Wix Stores: Das Produkt-Widget hinzufügen und einrichten
5 Min.
In diesem Artikel
- Schritt 1 | Ein Produkt-Widget hinzufügen
- Schritt 2 | Das Widget mit einem Produkt verbinden
- Schritt 3 | Das Widget-Verhalten festlegen
- Schritt 4 | Das Layout des Widgets anpassen
- Schritt 5 | Das Widget gestalten
Mit dem Produkt-Widget kannst du ein einzelnes Produkt überall auf deiner Website anzeigen. Du entscheidest, was passiert, wenn es angeklickt wird. Die Produktseite kann sich öffnen oder das Produkt kann zum Warenkorb hinzugefügt werden.
Hinweis:
Das Produkt-Widget ist in Editor X derzeit nicht verfügbar. Du kannst Produkte jedoch auch auf andere Weise präsentieren, zum Beispiel mit einer Landingpage. Erfahre mehr darüber, wie du Produkte empfehlen kannst.
Schritt 1 | Ein Produkt-Widget hinzufügen
Das Produkt-Widget gibt es in zwei Designs — einem kompakten und einem erweiterten Design. Wähle das Design, das deinen Anforderungen am besten entspricht.


Um ein Produkt-Widget hinzuzufügen:
- Öffne die Seite, der du das Produkt-Widget hinzufügen möchtest.
- Klicke auf der linken Seite des Editors auf Hinzufügen
 .
. - Klicke auf Online-Shop.
- Klicke auf Produkt-Widget.
- Ziehe ein Produkt-Widget auf deine Seite.

Schritt 2 | Das Widget mit einem Produkt verbinden
Mit dem Produkt-Widget kannst du eines deiner Produkte präsentieren und den Kauf erleichtern. Um es einzurichten, wähle das Produkt, das du bewerben möchtest.

Um ein Produkt mit dem Widget zu verbinden:
- Klicke auf das Produkt-Widget auf deiner Seite im Editor.
- Klicke auf Einstellungen.
- Klicke auf das Pfeilsymbol
 .
.

- Wähle ein Produkt aus.
Schritt 3 | Das Widget-Verhalten festlegen
Jetzt kannst du wählen, ob du einen Button im Widget anzeigen möchtest. Wenn du einen Button anzeigst, kannst du auswählen, wohin dein Kunde geleitet wird, wenn er darauf klickt — zur Produktseite oder zum Pop-up mit einer Schnellansicht.

Um das Verhalten des Widgets festzulegen:
- Klicke auf das Produkt-Widget auf deiner Seite im Editor.
- Klicke auf Einstellungen.
- Klicke auf Einstellungen.
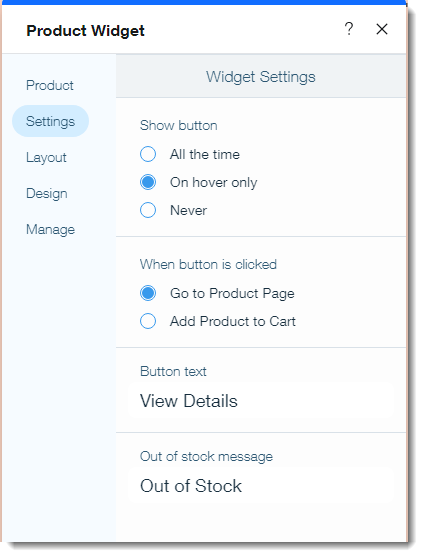
- Wähle aus, wann der Button des Widgets angezeigt werden soll:
- Die ganze Zeit: Der Button ist immer sichtbar.
- Nur bei Mouseover: Der Button ist sichtbar, wenn man mit der Maus darüber fährt (der Button wird nicht auf mobilen Geräten angezeigt).
- Nie: Es wird kein Button angezeigt.
- Wähle aus, was passiert, wenn der Button angeklickt wird:
- Zur Produktseite: Kunden werden auf die Produktseite weitergeleitet.
- Produkt in den Warenkorb legen: Kunden werden zur Schnellansicht des Produkts weitergeleitet, in der sie das Produkt zum Warenkorb hinzufügen können.
- Bearbeite den Standardtext des Buttons.
- Bearbeite die Nachricht „Ausverkauft“, die automatisch angezeigt wird, wenn das Produkt nicht verfügbar ist.
Schritt 4 | Das Layout des Widgets anpassen
Jedes der beiden Produkt-Widget-Designs bietet eine Vielzahl von Layout-Optionen. Klicke auf Layout, um das Layout auszuwählen und anzupassen.
Um das Layout anzupassen:
- Klicke auf das Produkt-Widget auf deiner Seite im Editor.
- Klicke auf Einstellungen.
- Klicke auf Layout.
- Wähle das Design, das du anpassen möchtest:
Das Layout des kompakten Designs anpassen
Das Layout des erweiterten Designs anpassen
Schritt 5 | Das Widget gestalten
Wähle die perfekten Farben, Ränder, Schriftarten und mehr für dein Produkt-Widget.

Um das Widget-Design anzupassen:
- Klicke auf das Produkt-Widget auf deiner Seite im Editor.
- Klicke auf Einstellungen.
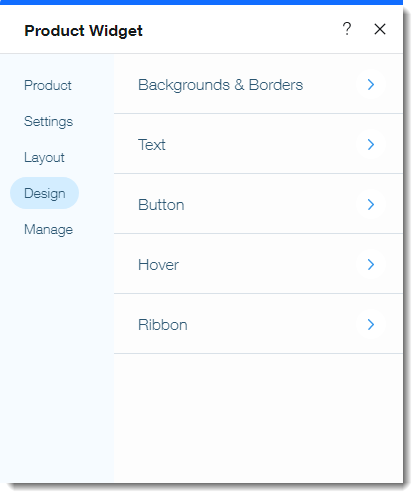
- Klicke auf Design.
- Aktualisiere das Design mit einer der verfügbaren Optionen.
Mehr über die Designoptionen erfahren



