Wix Studio: Das CMS verwenden
8 Min.
In diesem Artikel
- Das CMS zu Wix Studio hinzufügen
- Elemente auf deiner Seite mithilfe von Datensätzen verknüpfen
- Deine Content-Verwaltung mit Hilfe von CMS-Sammlungen vereinfachen
- Mit dynamischen Seiten effizient skalieren
- Besucher motivieren, mit deiner Website zu interagieren
- Vollständige Suite von SEO-Tools für deine dynamischen Seiten nutzen
- Häufig gestellte Fragen (FAQs)
Verwende das CMS (Content Management System) in Wix Studio, um den Content deiner Kunden-Websites effizient zu speichern, zu organisieren und zu verwalten.
Im CMS speicherst du die Website-Inhalte in Datenbanksammlungen, mit denen du ganz einfach dynamische Seiten und Elemente erstellen kannst. Verknüpfe Seitenelemente wie Text, Galerien und Repeater mit Datensätzen, in denen du steuerst, welche Sammlungsfelder in den Elementen verwendet werden. Du kannst Besuchern ermöglichen, Inhalte zu filtern und direkt an deine Sammlungen zu übermitteln, indem du Benutzereingabeelemente wie Texteingaben, Dropdown-Menüs, Upload-Buttons und mehr einrichtest.

Tipp:
Sieh dir unser Webinar in der Wix Studio Academy über das Erstellen dynamischer Inhalte mit Wix Studio an.
Das CMS zu Wix Studio hinzufügen
Füge das CMS auf der linken Seite des Studio Editors hinzu und lege dann mit voreingestellten CMS-Templates los oder erstelle manuell deine eigenen Sammlungen und dynamischen Seiten.
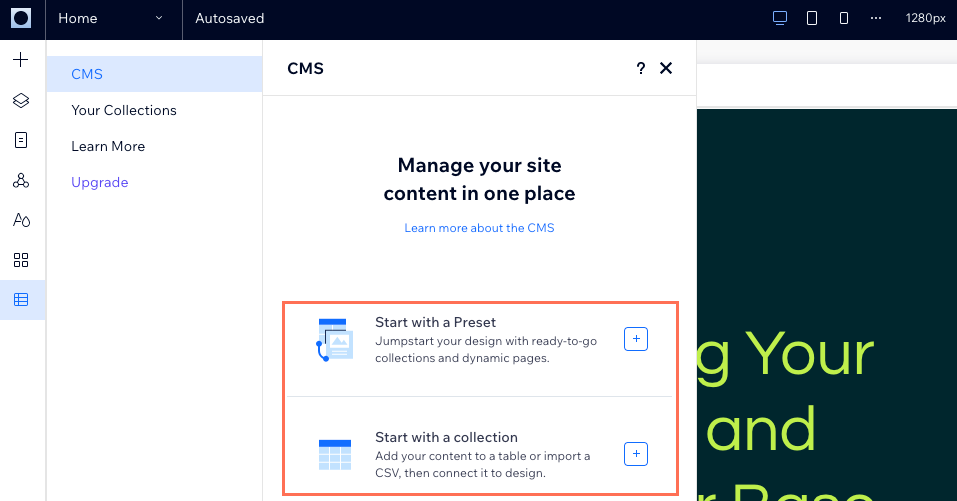
Um das CMS zu Wix Studio hinzuzufügen:
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf CMS
 .
. - Klicke auf Zur Website hinzufügen.
- Wähle, womit du starten möchtest:
- Mit einem Preset starten: Wähle aus voreingestellten CMS-Templates, die Beispielsammlungen und verknüpfte dynamische Seiten enthalten.
- Inhalte hinzufügen: Erstelle eine Sammlung manuell, indem du eine CSV-Datei importierst, oder mithilfe von KI. Nachdem du Inhalte zu einer Sammlung hinzugefügt hast, kannst du sie mit deinen Seitenelementen verknüpfen.

