collection que vous souhaitez gérer sur le site en ligne.
Remarque : Si votre page n'a pas encore d'ensemble de données, cliquez sur + Ajouter un ensemble de données pour en ajouter un. - Cliquez sur le menu déroulant Valeur connectée à et sélectionnez le champ auquel vous souhaitez que la saisie soit soumise. Le type de champ détermine le type de données que vous pouvez stocker dans le champ.
Suggestion : Pour ajouter et connecter un nouveau champ de collection, sélectionnez + Ajouter, saisissez un nom pour le champ, choisissez le type de champ et cliquez sur Ajouter.
- (Si nécessaire) Sélectionnez Collecter le contenu dans le panneau à droite.
- Configurez le Mode Ensemble de données :
- Cliquez sur Paramètres de l'ensemble de données.
- Cliquez sur le menu déroulant Mode Ensemble de données et choisissez une option :
- Écrire : Le dataset peut modifier le contenu de la collection, mais ne peut pas en lire le contenu pour afficher le contenu sur les éléments connectés.
- Lecture et écriture : Le dataset peut modifier le contenu de la collection et le lire pour l'afficher dans les éléments connectés.
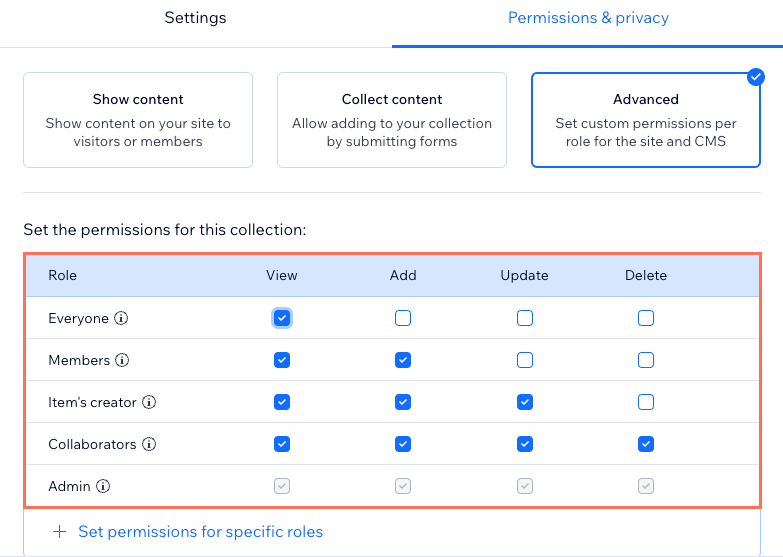
- Configurez les autorisations de collection :
- Cliquez sur le type d'autorisation à côté de Autorisations.
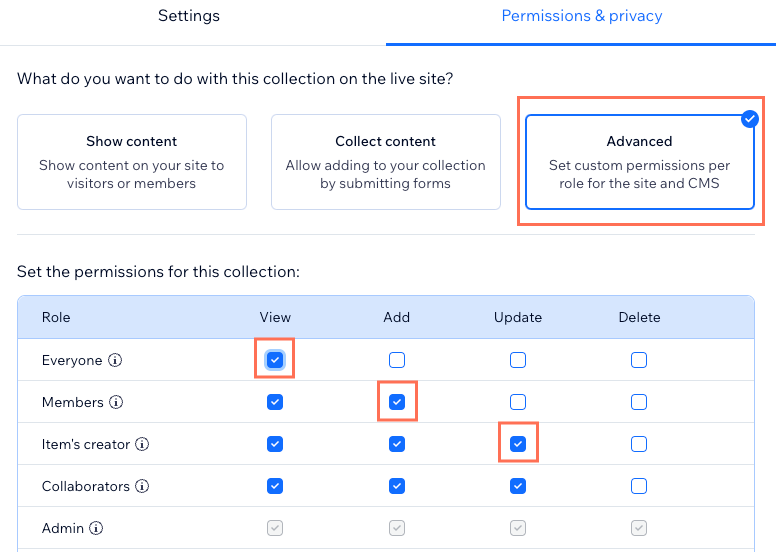
- Cliquez sur Avancé.
