Editor X: Duyarlı Tasarım Hakkında
3 dakikalık okuma
Editor X platformu, ajanslara ve serbest çalışanlara yönelik yeni platformumuz Wix Studio'ya geçiş yapıyor.Wix Studio hakkında daha fazla bilgi edinin (Yalnızca İngilizce)
Web sitelerinde gezinmek için kaç cihaz kullandığınızı ve piyasada kullanabileceğiniz kaç cihaz olduğunu düşünün. Şimdi bu cihazların sahip olduğu tüm farklı çözünürlükleri düşünün. Olasılıkların sayısını hayal edebiliyor musunuz?
Editor X, her seferinde en iyi kullanıcı deneyimini sunmak amacıyla, görüntülendikleri ekrana veya cihaza göre otomatik ayarlanan duyarlı web siteleri oluşturmanıza olanak tanır. Esnek ızgara düzenleri, değişken boyutlandırma ve kesme noktası özelleştirmeleri gibi güncel tasarım teknolojilerini kullanarak sitenizin tüm cihazlarda tam istediğiniz gibi görünmesini sağlayabilirsiniz.
Bu makalede duyarlı web siteleri oluşturmanıza yardımcı olabilecek Editor X özelliklerini inceleyeceğiz:
Değişken ve Göreli Boyutlandırma
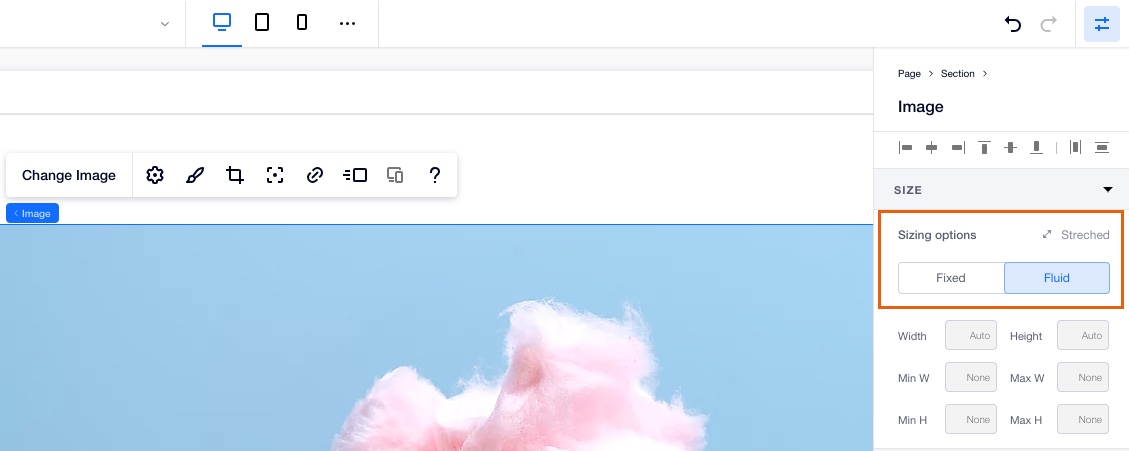
Değişken boyutlandırma ve göreli ölçü birimleri kullanarak tüm görünüm pencerelerine sorunsuz bir şekilde uyum sağlayan tasarımlar oluşturun. Denetçi panelinde tasarım yaparken Sabit ve Değişken boyutlandırma seçenekleri arasından seçim yapabilirsiniz. Sabit boyutlandırmada bir ögenin boyutu görünüm penceresinden bağımsız olarak aynı kalırken, değişken boyutlandırmada ögeniz kesme noktasına ve tercihlerinize göre otomatik olarak yeniden boyutlandırılır.
Katmanlarınız ebeveynlik modeline göre yapılandırılır, yani üst katman alt katmanın (yani çocuğun) ebeveyni olarak hareket eder. Ögelerinizin üst üste gelmediğinden ve her ekran boyutunda harika göründüğünden emin olmak için katmanlarınızı üstten alta doğru boyutlandırın.
Yüzde (%) gibi göreli ölçümleri kullanarak çocuk ögelerin ebeveynleriyle bağlantılı olarak boyutlandırılmasını sağlayabilirsiniz. Örneğin, ekran boyutundan bağımsız olarak sayfa genişliğinin %50'sini kaplayacak bir bölüm oluşturabilirsiniz. Sayfanızı olabildiğince duyarlı hale getirmek için aynı işlemi bölüm içindeki herhangi bir ögeye veya konteyner kutuya uygulayabilirsiniz.
Daha Fazla Bilgi:

