Die Produktseite ist eine dynamische Seite, die detaillierte Informationen über jedes deiner Produkte anzeigt.
Das Design der Seite ist immer gleich, aber der Inhalt (Produktbilder und -text) ändert sich, je nachdem, welches Produkt angezeigt wird.
Alle Anpassungen, die du an der Produktseite vornimmst, wie zum Beispiel das Ändern der Hintergrundfarbe oder des Buttontextes, wirken sich auf alle Produkte aus. Änderungen, die an einem Produkt im Tab „Shop-Produkte“ deiner Website-Verwaltung vorgenommen werden, wirken sich nur auf dieses Produkt aus.
Auf die Einstellungen der Produktseite zugreifen
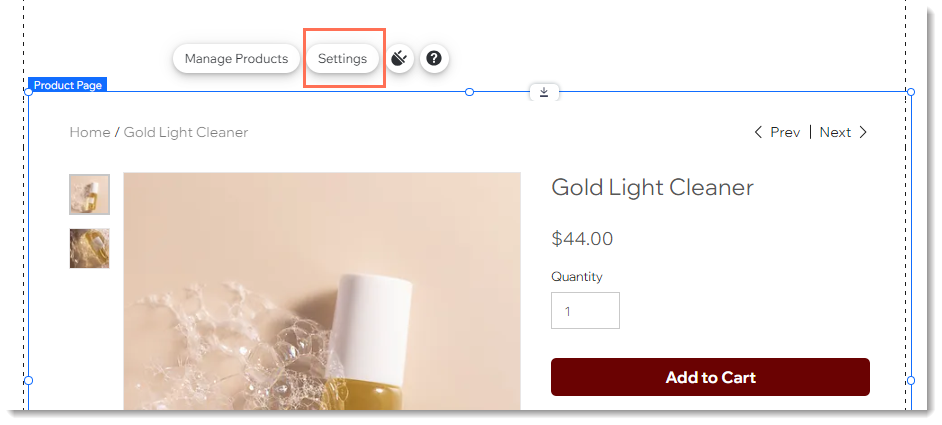
Navigiere dafür zur Produktseite und greife auf die Einstellungen zu.
Um auf die Einstellungen der Produktseite zuzugreifen:
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Shop-Seiten.
- Klicke auf Produktseite.
- Klicke auf deiner Seite auf das Element „Produktseite“.
Das Layout und die Bildanzeige anpassen
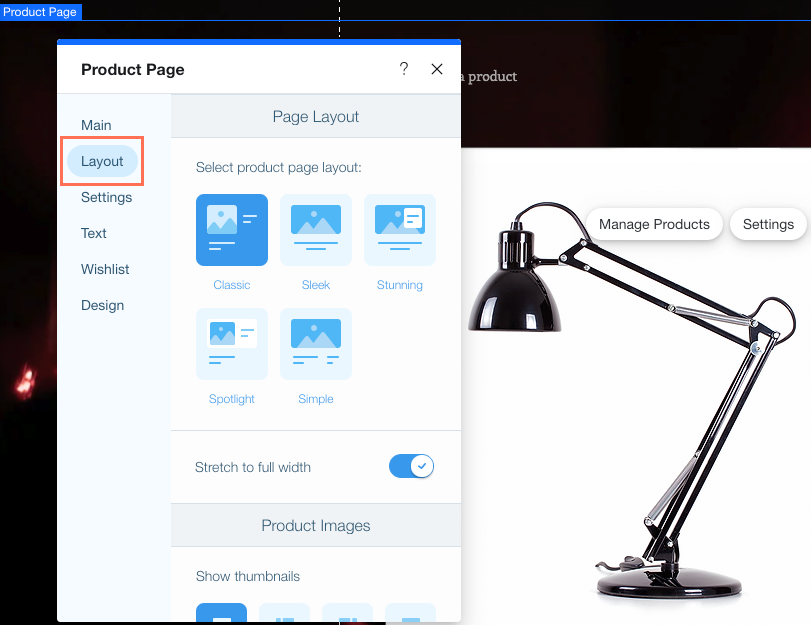
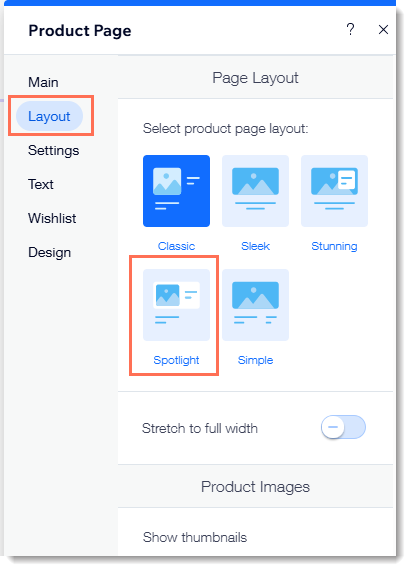
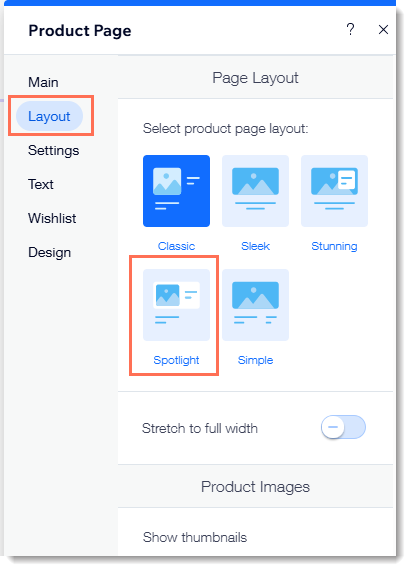
Klicke auf Layout, um das beste Layout für deine Produktseite auszuwählen. Passe anschließend an, wie Bilder angezeigt werden.
