Editor de Wix Studio: usar contenedores
5 min
En este artículo
- Agregar contenedores a un sitio
- Diseñar los contenedores
- Adjuntar elementos a los contenedores
- Configurar el comportamiento adaptativo de un contenedor
- Aplicar una cuadrícula a un contenedor
Los contenedores son herramientas de diseño adaptativas que te ayudan a optimizar y estructurar el contenido del sitio. Puedes personalizarlos para complementar el diseño del sitio y adjuntar elementos como texto, archivos multimedia y botones.
Agregar contenedores a un sitio
Comienza por agregar un contenedor que se adapte a las necesidades de diseño y de contenido del cliente. Puedes elegir entre una variedad de contenedores prediseñados e interactivos, o comenzar desde cero con un diseño en blanco.
Para agregar un contenedor:
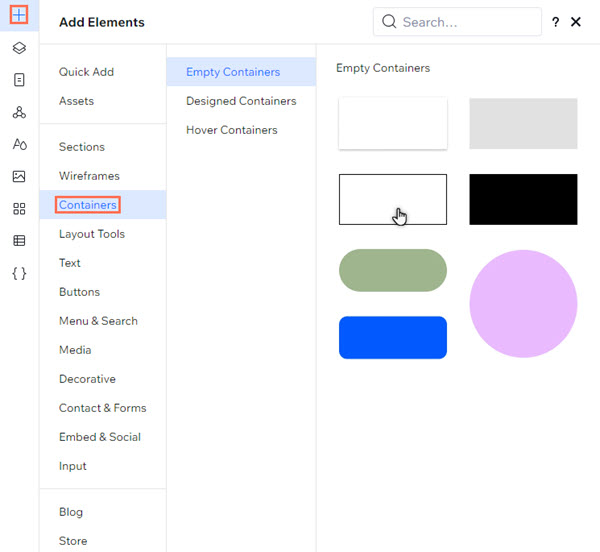
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Selecciona Contenedores.
- Elige un estilo para el contenedor (Vacíos, Diseñados o Interactivos).
- Haz clic en el contenedor elegido y arrástralo para agregarlo a la página.

Diseñar los contenedores
Personaliza el diseño del contenedor para que se adapte a la estética del sitio. Puedes cambiar el color del fondo, establecer el radio y más.
Para diseñar un contenedor:
- Selecciona el contenedor correspondiente.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor.

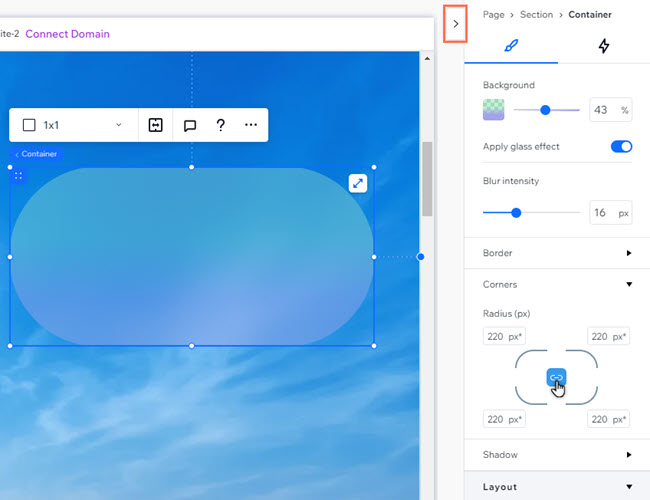
- Elige cómo quieres personalizar el contenedor en Diseño:
- Fondo: establece el fondo y hazlo más o menos visible:
- Color: selecciona entre los colores del tema del sitio o tu propio tono personalizado.
- Degradado: aplica un degradado o un degradado lineal al contenedor. Puedes elegir los colores, los ángulos y más.
- Efecto cristal: aplica un efecto de cristal esmerilado al contenedor y establece la intensidad del desenfoque.
- Borde: agrega un borde al contenedor y usa las opciones para establecer el tamaño, el color y la opacidad.
- Esquinas: ajusta el radio de las esquinas del contenedor (en px) para hacerlas más redondas o angulosas.
- Sombreado: agrega y personaliza un efecto de sombra en el contenedor.
- Fondo: establece el fondo y hazlo más o menos visible:

Adjuntar elementos a los contenedores
Cuando colocas elementos dentro de un contenedor, se adjuntan automáticamente. Esto significa que puedes arrastrar el contenedor y los elementos que lo acompañan como un conjunto, y verlos juntos en el panel Capas.
Para adjuntar un elemento a un contenedor:
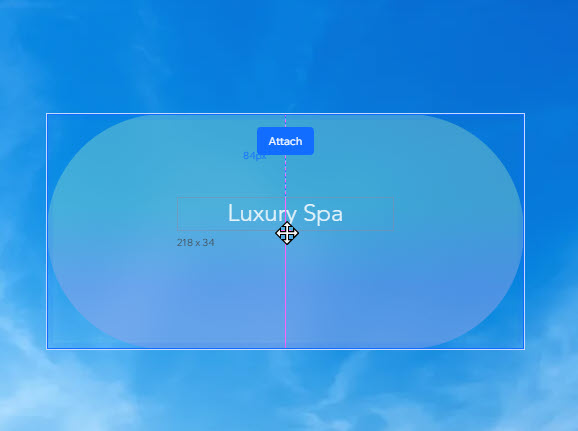
- Haz clic en el elemento correspondiente.
- Arrástralo a la posición que desees en el contenedor.
- Suelta el elemento cuando aparezca el mensaje Adjuntar.

