Editor de Wix: comenzar con el editor móvil
5 min
En este artículo
- Acceder al editor de la versión móvil
- Trabajar con elementos en el editor de la versión móvil
- Personalizar la versión móvil del sitio
- Usar herramientas para la versión móvil
- Preguntas frecuentes
Wix crea automáticamente una versión de tu sitio compatible con dispositivos móviles utilizando el contenido de la versión de escritorio de tu sitio. Usa el editor de la versión móvil para personalizar el diseño y el contenido de tu sitio móvil y mejorar la experiencia de los visitantes.
Debes saber lo siguiente:
Las versiones de escritorio y móvil de tu sitio representan diferentes modos de visualización del mismo sitio; no son sitios separados. Los cambios en la versión de escritorio de tu sitio afectan a la versión móvil, mientras que los cambios en la versión móvil de tu sitio no afectan a la versión de escritorio.
Acceder al editor de la versión móvil
El editor de la versión móvil tiene herramientas y elementos únicos para ayudarte a crear tu sitio para dispositivos móviles. Puedes agregar contenido solo para dispositivos móviles u optimizar el contenido existente. Más información sobre el editor de la versión móvil
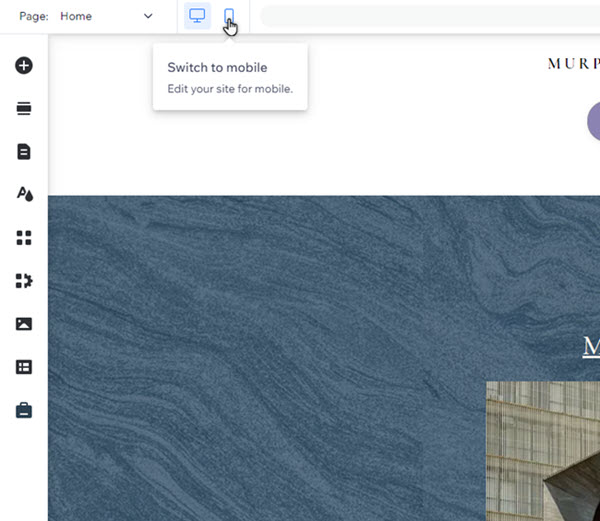
Para comenzar, haz clic en el icono Cambiar a la versión móvil en la parte superior del editor de escritorio.

¿Quieres volver al editor de la versión de escritorio?
Puedes volver a editar la vista de escritorio haciendo clic en el icono Cambiar a la versión de escritorio  . También puedes pulsar Ctrl-J (o Cmd-J para usuarios de Mac) para cambiar de vista.
. También puedes pulsar Ctrl-J (o Cmd-J para usuarios de Mac) para cambiar de vista.
 . También puedes pulsar Ctrl-J (o Cmd-J para usuarios de Mac) para cambiar de vista.
. También puedes pulsar Ctrl-J (o Cmd-J para usuarios de Mac) para cambiar de vista. Trabajar con elementos en el editor de la versión móvil
Al igual que la versión de escritorio, la versión móvil del sitio se compone de elementos (por ejemplo, texto, imágenes, botones). Las formas en que puedes personalizar un elemento dependen de su fuente: escritorio o dispositivo móvil:
- Elementos de escritorio: los elementos que agregas en el editor de la versión de escritorio aparecen automáticamente en la versión móvil de tu sitio.
- Elementos solo para dispositivos móviles: elementos que están optimizados para dispositivos móviles y no aparecen en la vista de escritorio. Puedes agregarlos directamente desde el panel Agregar a móvil.
Selecciona una opción para obtener más información sobre cómo personalizar elementos en la versión móvil de tu sitio:
Elementos de escritorio
Elemento solo para la versión móvil
Nota:
Las opciones de personalización disponibles para los elementos de escritorio varían según el elemento en concreto.
Personalizar la versión móvil del sitio
Personaliza el contenido importante en tu sitio móvil para crear una experiencia única para los visitantes.
Por ejemplo, puedes diseñar cada aspecto del menú de tu sitio para la versión móvil; desde el icono hasta el contenedor y los ítems. También puedes cambiar los colores y el texto, y agregar más elementos para personalizarlo.

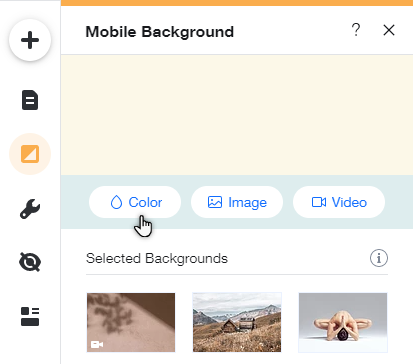
También puedes cambiar el fondo de la versión móvil de tu sitio sin que esto afecte a la versión de escritorio de tu sitio. Elige un color diferente, un video o una imagen para que se adapten mejor a la experiencia móvil que quieres crear.

Usar herramientas para la versión móvil
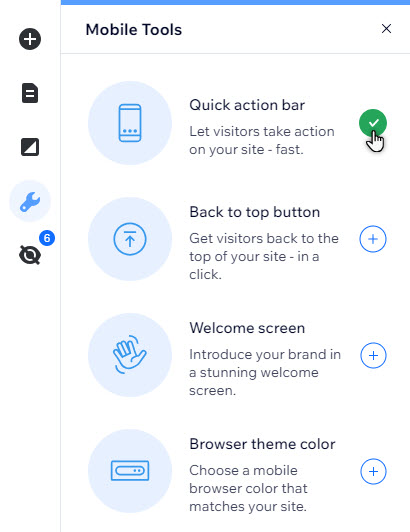
Desde el panel Herramientas para móvil , puedes agregar funciones que aumentan la interacción y facilitan aún más la navegación para los visitantes.
Por ejemplo, crea una pantalla de bienvenida para saludar a los visitantes en sus dispositivos móviles o agrega un botón para volver arriba para páginas con más contenido. Más información sobre las herramientas disponibles en el editor móvil

Preguntas frecuentes
Selecciona una pregunta para obtener más información sobre el editor para la versión móvil de tu sitio.
¿Se transfiere todo el contenido de mi sitio desde el editor de escritorio?
¿Hay alguna función que no esté disponible en la versión móvil de los sitios de Wix?
¿Qué tipo de elementos exclusivos para dispositivos móviles puedo agregar?
¿Los cambios que realizo en el editor móvil afectan al sitio de escritorio?
¿Qué más puedo hacer en el editor móvil?


 en la parte superior del editor de escritorio.
en la parte superior del editor de escritorio.
 , puedes agregar funciones que aumentan la interacción y facilitan aún más la navegación para los visitantes.
, puedes agregar funciones que aumentan la interacción y facilitan aún más la navegación para los visitantes.  en el menú de la izquierda del editor.
en el menú de la izquierda del editor.