Özel Kesme Noktalarıyla Tasarım
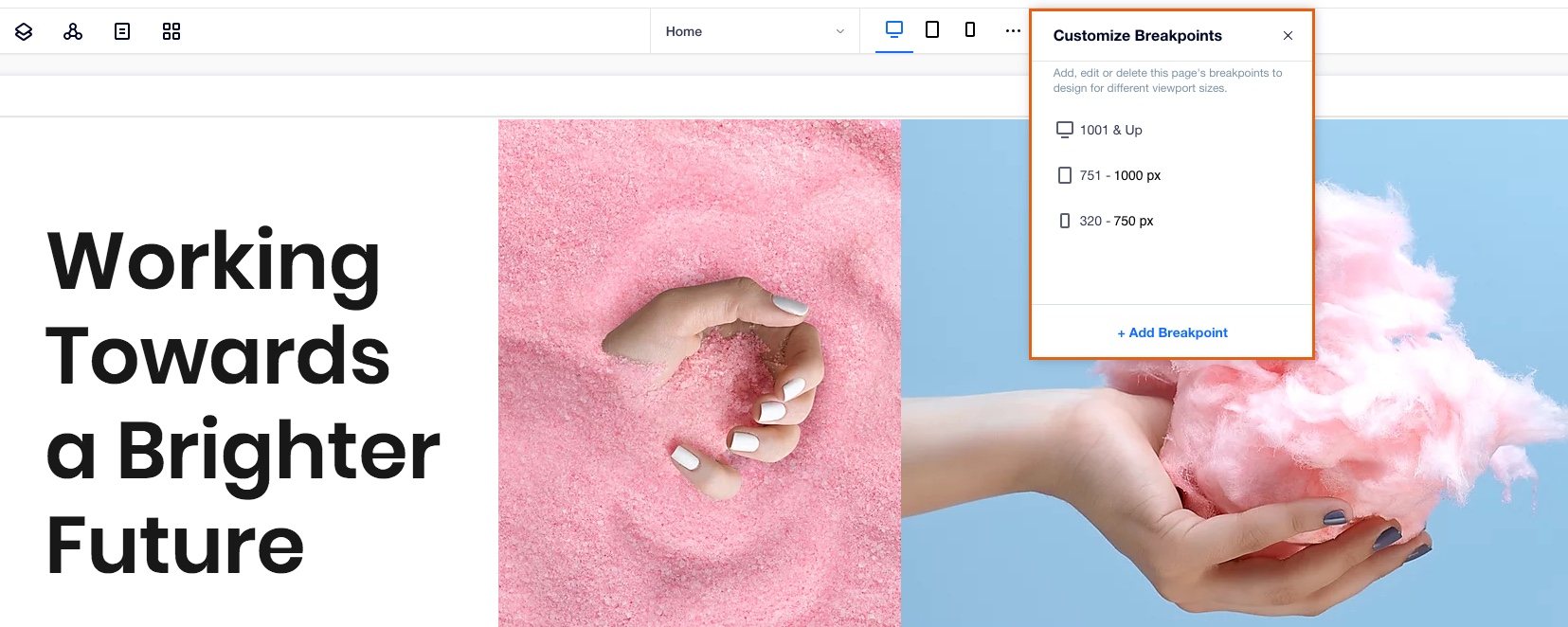
İçeriğinizin değiştiği noktaları simgeleyen kesme noktaları, (kullandıkları cihaz her ne olursa olsun) ziyaretçilerinizin her zaman sitenizin mümkün olan en iyi sürümünü görmelerini sağlar.
Editor X çalışma alanınız zaten en yaygın kesme noktalarını (masaüstü, tablet ve mobil) içerir, ancak üç özel kesme noktası daha ekleyerek bu sayıyı altıya çıkarabilirsiniz. Bu sayede tasarımla ilgili geçersiz kılmaları tanımlayabilir ve sitenizi ayrı ekran boyutlarına uyarlayabilirsiniz. Düzenlerinizi yeniden yapılandırın, neyin gösterileceğini veya gizleneceğini belirleyin ve tasarımı her görünüm penceresine göre özelleştirin.
Daha Fazla Bilgi:

CSS Izgara Düzenleri
CSS Izgaraları, ögelerinizi bir konteyner kutu veya bölüm içinde tam olarak konumlandırmanızı sağlayan gelişmiş düzen araçlarıdır.
Izgaraları kullandığınız sürece farklı ekran boyutlarında üst üste binen ögeler hakkında endişelenmenize gerek kalmaz. Hücrelerden birine eklediğiniz bir öge otomatik olarak en yakın köşeye sabitlenerek hep orada kalır. Gerektiğinde otomatik yerleştirmeyi geçersiz kılabilir ve ögeleri manuel olarak yerleştirebilirsiniz.
Her kesme noktası için ayrı ızgaralar oluşturabilirsiniz, böylece her ekran boyutu için farklı düzenler tasarlama özgürlüğünüz olur.
Daha Fazla Bilgi:

Flexbox Teknolojisi
Flexbox, ögelerin ekran boyutuna göre otomatik düzenlenmesini sağlayan esnek tasarım kutularıdır. Duyarlı tasarımda kullanılan bu faydalı araç, ögelerin üst üste gelmesi veya sıralamalarının değişmesi gibi tasarım sorunlarını engeller.
Düzenleyiciler veya Tekrarlayanlar gibi gelişmiş Flexbox araçlarımızı kullanarak içeriğinizi her ekran boyutuna göre otomatik ayarlayabilirsiniz, üstelik kesme noktalarını bile düşünmenize gerek kalmadan. Ayrıca, herhangi bir öge grubunu bir araya getirerek etraflarında bir esnek kutu oluşturabilirsiniz. Esnek kutu varsayılan olarak şeffaftır, ancak tasarımını ihtiyaçlarınıza göre özelleştirebilirsiniz.
Daha Fazla Bilgi: