Editor de Wix Studio: trabajar con una cuadrícula CSS avanzada
8 min
En este artículo
- Cambiar de una cuadrícula de sección a una cuadrícula CSS
- Aplicar una cuadrícula CSS en otros elementos
- Personalizar una cuadrícula CSS
- Posicionar elementos en una cuadrícula
- Acoplamiento de elementos
- Mover elementos entre las celdas de la cuadrícula
- Tabla de unidades de la cuadrícula
En el Editor de Wix Studio, puedes usar una cuadrícula CSS avanzada para organizar el estilo de los elementos y las secciones. Puedes elegir el número de filas y columnas que deseas, y establecer su tamaño mediante medidas adaptativas (por ejemplo, fr, mín./máx., %).
Ve a nuestra Academia de Wix Studio (contenido en inglés) para ver otros webinarios, tutoriales y cursos de Wix Studio.
Cambiar de una cuadrícula de sección a una cuadrícula CSS
Las secciones del editor incluyen una cuadrícula de secciones integrada. Es una versión fácil de usar de la cuadrícula avanzada, basada en la misma lógica CSS. Cambiar a una cuadrícula CSS avanzada te da un control más preciso del estilo por breakpoint.
Nota:
Una vez que haces el cambio, no es posible volver a una cuadrícula de sección. Sin embargo, si acabas de realizar la acción, puedes usar el botón Deshacer  en la parte superior derecha del editor.
en la parte superior derecha del editor.
 en la parte superior derecha del editor.
en la parte superior derecha del editor.Para cambiar de una cuadrícula de sección a una cuadrícula CSS:
- Selecciona la sección correspondiente.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor.

- Desplázate hacia abajo hasta Estilo.
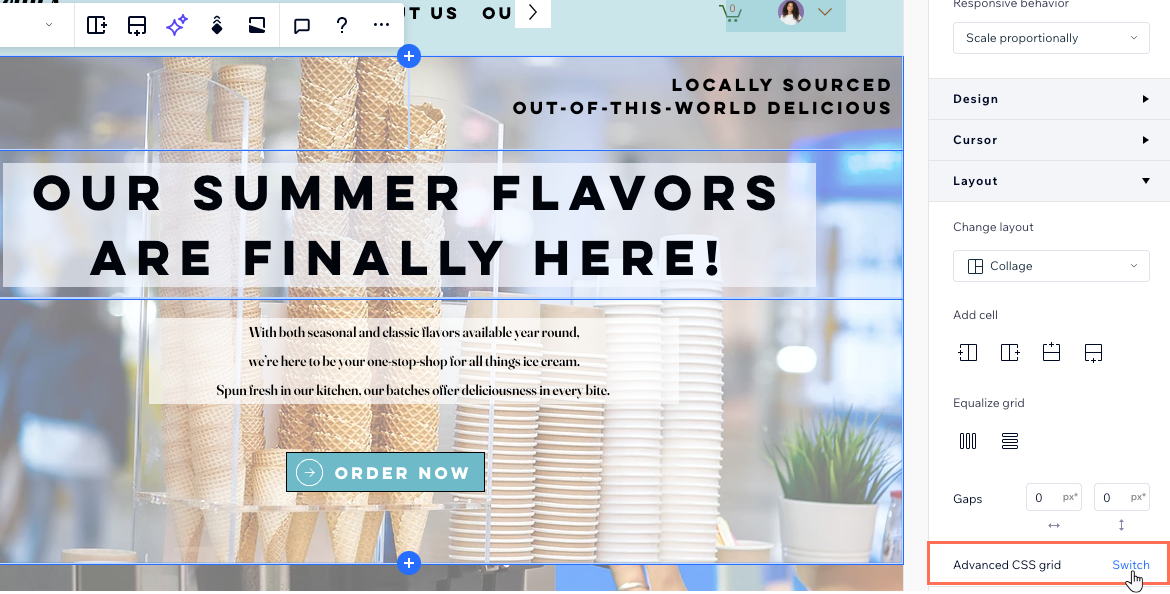
- Haz clic en Aplicar junto a Cuadrícula CSS avanzada.
- Haz clic en Aplicar en la ventana emergente ¿Aplicar cuadrícula CSS avanzada?

