Editor de Wix Studio: trabajar con acoplamiento, márgenes y relleno
11 min
En este artículo
- Posicionar los elementos en el lienzo
- Coordenadas X e Y en el Inspector profesional
- Acoplamiento automático y manual
- Usar márgenes al acoplar los elementos
- Agregar relleno alrededor de los contenedores adaptativos
- Evitar que los elementos se superpongan
- Preguntas frecuentes
En un mundo donde los dispositivos están en constante cambio y evolución, es fundamental controlar la posición de los elementos en los sitios que creas, para que se vean tal y como tú quieres en los distintos tamaños de pantalla. En el Editor de Wix Studio, los elementos se acoplan automáticamente para garantizar que eso suceda.
Esto te otorga la libertad de mover los elementos, sin tener que preocuparte por el posicionamiento en los diferentes breakpoints. Sin embargo, siempre puedes establecer la posición, el acoplamiento y los márgenes desde el panel Inspector profesional.
px* (Scale/Escala) es la unidad de medida predeterminada para el acoplamiento, los márgenes y el relleno. El valor en px* que ves es el equivalente en píxeles, en relación con el tamaño actual del lienzo. Cambia a un breakpoint diferente para ver cómo el valor en px* se escala automáticamente.
Posicionar los elementos en el lienzo
Con la función de arrastrar y soltar, puedes establecer la posición de cualquier elemento directamente en el lienzo, de manera independiente para cada breakpoint. Esto te permite asegurarte de que el elemento se vea realmente en su lugar en cada tipo de pantalla.
Siempre que el elemento permanezca dentro del mismo elemento primario (por ejemplo, sección, celda), puedes moverlo y esto no afecta a otros breakpoints. Si mueves un elemento a un elemento primario diferente (re-parentalidad), el cambio se aplica a todos los breakpoints.

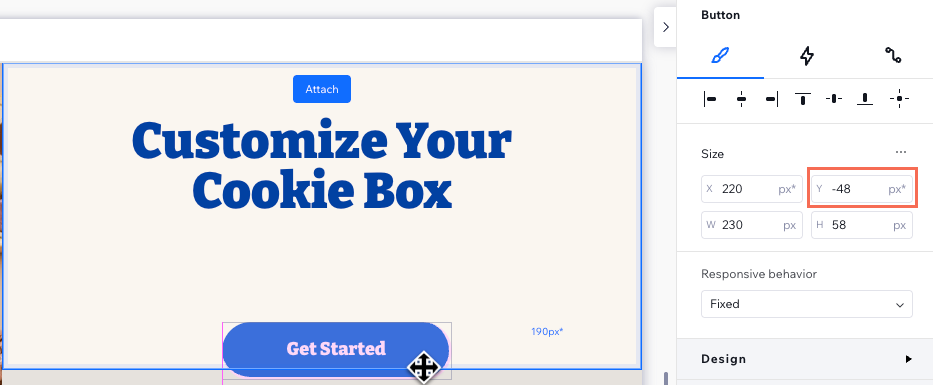
Coordenadas X e Y en el Inspector profesional
Puedes verificar las coordenadas X e Y de tu elemento para ver su posición exacta en el tamaño actual del lienzo.
- X: el plano horizontal, desde el borde izquierdo hasta el borde derecho del elemento principal (por ejemplo, sección, contenedor, pila).
- Y: el plano vertical, desde la parte superior hasta la parte inferior del elemento principal.
En el siguiente ejemplo, puedes ver que el valor en px* junto a Y se vuelve negativo a medida que movemos el botón fuera de su elemento principal: la celda.

