¿Tienes problemas con el aspecto del sitio de tu cliente en los distintos breakpoints? El Editor de Wix Studio te brinda las herramientas para abordar los desafíos comunes de capacidad de respuesta, como elementos superpuestos, elementos situados fuera de lugar o no alineados en los diferentes tamaños de pantalla. Con los ajustes correctos, puedes crear un sitio profesional y pulido que tenga el mejor aspecto en cualquier dispositivo.
Texto que aparece demasiado pequeño en ciertos breakpoints
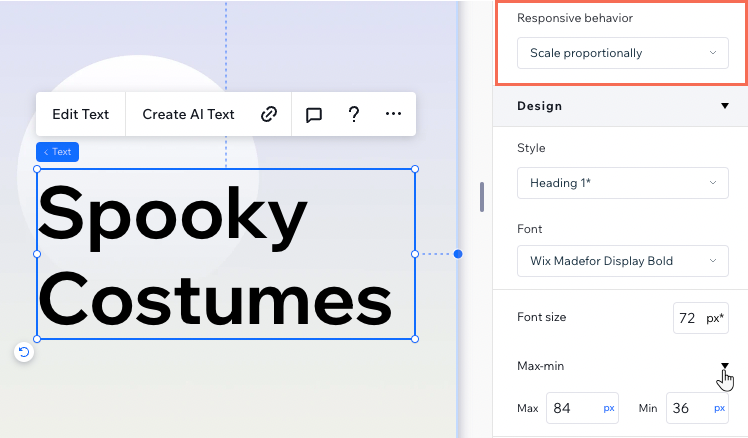
¿El texto se ve demasiado pequeño al ver el sitio de tu cliente en pantallas más pequeñas? Con el
comportamiento adaptativo Escalar proporcionalmente y la configuración Máx.-mín., te aseguras de que el texto siempre se vea bien en todos los tamaños de pantalla.
Selecciona el texto y abre el panel Inspector profesional. En primer lugar, configura el Comportamiento adaptativo en Escalar proporcionalmente. Luego, haz clic en Máx.-mín. en Diseño para establecer los tamaños de fuente mínimo y máximo.
Elementos fuera de lugar en los breakpoints
Si un elemento del sitio de tu cliente cambia de posición inesperadamente en diferentes tamaños de pantalla, es probable que se deba a la configuración de acoplamiento y de márgenes. Sigue estos pasos para resolver el problema y asegurarte de que los elementos permanezcan en la posición deseada.
Comprobar el acoplamiento del elemento
Selecciona el elemento correspondiente y verifica sus puntos de acoplamiento (por ejemplo, arriba, a la izquierda, etc.) en el panel Inspector profesional. Si el acoplamiento no coincide con la posición deseada (por ejemplo, el elemento está acoplado en la parte superior, pero lo quieres en la parte inferior), el elemento puede desplazarse cuando cambia el tamaño de la pantalla.
La posición de acoplamiento se indica mediante líneas de puntos en el elemento y los puntos de acoplamiento en el panel Inspector profesional (en Posición). Puedes hacer clic en los puntos de acoplamiento en el Inspector profesional para seleccionarlos o eliminarlos.
