Wix Stores: Über die Online-Präsentation deines Shops
4 min
In diesem Artikel
- Deine Produkte effektiv präsentieren
- Kategorieseite
- Gittergalerie
- Slidergalerie
- Produkt-Widget
- Das Einkaufserlebnis verbessern
- Produktseite
- Warenkorb-Elemente
- Checkout-Seite
- Bestätigungsseite
Wix Stores bietet eine Komplettlösung für den Aufbau und die Verwaltung deines Online-Shops. Mit den anpassbaren Designvorlagen, den intuitiven Tools und dem reibungslosen Zahlungsvorgang von Wix Stores kannst du ein professionelles und ansprechendes Einkaufserlebnis für deine Kunden schaffen.
Auf dem Weg zum Kaufabschluss kommen deine Kunden mit verschiedenen Bereichen deines Shops in Berührung – einschließlich des Warenkorbs und der Checkout-Seiten. Weiter unten erfährst du mehr darüber.
Deine Produkte effektiv präsentieren
Es gibt verschiedene Möglichkeiten, deine Produkte anzuzeigen. Vielleicht möchtest du all deine Artikel auf einer Seite präsentieren, indem du die Kategorieseite oder eine Gittergalerie verwendest. Alternativ kannst du Produktgruppen oder ein einzelnes Produkt in verschiedenen Teilen deiner Website anzeigen. Egal, für welche Option du dich entscheidest, du kannst sie anpassen, damit sie das richtige Design für dein Unternehmen bekommt.
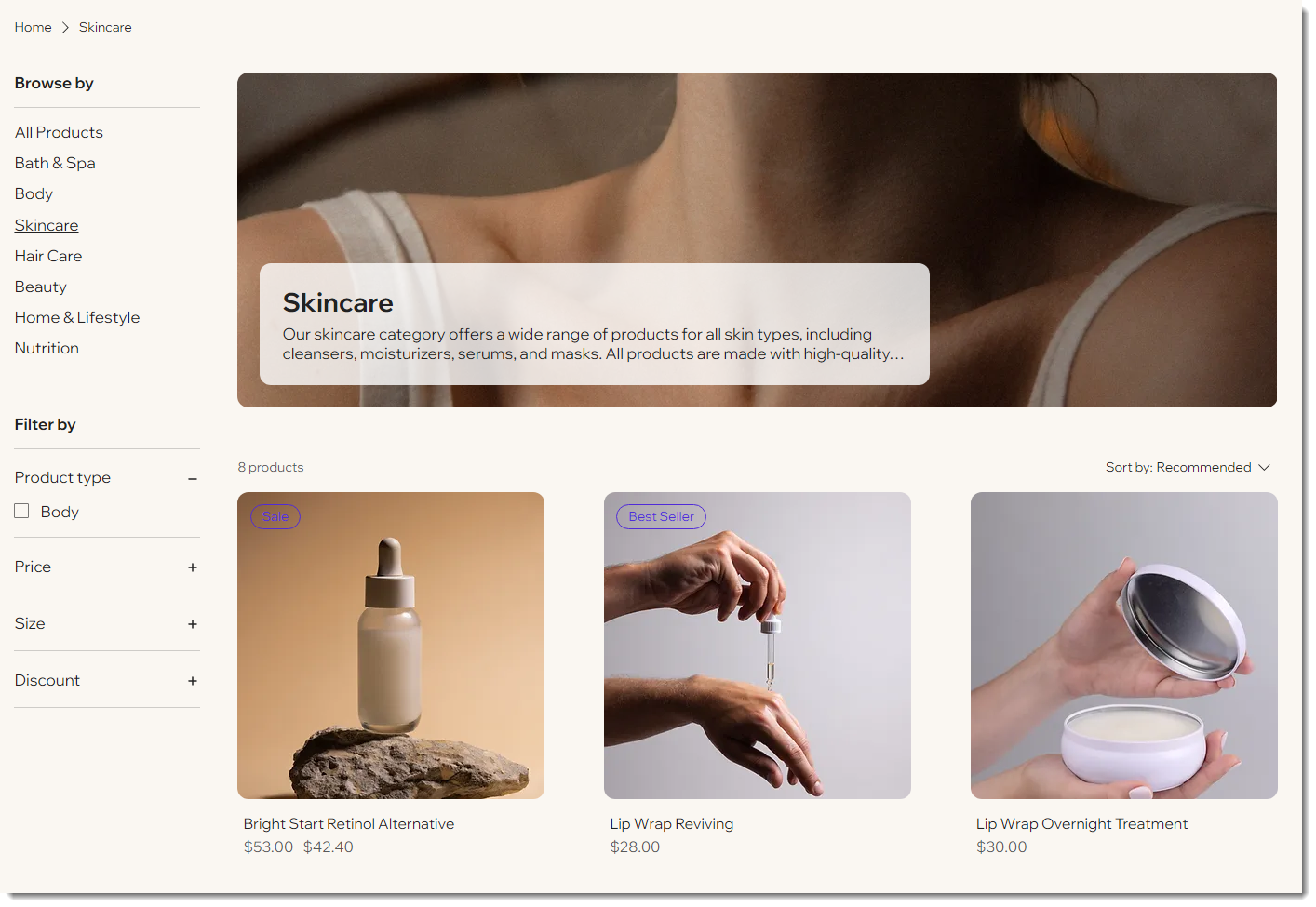
Kategorieseite
Die Kategorieseite ist die Hauptseite deines Shops. Hier können Kunden die Kategorie auswählen, die sie durchsuchen möchten.
Die Kategorieseite ist noch nicht für alle Nutzer verfügbar.

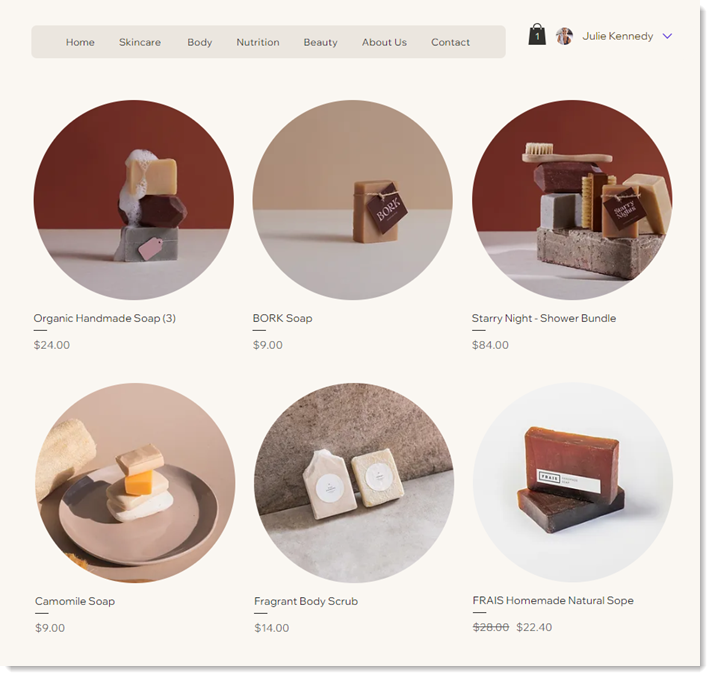
Gittergalerie
Du kannst all deine Produkte in einer Gittergalerie anzeigen oder eine Kategorie auswählen, die angezeigt werden soll. Nachdem du entschieden hast, wie viele Zeilen und Spalten deine Galerie hat, kannst du das Design anpassen.

