Die Warenkorbseite anpassen
8 Min.
In diesem Artikel
- Auf die Einstellungen der Warenkorbseite zugreifen
- Die Einstellungen deiner Warenkorbseite anpassen
- Deine Warenkorbseite gestalten
- Den Text deiner Warenkorbseite bearbeiten
- Die Warenkorbseite auf einem Mobilgerät anpassen
- Häufig gestellte Fragen (FAQs)
Wichtig:
- Dieser Artikel ist relevant für Wix Stores, Wix Bookings und Wix Restaurants Orders (Neu).
- Die Warenkorbseite ist nicht für Wix Donations oder Preispläne verfügbar.
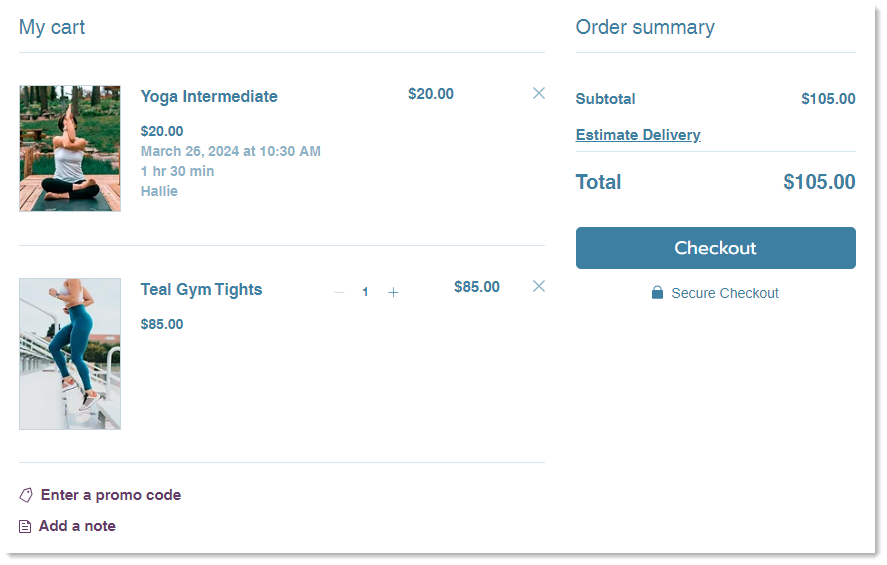
Ähnlich wie bei einem Warenkorb im Supermarkt sammeln Kunden auf deiner Warenkorbseite die Artikel, die sie kaufen möchten. Wenn deine Kunden fertig mit dem Einkaufen sind, können sie zur Kasse gehen und die Bestellung abschließen.

Auf die Einstellungen der Warenkorbseite zugreifen
Der Zugriff auf die Warenkorbseite variiert je nachdem, welche(s) Business-Lösung(en) du verwendest:
- Wix Stores: Die Warenkorbseite ist eine deiner Shop-Seiten.
- Wix Bookings: Die Warenkorbseite ist eine deiner Buchungsseiten.
- Wix Restaurants oder sonstige Kombination von Lösungen: Die Warenkorbseite wird unter „Warenkorb & Bestätigung“ aufgeführt.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
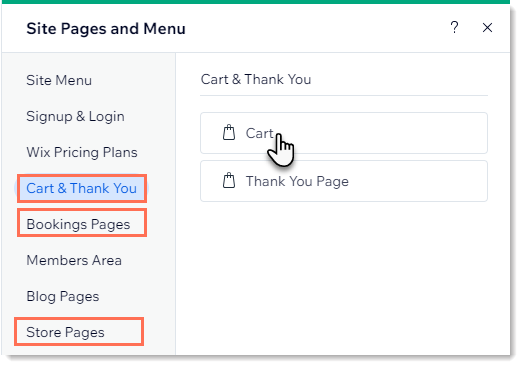
. - Wähle eine Option:
- Meine Website gibt es nur Wix Stores:
- Klicke auf Shop-Seiten.
