Editor de Wix Studio: agregar y configurar una flexbox
3 min
En este artículo
- Paso 1 | Agrega una flexbox
- Paso 2 | Agrega ítems a la flexbox
- Paso 3 | Agrega elementos a la flexbox
Usa flexboxes para optimizar la forma en la que muestras el contenido. Estas herramientas de estilo avanzadas se componen de contenedores adaptativos que se adaptan a la perfección a cualquier tamaño de pantalla. Elige entre una variedad de tipos de visualización, como Columnas, Mosaico y Tipo cinta, para mejorar el estilo y la funcionalidad del sitio de tu cliente.
Paso 1 | Agrega una flexbox
Para comenzar, dirígete al panel Agregar elementos, selecciona un preajuste de flexbox y arrástralo a la página. Puedes cambiar el número de ítems y la forma en la que se muestran más adelante.
Para agregar una flexbox:
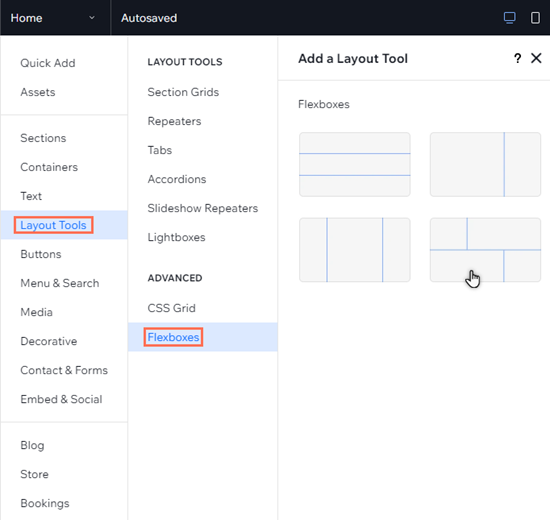
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Herramientas de estilo.
- Haz clic en Flexboxes.
- Arrastra y suelta la flexbox elegida a la página.

Descubre cómo funciona:
Arrastra las manillas en el lienzo para ver cómo se reorganiza sin problemas el contenido de la flexbox en los distintos breakpoints.
Paso 2 | Agrega ítems a la flexbox
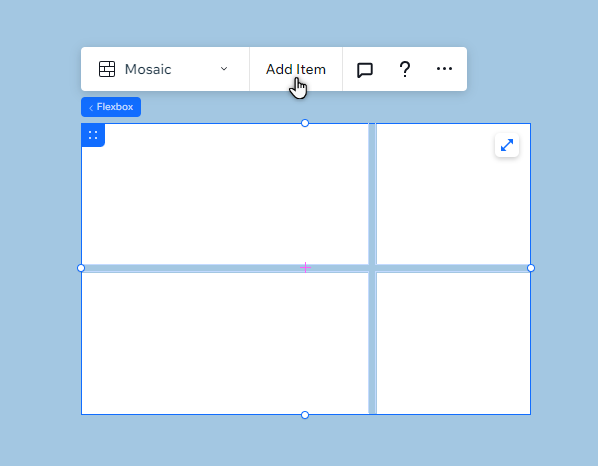
Las flexboxes se componen de varios ítems que son contenedores adaptativos. Puedes cambiar el número de ítems en una flexbox y el tamaño de los ítems cambiará automáticamente para que se ajusten al espacio disponible.
Para agregar un nuevo elemento, puedes hacer clic en Agregar ítem o usar el panel Administrar elementos en el Inspector profesional.

Paso 3 | Agrega elementos a la flexbox
Elige lo que deseas mostrar en la flexbox agregando elementos a los ítems. Puedes ocultar o mostrar elementos en diferentes breakpoints para crear una experiencia única para los visitantes, sin importar el dispositivo.
Para agregar elementos a un ítem:
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Selecciona el tipo de elemento que deseas agregar.
- Haz clic en el elemento elegido para agregarlo a la página.
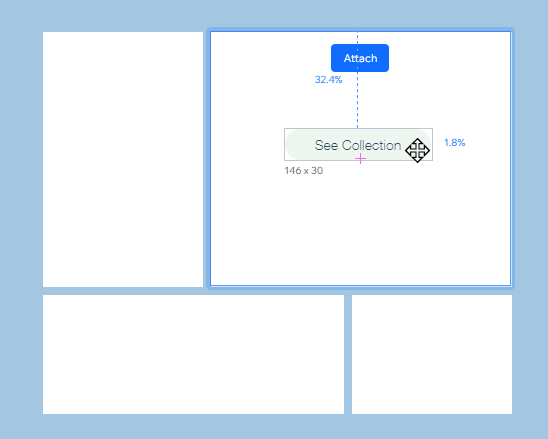
- Arrastra el elemento al ítem de la flexbox y suéltalo cuando veas que aparece la palabra Adjuntar.

¿Cuál es el siguiente paso?
Personaliza y administra la flexbox para mostrar el contenido que quieras, como quieras.

