Den Warenkorb anpassen
6 min
In diesem Artikel
- Auf den Warenkorb im Editor zugreifen
- Warenkorb-Symbol festlegen, um den Sidebar-Warenkorb zu öffnen
- Den „In den Warenkorb“-Button einrichten, um den Sidebar-Warenkorb zu öffnen
- Den Warenkorb anpassen
- Häufig gestellte Fragen (FAQs)
Wichtig:
- Dieser Artikel ist relevant für Wix Stores, Wix Bookings und Wix Restaurants Orders (Neu).
- Der Warenkorb ist derzeit nicht für Wix Donations oder Preispläne verfügbar.
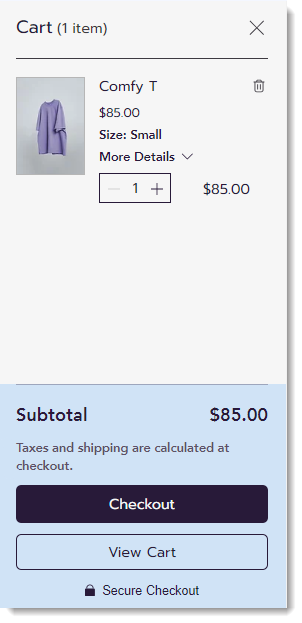
Der Sidebar-Warenkorb ist eine Vorschau der Warenkorbseite, die sich am Rand deiner Website-Seiten öffnet. Kunden können zum Warenkorb gelangen, indem sie auf das Warenkorb-Symbol oder den „In den Warenkorb“-Button klicken.

Auf den Warenkorb im Editor zugreifen
Wenn du nur eine Business-Lösung verwendest, greifst du über den entsprechenden Abschnitt auf der Seite dieser Business-Lösung in deinem Editor auf den Warenkorb zu. Wenn du zum Beispiel nur Wix Stores verwendest, findest du den Sidebar-Warenkorb unter Shop-Seiten.
Wenn du jedoch mehr Business-Lösungen verwendest, zum Beispiel Wix Stores und Wix Bookings, befindet sich der Warenkorb unter Warenkorb & Bestätigung.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Wähle die entsprechende Unternehmenslösung aus (Shop-Seiten, Buchungsseiten oder Restaurantseiten) oder wähle Warenkorb & Bestätigung.
- Wähle Sidebar-Warenkorb aus.
Warenkorb-Symbol festlegen, um den Sidebar-Warenkorb zu öffnen
Du kannst festlegen, was passiert, wenn ein Kunde auf das Warenkorb-Symbol klickt. So kannst du Kunden zum Sidebar-Warenkorb oder direkt zur Warenkorbseite leiten.
Festlegen, was passiert, wenn das Warenkorb-Symbol geklickt wird:
- Klicke in deinem Editor auf das Warenkorb-Symbol.

- Klicke auf Einstellungen.
- Wähle den Tab Einstellungen.
- Wähle eine Option:
- Sidebar-Warenkorb anzeigen: Wenn Kunden auf das Warenkorb-Symbol klicken, öffnet sich der Sidebar-Warenkorb auf der rechten Seite. Von dort aus können sie auf Warenkorb anzeigen klicken, um zur Warenkorbseite zu gelangen, oder auf Checkout, um direkt zum Kauf ihrer Bestellung zu gelangen.
- Vollständige Warenkorbseite öffnen: Wenn Kunden auf das Warenkorbsymbol klicken, werden sie zur Warenkorbseite weitergeleitet.
Den „In den Warenkorb“-Button einrichten, um den Sidebar-Warenkorb zu öffnen
Du kannst festlegen, was passiert, wenn ein Kunde auf den „In den Warenkorb“-Button klickt.Der „In den Warenkorb“-Button kann so eingestellt werden, dass er direkt zum Warenkorb oder zu einer der anderen Optionen führt.
Tipps:
- Diese Option ist nur für Wix Stores relevant.
- Der Button kann auf der Produktseite, auf der Kategorieseite oder in einer Galerie angezeigt werden.

