Editor de Wix: solucionar problemas de estilo en la versión móvil de tu sitio
3 min
En este artículo
- Elementos que aparecen en la ubicación incorrecta
- Huecos en el sitio móvil
- Elementos ocultos en el sitio móvil
Wix crea automáticamente un sitio optimizado para dispositivos móviles para ti utilizando el contenido y los elementos de tu sitio de escritorio. No son sitios diferentes, solo diferentes vistas del mismo sitio.
A medida que la versión móvil de tu sitio se optimiza automáticamente para adaptarse a pantallas más pequeñas, es posible que notes problemas de alineación o estructurales. Esta guía te ayudará a resolver este tipo de problemas.
Elementos que aparecen en la ubicación incorrecta
Los elementos que has agregado a tu página en el editor de escritorio pueden colocarse de manera diferente en la versión móvil de tu sitio. Puedes reorganizar manualmente estos elementos arrastrándolos a la ubicación elegida.

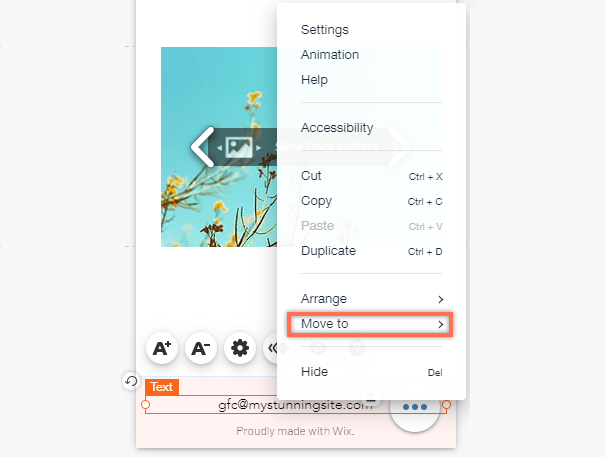
Si un elemento aparece en el menú, en el encabezado o en el pie de página de la versión móvil de tu sitio, no es posible hacer clic en él y arrastrarlo por la página. Sin embargo, puedes usar el menú contextual para mover estos elementos entre el menú, el encabezado y el pie de página.

Consejo:
Al colocar un ítem en el espacio entre los elementos, es posible que debas ajustar el espaciado. Usa la herramienta Espacio automático al arrastrar para crear automáticamente espacios uniformes entre los elementos.
Huecos en el sitio móvil
Es posible que notes espacios vacíos en la versión móvil de tu sitio. Nuestro algoritmo móvil "traduce" el contenido de escritorio para dispositivos móviles, pero no siempre es perfecto y, a veces, puede generar espacios vacíos en la versión móvil de tu sitio.
Dependiendo de dónde estén los espacios, es posible que puedas eliminarlos al hacer el elemento más pequeño o al acortar la longitud de la página.

Consejo:
La herramienta Guías de espaciado te muestra los espacios existentes en tu sección (en píxeles). También muestra una indicación cuando estos espacios son parejos.
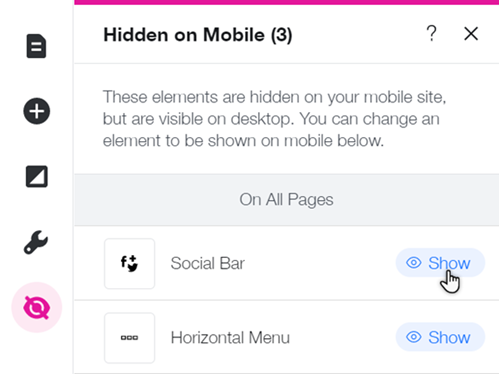
Elementos ocultos en el sitio móvil
Al editar la versión móvil de tu sitio, es posible que notes que no puedes encontrar algunos elementos que aparecen en la versión de escritorio. Esto se debe a que algunos elementos se ocultan automáticamente de la versión móvil de tu sitio para que sea más adecuado para los dispositivos móviles.
Verifica qué elementos se han ocultado de la versión móvil de tu sitio, y vuelve a hacerlos visibles si es necesario, desde el panel Oculto en el móvil  .
.
¿Sabías lo siguiente?
Puedes ocultar elementos de escritorio de la versión móvil de tu sitio y reemplazarlos con elementos exclusivos para dispositivos móviles. Crea una experiencia personalizada que refleje con precisión tu imagen de marca o tu negocio en la versión móvil de tu sitio.