Die Checkout-Seite anpassen
10 min
In diesem Artikel
- Das Checkout-Formular anpassen
- Einen Unternehmensnamen oder ein Logo zur Kopfzeile hinzufügen
- Website-Richtlinien hinzufügen
- Zahlungseinstellungen anpassen
- Belege automatisch versenden
- Häufig gestellte Fragen (FAQs)
Wichtig:
Dieser Artikel ist relevant für Bestellungen mit Wix Stores, Wix Bookings, Wix Restaurants Orders (Neu) Bestellungen, Wix Donations und wird bald für Preispläne aktuell.
Auf der Checkout-Seite deiner Website geben Kunden ihre Daten ein, wählen eine Liefermethode und bezahlen ihre Bestellungen. Du kannst die Checkout-Seite zwar nicht in deinem Editor anpassen, aber in diesem Artikel erfährst du, wie du die Einstellungen in der Website-Verwaltung nutzen kannst, um deine Checkout-Seite an die Anforderungen deines Unternehmens anzupassen.
Tipp:
Kunden, die die Lieferdetails des Checkout-Prozesses abgeschlossen haben, werden auch als deine Kontakte gespeichert.

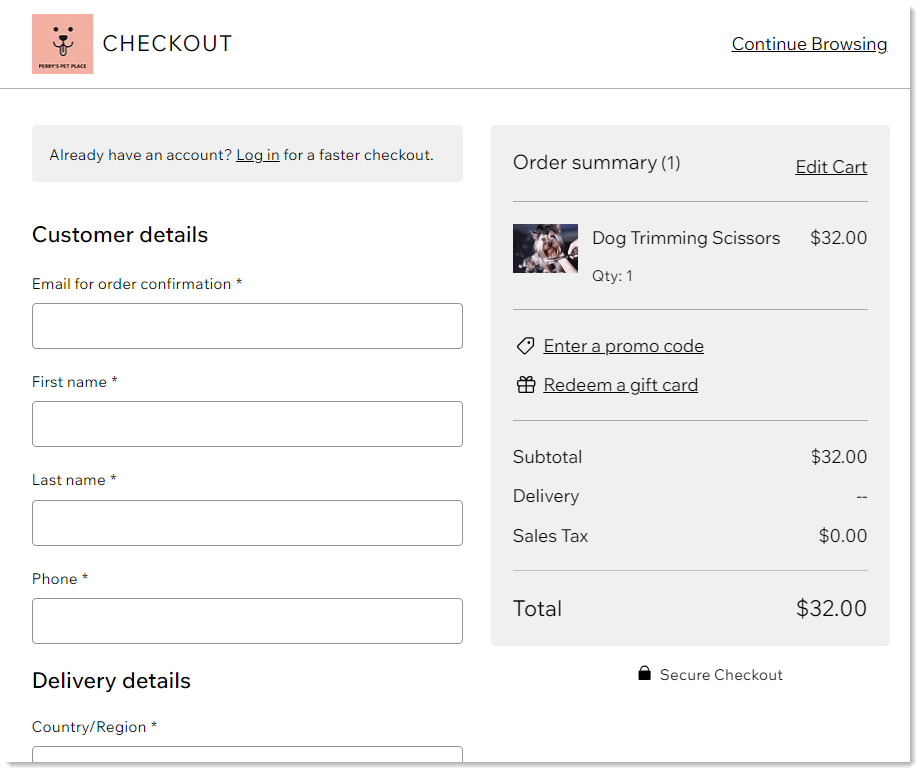
Das Checkout-Formular anpassen
Die Checkout-Seite enthält eine Reihe wesentlicher Felder, die nicht gelöscht werden können: E-Mail-Adresse, Vorname, Nachname, Telefonnummer und die Lieferdetails (z. B. die Adressinformationen).
Darüber hinaus kannst du benutzerdefinierte Felder hinzufügen, um die benötigten Informationen zu sammeln. Dies können Multiple-Choice-Felder, Textfelder und vieles mehr sein.
Tipp:
Du kannst die Felder „Kundendetails“ und „Lieferdetails“ auf der Checkout-Seite in der Vorschau anzeigen, indem du oben auf den Tab Vorschau klickst.