- (Facultatif) Cliquez sur + Définir les autorisations pour des rôles spécifiques afin de choisir l'accès de chaque rôle de collaborateur.
- Cliquez sur les cases à cocher correspondantes à côté de chaque rôle pour choisir si les visiteurs ayant le rôle peuvent consulter, ajouter de nouveaux éléments, mettre à jour les éléments existants ou supprimer des éléments :
- Tout le monde : Ce rôle s'applique à toutes les personnes qui peuvent accéder à votre site en ligne. La sélection d'une autorisation pour ce rôle la sélectionne également pour les autres rôles du tableau.
- Membres : Ce rôle s'applique uniquement aux membres du site. La sélection d'une autorisation pour ce rôle la sélectionne également pour le rôle « Créateur de l'élément », le rôle « Collaborateurs » et tout rôle spécifique que vous ajoutez au tableau.
- Créateur de l'élément : Les autorisations de ce rôle s'appliquent uniquement aux éléments spécifiques qu'un membre crée lui-même. Par exemple, vous pouvez configurer des autorisations pour permettre au créateur de l'élément de mettre à jour ou de supprimer uniquement les éléments qu'il crée. La sélection d'une autorisation pour ce rôle la sélectionne également pour le rôle « Collaborateurs » et tous les rôles spécifiques que vous ajoutez au tableau.
- Collaborateurs : Ce rôle s'applique à tous les rôles de collaborateur ayant accès au CMS. La sélection d'une autorisation pour ce rôle la sélectionne également pour tous les rôles de collaborateur spécifiques pour lesquels vous avez configuré les autorisations.
- Administrateur : Ce rôle s'applique aux propriétaires de sites et aux rôles de collaborateur ayant des autorisations d'administrateur du CMS. Vous ne pouvez pas modifier les autorisations de ce rôle « Administrateur ».
- Rôles spécifiques : Si vous ajoutez des rôles au tableau, ils s'appliquent aux collaborateurs avec des rôles spécifiques d'accès au CMS. Si vous configurez des autorisations pour un rôle spécifique, puis désélectionnez une autorisation dans ce rôle, l'autorisation est également désélectionnée dans le rôle principal « Collaborateurs ».
- Cliquez sur Enregistrer.

- Cliquez sur Retour à l'élément en haut du panneau des paramètres du dataset pour revenir aux options de connexion de l'élément.
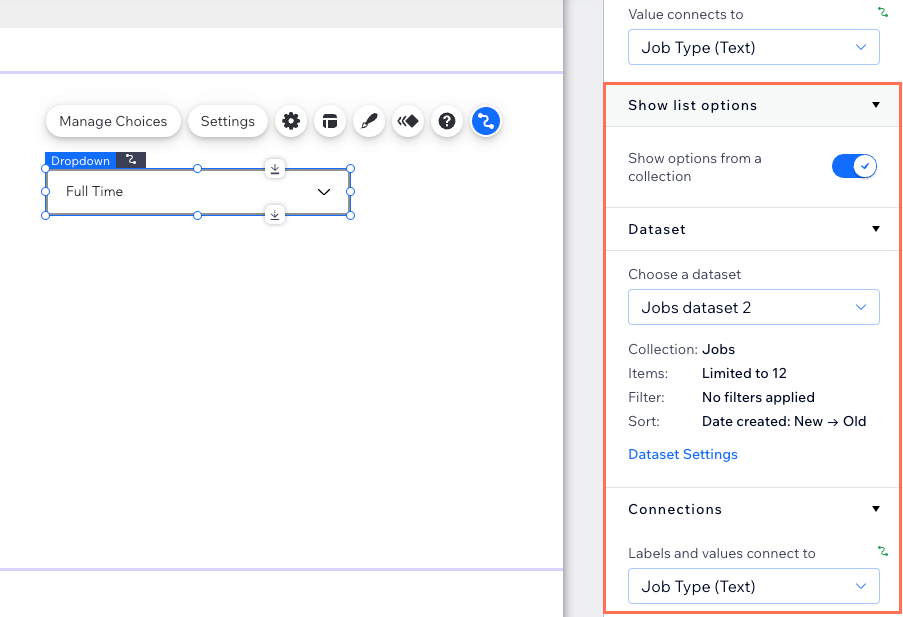
- (Éléments déroulants et Balises de sélection uniquement) Choisissez la façon dont vous souhaitez gérer les choix parmi lesquels les visiteurs peuvent sélectionner dans l'élément :
- Cliquez sur le curseur Afficher les options d'une collection pour choisir où gérer les choix de l'élément :
- Activé : Utilisez un autre champ de collection du système de gestion de contenu (CMS) pour les choix. Connectez l'ensemble de données concerné et choisissez les champs à utiliser dans le menu déroulant Libellés et valeurs connectés à.
