Editor do Wix Studio: sobre a estrutura de uma página (elementos pai, filho e irmão)
4 min
Neste artigo
- Relações pai-filho entre elementos
- Criar a estrutura da página
- Camadas em uma página
- Reagrupar elementos
- Encontrar a posição de um elemento na hierarquia
- Estruturar elementos irmãos
- Alterações de estrutura entre breakpoints
Ao estruturar as páginas do site, você está essencialmente aninhando elementos dentro de seções e/ou contêineres e ferramentas de layout. Por exemplo, colocar um texto dentro de uma caixa contêiner cria uma relação entre o texto e o contêiner, derivada de conceitos modernos de HTML e CSS.
Use este artigo para saber mais sobre a estrutura da página, incluindo relações pai-filho entre elementos, camadas da página e muito mais.
Relações pai-filho entre elementos
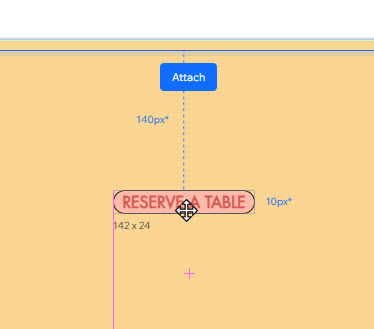
Quando você coloca um elemento dentro de um contêiner ou ferramenta de layout, (por exemplo: grade, pilha) ele é anexado a essa ferramenta ou contêiner. Isso cria uma relação pai-filho. Por exemplo, adicionar um logo a um cabeçalho torna o logo "filho" e o cabeçalho se torna "pai".
Da mesma forma que o CSS, o design (ou seja, tamanho, posição, preenchimento, etc.) de um contêiner pai influencia seus elementos filho. Adicionar preenchimento a um contêiner, por exemplo, diminui os elementos filho para acomodar a alteração. Saiba mais sobre como dimensionar elementos
Você sabia?
- Novos elementos que você adiciona são encaixados automaticamente na parte superior e à esquerda/direita do elemento pai. Você pode ajustar a posição do elemento filho manualmente ao desativar o encaixe automático.
- Quando você empilha elementos, eles são colocados dentro de uma caixa flexível que funciona como o pai.
Criar a estrutura da página
Ao planejar o design de um site, é importante começar criando uma estrutura em camadas. Recomendamos criar os contêineres pai primeiro e, em seguida, adicionar elementos filho arrastando e soltando-os no lugar certo.

Camadas em uma página
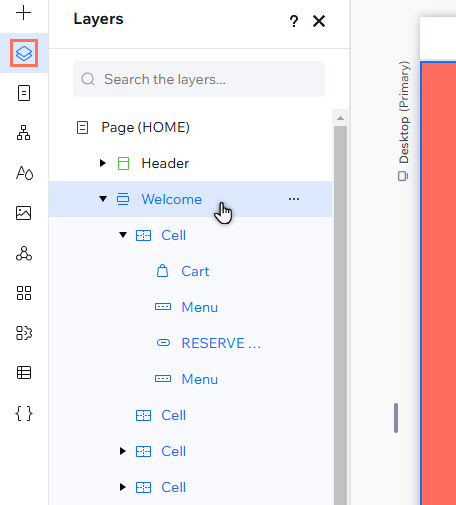
No Editor do Wix Studio, a estrutura que você cria é refletida no painel Camadas. As seguintes camadas compõem a estrutura do site:
- Página: no painel Camadas, você pode editar a cor do background da página e adicionar preenchimento. Clique no ícone Mais ações
 ao lado do nome da página para controlar essas configurações.
ao lado do nome da página para controlar essas configurações. - Seções: cada página é composta por pelo menos uma seção e você pode criar quantas o seu cliente precisar. A maioria das seções contém ferramentas de layout e contêineres (por exemplo: células, pilhas, etc.).
- Contêineres e ferramentas de layout: aninhe elementos em contêineres pai para garantir que eles mantenham a posição e o espaçamento em todos os tamanhos de tela. Adicione contêineres, ou ferramentas de layout como repetidores e caixas flexíveis.
- Elementos: são os elementos que você adiciona no painel Elementos (por exemplo: texto, botões, mídia, etc). Encaixe elementos únicos ou empilhe vários elementos para garantir uma ordem e espaçamento consistentes entre os tamanhos de tela.

Reagrupar elementos
Mover um elemento filho para um novo elemento pai é conhecido como "reagrupar". Para reagrupar um elemento novamente, basta arrastar e soltar dentro do novo pai.
Encontrar a posição de um elemento na hierarquia
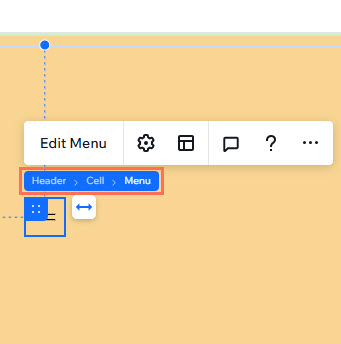
Ao selecionar um elemento na tela, uma barra de breadcrumbs no canto inferior esquerdo mostra sua hierarquia. Isso permite que você veja o elemento pai, filho e assim por diante, ajudando você a navegar pelas camadas da página e entender sua estrutura.

Passar o mouse sobre a etiqueta azul de um elemento na tela também mostra sua hierarquia. No exemplo abaixo, passar o mouse sobre a etiqueta Menu mostra que ela está aninhada abaixo de uma célula dentro de uma seção de cabeçalho.

Estruturar elementos irmãos
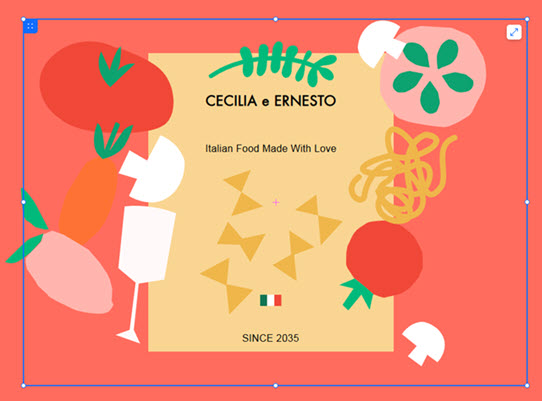
Elementos irmãos são aqueles que compartilham o mesmo pai direto. Por exemplo, o texto e a arte vetorial na imagem abaixo são irmãos, com o contêiner como seu pai:

Se elementos irmãos estiverem em determinadas ferramentas de layout (por exemplo: contêiner, repetidores, etc.), eles podem afetar o tamanho e a posição um do outro. Fazer o design dessa relação pode ser útil na criação de um site responsivo, pois você pode evitar que os elementos se sobreponham em telas menores.
No exemplo abaixo, você pode ver as margens que são criadas automaticamente entre elementos irmãos:

Alterações de estrutura entre breakpoints
O painel Camadas mostra a hierarquia do conteúdo de uma página (seções, contêineres/ferramentas de layout e elementos) e permite que você os ajuste conforme necessário.
A hierarquia da página faz parte da estrutura HTML do site, o que significa que as alterações feitas nela são refletidas em todos os breakpoints. Por exemplo, quando você separa um pai e um filho (por exemplo: texto e seu contêiner), essa separação se aplica a todos os breakpoints. Saiba mais sobre como fazer o design entre breakpoints