Um die Felder der Checkout-Seite anzupassen:
- Öffne die Checkout-Einstellungen in deiner Website-Verwaltung.
- Klicke unter Checkout-Formular auf Bearbeiten.
- Wähle aus, was du als nächstes tun möchtest:
Ein Standardfeld anpassen
Ein neues benutzerdefiniertes Feld hinzufügen:
Eine Bedingungsregel erstellen
Ein Opt-in-Kontrollkästchen für Abonnements hinzufügen
Wenn du vor Februar 2024 ein „Zusätzliche Info“-Feld hinzugefügt hast:
- Wenn du ein benutzerdefiniertes Feld hinzugefügt hast, bevor wir erweiterte Checkout-Formulare veröffentlicht haben, wird es weiterhin auf deiner Live-Website angezeigt. Du musst nichts aktualisieren.
- Du siehst das Feld im neuen Formular-Editor, jedoch ohne die meisten Anpassungsoptionen (z. B. ohne die Option „Platzhaltertext hinzuzufügen“). Es wird neben deinen Standardfeldern angezeigt.
- Um Felder, die vor Februar 2024 hinzugefügt wurden, anzupassen, lösche das Feld und füge es erneut hinzu. Beachte, dass dies nicht rückgängig gemacht werden kann.
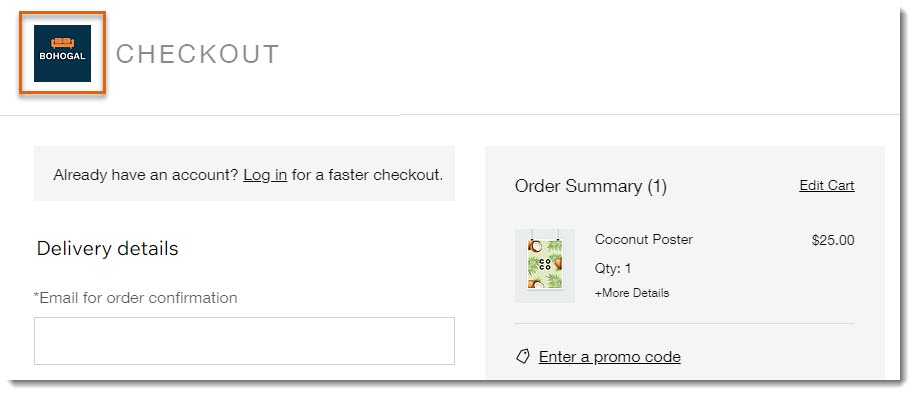
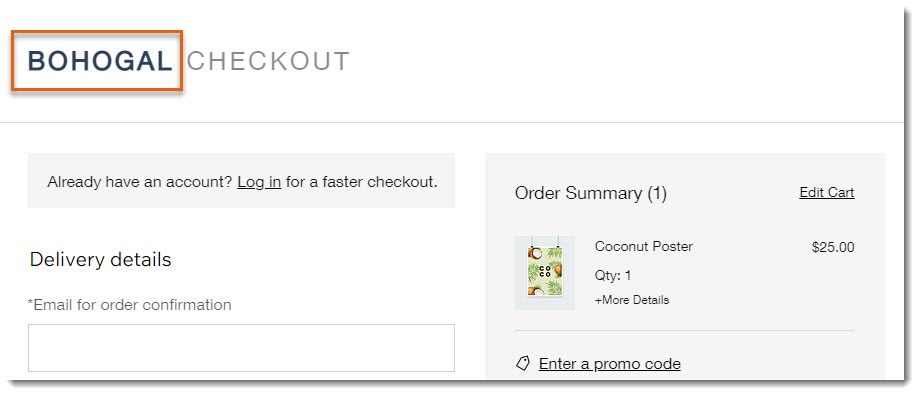
Einen Unternehmensnamen oder ein Logo zur Kopfzeile hinzufügen
Entscheide, was oben auf der Checkout-Seite angezeigt werden soll. Du kannst das Logo deines Unternehmens anzeigen:

Du hast auch die Möglichkeit, deinen Unternehmensnamen anzuzeigen.