- Désactivé : Cliquez sur Gérer les choix sur l'élément de saisie pour configurer les options que les visiteurs peuvent sélectionner. En savoir plus sur la connexion des éléments de saisie Liste déroulante ou des Balises de sélection.
- (Si cette option est activée) Pour la collection que vous utilisez pour afficher les options, définissez le mode dataset et les autorisations de la collection :
- Cliquez sur Paramètres du dataset sous le dataset qui connecte les options de la liste.
- Cliquez sur le menu déroulant Mode Ensemble de données et choisissez une option :
- Lecture : Le dataset peut lire le contenu de la collection pour l'afficher sur les éléments connectés.
- Lecture et écriture : Le dataset peut modifier le contenu de la collection et le lire pour l'afficher dans les éléments connectés.
- (Facultatif) Cliquez sur le type d'autorisation à côté de Autorisations pour modifier les paramètres d'autorisation et de confidentialité de votre collection . Cliquez sur Enregistrer lorsque vous avez terminé d'ajuster les autorisations.
- Cliquez sur le curseur Afficher les options d'une collection pour choisir où gérer les choix de l'élément :

- Répétez ces étapes pour chacun des éléments de saisie de votre formulaire personnalisé.
Étape 3 | Ajouter et configurer des boutons interactifs
Une fois que les visiteurs ont effectué des sélections dans les éléments de saisie, ils doivent cliquer sur un bouton distinct pour soumettre les données. Créez un bouton « Envoyer » en le connectant à l'ensemble de données qui se connecte à son tour à la collection en cours de modification. Configurez ensuite l'action de clic du bouton sur « Envoyer ».
Vous pouvez ajouter d'autres boutons pour des actions de modification spécifiques telles que la création de nouveaux éléments, l'annulation de sélections ou la suppression d'éléments. Pour permettre aux visiteurs de parcourir les éléments affichés, vous pouvez ajouter des boutons de navigation « Élément suivant / précédent ». En savoir plus sur les différentes actions de clique sur l'ensemble de données que vous pouvez définir pour les boutons ou les images.
Éditeur Wix
Éditeur Studio
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Bouton.
- Cliquez puis faites glisser le bouton que vous souhaitez utiliser comme bouton d'envoi sur la page. Vous pouvez utiliser l'un des types de boutons suivants : Boutons à thème, Boutons texte et icône, Boutons icône ou Boutons image.
Suggestion : Vous pouvez également ajouter une image et l'utiliser comme bouton d'envoi.

- Cliquez sur Modifier le texte et l'icône et saisissez le texte que vous souhaitez afficher sur le bouton (ex. « Envoyer »).
- Cliquez sur l'icône Connecter au CMS
 .
. - Cliquez sur le menu déroulant Choisir un ensemble de données et sélectionnez l'ensemble de données connecté à votre collection de valeurs saisies.
- Cliquez sur le menu déroulant L'action de cliquer connecte à et sélectionner Envoyer.
- (Facultatif) Ajoutez des messages de réussite et d'échec qui apparaissent lorsque les valeurs sont soumises avec succès ou sans succès :
- Cliquez sur + Ajouter un message de réussite, puis sur + Ajouter un message d'échec.
- Cliquez puis faites glisser les deux messages à l'endroit où vous souhaitez qu'ils apparaissent. Ils peuvent se chevaucher car les messages ne s'affichent pas en même temps.