Acoplamiento automático y manual
Al agregar un nuevo elemento en el editor, se acopla automáticamente para garantizar que permanezca en su lugar en todas las pantallas y dispositivos. Sin embargo, siempre puedes desactivar el acoplamiento automático y elegir los puntos de acoplamiento de forma manual.
Haz clic en uno de los temas a continuación para obtener más información.
Acoplamiento automático en el editor
Ajustar el acoplamiento manualmente

Consejo:
El Verificador adaptativo puede ayudarte a detectar elementos que deberían estar acoplados en la parte inferior del sitio primario en lugar de en la parte superior, lo que podría estar causando espacios en blanco en el sitio online.
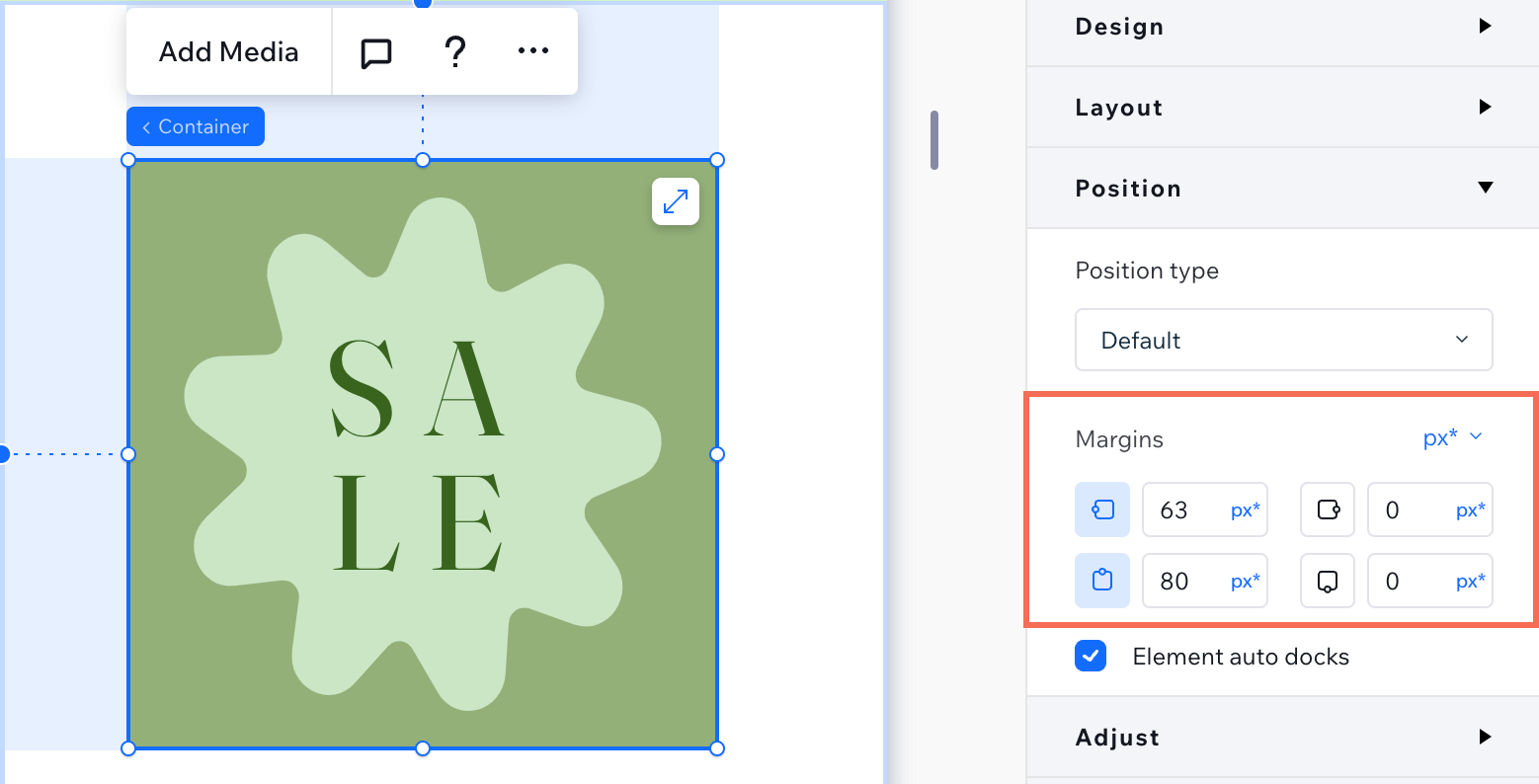
Usar márgenes al acoplar los elementos
Los márgenes actúan como un amortiguador, evitando superposiciones con otros elementos. Cuando un elemento está acoplado, los márgenes permiten mantener una distancia determinada entre el elemento y los bordes de su elemento principal. También puedes agregar márgenes a los lados que no están acoplados.
Para crear o editar un margen:
- Selecciona el elemento correspondiente.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor.