- Klicke auf den Tab Layout und wähle ein Layout für die Produktseite aus.
- Klicke auf den Schieberegler Volle Bildschirmbreite, um die Option zu aktivieren.
- Wähle unter Miniaturbilder anzeigen aus, wie du Bild- Minitaurbilder anzeigen möchtest.
- Klicke auf das Dropdown-Menü Bildverhältnis und wähle ein Bildverhältnis aus.
- Wähle unter Bildgröße ändern eine Option:
- Zuschneiden: Schneidet alle Bilder auf die gleiche Größe zu.
- Anpassen: Behält das Seitenverhältnis der Bilder bei.
- Klicke auf den Schieberegler Bild vergrößern, um ihn zu aktivieren (für einige Layouts verfügbar).
Hinweis: Um eine Vorschau der Vergrößerung anzuzeigen, öffne deine Live-Website. - Wähle aus, wie du Produktoptionen und Textauswahl für Modifikatoren (z. B. „Größe“) anzeigen lassen möchtest und passe die von dir gewählte Option an.
Tipp: Klicke auf Auf Originallayout zurücksetzen, um deine Produktseite auf die ursprünglichen Layout-Einstellungen zurückzusetzen.
Die Anzeigeeinstellungen anpassen
Klicke auf den Tab Einstellungen, um auszuwählen, welche Elemente auf der Produktseite ein- oder ausgeblendet werden sollen, und passe die Buttons an.