Um festzulegen, was passiert, wenn „In den Warenkorb“ geklickt wird:
- Klicke im Editor auf die Produktseite, Kategorieseite oder eine Gittergalerie.
Tipp: Der Button kann jeweils separat angepasst werden. - Klicke auf Einstellungen.
- Klicke auf den Tab Einstellungen.
- Achte darauf, dass unter „In den Warenkorb“-Button der Schieberegler Button anzeigen aktiviert ist.
- Wähle eine Option unter Beim Anklicken des Buttons:
- Erfolgs-Pop-up anzeigen: Eine Pop-up-Benachrichtigung wird angezeigt.
Hinweis: Das Erfolgs-Pop-up wird nicht auf Mobilgeräten angezeigt. Mobile Kunden werden zur Warenkorbseite weitergeleitet. - Sidebar-Warenkorb öffnen: Der Sidebar-Warenkorb wird am Bildschirmrand geöffnet.
- Zur Warenkorbseite leiten: Kunden werden direkt zur Warenkorb-Seite geleitet.
- Auf aktueller Seite bleiben: Kunden bleiben auf derselben Seite. Auf dem Button wird ein Häkchen angezeigt, um darzustellen, dass das Produkt erfolgreich hinzugefügt wurde.
- Erfolgs-Pop-up anzeigen: Eine Pop-up-Benachrichtigung wird angezeigt.
Den Warenkorb anpassen
Nimm Änderungen am Text und Design des Sidebar-Warenkorbs vor, damit dieser zum Design deiner Marke passt.
Tipp:
Um den Sidebar-Warenkorb mit Artikeln anzuzeigen, während du ihn anpasst, klicke oben rechts im Editor auf Vorschau, füge einen Artikel hinzu (z. B. ein Produkt oder einen Service) und dann Zurück zum Editor, um den Vorschaumodus zu verlassen.
Um den Warenkorb anzupassen:
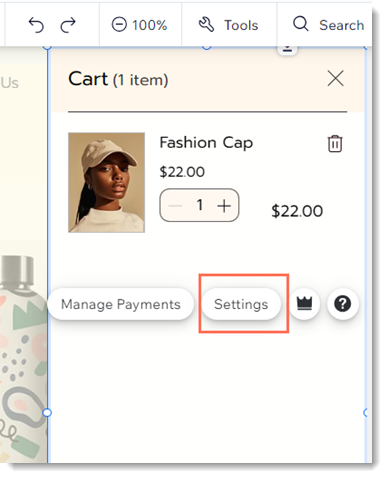
- Klicke in deinem Editor auf den Warenkorb.
- Klicke auf Einstellungen.

- Passe den Sidebar-Warenkorb mit den verfügbaren Optionen an:
- Einstellungen: Blende eines der Sidebar-Warenkorb-Elemente ein oder aus.
- Design: Passe Farben, Schriftarten, Deckkraft und vieles mehr an.
- Text: Bearbeite den Standardtext.
- Passe die Überlagerung der Seite an:
- Klicke außerhalb des Sidebar-Warenkorbs auf eine beliebige Stelle auf der Seite.

- Klicke auf Hintergrund ändern.
- Klicke auf Einstellungen und passe die Überlagerung an.
- Klicke außerhalb des Sidebar-Warenkorbs auf eine beliebige Stelle auf der Seite.
- Lege fest, was passiert, wenn Kunden außerhalb des Sidebar-Warenkorbs auf die Seite klicken:
- Klicke außerhalb des Sidebar-Warenkorbs auf eine beliebige Stelle auf der Seite.
- Klicke auf Überlagerung aktivieren.
- Klicke auf den Schieberegler Lightbox durch Anklicken schließen, um ihn zu aktivieren oder zu deaktivieren:
- Aktiviert: Wenn Kunden außerhalb des Warenkorbs klicken, wird der Warenkorb geschlossen. Kunden können den Warenkorb auch schließen, indem sie in der oberen Ecke auf das „X“ klicken.
- Deaktiviert: Wenn Kunden außerhalb des Sidebar-Warenkorbs auf die Seite klicken, passiert nichts. Kunden können den Warenkorb schließen, indem sie in der oberen Ecke auf das „X“ klicken.
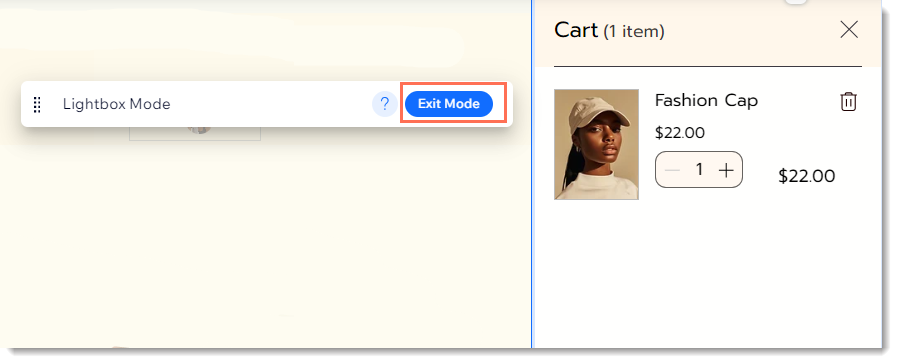
- Wenn du fertig bist, klicke auf Modus verlassen.

- (Optional) Du kannst zum Mobile-Editor wechseln und den Sidebar-Warenkorb auf deiner Mobile-Website anpassen.
Tipp: Anpassungen, die du im Mobile-Editor vornimmst, wirken sich nicht auf den Sidebar-Warenkorb auf dem Desktop aus.
Häufig gestellte Fragen (FAQs)
Klicke unten auf eine Frage, um mehr zu erfahren.
Ich habe kein Warenkorb-Symbol. Wie kann ich eines hinzufügen?
Ich nutze Wix Bookings. Wie kann ich den Warenkorb, die Warenkorbseite und das Warenkorb-Symbol aktivieren?
Kann ich die Überlagerung auf meinen Seiten anpassen, wenn der Sidebar-Warenkorb angezeigt wird?
Kann ich anpassen, ob der Sidebar-Warenkorb geschlossen wird, wenn man auf einen anderen Bereich auf der Seite klickt?