- Klicke auf Warenkorbseite.
- Auf meiner Website gibt es nur Wix Bookings:
- Klicke auf Buchungsseiten.
- Klicke auf Warenkorbseite.
- Meine Website verwendet Wix Restaurants Orders (Neu) oder zwei Business-Lösungen:
- Klicke auf Warenkorb & Bestätigung.
- Klicke auf Warenkorbseite.
- Meine Website gibt es nur Wix Stores:
- Klicke auf das Warenkorbseite-Element auf deiner Seite.
- Klicke auf Einstellungen.

Die Einstellungen deiner Warenkorbseite anpassen
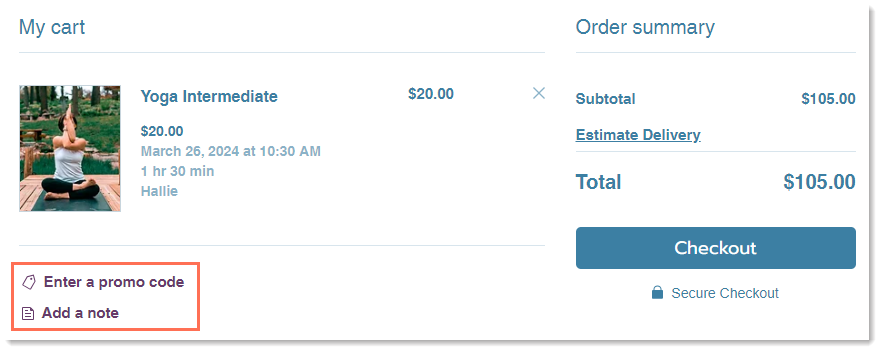
Wähle, was du auf der Warenkorbseite anzeigen möchtest. Du kannst zum Beispiel den „Gutscheincode eingeben“-Link ausblenden, wenn du keine Gutscheine anbietest, oder den Link „Notiz hinzufügen“ nicht anzeigen, wenn es nicht notwendig ist, dass Kunden Notizen hinterlassen.

Um deine Einstellungen anzupassen:
- Öffne die Warenkorbseite in deinem Editor.
- Klicke auf das Warenkorb-Element.
- Klicke auf Einstellungen.
- Klicke auf Einstellungen .
- Aktiviere das/die entsprechende(n) Kontrollkästchen für die jeweiligen Informationen, die du anzeigen möchtest:
- Versand- & Liefertarife: Zeigt relevante Lieferinformationen für den Standort der Kunden an.
Tipp: Wenn du nur Wix Bookings verwendest, solltest du diese Option deaktivieren. - Steuern: Zeigt die entsprechende geschätzte Steuer basierend auf dem Standort deiner Kunden an.
Hinweis: Die geschätzten Steuern werden nicht angezeigt, wenn Steuern im Produktpreis enthalten sind. - Gutscheincode-Link: Ermöglicht es Kunden, Gutscheincodes einzugeben.
Hinweis: Ist diese Option ausgewählt, wird der Gutscheincode-Link auch beim Checkout angezeigt. - Eine Notiz hinzufügen: Kunden können auf das Feld klicken, um dir eine Nachricht zu hinterlassen.
Hinweis: Erfahre mehr darüber, wie du dir Kundennotizen anzeigen lassen kannst.
- Versand- & Liefertarife: Zeigt relevante Lieferinformationen für den Standort der Kunden an.
