Editor de Wix Studio: acerca de la estructura de la página (elementos primarios, secundarios y del mismo tipo)
5 min
En este artículo
- Relaciones primarias-secundarias entre elementos
- Crear la estructura de la página
- Capas en una página
- Reorganización dinámica de la relación jerárquica de los elementos
- Encontrar el lugar de un elemento en la jerarquía
- Estructurar elementos relacionados
- Cambios estructurales en los breakpoints
Al estructurar las páginas del sitio, básicamente estás anidando elementos dentro de secciones o contenedores y herramientas de estilo. Por ejemplo, colocar texto dentro de un cuadro contenedor crea una relación entre el texto y el contenedor, derivada de los conceptos modernos de HTML y CSS.
Usa este artículo para obtener más información sobre la estructura de la página, incluidas las relaciones primarias-secundarias entre los elementos, las capas de la página y más.
Relaciones primarias-secundarias entre elementos
Cuando colocas un elemento dentro de un contenedor o de una herramienta de estilo (por ejemplo, en una cuadrícula o en una pila), el elemento se adjunta a esa herramienta o contenedor. Esto crea una relación entre los elementos del tipo primario-secundario. Por ejemplo, al agregar un logotipo a un encabezado, este se convierte en el elemento "secundario" y el encabezado en el elemento "primario".
De manera similar al CSS, el diseño (es decir, el tamaño, la posición, el relleno, etc.) de un contenedor primario influye en sus elementos secundarios. Agregar relleno a un contenedor, por ejemplo, hace que los elementos secundarios se vuelvan más pequeños para adaptarse al cambio. Más información sobre el tamaño de los elementos.
¿Sabías lo siguiente?
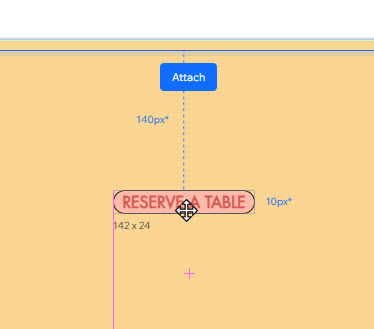
- Los nuevos elementos que agregas se acoplan automáticamente a la parte superior y a la izquierda o a la derecha del elemento principal. Puedes ajustar manualmente la posición del elemento secundario al desactivar el acoplamiento automático.
- Cuando apilas elementos, se colocan dentro de un flexbox que actúa como elemento primario.
Crear la estructura de la página
Al planificar el diseño de tu sitio web, es importante comenzar a crear una estructura con capas. Recomendamos crear primero los contenedores principales y, a continuación, agregar elementos secundarios, arrastrándolos y soltándolos en el lugar correcto.

Capas en una página
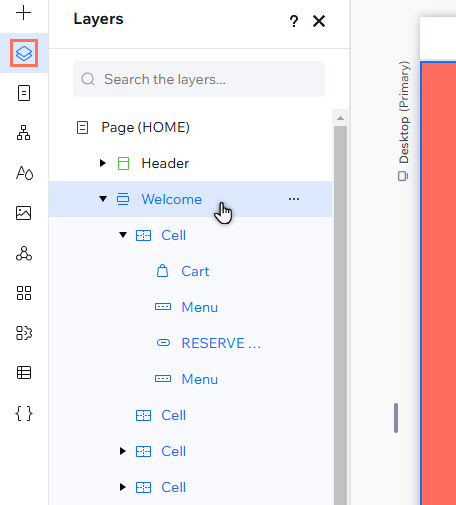
En el Editor de Wix Studio, la estructura que creas se refleja en el panel Capas. Las siguientes capas conforman la estructura del sitio:
- Página: desde el panel Capas, es posible editar el color del fondo de la página y agregar relleno. Haz clic en el icono Más acciones
 junto al nombre de la página para controlar estos ajustes.
junto al nombre de la página para controlar estos ajustes. - Secciones: cada página se compone de, al menos, una sección; y es posible crear la cantidad que necesite el cliente. La mayoría de las secciones contienen herramientas de estilo y contenedores (por ejemplo, celdas, pilas, etc.).
- Contenedores y herramientas de estilo: anida elementos dentro de los contenedores principales para garantizar que se mantengan en su posición y conserven el espaciado en todos los tamaños de pantalla. Agrega contenedores o herramientas de estilo como repetidores y flexboxes.
- Elementos: estos son los elementos que agregas desde el panel Agregar elementos (por ejemplo, texto, botones, archivos multimedia, etc.). Acopla los elementos individuales o apila varios elementos para garantizar un orden y un espaciado uniformes en todos los tamaños de pantalla.

Reorganización dinámica de la relación jerárquica de los elementos
El proceso de mover un elemento secundario a un nuevo elemento primario se denomina "reorganización dinámica de la relación jerárquica". Para reorganizar la relación jerárquica de un elemento, basta con arrastrarlo y soltarlo dentro del nuevo elemento principal.
Encontrar el lugar de un elemento en la jerarquía
Al seleccionar un elemento en el lienzo verás que una barra de rutas de navegación muestra su jerarquía en la esquina inferior izquierda. Esto te permite ver el elemento principal, el elemento secundario, y así sucesivamente, lo que te ayuda a navegar por las capas de la página y comprender su estructura.

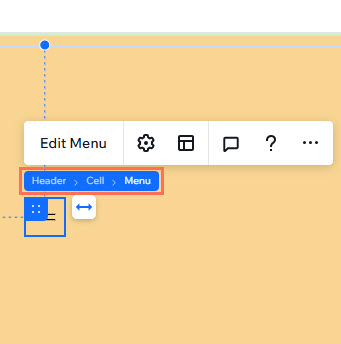
Al pasar el cursor sobre la etiqueta azul de un elemento en el lienzo, también se muestra su jerarquía. En el siguiente ejemplo, al pasar el cursor sobre la etiqueta Menú, se muestra que está anidado debajo de una celda dentro de una sección de encabezado.

Estructurar elementos relacionados
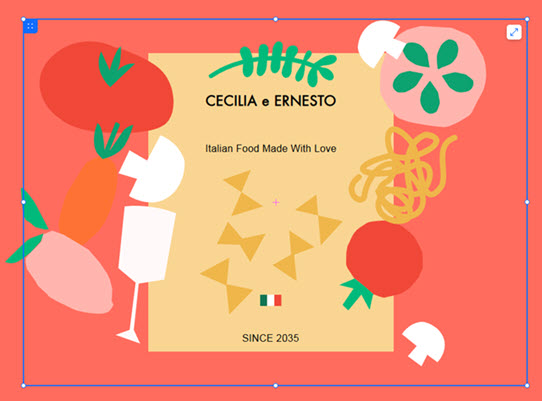
Los elementos relacionados comparten el mismo elemento principal directo. Por ejemplo, el texto y el arte vectorial de la siguiente imagen son elementos del mismo nivel, y el contenedor es el elemento principal:

Si los elementos relacionados están en ciertas herramientas de estilo (por ejemplo, contenedor, repetidor, etc.), pueden afectar al tamaño y la posición de los demás elementos. Diseñar esta relación puede resultar útil para crear un sitio adaptativo, ya que ayuda a evitar que los elementos se superpongan en tamaños de pantalla más pequeños.
En el siguiente ejemplo, puedes ver los márgenes que se crean automáticamente entre elementos relacionados:

Cambios estructurales en los breakpoints
El panel Capas te muestra la jerarquía del contenido de una página (secciones, contenedores o herramientas de estilo y elementos) y te permite ajustarlos según sea necesario.
La jerarquía del contenido de la página forma parte de la estructura HTML de tu sitio web. Esto significa que los cambios que realices se reflejarán en todos los breakpoints. Por ejemplo, cuando separas un elemento principal y secundario (por ejemplo, el texto y su contenedor), esa separación se aplica a todos los breakpoints. Más información sobre cómo diseñar en distintos breakpoints.

