Editor de Wix Studio: administrar y personalizar las flexboxes
5 min
En este artículo
- Administrar los ítems de la flexbox
- Personalizar la visualización de la flexbox
- Cambiar el tamaño de los elementos de la flexbox
Administra y personaliza tus flexboxes para crear una experiencia única para los visitantes. Puedes cambiar el tamaño de los elementos para que se ajusten a la estructura de tu página, ajustar la configuración de visualización y agregar, eliminar y reordenar los elementos sobre la marcha.
Administrar los ítems de la flexbox
Administra los ítems de la flexbox para personalizar aún más tu contenido y mantenerlo actualizado. Puedes ocultar ítems de los breakpoints, cambiar su orden y más.
Para administrar los ítems de la flexbox desde el Inspector profesional:
- Selecciona la flexbox correspondiente.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor.

- (En el Inspector profesional) Haz clic en Administrar junto al número de ítems.
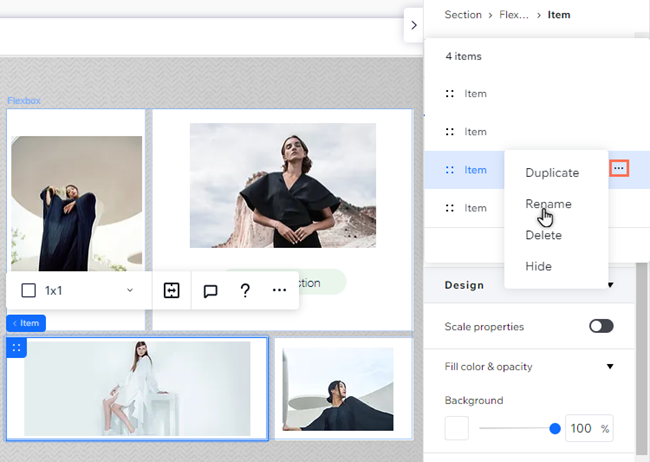
- Elige qué quieres hacer con tus ítems:
- Reordenar: mantén pulsado el icono Reordenar
 junto al ítem correspondiente y arrástralo a su nueva posición.
junto al ítem correspondiente y arrástralo a su nueva posición. - Administrar:
- Haz clic en el icono Más acciones
 junto al ítem correspondiente.
junto al ítem correspondiente. - Administra los ítems con las siguientes opciones:
- Duplicar: haz una copia de un ítem específico.
- Renombrar: asigna a cada ítem un nombre que puedas reconocer.
- Eliminar: elimina el ítem por completo.
- Ocultar: oculta el ítem del breakpoint específico en el que estás trabajando.
- Haz clic en el icono Más acciones
- Reordenar: mantén pulsado el icono Reordenar

Personalizar la visualización de la flexbox
Selecciona un tipo de visualización para la flexbox para complementar la estructura de la página. Cambia el tipo de visualización directamente en el lienzo o dirígete al panel Inspector profesional si deseas personalizar ajustes como los espacios, la dirección y el ancho.

Para personalizar la visualización:
- Selecciona la flexbox correspondiente.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor.