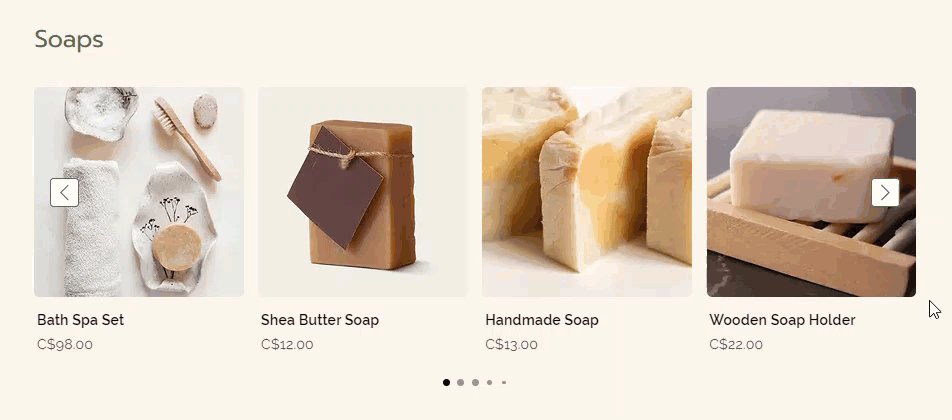
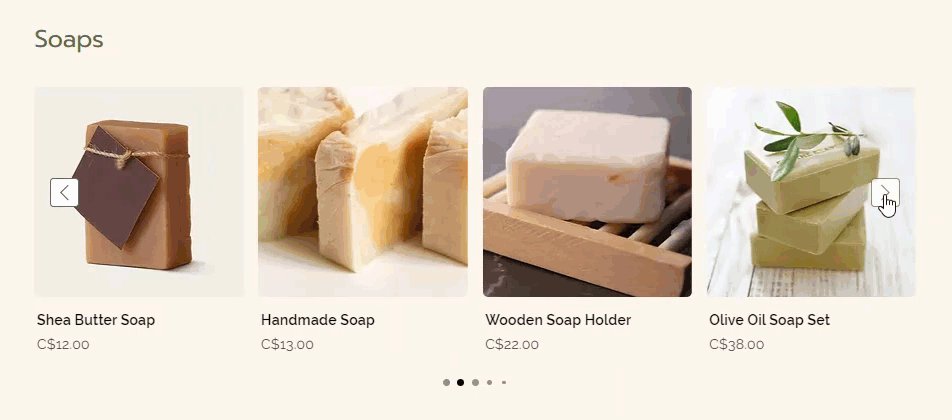
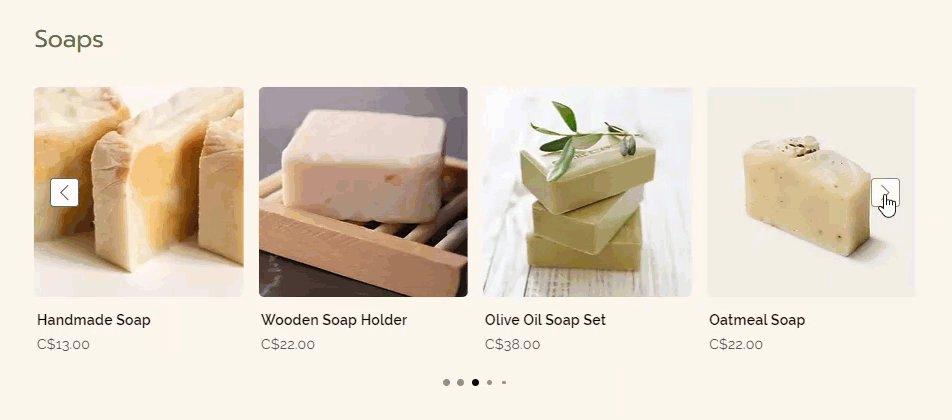
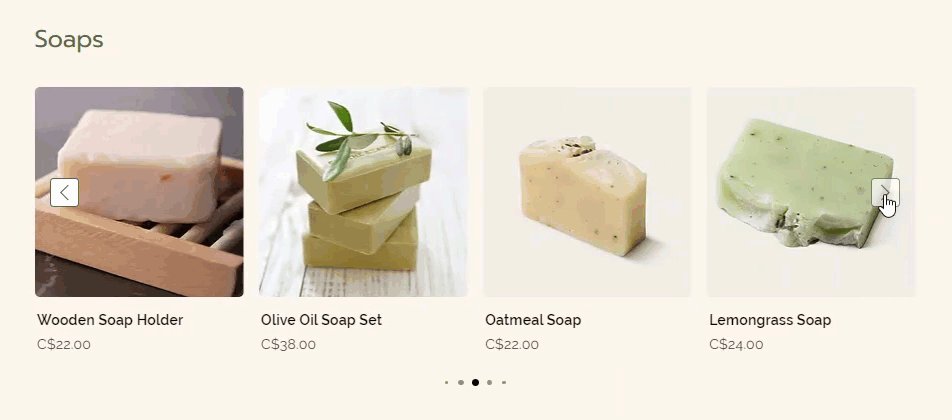
Slidergalerie
Füge eine Slidergalerie hinzu, damit Kunden durch deine Produkte navigieren können. Wie bei einer Gittergalerie kannst du alle deine Produkte oder eine bestimmte Kategorie anzeigen. Darüber hinaus kannst du Slidergalerien einrichten, um meistverkaufte Artikel oder verwandte Produkte anzuzeigen.

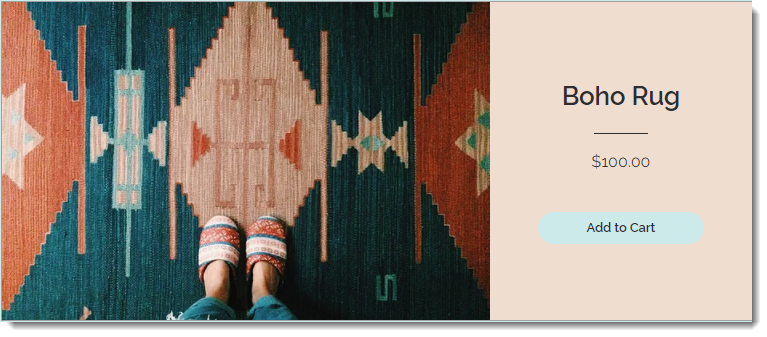
Produkt-Widget