¿Cuál es el siguiente paso?
Personaliza las filas, las columnas y el espaciado desde el panel Inspector profesional. También puedes arrastrar las líneas de cuadrícula en el lienzo para moverlas.
Aplicar una cuadrícula CSS en otros elementos
Puedes aplicar cuadrículas CSS en contenedores, ventanas interactivas, flexboxes y repetidores. En los repetidores en concreto, una vez que aplicas una cuadrícula a un elemento, el resto se actualiza automáticamente.
Para aplicar una cuadrícula CSS:
- Selecciona el elemento correspondiente en el editor.
- Haz clic en el icono Más acciones
 .
. - Haz clic en Aplicar cuadrícula CSS avanzada.
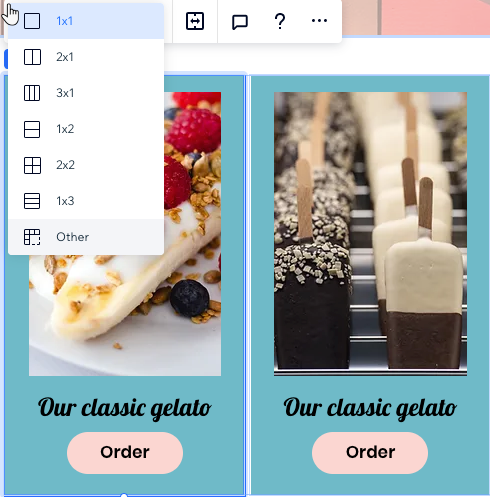
- Elige un estilo en el menú desplegable de 1x1.
Consejo: Selecciona Otro si deseas establecer tu propio número de filas y columnas.

¿Cuál es el siguiente paso?
Personaliza las filas, las columnas y el espaciado desde el panel Inspector profesional. También puedes arrastrar las líneas de cuadrícula en el lienzo para moverlas.
Personalizar una cuadrícula CSS
Personaliza la cuadrícula para conseguir el estilo exacto que deseas. Puedes cambiar el número de filas y columnas, ajustar su tamaño y los espacios entre ellas.
Para personalizar una cuadrícula CSS:
- Selecciona el elemento o la sección correspondiente.
- Elige cómo quieres personalizar la cuadrícula:
Elige un estilo diferente
Agrega más filas y columnas
Cambia el tamaño de las columnas o las filas
Elimina una columna o una fila
Edita el tamaño de los espacios
Nota:
No es posible eliminar una cuadrícula CSS de una sección. Si eliminas todas las filas o las columnas, la cuadrícula vuelve a ser de 1x1.
Trabajar con breakpoints:

Tu diseño se aplica en cascada desde la versión de escritorio hasta los breakpoints más pequeños. Recomendamos adaptar la cuadrícula a cada breakpoint para garantizar que la composición de los elementos sea impecable. En el siguiente ejemplo, establecimos un estilo diferente por breakpoint (3 columnas en la versión de escritorio frente a 3 filas en la versión para tabletas).