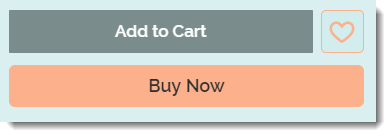
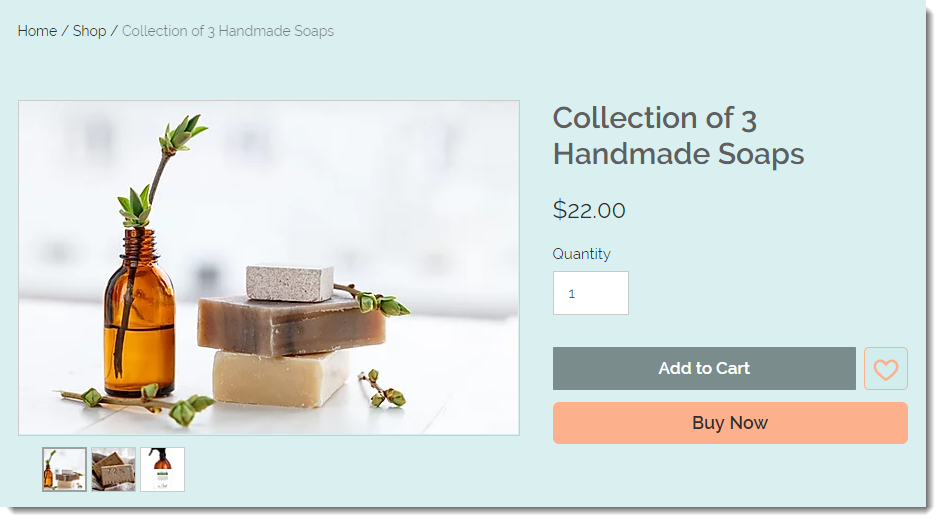
Auf der Produktseite ist der „In den Warenkorb“-Button standardmäßig aktiviert. Du kannst auch das Wunschzettel-Symbol sowie den „Jetzt kaufen“-Button aktivieren.
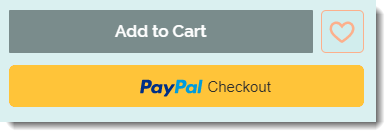
Darüber hinaus kannst du deinen Kunden die beste Zahlungsmethode (statt des Kaufen-Buttons) basierend auf dem Standort des Kunden, dem Zahlungsverlauf und vielem mehr anzeigen. Diese Option funktioniert, wenn du eine relevante Zahlungsmethode (z. B. PayPal, Apple Pay) verknüpft hast.
- Deaktiviere unter Was wird angezeigt? das Kontrollkästchen neben den Elementen, die du nicht anzeigen möchtest.
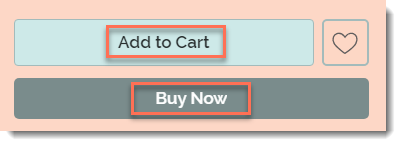
- Passe den„In den Warenkorb“-Button an:
- Klicke auf den Schieberegler Button hinzufügen, um ihn zu aktivieren oder zu deaktivieren.
- Ist er aktiviert, wähle aus, wohin der Kunde geleitet wird, wenn der Button angeklickt wird:
- Erfolgs-Pop-up anzeigen: Eine Pop-up-Benachrichtigung wird angezeigt.
Hinweis: Wird nicht auf Mobilgeräten angezeigt. Kunden auf Mobilgeräten werden stattdessen zur Warenkorbseite weitergeleitet. - Warenkorb öffnen: Der Warenkorb wird am Bildschirmrand geöffnet.
- Zur Warenkorbseite leiten: Kunden werden direkt zur Warenkorb-Seite geleitet.
- Auf der Produktseite bleiben: Kunden bleiben auf der Produktseite. Auf dem Button erscheint ein Häkchen, um anzuzeigen, dass das Produkt erfolgreich hinzugefügt wurde.
- Passe den „Jetzt kaufen“-Button an:
- Klicke auf den Schieberegler Jetzt kaufen, um ihn zu aktivieren.
Hinweis: Beim Anklicken gelangen Kunden direkt zum Checkout. Produkte, die zuvor in den Warenkorb gelegt wurden, erscheinen nicht im Checkout. - Wenn aktiviert, klicke auf den Schieberegler Automatisch je nach Zahlungsmethode ändern, um den „Jetzt kaufen“-Button durch relevante Zahlungsoptionen (z. B. PayPal, Apple Pay) zu ersetzen.
- Passe die Symbole für soziale Netzwerke an:
- Alle Symbole ausblenden: Klicke auf den Schalter Netzwerksymbole anzeigen, um die Option zu deaktivieren.
- Einige oder alle Symbole anzeigen: Wenn der Schalter Netzwerksymbole anzeigen aktiviert ist, klicke auf die Kontrollkästchen neben den Symbolen, die du nicht anzeigen möchtest, um die Auswahl aufzuheben.