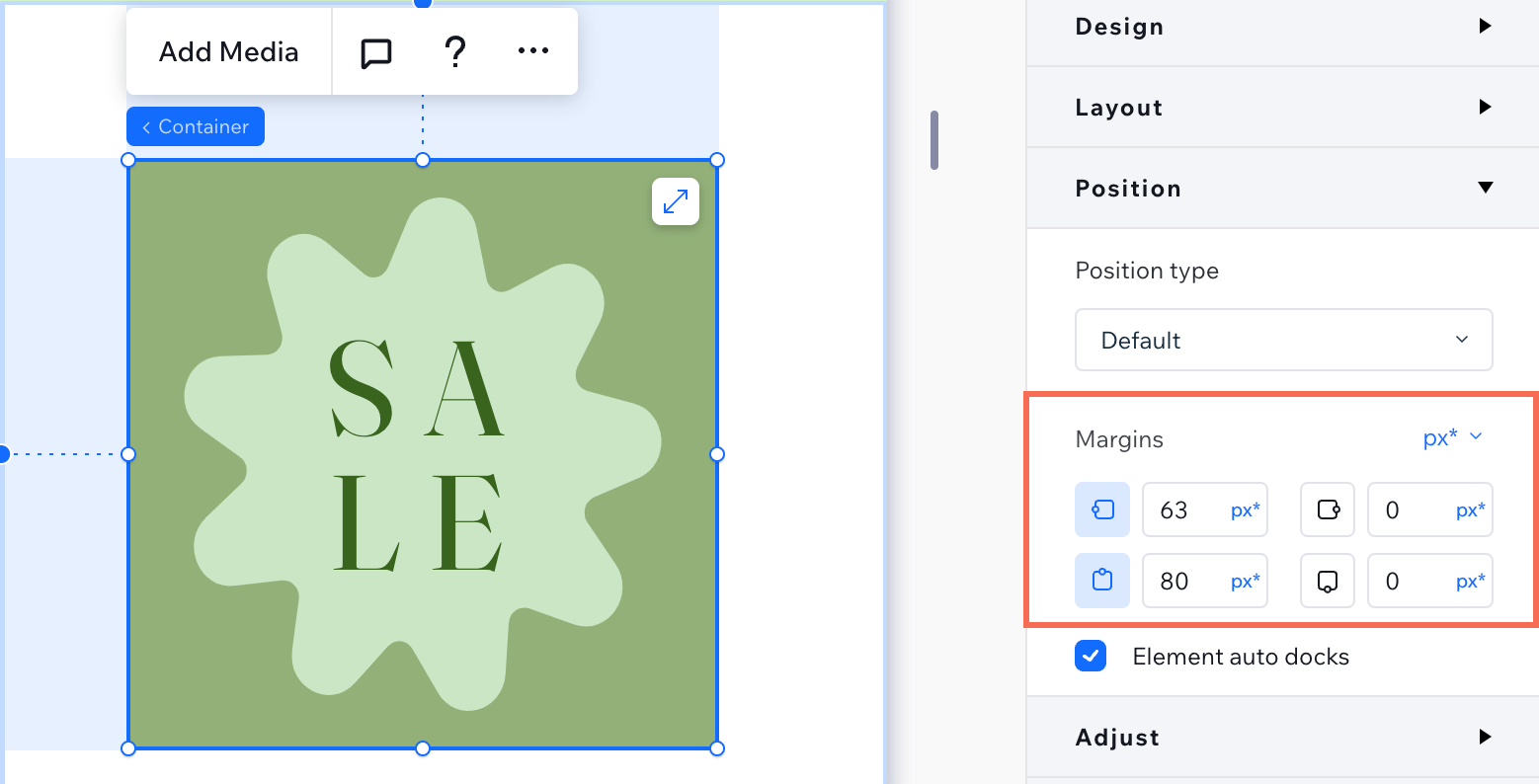
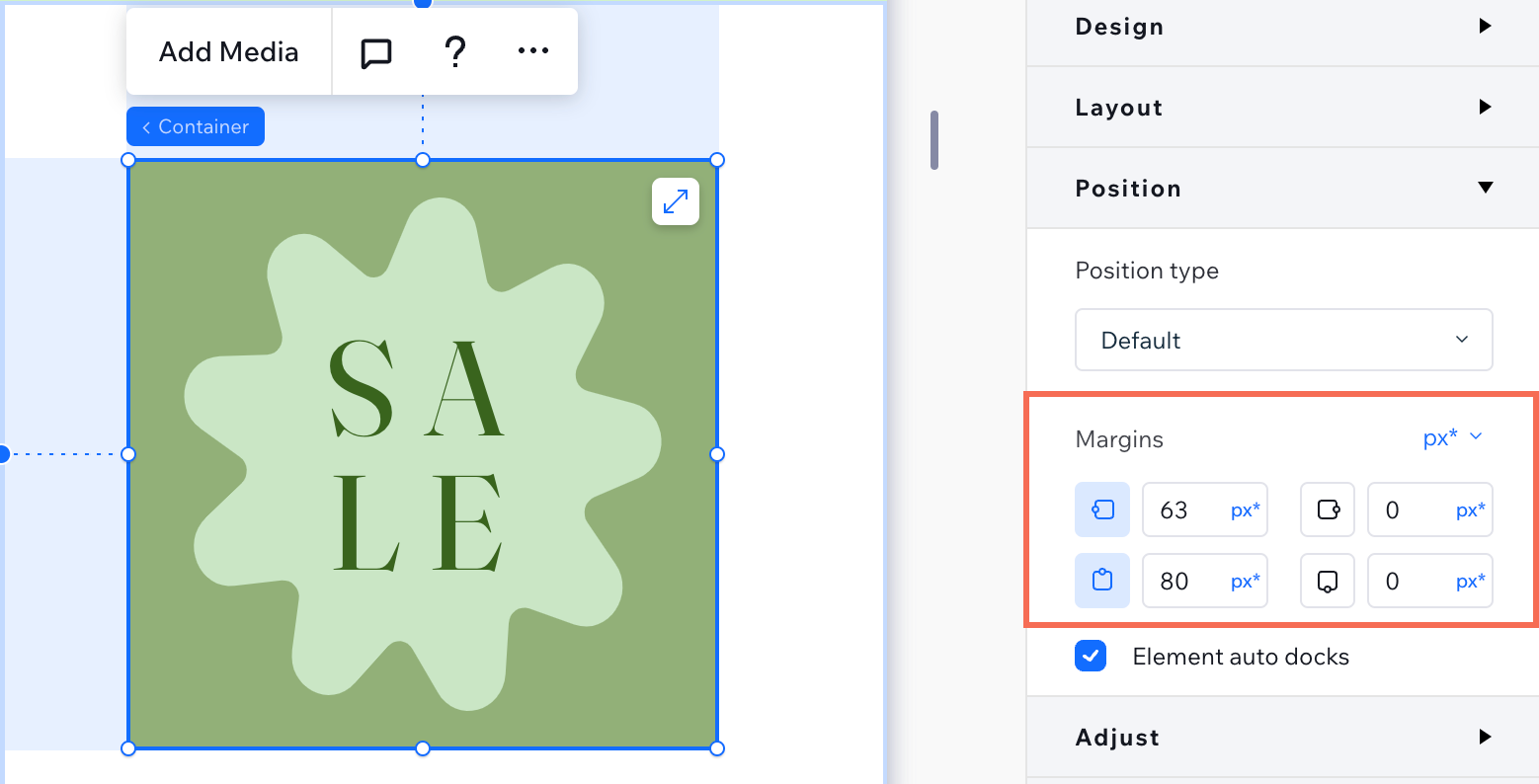
Ajustar los márgenes del elemento
Los márgenes definen la distancia entre el elemento y sus lados acoplados. Cuando cambia el tamaño de la pantalla, los márgenes pueden "empujar" el elemento en diferentes direcciones.
Por ejemplo, si un elemento está acoplado en la parte superior con un margen del 60%, se moverá automáticamente hacia arriba cuando la sección se vuelva más estrecha (para mantener el valor de margen establecido). Puedes intentar disminuir los márgenes y comprobar los resultados.
Al establecer los márgenes en porcentajes, se ajustan dinámicamente según el tamaño de la pantalla, pero al mismo tiempo, esto puede causar cambios inesperados. Puedes considerar cambiar a una unidad de tamaño fijo (es decir, píxeles) para lograr un posicionamiento más uniforme.
(Sección con comportamiento fijo) Cambiar los márgenes de los elementos a píxeles
Si configuras el
comportamiento adaptativo de la sección en
"Fijo", es importante asegurarse de que los márgenes de los elementos secundarios también estén basados en píxeles.
El uso de unidades de margen fluidas como el porcentaje significa que los márgenes aumentan o disminuyen según el tamaño de la pantalla, lo que hace que el elemento se mueva de lugar. Cambiar las unidades de los márgenes a píxeles garantiza que el elemento siempre mantenga la misma distancia de los lados, en lugar de calcular la distancia en función del ancho de la página.
Elementos desalineados en distintos breakpoints
Si los elementos de la sección se desalinean o se rompen cuando cambia el tamaño de la pantalla, a menudo esto se debe a configuraciones de acoplamiento o de márgenes inconsistentes.