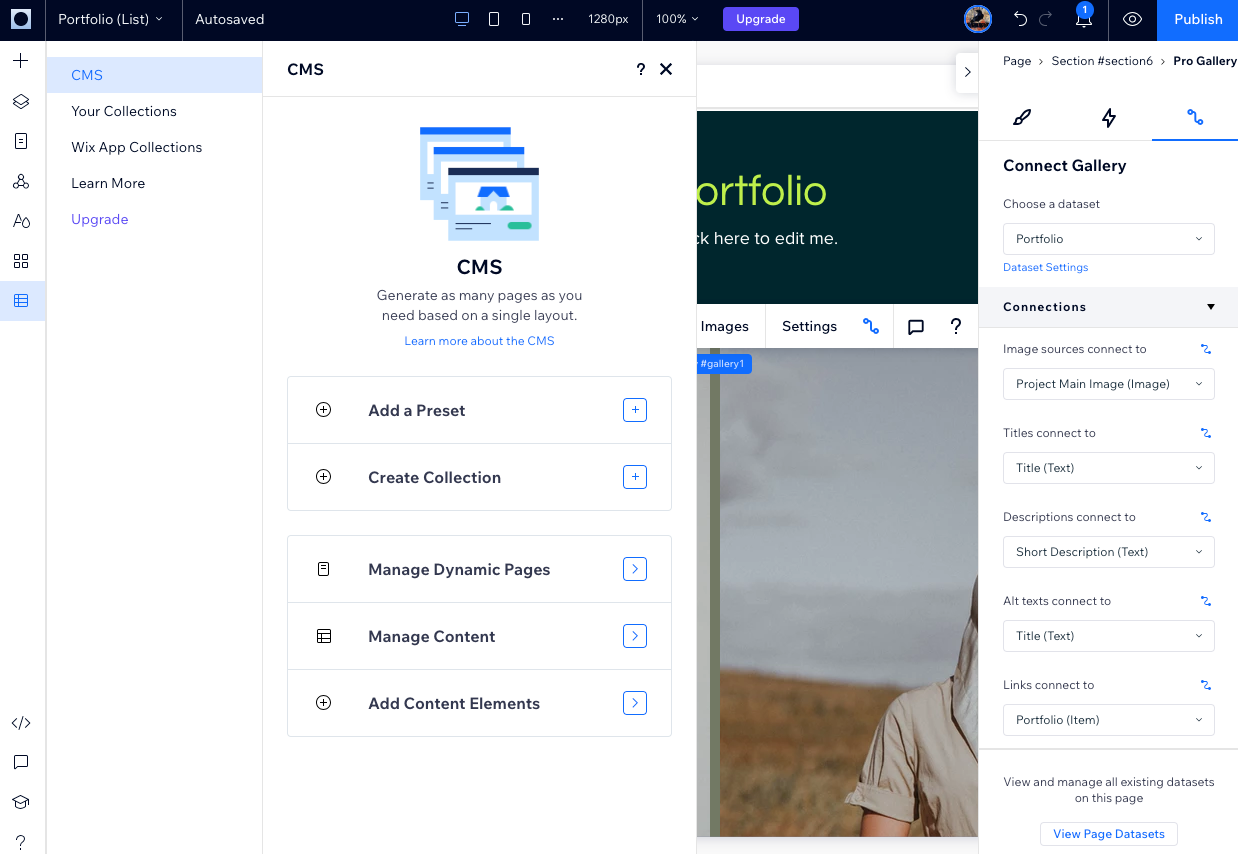
Elemente auf deiner Seite mithilfe von Datensätzen verknüpfen
Im CMS verwendest du Datensätze, um die Elemente in deinem Editor mit den Inhalten deiner Sammlungen zu verknüpfen. Wähle ein Element oder eine Seite und öffne im Inspektor-Panel den Bereich CMS-Verknüpfungen  , um auszuwählen, welche Sammlungsfelder mit den einzelnen Teilen der Seitenelemente verknüpft werden sollen.
, um auszuwählen, welche Sammlungsfelder mit den einzelnen Teilen der Seitenelemente verknüpft werden sollen.
 , um auszuwählen, welche Sammlungsfelder mit den einzelnen Teilen der Seitenelemente verknüpft werden sollen.
, um auszuwählen, welche Sammlungsfelder mit den einzelnen Teilen der Seitenelemente verknüpft werden sollen.In deinen Datensatzeinstellungen kannst du den Datensatz-Modus anpassen, die maximale Anzahl von Elementen auswählen, die auf einmal geladen werden können und Filter und Sortierbedingungen hinzufügen, um Elemente auszuschließen und die Reihenfolge auszuwählen, in der diese auf deiner Website angezeigt werden.
