CMS: acerca de la conexión de elementos de la página al contenido de la colección
5 min
En este artículo
- Mostrar contenido
- Capturar contenido
- Acerca de los conjuntos de datos de página dinámica
Conectar contenido es el proceso de conectar los elementos de tu página a una colección. Esto te permite lo siguiente:
- Mostrar el contenido de una colección en las páginas de tu sitio
- Capturar el input del visitante y guardarlo en una colección
Para conectar los elementos al contenido de una colección, primero debes agregar un conjunto de datos a tu página y luego conectarlo a una colección. De esta manera, la colección está disponible para los elementos de tu página.
Un conjunto de datos controla:
- Qué colección está disponible para los elementos
- Qué pueden hacer los elementos con el contenido de la colección (mostrar, agregar, modificar lo existente). Esto también se ve afectado por los permisos de la colección. Consulta Trabajar con modos de conexión del conjunto de datos y permisos de colección para obtener más información.
- Si el contenido que se muestra está filtrado u ordenado
Nota:
Los conjuntos de datos aparecen como elementos en el Editor y es posible colocarlos donde quieras en la página, pero no se muestran en tu sitio publicado.
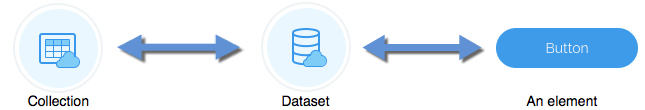
Puedes pensar en un conjunto de datos como el puente o el conector entre los elementos de tu página y tu colección. Primero conectas el conjunto de datos a una colección y luego conectas los elementos al conjunto de datos. Esto conecta los elementos a la colección, como se ilustra en el siguiente diagrama.

Todos los elementos de tu página que están conectados al mismo conjunto de datos funcionan con el contenido de tu colección, según lo definido por el conjunto de datos. El conjunto de datos también rastrea en qué elemento de tu colección se centra en ese momento. Esto afecta a la forma en que se muestra el contenido de tu colección, así como la forma en que capturas el input del visitante. Consideremos algunos ejemplos para ver cómo funciona.
Mostrar contenido
Supongamos que tienes un sitio de restaurante y quieres que los visitantes puedan desplazarse por las opciones de tu menú. Cuentas con una colección para todos los ítems de tu menú y para cada ítem que deseas mostrar:
- El nombre del plato
- Cuándo se sirve
- Si se trata de un aperitivo, un plato principal o un postre
- La información de alergias sobre el plato
- Una foto del plato
Puedes diseñar tu página para mostrar cada uno de estos ítems, pero primero debes hacer lo siguiente:
- Conectar los elementos de la página para que muestren diferentes ítems de la colección.
- Agregar botones a tu página que permitan que los visitantes se desplacen por los platos
- Configurar los elementos para que cambien en sincronía. En otras palabras, si un elemento muestra información para un ítem en particular de tu colección, todos los elementos deben mostrar la información correspondiente para ese mismo ítem
Conectar los elementos de la página para que muestren diferentes ítems de la colección.
Para configurar los elementos, deberías agregarlos a tu página y luego usar el icono Conectar a CMS  para conectarlos todos al mismo conjunto de datos. También habría que definir qué campo de la colección quieres que se muestre.
para conectarlos todos al mismo conjunto de datos. También habría que definir qué campo de la colección quieres que se muestre.
Agregar a tu página botones que permitan que los visitantes se desplacen por los platos
 para conectarlos todos al mismo conjunto de datos. También habría que definir qué campo de la colección quieres que se muestre.
para conectarlos todos al mismo conjunto de datos. También habría que definir qué campo de la colección quieres que se muestre.Agregar a tu página botones que permitan que los visitantes se desplacen por los platos
Agrega botones a tu página para permitir que los visitantes vayan al ítem anterior o siguiente en el conjunto de datos. Estos botones deben estar conectados al mismo conjunto de datos que los elementos.