Posicionar elementos en una cuadrícula
Al agregar elementos a la cuadrícula, hay varias herramientas que te pueden ayudar a establecer su ubicación con mayor precisión.
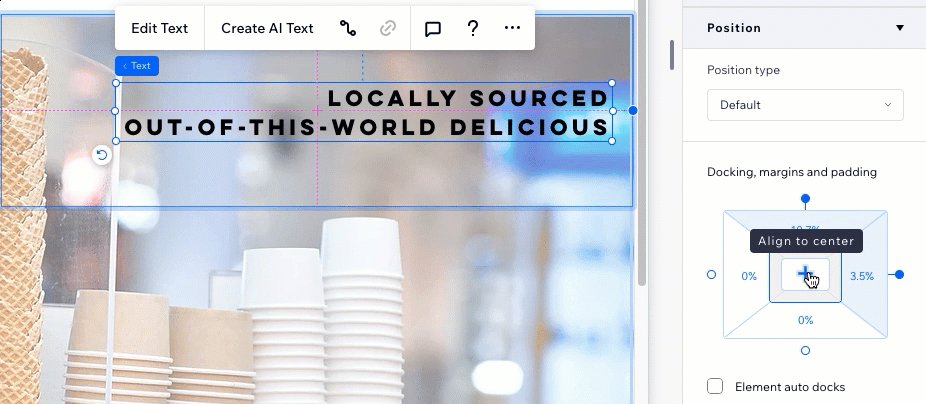
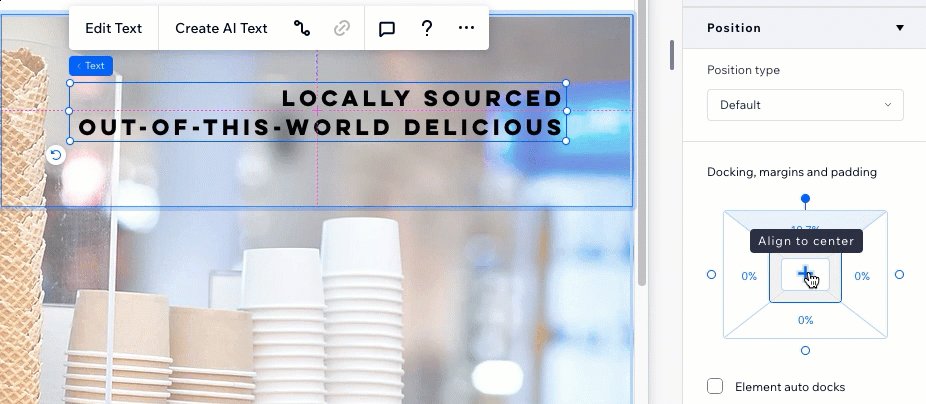
Acoplamiento de elementos
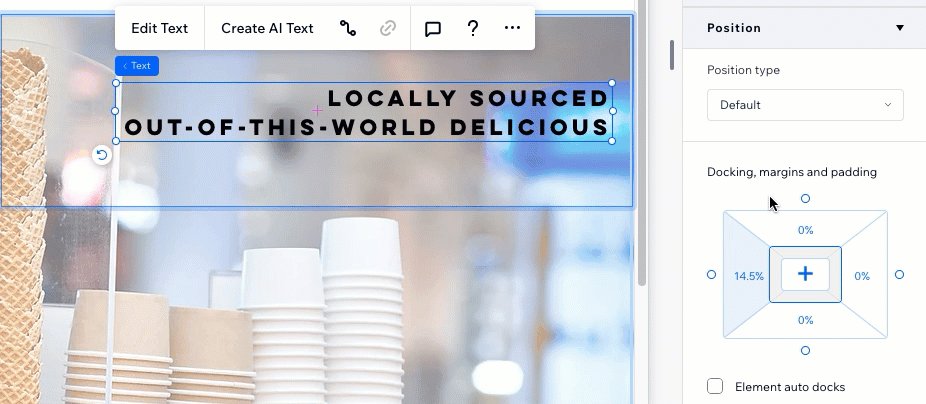
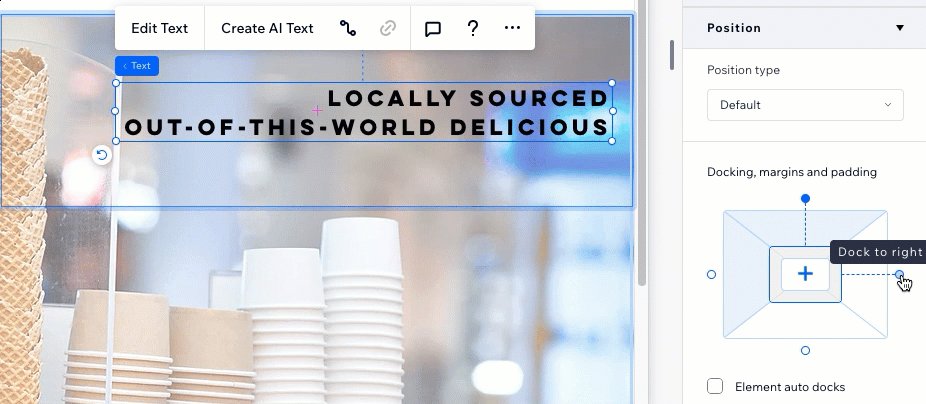
Acoplar elementos a las líneas de la cuadrícula garantiza que estén posicionados exactamente como deseas. En el Editor de Wix Studio, todos los elementos se acoplan automáticamente, pero puedes ajustar el acoplamiento de forma manual y agregar márgenes.