Sigue estos pasos para identificar y solucionar el problema, para garantizar que los elementos se alineen correctamente en todos los tamaños de pantalla.
Asegúrate de que los elementos estén acoplados en el mismo lado
Si los elementos tienen configuraciones de acoplamiento en conflicto, es posible que no se alineen correctamente a medida que la pantalla cambia de tamaño.
Verifica si los elementos en la misma sección tienen diferentes configuraciones de acoplamiento. Por ejemplo, un elemento puede estar acoplado en la parte superior, mientras que otro está acoplado en la parte inferior. Recomendamos acoplar todos los elementos relacionados en el mismo lado del contenedor principal (por ejemplo, todos arriba, todos abajo).
La posición de acoplamiento se indica mediante líneas de puntos en el elemento y los puntos de acoplamiento en el panel Inspector profesional (en Posición). Puedes hacer clic en los puntos de acoplamiento en el Inspector profesional para seleccionarlos o eliminarlos.
Estandarizar las unidades del margen
Los márgenes definen el espacio entre un elemento y el lado al que se acoplan. El uso de diferentes unidades (por ejemplo, porcentaje vs. píxeles) para los márgenes puede hacer que los elementos se desalineen cuando cambia el tamaño de la pantalla.
Abre el panel Inspector profesional y desplázate hacia abajo hasta Posición para ver los márgenes actuales del elemento. Para cambiar a una unidad de margen diferente, selecciona el margen correspondiente y luego haz clic en la unidad actual (por ejemplo, px*, %).
Comprobar la relación entre los elementos
En primer lugar, verifica el
panel Capas para confirmar que los elementos estén en el mismo contenedor principal (por ejemplo, sección, celda, etc.). Si lo están, pero no hay una relación definida entre ellos, los elementos actuarán de forma independiente y pueden superponerse.
Apilar los elementos de forma vertical u horizontal puede solucionar este problema, ya que la pila garantiza una alineación uniforme en todos los tamaños de pantalla.
Elementos que se superponen en los diferentes breakpoints
Al organizar los elementos, pueden estar espaciados a la perfección en el editor, pero se superponen cuando revisas el sitio online en diferentes ventanas gráficas. La superposición suele ocurrir debido a la forma en que se posicionan los elementos o a su comportamiento adaptativo.
Si los elementos del sitio de tu cliente se superponen en diferentes tamaños de pantalla, sigue estos pasos para identificar y solucionar el problema.
Comprobar la posición y el acoplamiento de los elementos
Cuando los elementos se posicionan de forma independiente dentro del mismo contenedor principal, pueden superponerse a medida que cambia el tamaño de la pantalla. Revisa los ajustes de acoplamiento y las unidades de posicionamiento para garantizar la coherencia.
Haz clic en cada elemento (por ejemplo título, párrafo, botón) y verifica cómo está acoplado en el panel Inspector profesional. Busca diferencias en el acoplamiento y los márgenes de los elementos (por ejemplo, mezcla de porcentajes y píxeles).
Si un elemento usa un margen de porcentaje y otro usa un margen de píxel fijo, sus posiciones cambiarán de manera diferente a medida que el contenedor principal cambie de tamaño.
Ajustar el comportamiento adaptativo de los elementos
La superposición también puede ocurrir si los elementos se comportan de manera diferente cuando el tamaño de la pantalla cambia. Por ejemplo, un elemento puede escalarse proporcionalmente, otro puede ajustarse y un tercero puede permanecer fijo.
Selecciona cada elemento y verifica su
comportamiento adaptativo en el panel Inspector profesional. Busca elementos con comportamientos dispares, ya que estos podrían causar la superposición.

Comprobar la relación entre los elementos
En primer lugar, verifica el
panel Capas para confirmar que los elementos estén en el mismo contenedor principal (por ejemplo, sección, celda, etc.). Si lo están, pero no hay una relación definida entre ellos, los elementos actuarán de forma independiente y pueden superponerse.
Apilar los elementos de forma vertical u horizontal puede solucionar este problema, ya que la pila mantiene un espacio constante entre los elementos.