Editor de Wix: agregar y personalizar un botón para volver arriba en la versión móvil de tu sitio
3 min
En este artículo
- Agregar un botón para volver arriba
- Personalizar el botón para volver arriba
- Cambiar el estilo del botón para volver arriba
Agrega un botón para volver arriba para permitir que los visitantes que acceden a tu sitio desde dispositivos móviles naveguen rápidamente a la parte superior de tu sitio. Puedes cambiar el icono a tu gusto y personalizarlo aún más para que los visitantes lo vean.
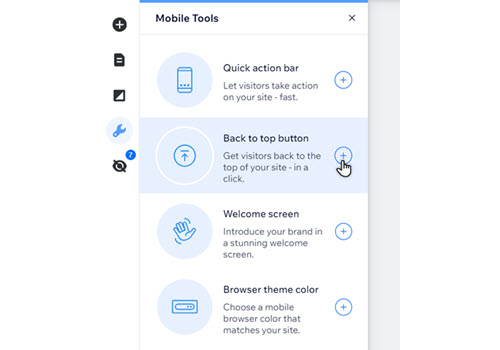
Agregar un botón para volver arriba
Comienza por agregar un botón desde el panel Herramientas para móvil en el editor móvil.
Nota:
El botón para volver arriba solo aparece en las páginas con el estilo Estándar y en páginas de al menos 1380 píxeles (no en páginas cortas).
Para agregar un botón para volver arriba:
- Haz clic en Herramientas para móvil
 a la izquierda del editor móvil.
a la izquierda del editor móvil. - Haz clic en el icono Agregar al sitio
junto a Botón para volver.

¿Sabías lo siguiente?
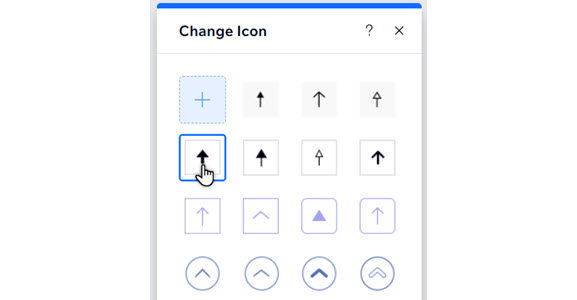
Personalizar el botón para volver arriba
Selecciona un icono para el botón. Puedes elegir uno de nuestros preajustes o subir el tuyo propio, y puedes personalizar aún más el diseño para que se adapte al aspecto de tu sitio.
Para cambiar el icono:
- Ve al editor móvil.
- Haz clic en el botón.
- Haz clic en Cambiar el icono.
- Elige qué hacer a continuación:
- Selecciona un icono prediseñado.
- Haz clic en el icono Agregar
 para subir los tuyos propios o elige entre miles de imágenes de arte vectorial.
para subir los tuyos propios o elige entre miles de imágenes de arte vectorial.
- (Opcional) Haz clic en Personalizar el diseño para que se vea como quieres:
- Colores de relleno: elige el color o los colores y hazlos más o menos opacos.
- Sombreado: activa y ajusta una sombra en el botón para darle un efecto 3D.

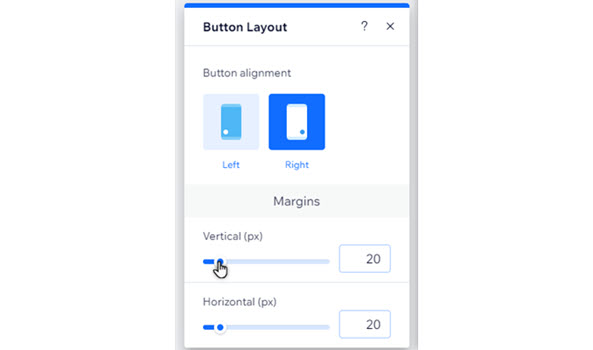
Cambiar el estilo del botón para volver arriba
Cambia la posición y los márgenes del botón para que se adapten a la alineación de tu sitio móvil.
Para ajustar el estilo:
- Ve al editor móvil.
- Haz clic en el botón.
- Haz clic en el icono Estilo
 .
. - Ajusta el estilo con las siguientes opciones:
- Alineación de botones alinea el botón a la izquierda o a la derecha del sitio.
- Márgenes: usa los controles deslizantes para ajustar los márgenes alrededor del botón.