- Desplázate hacia abajo hasta Posición.
- Ingresa un valor para el margen correspondiente (izquierdo, derecho, superior o inferior).

Consejo:
El Verificador adaptativo puede ayudarte a detectar márgenes innecesarios, ya que podrían limitar tu capacidad para cambiar el tamaño del elemento superior.
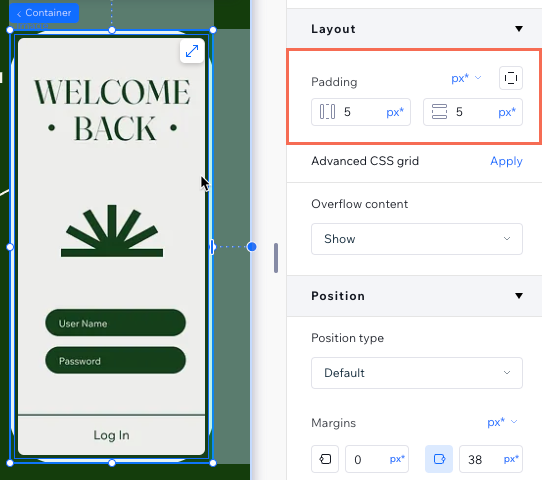
Agregar relleno alrededor de los contenedores adaptativos
Agrega relleno a los contenedores para crear un espacio entre los bordes (superior, inferior o los laterales) y el contenido que tienen dentro. El relleno se puede agregar a todos los tipos de contenedores adaptativos, incluidos los contenedores básicos, las pilas, las flexboxes, los repetidores, las celdas, las secciones y las páginas.
Una vez que agregues el relleno, puedes ajustarlo directamente en el lienzo con la función de arrastrar y soltar. Selecciona el contenedor adaptativo y pasa el cursor sobre el relleno para ver esta opción.

Para agregar relleno:
- Selecciona el elemento correspondiente.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor.

- Desplázate hacia abajo hasta Estilo.
- Elige el relleno que deseas editar:
- Un lado específico
 : haz clic en el icono e ingresa el valor para los lados correspondientes: izquierda, derecha, superior o inferior.
: haz clic en el icono e ingresa el valor para los lados correspondientes: izquierda, derecha, superior o inferior. - Relleno horizontal
 : ingresa un valor para el relleno izquierdo y derecho.
: ingresa un valor para el relleno izquierdo y derecho. - Relleno vertical
 : ingresa un valor para el relleno superior e inferior.
: ingresa un valor para el relleno superior e inferior.
- Un lado específico

Evitar que los elementos se superpongan
Al posicionar elementos, es importante asegurarte de que no se superpongan en los breakpoints más pequeños. Para evitar que esto suceda, consulta nuestros consejos a continuación.
Anclar arriba
Agregar celdas para organizar el estilo
Aplicar una pila
Solución de problemas:
Si actualmente ves superposiciones no deseadas entre los elementos, consulta esta guía de solución de problemas.
Preguntas frecuentes
Haz clic en una de las siguientes preguntas para obtener más información.
¿Por qué no puedo ver las indicaciones de margen y relleno en el lienzo?
¿Puedo usar unidades que no sean px* al configurar los márgenes y el relleno?
¿Cómo puedo garantizar una alineación uniforme de los elementos en todos los tamaños de pantalla?
¿Cómo puedo corregir los espacios en blanco grandes o los espacios en blanco no deseados, especialmente en la versión móvil?
¿Qué debo hacer si algunos elementos aparecen cortados en la versión móvil o de escritorio?


 , por ejemplo), no se acopla automáticamente a ninguna esquina.
, por ejemplo), no se acopla automáticamente a ninguna esquina. 

 , Abajo
, Abajo  , Derecha
, Derecha  o Izquierda
o Izquierda  .
.



 en la parte superior izquierda.
en la parte superior izquierda. 