Den Buttontext der Produktseite bearbeiten
Klicke auf den Tab Text, um eine beliebige der verfügbaren Textoptionen zu bearbeiten, die auf den Buttons der Produktseite angezeigt werden können.
- Warenkorb-Button: Bearbeite den Text des Hauptbutton zum Einkaufen.
- Jetzt kaufen: Bearbeite den Buttontext.
- Jetzt abonnieren: Bearbeite den Text des „Jetzt abonnieren“-Buttons. Dieser Button wird Kunden angezeigt, wenn du Produktabonnements verkaufst. Mehr erfahren
- Ausverkauft: Der Text des „In den Warenkorb“-Buttons ändert sich automatisch zu Ausverkauft, wenn das Produkt nicht verfügbar ist. Schriftart und Farbe können nicht angepasst werden.
- Wieder verfügbar: Der „In den Warenkorb“-Button ändert sich automatisch zu „Benachrichtigung erhalten“, wenn kein Bestand verfügbar ist und du Benachrichtigungen für wieder verfügbare Artikel aktiviert hast. Mehr erfahren
Eine Wunschliste hinzufügen
Eine Wunschliste ist eine großartige Möglichkeit, Kunden den Überblick über ihre Lieblingsprodukte zu geben. Kunden klicken auf das Wunschzettel-Symbol, um einen Artikel zu ihrer persönlichen Liste hinzuzufügen.
Um loszulegen, klicke auf Wunschliste hinzufügen. Das Wunschzettel-Symbol wird auf der Produktseite neben dem „In den Warenkorb“-Button hinzugefügt. Eine persönliche Wunschliste wird im persönlichen Mitgliederbereich jedes Kunden angezeigt.
Eine vollständige Anleitung für das Hinzufügen und Anpassen des Wunschzettels findest du
hier.
Das Design der Produktseite anpassen
Du kannst die Farben, Schriftarten, das Buttondesign und mehr anpassen, um einen das Aussehen an das Design deines Shops anzupassen. Klicke auf Design, um loszulegen.
Die Designoptionen anpassen
Wähle eine Farbe für jede der verfügbaren Optionen aus und ziehe den Schieberegler, um die Deckkraft zu ändern.
- Richte Produktdetails (z. B. Produktname) links, rechts oder mittig aus.
- Wähle eine Textfarbe und Schriftart für die Textoptionen aus:
- Produktname
- Artikelnummer
- Produktpreis
- Wähle eine Zahlungsoption aus: Relevant für bestimmte Zahlungsoptionen wie Laybuy.
- Wähle eine Textfarbe und Schriftart für die Textoptionen aus:
- Passe die Produktbeschreibung an:
- Wähle eine Schriftart und -farbe aus.
- Richte den Text der Produktbeschreibung links, rechts oder mittig aus.
- Begrenze die Anzahl der angezeigten Zeilen und füge einen „Mehr anzeigen“-Button hinzu, auf den Kunden klicken können, um den vollständigen Text zu sehen. Wenn aktiviert, wähle die maximale Anzahl der Zeilen aus, die angezeigt werden, bevor man auf Mehr anzeigen klickt.
- Passe den„In den Warenkorb“-Button an:
- Klicke, um einen Buttonstil auszuwählen.
- Wähle eine Füllfarbe und ziehe den Slider, um die Deckkraft zu ändern.
- Wähle eine Rahmenfarbe und ziehe den Slider, um die Randbreite zu ändern.
Tipp: Bei einigen Layouts sind Ränder verfügbar. - Ziehe den Slider, um den Button runder oder quadratischer zu gestalten.
- Wähle eine Schriftart und -farbe aus.
- Wiederhole die Schritte für den „Jetzt kaufen“-/„Jetzt abonnieren“-Button.