Bevor du loslegst:
Wenn du es noch nicht getan hast, öffne den Bereich Einstellungen in deiner Website-Verwaltung, klicke auf Unternehmensinfo und füge deinen Unternehmensnamen und dein Logo hinzu.
Um die Kopfzeile anzupassen:
- Öffne die Checkout-Einstellungen in deiner Website-Verwaltung.
- Klicke unter Checkout-Kopfzeile auf Bearbeiten.
- Wähle eine Kopfzeilenoption aus und passe sie an:
- Zeige dein Logo an:
- Klicke auf Logo.
- Klicke neben dem Logo auf den Schieberegler Checkout anzeigen, um ihn zu aktivieren oder zu deaktivieren.
- Wähle eine Größe für dein Logo aus.
- Wähle eine Ausrichtung.
- Zeige deinen Unternehmensnamen an:
- Klicke auf Name.
- Wähle eine Ausrichtung.
- Zeige dein Logo an:
- Klicke auf Speichern.
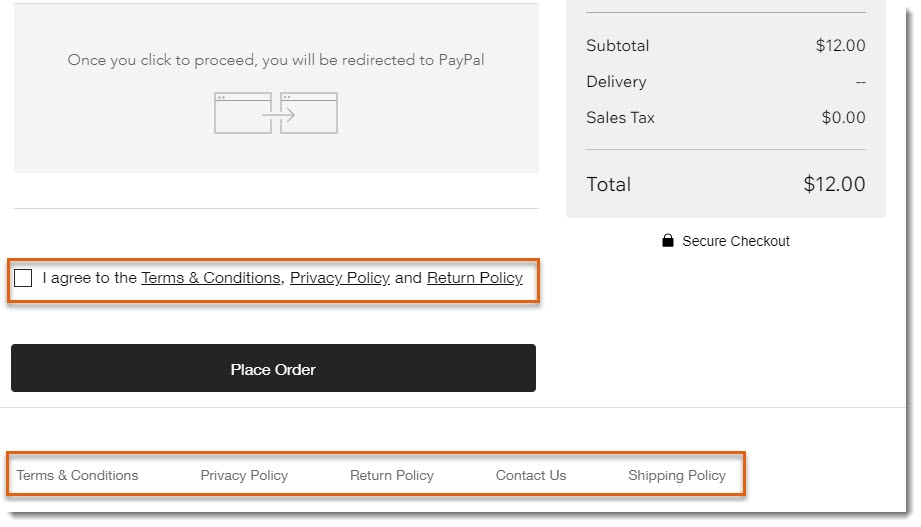
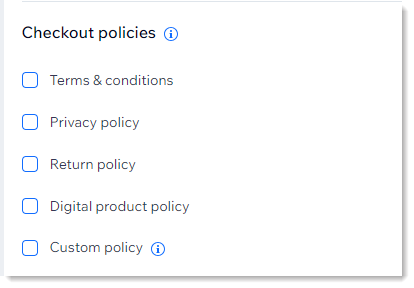
Website-Richtlinien hinzufügen
Zeige die Richtlinien deiner Website auf der Checkout-Seite an, damit Kunden wissen, was sie erwartet. Richtlinien können angezeigt werden:
- Als klickbare Links in der Fußzeile deiner Checkout-Seite
- (Optional) Neben einem Kontrollkästchen, dem Kunden vor dem Kauf zustimmen müssen.

Um Website-Richtlinien zu erstellen:
- Öffne die Checkout-Einstellungen in deiner Website-Verwaltung.
- Scrolle nach unten zum Abschnitt Richtlinien.
- Wähle die Richtlinien aus, die du erstellen möchtest.

- Gib den Text für deine Richtlinie ein.
Tipp:
Sobald du das Kontrollkästchen neben einer Richtlinie aktivierst und Text eingibst, wird dieser in der Fußzeile deiner Checkout-Seite angezeigt.
- (Optional) Erstelle eine individuelle Richtlinie (z. B. Versandrichtlinien):
Hinweis: Benutzerdefinierte Richtlinien werden nicht neben einem Kontrollkästchen für Richtlinien angezeigt.- Aktiviere das Kontrollkästchen Individuelle Richtlinie.