- Desplázate hacia abajo hasta Estilo.
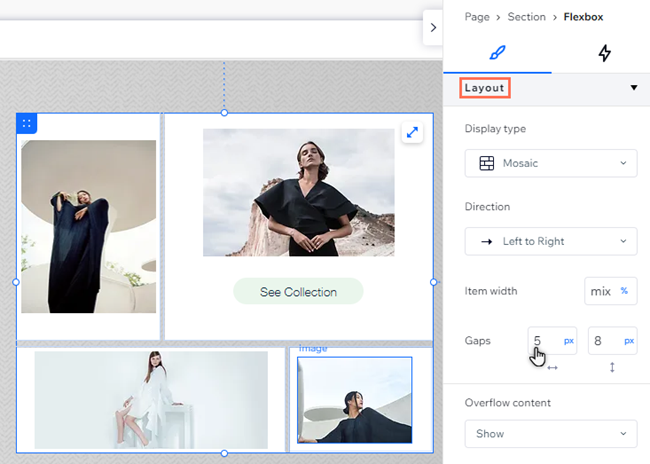
- (Opcional) Haz clic en Tipo de visualización y selecciona un tipo de visualización en el menú desplegable.
- Personaliza la flexbox según el tipo de visualización que elijas:
- Dirección: decide si los ítems se organizan de izquierda a derecha o de derecha a izquierda.
- Proporción de los ítems: haz clic en Igualar para dar a todos los ítems de la flexbox las mismas definiciones de tamaño.
- Ancho del elemento: selecciona el ancho de los ítems de la flexbox en porcentaje o configúralos todos como ancho máximo.
- Espacios: ingresa un valor (en px, vh, vw o escala) para los espacios horizontales y verticales entre los ítems de la flexbox. Nota: Si eliges las visualizaciones Tipo cinta o Diapositivas, las opciones disponibles (horizontal o vertical) dependen de la dirección que elijas.
- Alineación del elemento: elige cómo se deben alinear y posicionar los ítems. Dependiendo del aspecto que quieras lograr, puedes alinear los elementos con los bordes de la flexbox (Inicio o Al final) o crear un espacio entre los ítems o alrededor de ellos.
- Contenido con desbordamiento: selecciona si deseas ocultar o mostrar el contenido desbordado.
- Dirección del deslizador: muestra los ítems en un deslizador horizontal o vertical.
- Ajustar el desplazamiento al alineado: haz clic en la palanca para habilitarla. Al desplazarse por las diapositivas de la flexbox, este se "ajusta" a cada ítem (diapositiva) para que los visitantes no se la pierdan.
- Ítems por diapositiva: establece cuántos elementos se muestran por acción de diapositiva.
- Navegación: agrega flechas, botones o texto para ayudar a los visitantes a navegar por los elementos.
- Barra de desplazamiento: muestra u oculta una barra de desplazamiento para que los visitantes se desplacen por los elementos.
Notas:
- Los ajustes disponibles varían según el estilo que elijas.
- Algunos navegadores más antiguos no admiten los espacios en blanco (por ejemplo, Chrome 76-83, Safari 12-14 y Edge 79-83). Esto significa que los visitantes que acceden al sitio de tu cliente desde estos navegadores no ven los espacios que estableciste entre los ítems de la flexbox.

Trabajar con breakpoints:
- Puedes establecer un estilo de flexbox diferente para cada breakpoint.
- Recomendamos el estilo de columna o tipo cinta deslizante para pantallas más pequeñas, como las de los dispositivos móviles.
Cambiar el tamaño de los elementos de la flexbox
Puedes cambiar el tamaño de cada elemento individual de la flexbox para hacerlo más grande o más pequeño que los demás. Usa el panel Inspector profesional para ajustar el ancho y la altura de cada ítem, así como los márgenes horizontales y verticales alrededor de los ítems.
Para cambiar el tamaño de un ítem:
- Selecciona la flexbox correspondiente.
- Selecciona el ítem cuyo tamaño deseas cambiar.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor.

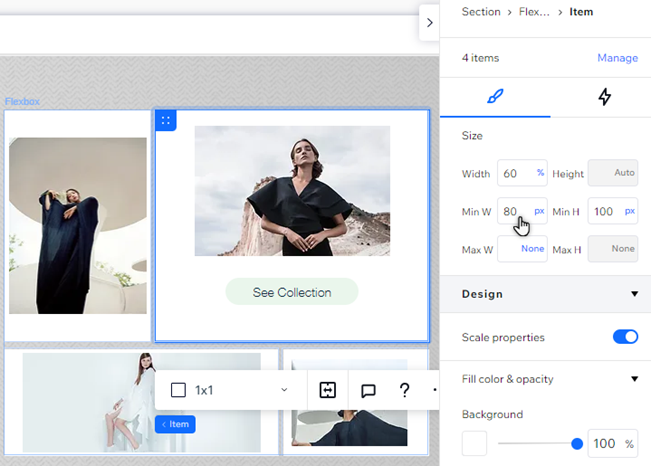
- Elige cómo ajustar el ítem:
- Tamaño: ingresa el tamaño que elijas en los campos en la parte superior del panel Inspector profesional. Puedes hacer clic en la unidad de medida actual para cambiarla.
- Márgenes: desplázate hacia abajo hasta Posición en el panel Inspector profesional para establecer los márgenes superiores, inferiores y laterales para este ítem específico.