- Wähle einen Buttonstil für den Button für die Zahlungsmethode (z. B. PayPal, Apple Pay)
Wenn du ein Produkt erstellst, kannst du
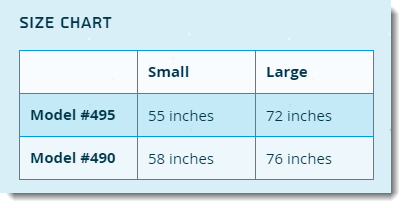
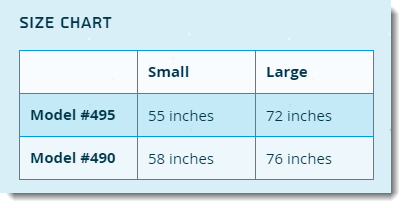
Infoabschnitte hinzufügen, um zusätzliche Informationen bereitzustellen (z. B. Produktdetails oder Größentabellen).
- Wähle ein Layout für deine Infoabschnitte aus: Geschlossen, Tabs, Gestapelt oder Spalten.
Tipp für das eingeklappte Layout: Bei 1 oder 2 Infoabschnitten werden beide als aufgeklappt angezeigt. Bei 3 oder mehr wird nur der erste als aufgeklappt angezeigt. - Passe das ausgewählte Layout an. Die verfügbaren Optionen variieren je nach gewähltem Layout.
- Passe eine Tabelle mit Infoabschnitten an:
- Wähle die Randfarbe der Tabelle und ziehe den Slider, um die Deckkraft zu ändern.
- Wähle die Hintergrundfarbe der Tabelle und ziehe den Slider, um die Deckkraft zu ändern.
- Wähle die Farbe der Zeilen mit geraden Reihennummern und ziehe den Slider, um die Deckkraft zu ändern.

- Preisanzeige: Wenn du sowohl Abonnements als auch einmalige Käufe anbietest, wähle aus, welche Option zuerst angezeigt wird.
- Wähle die Farbe eines Abonnementfelds und ziehe den Slider, um die Deckkraft zu ändern.
Passe das Design deiner Farbfeld und Textoptionen an.
Tipp: Im Tab Layout kannst du deinen bevorzugten Textauswahl-Stil wählen.
Häufig gestellte Fragen (FAQs)
Kann ich mehr als eine Version der Produktseite erstellen?
Wie kann ich Produktbildern eine Zoomfunktion hinzufügen?
Die Möglichkeit, ein Bild zu vergrößern, wenn es angeklickt wird, ist nur verfügbar, wenn du das klassische Layout auswählst.
Nachdem du das klassische Layout im Tab Layout ausgewählt hast, scrolle nach unten und klicke auf den Schieberegler Bild vergrößern, um den Zoom zu aktivieren.
Wie kann ich die Produktseite barrierefrei gestalten?
Einige Website-Besucher mit Sehbehinderungen sind auf Screenreader angewiesen, um die Produktseite zu lesen und zu verstehen.
- Wix Studio: Alle Produktseiten-Layouts im Editor von Wix Studio sind bereits barrierefrei.
- Wix Editor: Um sicherzustellen, dass der Screenreader alle Teile der Produktseite in logischer Reihenfolge „lesen“ kann, empfehlen wir, das Layout „Mittelpunkt“ zu verwenden.

Kann ich den Zugriff auf die Produktseite oder auf bestimmte Produkte einschränken?
Ja, du kannst die Privatsphäre-Einstellungen ändern, um den Zugriff auf die Produktseite einzuschränken. Du kannst auch den Zugriff für bestimmte Produkte einschränken.
Wie kann ich Social-Media-Buttons hinzufügen oder entfernen?
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Shop-Seiten.
- Klicke auf Produktseite.
- Klicke auf deiner Seite auf das Element „Produktseite“.
- Klicke auf Einstellungen.
- Wähle den Tab Einstellungen.
- Scrolle nach unten und klicke auf den Schieberegler Freigabesymbole anzeigen, um ihn zu aktivieren oder zu deaktivieren.
- (Optional) Deaktiviere das Kontrollkästchen neben den Symbolen, die du nicht anzeigen möchtest.
- (Optional) Klicke auf den Tab Design und wähle Social-Media-Leiste, um die Symbole anzupassen.
Kann ich die Produktseite löschen?
Nein, die Produktseite ist ein integraler Bestandteil deines Shops und kann nicht gelöscht werden.




 .
.