Ein Produkt-Widget ist ein Element, das du zu deinem Shop hinzufügst, um ein bestimmtes Produkt anzuzeigen. Produkt-Widgets eignen sich hervorragend, um einen Artikel hervorzuheben oder eine Neuheit auf einer beliebigen Seite der Website zu präsentieren.

Das Einkaufserlebnis verbessern
Indem du wichtige Bereiche deines Shops optimierst, kannst du deinen Kunden ein reibungsloses Einkauferlebnis bieten. Unten findest du die wichtigsten Komponenten für ein angenehmes und reibungsloses Erlebnis.
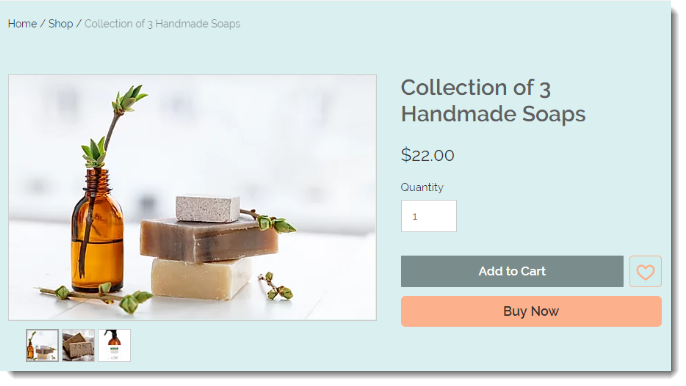
Produktseite
Auf der Produktseite erhalten Website-Besucher vollständige Informationen über ein Produkt. Von hier aus können Kunden ein Produkt in ihren Warenkorb legen.