Erfahre hier mehr über das Verknüpfen von Seitenelementen mit Datensätzen, um Inhalte der Sammlung anzuzeigen.

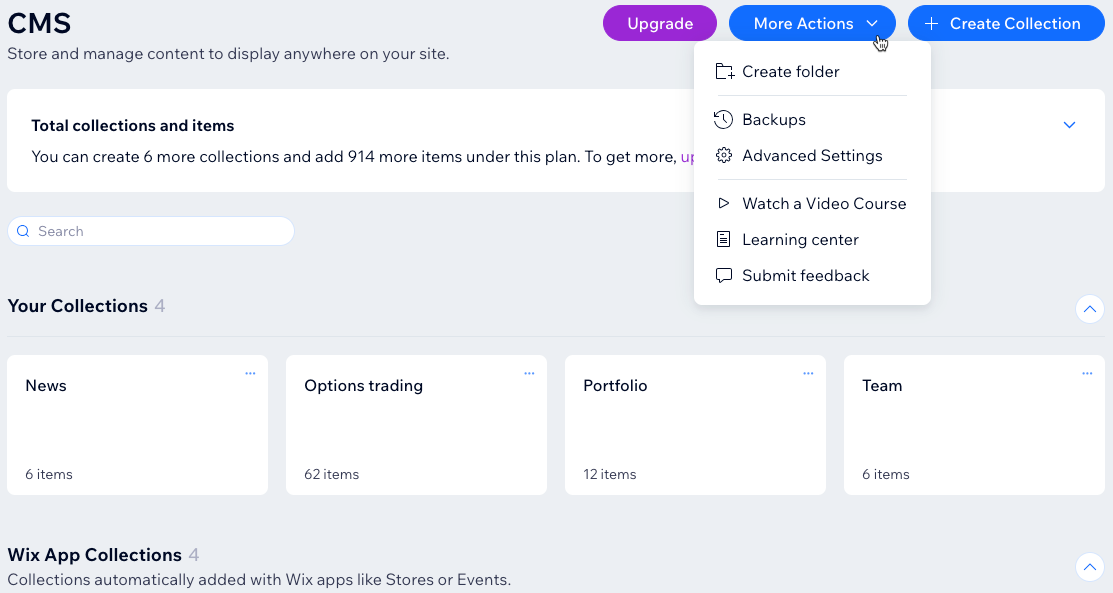
Deine Content-Verwaltung mit Hilfe von CMS-Sammlungen vereinfachen
Greife auf alle deine Sammlungen von deiner Website-Verwaltung aus oder über das CMS  auf der linken Seite des Studio Editors zu.
auf der linken Seite des Studio Editors zu.
 auf der linken Seite des Studio Editors zu.
auf der linken Seite des Studio Editors zu.Du kannst für jede Sammlung ein bevorzugtes Layout auswählen (Tabelle, Liste oder Galerie) und verschiedene Feldtypen verwalten. Außerdem kannst du für eine reibungslose Zusammenarbeit mit deinem Team die Ansicht deiner Website sortieren, sie filtern und benutzerdefinierte Ansichten speichern. Importiere oder exportiere Sammlungen als CSV-Dateien. Lege über Berechtigungen & Privatsphäre fest, wer Inhalte anzeigen, hinzufügen, bearbeiten oder löschen kann. Erstelle erweiterte Indexe, um Sammlungsabfragen zu beschleunigen und Duplikate zu vermeiden.
Halte deine Sammlungen übersichtlich, indem du sie in Ordnern ablegst. So kannst du immer darauf zugreifen. Verwende Backups, um Sammlungsversionen für zusätzliche Sicherheit wiederherzustellen. Aktiviere App-Sammlungen von Wix, um Daten aus anderen Apps von Wix anzuzeigen (z. B. Wix Stores, Wix Bookings). Verwende die Sandbox als Testumgebung für deine Sammlungen, um zu überprüfen, dass alles passend ist, bevor du live gehst.

Mit dynamischen Seiten effizient skalieren
Mit dynamischen Seiten kannst du die Erstellung und Verwaltung deiner Webseiten optimieren und skalieren. Dynamische Seiten verwenden immer das gleiche Layout und Design, während sich ihre Inhalte in Abhängigkeit von den mit der Seite verknüpften Sammlungselementen ändern können.