- Cliquez sur Modifier le texte sur chaque message pour modifier les messages.
- Sélectionnez le bouton et cliquez sur l'icône Connecter au CMS
 . Cliquez ensuite sur le menu déroulant En cas de succès, accédez à et sélectionnez une option :
. Cliquez ensuite sur le menu déroulant En cas de succès, accédez à et sélectionnez une option :
- Rester sur cette page : Le visiteur reste sur la même page après avoir envoyé le formulaire.
- Un lien : Le visiteur est redirigé vers une autre page après avoir soumis le formulaire. Cliquez sur Choisir sous Choisir un lien et configurez le lien.

- Cliquez sur le bouton et sélectionnez l'icône Design
 pour personnaliser l'apparence de votre bouton Envoyer.
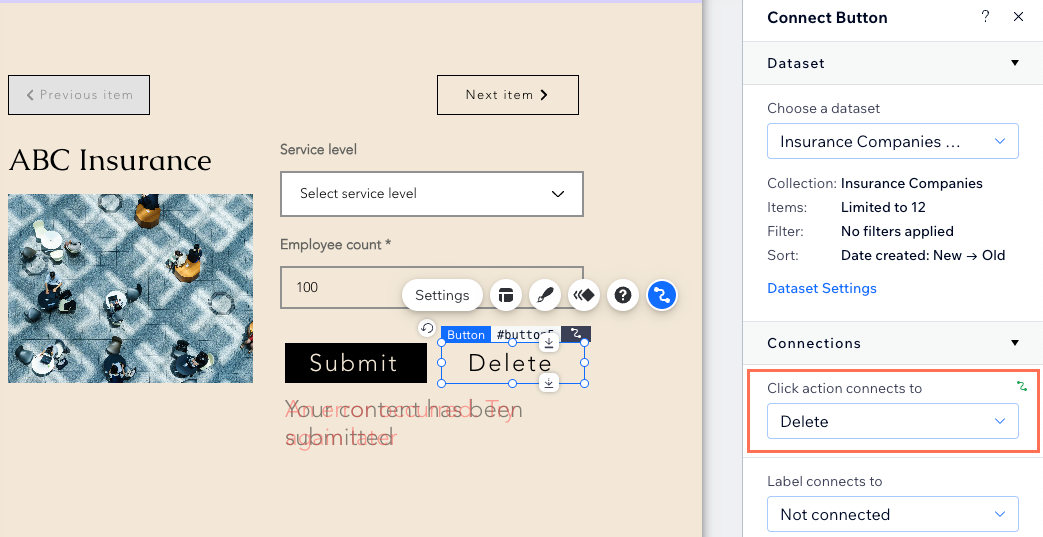
pour personnaliser l'apparence de votre bouton Envoyer. - Ajoutez plus de boutons interactifs ou de navigation :
- Répétez les étapes 1 à 3 ci-dessus pour ajouter des boutons supplémentaires.
- Sélectionnez le bouton correspondant et cliquez sur l'icône Connecter au système de gestion de contenu (CMS)
 .
. - Cliquez sur le menu déroulant Choisir un ensemble de données et sélectionnez l'ensemble de données lié à la collection que vous souhaitez voir les visiteurs modifier.
- Cliquez sur le menu déroulant L' action de cliquer connecte à et sélectionnez l'action de cliquer que vous souhaitez que le bouton ait (ex Nouveau, Restaurer, Supprimer). En savoir plus sur toutes les actions de clique sur les ensembles de données disponibles.
- Répétez ces étapes pour chaque bouton interactif dont vous avez besoin.
- Personnalisez le design, la mise en page et les paramètres de chaque bouton.

Étape 4 | (Facultatif) Ajoutez un tableau pour sélectionner et modifier des éléments spécifiques
Vous pouvez ajouter un tableau qui affiche le contenu de la collection que les visiteurs modifieront. Les visiteurs peuvent cliquer dans le tableau pour sélectionner l'élément qu'ils souhaitent modifier, puis utiliser les éléments de saisie et les boutons interactifs pour ajouter ou mettre à jour le contenu.