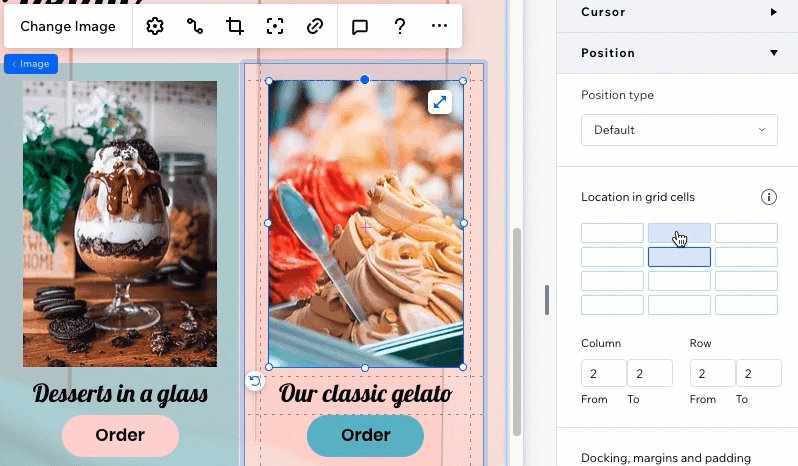
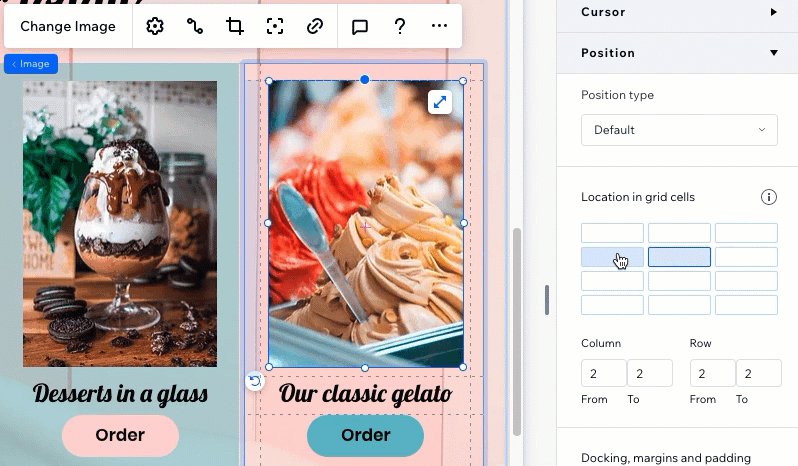
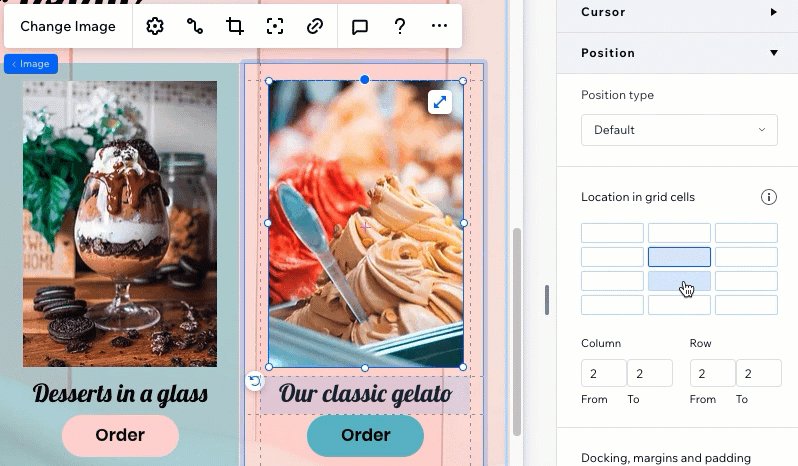
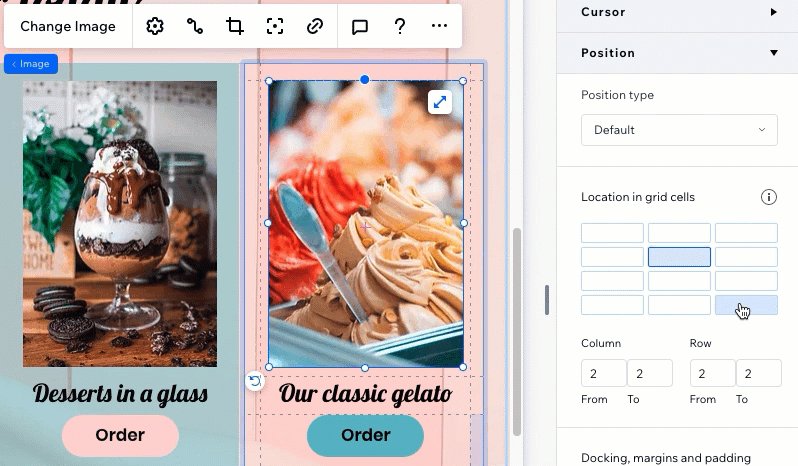
Mover elementos entre las celdas de la cuadrícula
En la sección Posición del Inspector profesional, puedes seleccionar un elemento y ver la celda de la cuadrícula en la que se encuentra. Haz clic en cualquier celda de la cuadrícula para mover el elemento allí, sin tener que usar la función de arrastrar y soltar.
También puedes ingresar los números específicos de columna y fila, lo cual resulta útil cuando necesitas colocar un elemento sobre varias celdas de la cuadrícula.

Tabla de unidades de la cuadrícula
Usa todo el rango de unidades de CSS para crear tu cuadrícula. Puedes establecer el tamaño de las columnas y filas mediante porcentajes, fracciones o píxeles. De manera alternativa, establece el tamaño mínimo y máximo de las columnas y filas, o usa cálculos para crear la cuadrícula que necesitas.
Porcentaje (%)
Fracción (fr)
Automático (Auto)
Píxeles (px)
Ancho y altura de la ventana gráfica (vw y vh)
Contenido mín. y máx.
Mín./máx.
Cálculo
¿Estás tratando con elementos superpuestos?
Echa un vistazo a nuestro video de solución de problemas (contenido en inglés) para obtener más información sobre qué verificar y cómo resolver este problema.



 .
.
 para ver esta opción.
para ver esta opción. 


 junto a una columna o fila existente.
junto a una columna o fila existente.