Websites von Wix haben ein Gesamtseitenkontingent von 298 (einschließlich bis zu 100 statischen Seiten). Jede dynamische oder App-Seite, die du hinzufügst, zählt als eine einzelne Seite. Bei beiden kannst du einzigartige URLs für viele Elemente generieren (z. B. Sammlungs-Elemente, Produkte), ohne zusätzliche Seiten von deinem Kontingent zu verbrauchen.
Es gibt zwei Arten von dynamischen Seiten:
- Dynamische Listenseiten: Diese können mehrere Elemente aus einer Sammlung in Galerien oder Repeatern präsentieren. Sie ermöglichen es Besuchern, auf ein Element zu klicken, um zu seiner dynamischen Elementseite zu gelangen, wo sie weitere Details über das ausgewählte Element einsehen können.
- Dynamische Elementseiten: Diese werden automatisch für jedes Element in der verknüpften Sammlung deiner Seite erstellt. Sie zeigen Details zu einzelnen Sammlungselementen in verschiedenen Seitenelementen an, die mit den entsprechenden Feldern in deiner Sammlung verknüpft sind.
Sieh dir das Video unten an, um einen Überblick über die Erstellung dynamischer Inhalte mit Wix Studio zu erhalten.
Erfahre hier mehr über folgende Themen:
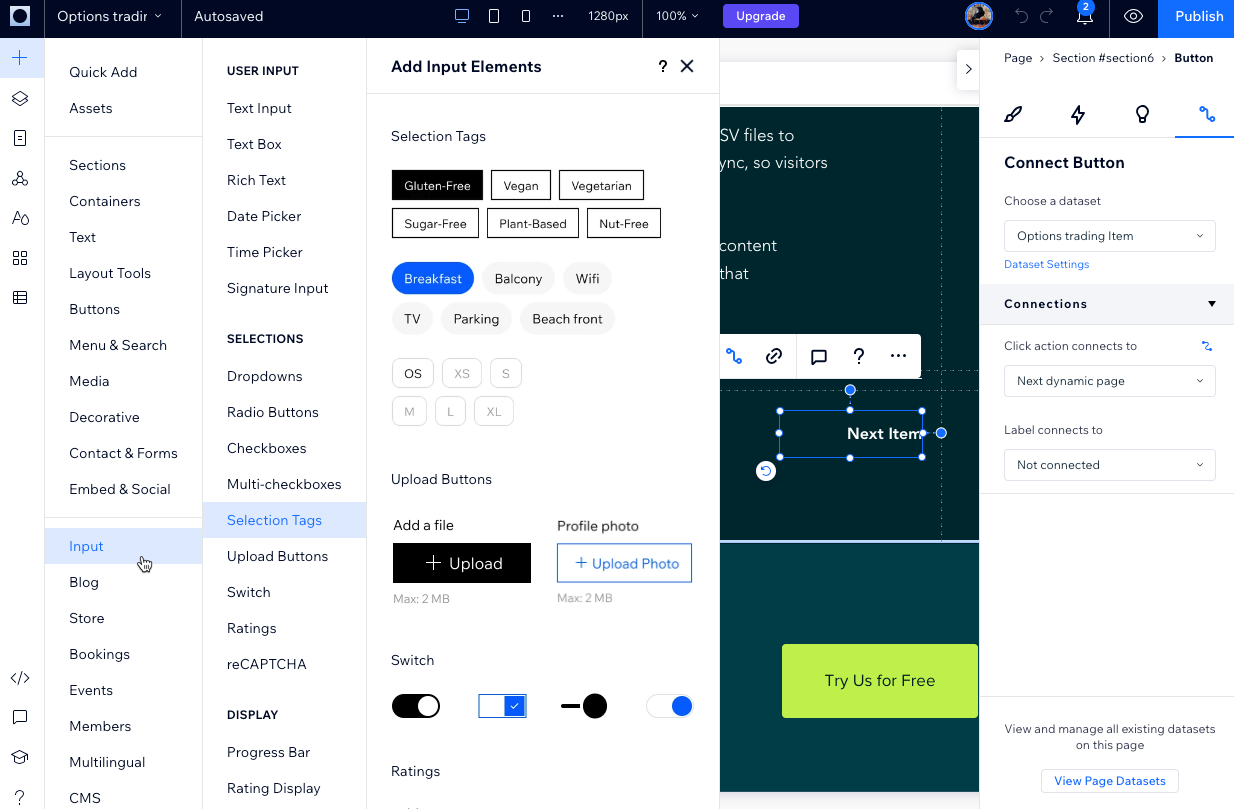
Besucher motivieren, mit deiner Website zu interagieren
Halte deine Website-Besucher dazu an, mit den Websites deiner Kunden zu interagieren, indem du benutzerdefinierte Eingabe- und Navigationselemente verwendest. Du kannst für jede deiner Sammlungen Berechtigungen festlegen, um zu steuern, wer Sammlungsinhalte aufrufen und bearbeiten kann.