Configurar el comportamiento adaptativo de un contenedor
Cuando agregas un contenedor a la página, este ya viene con un comportamiento adaptativo. Esto significa que no tienes que preocuparte por cómo se ve el elemento en las diferentes pantallas: el comportamiento adaptativo garantiza que se redimensione.
Sin embargo, es posible que desees cambiar el comportamiento adaptativo si ves uno que se adapte mejor a tu diseño.
Para establecer el comportamiento adaptativo de un contenedor:
- Selecciona el contenedor correspondiente.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor.

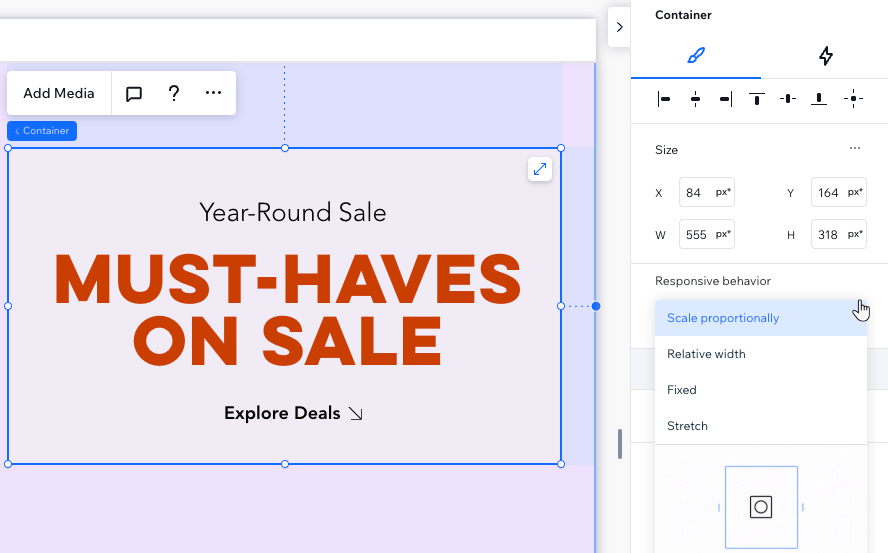
- Haz clic en el menú desplegable debajo de Comportamiento adaptativo y selecciona el comportamiento deseado:
- Escalar proporcionalmente: las proporciones del contenedor (ancho y alto) mantienen la misma relación de aspecto en todas las pantallas.
- Ancho relativo: el ancho del contenedor cambia automáticamente en relación con su elemento principal.
- Fijo: el ancho y la altura del contenedor siempre permanecen iguales, no se ajustan según el tamaño de la pantalla.
- Estirar: el contenedor se estira para adaptarse a su elemento primario (por ejemplo, celda, sección) en cada breakpoint.

Aplicar una cuadrícula a un contenedor
Aplica una cuadrícula CSS avanzada al contenedor para estructurar su estilo. Puedes elegir el número de filas y de columnas que deseas, y establecer su tamaño usando medidas adaptativas (por ejemplo, fr, mín./máx., %)
Para aplicar una cuadrícula a un contenedor:
- Selecciona el contenedor correspondiente.
- Haz clic en el icono Más acciones
 .
. - Haz clic en Aplicar cuadrícula CSS avanzada.
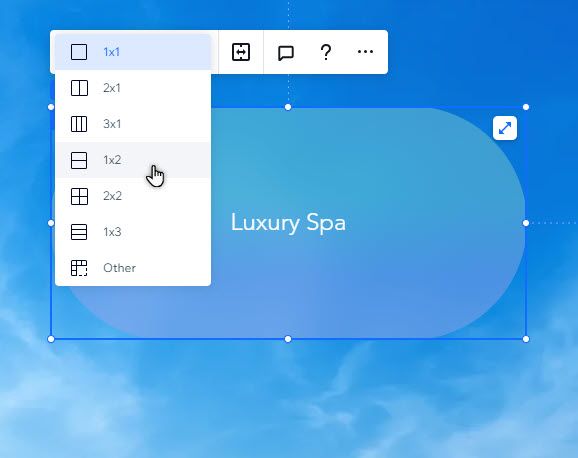
- Elige un estilo en el menú desplegable 1x1.
Consejo: Selecciona Otro si deseas establecer tu propio número de filas y columnas.