Vous pouvez également ajouter du texte et des images et les connecter au même dataset que vos saisies. Lorsque les visiteurs cliquent sur vos boutons de navigation pour faire défiler les éléments, le texte et les images connectés s'adaptent dynamiquement pour afficher le contenu que le visiteur est en train de modifier.

Éditeur Wix
Éditeur Studio
- Accédez à votre Éditeur.
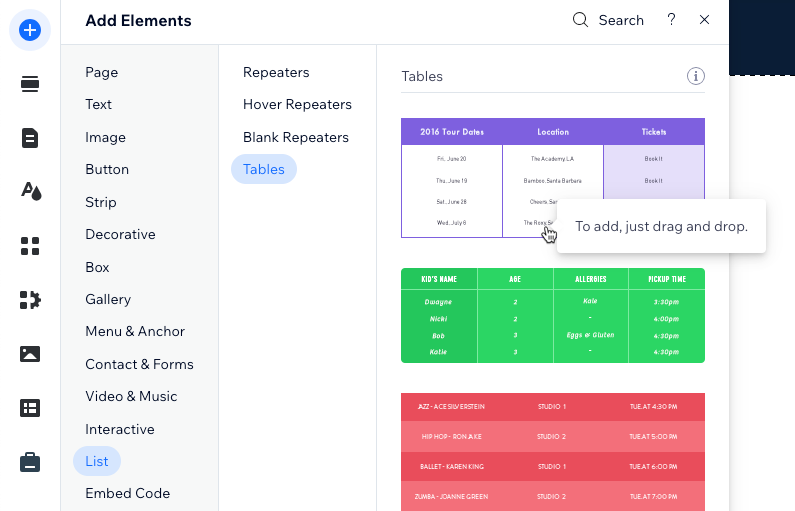
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Liste .
- Cliquez sur Tableaux.
- Cliquez puis faites glisser le tableau que vous souhaitez utiliser sur la page.

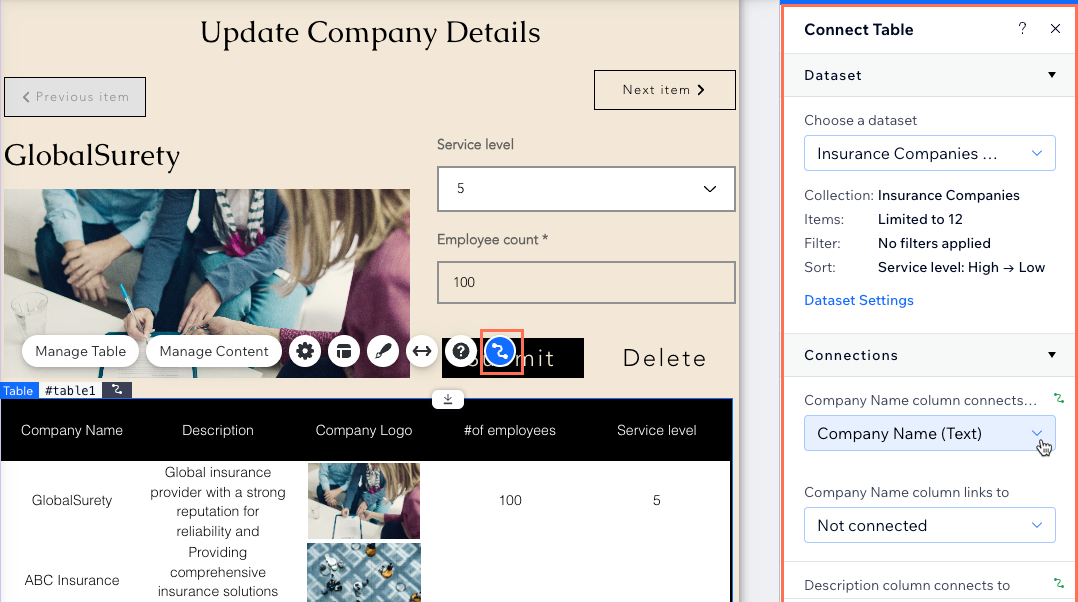
- Cliquez sur l'icône Connecter au CMS
 .
