Editor de Wix Studio: solución de problemas con espacios y barras de desplazamiento horizontal
5 min
En este artículo
- Paso 1 | Busca y recoloca los elementos en el panel Capas
- Paso 2 | Revisa los bordes de la página
- Paso 3 | Cambia el ajuste de Desbordamiento del contenido de la página
- Paso 4 | Verifica la altura de la sección
- Solución de problemas
Al crear un sitio en el Editor de Wix Studio, es posible que notes que aparecen barras de desplazamiento horizontales y espacios en blanco no deseados. Sigue los pasos de este artículo para aprender lo que debes verificar y asegurarte de que no aparezcan en ningún tamaño de pantalla.

Paso 1 | Busca y recoloca los elementos en el panel Capas
Si un elemento está fuera de los límites de la sección, se crea automáticamente un espacio en blanco para que el elemento sea visible en su totalidad. Utiliza el panel Capas para ver una lista de los elementos de la página y haz clic en cada uno para verificarlos y recolocarlos según sea necesario.
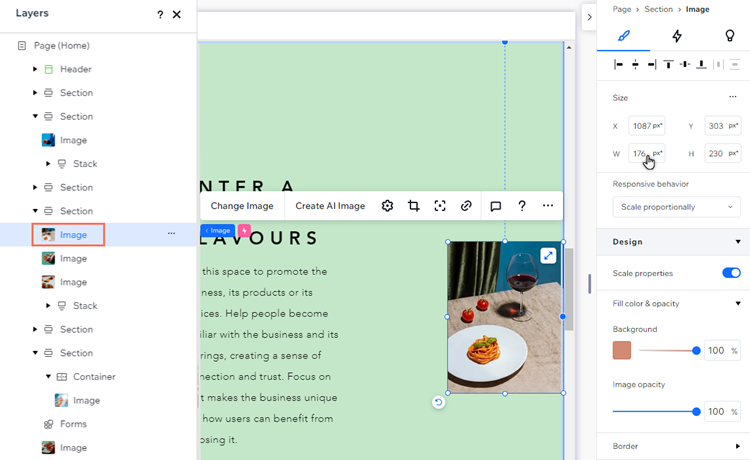
Para encontrar y reposicionar elementos en el panel Capas:
- Haz clic en Capas
 a la izquierda del editor.
a la izquierda del editor. - Selecciona un elemento para encontrarlo en la página.
- Cambia la posición del elemento con las siguientes herramientas:
- Arrástralo y suéltalo al lugar correcto.
- Usa las manillas para disminuir el tamaño del elemento.
- Ajusta los márgenes o cambia el tamaño del elemento desde el panel Inspector profesional
 .
.

Paso 2 | Revisa los bordes de la página
Si bien un elemento puede estar posicionado dentro de una sección, sus bordes aún pueden traspasar los límites de la página y crear un espacio en blanco o una barra de desplazamiento horizontal. Esto sucede a menudo con los elementos de texto.
Haz clic en cada sección y pasa el cursor sobre todos los elementos que se encuentran cerca de los bordes de la página. Si alguno de ellos está desbordado, puedes moverlo o cambiar su tamaño según sea necesario.

Paso 3 | Cambia el ajuste de Desbordamiento del contenido de la página
Puedes ocultar el contenido desbordado de una página para evitar que se muestren automáticamente espacios en blanco y barras de desplazamiento horizontal. Esta configuración "reduce" los bordes de la página, por lo que se recortan los elementos (o las partes de los mismos) que están desbordados.
Para cambiar los ajustes del contenido con desbordamiento:
- Selecciona la capa de la página:
- Ve a la página correspondiente.
- Haz clic en Capas
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Página.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor.

- Haz clic en la pestaña Diseño
 .
. - Selecciona Ocultar en el menú desplegable Desbordamiento del contenido.

Paso 4 | Verifica la altura de la sección
La altura o la altura mínima que estableciste para una sección o una cuadrícula CSS pueden crear un espacio vacío. Si estás usando el comportamiento "Ajustar a la pantalla" o la medida vh (que es relativa a la altura de la ventana de visualización), el espacio puede parecer mayor en las pantallas más grandes.
Puedes usar el panel Inspector profesional para verificar la cuadrícula CSS y el tamaño de la sección, y cambiar la altura o la altura mínima según sea necesario.
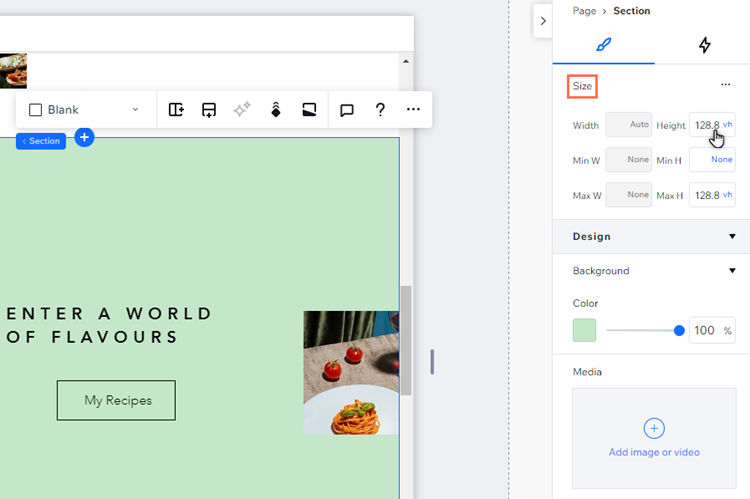
Para verificar la altura de la sección:
- Selecciona la sección correspondiente.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor.

- Verifica y configura los ajustes de Altura y Altura mínima en Tamaño.

Solución de problemas
Si sigues viendo espacios en blanco no deseados en el sitio online de tu cliente, obtén más información sobre qué más puedes hacer para eliminarlos o echa un vistazo a este videotutorial para solucionar el problema.