Configurar los elementos para que cambien en sincronía
Cuando un visitante hace clic en el botón anterior o siguiente de tu página, todos los elementos muestran el contenido del mismo ítem en tu colección. Esto funciona porque el conjunto de datos realiza un seguimiento del ítem que está en foco en ese momento. Por lo tanto, todos los elementos que están conectados al mismo conjunto de datos trabajan juntos. Si uno de los elementos cambia el ítem actual en foco, cambia para todos los elementos conectados a ese conjunto de datos.
Capturar contenido
Supongamos que quieres crear un formulario para que tu restaurante permita que los visitantes se registren para una cena gratis. Con elementos de entrada del usuario, configuras un formulario para recopilar la información que deseas obtener de los visitantes.
Aquí también usas el icono Conectar a CMS para conectar cada elemento al mismo conjunto de datos. También defines qué campo de la colección deseas usar para almacenar los datos que los visitantes ingresan en cada elemento de entrada.
para conectar cada elemento al mismo conjunto de datos. También defines qué campo de la colección deseas usar para almacenar los datos que los visitantes ingresan en cada elemento de entrada.
Aquí también usas el icono Conectar a CMS
 para conectar cada elemento al mismo conjunto de datos. También defines qué campo de la colección deseas usar para almacenar los datos que los visitantes ingresan en cada elemento de entrada.
para conectar cada elemento al mismo conjunto de datos. También defines qué campo de la colección deseas usar para almacenar los datos que los visitantes ingresan en cada elemento de entrada.Consejo:
No olvides configurar los permisos para la colección y el conjunto de datos para que los usuarios puedan escribir en la colección.
También debes crear un botón de envío. Los visitantes harán clic en este botón después de que hayan completado el formulario para enviar su información a tu colección.
Este botón también debe conectarse al mismo conjunto de datos que los elementos de entrada del usuario. Cuando el visitante hace clic en Enviar, toda la información que ingresó en cada uno de los elementos de entrada del usuario crea un nuevo ítem en tu colección.
Este botón también debe conectarse al mismo conjunto de datos que los elementos de entrada del usuario. Cuando el visitante hace clic en Enviar, toda la información que ingresó en cada uno de los elementos de entrada del usuario crea un nuevo ítem en tu colección.
Esto funciona porque el conjunto de datos realiza un seguimiento del ítem actual en tu colección. En este caso, el conjunto de datos apunta a un nuevo ítem vacío en tu colección. Como todos los elementos están conectados al mismo conjunto de datos, todos se almacenan en el mismo ítem.
Acerca de los conjuntos de datos de página dinámica
Cuando creas una página dinámica, se agrega automáticamente un conjunto de datos de página dinámica a la página. Al igual que un conjunto de datos normal, un conjunto de datos de página dinámica te permite conectar los elementos de tu página a una colección. Sin embargo, hay algunas formas en las que los conjuntos de datos de página dinámica son diferentes de los conjuntos de datos normales.
El contenido que puede mostrar una página dinámica está controlado por su URL. Por este motivo, a diferencia de un conjunto de datos normal, en un conjunto de datos de página dinámica, no es posible cambiar la colección a la que está conectado el conjunto de datos.
Como la URL controla el contenido que puede mostrar la página, también actúa como un filtro para el contenido de la colección. Aquí también cambias el filtrado de contenido al modificar la definición de la URL en los ajustes de la página. Aún puedes usar los ajustes del conjunto de datos de página dinámica para agregar más filtros y ordenar el contenido de la página.
Tampoco es posible eliminar un conjunto de datos de página dinámica de tu página. Para eliminarlo, debes convertir la página dinámica en una página normal.
El contenido que puede mostrar una página dinámica está controlado por su URL. Por este motivo, a diferencia de un conjunto de datos normal, en un conjunto de datos de página dinámica, no es posible cambiar la colección a la que está conectado el conjunto de datos.
Como la URL controla el contenido que puede mostrar la página, también actúa como un filtro para el contenido de la colección. Aquí también cambias el filtrado de contenido al modificar la definición de la URL en los ajustes de la página. Aún puedes usar los ajustes del conjunto de datos de página dinámica para agregar más filtros y ordenar el contenido de la página.
Tampoco es posible eliminar un conjunto de datos de página dinámica de tu página. Para eliminarlo, debes convertir la página dinámica en una página normal.