- Gib einen Namen für die Richtlinie ein.
- Gib den Text für deine Richtlinie ein.
- (Optional) Füge ein Kontrollkästchen für die Zustimmung zur Richtlinie hinzu:
Hinweis: Das bedeutet, dass Kunden gebeten werden, deinen Richtlinien zuzustimmen, bevor sie den Kauf abschließen.- Klicke auf den Schieberegler Kontrollkästchen für die Zustimmung zur Richtlinie, um ihn zu aktivieren.
- Wähle eine Einstellung für Automatisch aktiviert:
- Aktiviert: Dieses Kontrollkästchen ist auf der Zahlungsseite bereits aktiviert.
- Deaktiviert: Kunden müssen das Kontrollkästchen aktivieren, um deiner Richtlinie zuzustimmen und zur Kasse zu gehen.
- (Optional) Klicke auf den Schieberegler Kontakt, um ihn zu aktivieren und alle Kontaktinformationen hinzuzufügen.
Zahlungseinstellungen anpassen
Verwalte die Zahlungseinstellungen deiner Checkout-Seite und passe sie an deine Bedürfnisse an. Aktiviere oder deaktiviere Optionen wie Geschenkkartenzahlungen, die Kreditkarten von Kunden für zukünftige Einkäufe speichern und Zahlungen autorisieren, bevor sie erfasst werden.
Klicke unten, um mehr über die einzelnen Zahlungseinstellungen zu erfahren.
Automatisch eine Rechnung erstellen
Geschenkkarten-Link hinzufügen oder entfernen
Die Kreditkarten von Kunden speichern
Autorisierung und Geldeinzug aktivieren
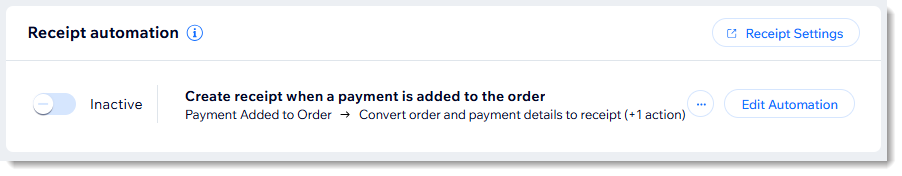
Belege automatisch versenden
Du kannst einrichten, dass jedes Mal, wenn du Zahlungen für eine Bestellung erhältst, automatisch eine Quittung an deine Kunden gesendet wird.Wenn eine Bestellung mit mehr als einer Zahlung bezahlt wurde, zum Beispiel mit 2 Kreditkarten, wird für jede Zahlung ein separater Beleg gesendet.
Um automatisch einen Beleg für jede Zahlung zu generieren:
- Öffne die Checkout-Einstellungen in deiner Website-Verwaltung.
- Scrolle nach unten und klicke auf Belegeinstellungen, um deinen Beleg einzurichten.
Wichtig: Du musst zuerst Belege einrichten, bevor du Belege ausstellst. - Klicke auf den Schieberegler Beleg erstellen, wenn der Bestellung eine Zahlung hinzugefügt wird, um automatische Belege zu aktivieren.

Hinweis:
Wenn du zuvor für jede bezahlte Bestellung automatisch Rechnungen ausgestellt hast, werden diese nicht mehr versendet.
Häufig gestellte Fragen (FAQs)
Klicke unten auf eine Frage, um mehr zu erfahren.
Kann ich bestimmten Bestellungen eine zusätzliche Gebühr hinzufügen, zum Beispiel eine Gebühr für zerbrechliches Warengut?
Wie kann ich Kunden ermöglichen, beim Bezahlen Trinkgeld zu geben?
Wie kann ich den Link „Gutscheincode eingeben“ entfernen?
Kann ich eine Vorschau des Checkout-Prozesses anzeigen, bevor meine Website live geht?
Kann ich Kunden ermöglichen, den Kauf abzuschließen, ohne sich auf meiner Website anzumelden?
Kann ich ändern, wohin der „Weiter umschauen“-Link auf der Checkout-Seite führt?