Verknüpfe Eingabeelemente wie Texteingabe, Unterschrifteneingabe und Upload-Buttons mit Datensätzen und ermögliche Besuchern das Übermitteln an die CMS-Sammlungen. Richte Eingabeelemente wie Dropdown-Menüs, Auswahl-Tags und Radiobuttons ein, mit denen Besucher die in Repeatern und Galerien angezeigten Elemente filtern können.
Erstelle benutzerdefinierte interaktive und Navigationselemente, indem du Buttons oder Bilder mit Datensätzen verknüpfst und ihre Klickaktionen festlegst. Du kannst zum Beispiel Buttons erstellen, die weitere Elemente in einem Repeater oder einer Galerie laden, dich zur nächsten dynamischen Elementseite führen, die Eingabewerte zurücksetzen und vieles mehr.

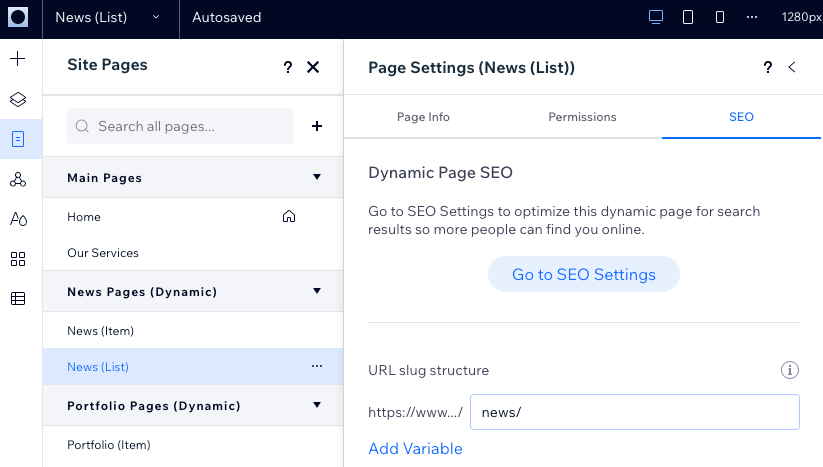
Vollständige Suite von SEO-Tools für deine dynamischen Seiten nutzen
Bearbeite im Studio Editor alle SEO-Einstellungen für dynamische Seiten. Du kannst der URL-Slug-Struktur Variablen hinzufügen, damit jedes Element der CMS-Sammlung auf jeden Fall eine eindeutige Webadresse erhält. Die Variablen, die du zu den URLs der dynamischen Seiten hinzufügst, werden durch die tatsächlichen Feldwerte der Sammlungselemente ersetzt. Die Erstellung einzigartiger URLs hilft auch Suchmaschinen und Besuchern, zu verstehen, worum es beim Inhalt der einzelnen Seiten geht.
Erfahre hier mehr über die Arbeit mit SEO-Einstellungen für dynamische Seiten.

Häufig gestellte Fragen (FAQs)
Unten findest du Antworten auf die am häufigsten gestellten Fragen.
Wo verwalte ich dynamische Seiten?
Wie werden Besuchereinreichungen aus benutzerdefinierte Formularen zu Sammlungen hinzugefügt?
Wie kann ich App-Sammlungen von Wix anzeigen?
Kann ich die Einstellungen für das Seiten-Caching für dynamische Seiten ändern?
Warum sollte ich ein variables Feld zur URL-Slug-Struktur hinzufügen?
Was sind Rich-Content-Elemente?
Gibt es im Studio Editor ein Seitenlimit?


 .
. .
.