Die Produktseite ist eine dynamische Seite, das heißt du musst sie nur einmal anpassen. Das Design bleibt gleich, aber es wird das Produkt angezeigt, dass der Käufer auswählt.

Warenkorb-Elemente
Ein Warenkorb besteht aus mehreren Teilen. Weiter unten erfährst du mehr darüber.
Sidebar-Warenkorb
Warenkorb-Symbol
Warenkorbseite
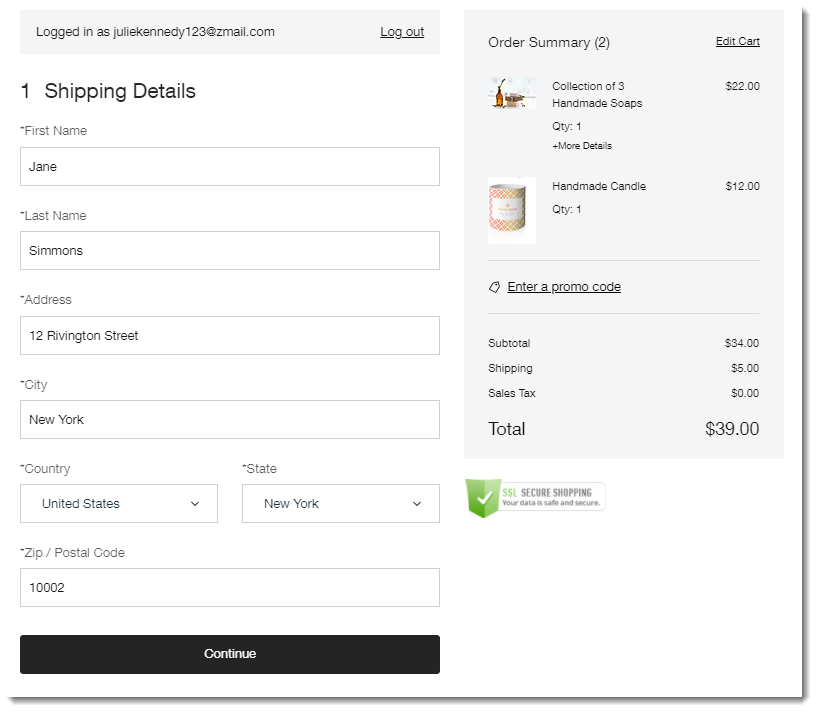
Checkout-Seite
Auf der Checkout-Seite können Kunden ihren Kauf abschließen. Sie werden gebeten, Informationen wie Versanddetails, Rechnungsinformationen und weitere Angaben einzugeben.

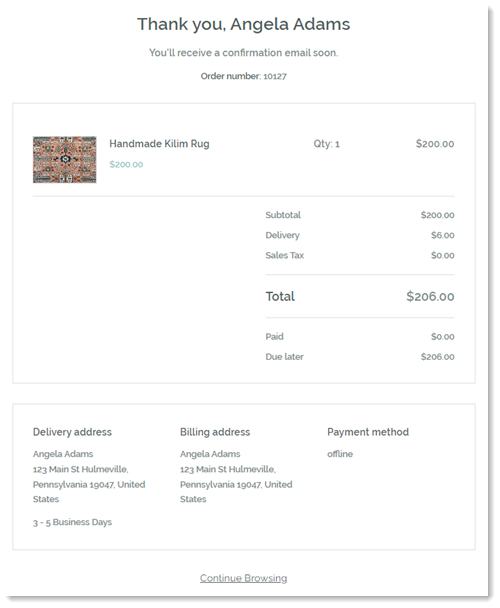
Bestätigungsseite
Sobald Kunden den Kauf abgeschlossen haben, werden sie auf die Bestätigungsseite weitergeleitet. Dort können sie ihre Bestelldetails einsehen.