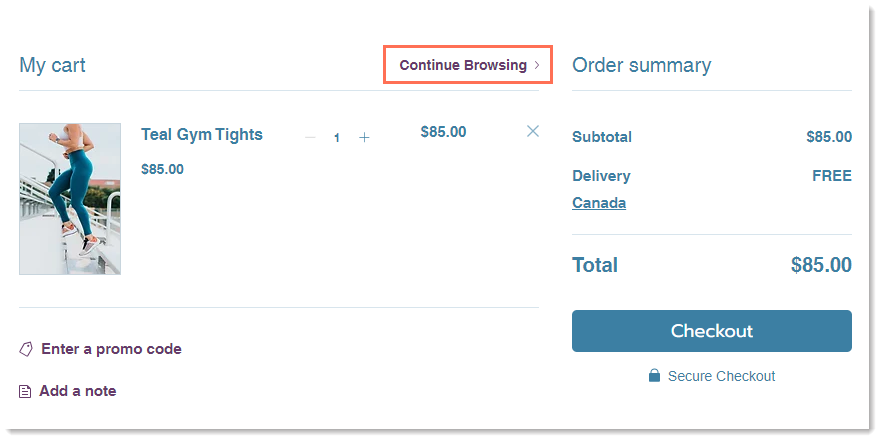
- Passe den „Weiter umschauen“-Link an:
- Klicke unter „Weiter umschauen“-Link auf Link anzeigen, um den Link ein- oder auszublenden.
- Falls aktiviert, klicke auf das Link-Symbol
 , um auszuwählen, wohin der Link führt.
, um auszuwählen, wohin der Link führt.

- Klicke unter Expresskasse auf den Schieberegler Buttons anzeigen, um sie ein- oder auszublenden:
- Aktiviert: Wenn du einen Expresskassen-Zahlungsanbieter (z. B. PayPal) einrichtest, wird ein zusätzlicher Checkout-Button (z. B. PayPal-Button) angezeigt. Das leitet Kunden dorthin weiter, um den Checkout abzuschließen. Mehr erfahren
- Deaktiviert: Nur der „Zur Kasse“-Button wird angezeigt.
Tipps:
- Wenn du Wix Restaurant Orders verwendest, musst du die Option „Expresskasse“ deaktivieren.
- Wenn der Warenkorb leer ist, wird immer der „Weiter umschauen“-Link angezeigt.
Deine Warenkorbseite gestalten
Passe das Design der Warenkorbseite an das Gesamtkonzept deiner Website an. Du hast die volle Kontrolle über das Aussehen der Seite, einschließlich Farben, Schriftarten, Buttons, Links und vieles mehr.
Um deine Warenkorbseite zu gestalten:
- Öffne die Warenkorbseite in deinem Editor.
- Klicke auf das Warenkorb-Element.
- Klicke auf Einstellungen.
- Klicke auf Design.
- (Optional) Klicke auf den Schieberegler Volle Bildschirmbreite, um ihn zu aktivieren.
- Passe die Designeinstellungen der folgenden Bereiche an:
- Hintergrund und Ränder: Ändere die Farbe des Seitenhintergrunds und der Trennlinien.
- Text - Schriftart & Farbe: Ändere die Farbe und Schriftart des Seitentitels, des Hauptteils und der Links.
- Buttons: Ändere die Farbe, den Stil und das Aussehen der Buttons auf der Warenkorbseite.
- Zahlungsmethoden: Gestalte die Expresskassenbuttons (z. B. PayPal).
Tipps:
- Um die Warenkorbanzeige für Mobilgeräte zu optimieren, achte darauf, dass die Hintergrundfarbe der Mobile-Seite und die Hintergrundfarbe des Warenkorbs gleich sind.
- Wenn du den Seitenhintergrund im Mobile-Editor änderst, hat das keinen Einfluss auf die Hintergrundfarbe für Desktop-Geräte.
Den Text deiner Warenkorbseite bearbeiten
Passe den Text deiner Warenkorbseite so an, dass er zum Rest deiner Website passt. Du kannst Titel und Buttons auf der Seite bearbeiten.