. - Cliquez sur le menu déroulant Choisir un ensemble de données et sélectionnez l'ensemble de données auquel vos éléments de saisie se connectent également.
- Cliquez sur les menus déroulants correspondants sous Connexions pour sélectionner les champs de collection qui se connectent à chaque colonne.
- Personnalisez votre tableau.
- Publiez votre site si vous êtes prêt à mettre en ligne les modifications.
Étape 5 | (Facultatif) Ajouter un filtre pour n'afficher que les éléments qu'ils ont créés
Vous pouvez configurer la page pour que tout le monde puisse voir les éléments de la collection, mais lorsque les membres du site se connectent, ils ne peuvent consulter et mettre à jour que les éléments qu'ils ont créés eux-mêmes. De cette façon, lorsque les membres du site se connecteront pour mettre à jour leurs propres données, ils n'auront pas à faire défiler tous les éléments créés par d'autres membres.
Pour ce faire, ajoutez un filtre d'ensemble de données pour le champ Owner (Texte) configuré sur est connecté. Vous devez également configurer les autorisations de collection avancées suivantes :
- Vue : Tout le monde
- Ajouter : Membres
- Mettre à jour : Créateur de l'élément
- Supprimer : Le créateur ou les collaborateurs de l'élément (en fonction de la personne qui pourra supprimer les éléments)

Important :
Le champ Propriétaire (Texte) est disponible uniquement en tant que filtre du dataset sur les ensembles de données standard. Les datasets de page dynamique n'ont pas cette option. Si vous souhaitez utiliser cette fonctionnalité sur une page dynamique, vous pouvez ajouter un dataset standard à la page et le connecter aux éléments pertinents. Ensuite, ajoutez le filtre du dataset du champ Propriétaire (Texte) à cet ensemble de données standard.
Éditeur Wix
Éditeur Studio
- Accédez à la page correspondante dans votre éditeur.
- Accédez aux paramètres de l'ensemble de données correspondant :
- Cliquez sur CMS
 à gauche.
à gauche. - Cliquez sur Gérer les connexions de la page.
- Cliquez sur l'icône Plus d'actions
 à côté de l'ensemble de données concerné et sélectionnez Paramètres de l'ensemble de données.
à côté de l'ensemble de données concerné et sélectionnez Paramètres de l'ensemble de données.
- Cliquez sur CMS
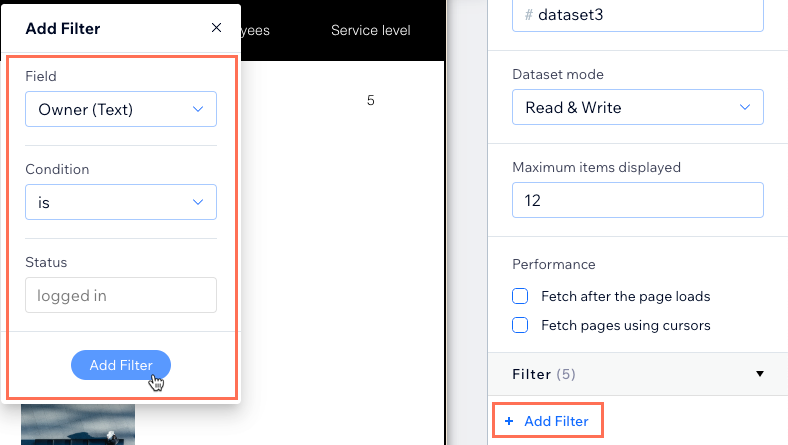
- Cliquez sur + Ajouter un filtre sous Filtre.
- Cliquez sur le menu déroulant Champ et sélectionnez le champ Owner (Texte) en bas de la liste.
- Laissez la condition définie sur est et le statut défini sur connecté et cliquez sur Ajouter un filtre.

- Si nécessaire, modifiez les autorisations de la collection.
- Publiez votre site lorsque vous êtes prêt à mettre en ligne les modifications.