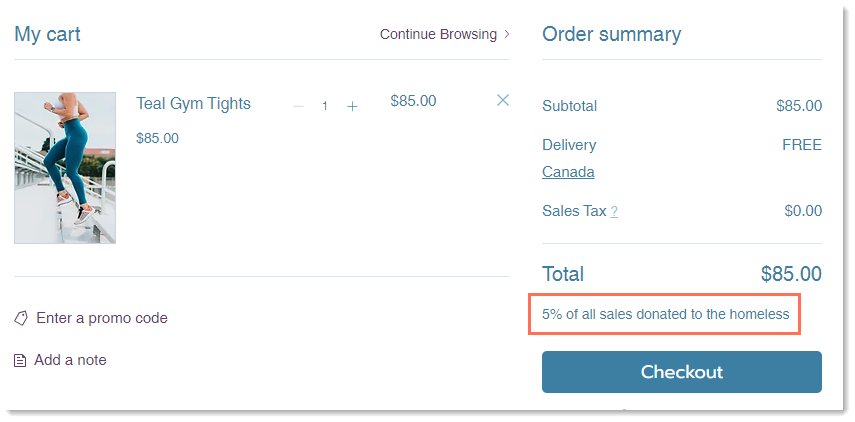
Du kannst auch eine kurze Nachricht hinzufügen, die zwischen der Gesamtsumme und dem „Zur Kasse“-Button angezeigt wird.

Um den Text deiner Warenkorbseite zu bearbeiten:
- Öffne die Warenkorbseite in deinem Editor.
- Klicke auf das Warenkorb-Element.
- Klicke auf Einstellungen.
- Klicke auf den Tab Text.
- Bearbeite eine der Textoptionen.
- (Optional) Füge einen Hinweis hinzu: Gib eine kurze Nachricht ein (max. 90 Zeichen).
Tipp: Diese Nachricht wird in der Bestellübersicht unter der Gesamtsumme angezeigt.
Die Warenkorbseite auf einem Mobilgerät anpassen
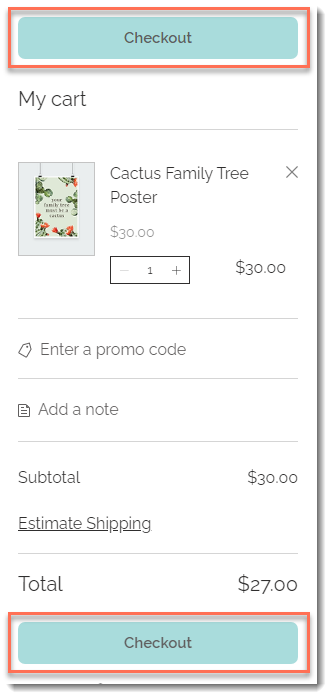
Entscheide, wo der „Zur Kasse“-Button für Kunden angezeigt werden soll, die auf deine Website über ihr Handy zugreifen. Wähle aus, ob du den Button nur am unteren Rand der Seite anzeigen möchtest oder ob er sowohl oben als auch unten angezeigt werden soll.
Im Studio Editor:
Im Studio Editor hast du viele Möglichkeiten, den Mobile-Breakpoint anzupassen. Es ist allerdings nicht möglich, auszuwählen, wo der Checkout-Button angezeigt werden soll.

Um den Warenkorb auf dem Mobiltelefon anzupassen:
- Klicke oben im Editor auf das Symbol für Zu Mobile wechseln
 .
. - Klicke im Mobile-Editor auf die Warenkorbseite.
- Klicke auf Einstellungen.
- Wähle eine Platzierungsoption für den „Zur Kasse“-Button.
Häufig gestellte Fragen (FAQs)
Klicke unten auf eine Frage, um mehr über die Warenkorbseite zu erfahren.
Wie kann ich den Warenkorb mit Artikeln anzeigen, damit ich sehen kann, was ich gestalte?
Was sehen Kunden, wenn ich Expresskassen aktiviere?
Können Kunden verschiedene Artikeltypen in den Warenkorb legen (Shop-Produkte, Services, Restaurantartikel)?
Wie können meine Kunden bei Wix Stores direkt zum Checkout gehen, ohne das Warenkorb-Symbol und die Warenkorbseite zu nutzen?
Ich nutze Wix Bookings. Wie kann ich die Warenkorbseite aktivieren?





